Slides from Girl Develop It Buffalo

I gave a brief presentation to Girl Develop It (the Buffalo Chapter) tonight. The slides are at SlideShare and embedded below.

I gave a brief presentation to Girl Develop It (the Buffalo Chapter) tonight. The slides are at SlideShare and embedded below.

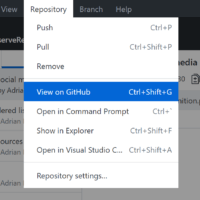
This post is both a feature request and an opportunity to share my thoughts in a format I find easier to use than a Bugzilla report. And Jen Simmons said I could do it as a blog post. So there. Firefox Grid Inspector I am a big fan of the…

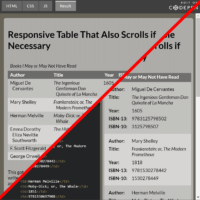
Painfully slow demonstration of the example table resizing and different media queries kicking in. After writing (again) that it is ok to use tables, and after providing quick examples of responsive tables, I received questions about why I used some of the code I did. I am going to attempt…

Baby Boomerangutuang, one of the Tick’s students. He was just shouting It’s OK to play with dolls! Consider this post to be the sequel to my 2012 post It’s OK to Use Tables. Here I will go into bit more detail based on the state of accessible efforts I see…

Once again, the advice is in the title of the post. But I will ramble anyway since you scrolled this far. First run with the advice, and then review some background on ARIA and how navigation and menu items are defined. This way you can tap out quickly when it…

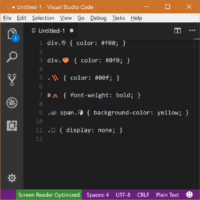
The title of this post is not broad enough. Avoid emoji as any identifier, whether as strings in your script, IDs on your elements, classes for your CSS, and so on. As soon as you start using emoji, you are blocking some users from being able to understand or use…

Before you wade into the slides, please note that all the code / accessibility advice in these slides is wrong. They are just examples. Do not copy them. If the embed does not work, view it at SlideShare. The t-shirt I was wearing may have been more popular than my…

One of the most trafficked posts on my site is not about web development at all: Changing YouTube Playback Speed While the ability to control playback speed has real value from an accessibility and usability perspective, mostly I was just sharing something which brings me a ton of value because…

I am pleased to be able to sponsor the first Accessibility Toronto Conference (#a11yTOconf). I get to help the nearest accessibility meet-up group to my home in Buffalo, NY (excluding Buffa11y). On top of that I am helping one of the world’s largest (I think it is the second-largest) make…

I just got back from attending my first (and Microsoft’s third) Microsoft Edge Web Summit, a one-day conference that Microsoft hosted in Seattle to promote its overall web platform work, including the progress it has made with Edge and where Edge is headed. Generally vendor conferences do not interest me.…
I field questions pretty regularly about what is coming in WCAG 2.1. I have offered links to the spec, pointers to W3C mailing list email, references to other posts (most recently David MacDonald’s post that looks at the same version as this post), but have avoided gathering them in one…

Most of us in the accessibility biz (do we call it that? I think we call it that…) already know that YouTube’s default embed code is problematic. Specifically, the fact that the <iframe> does not have a title attribute is an automatic WCAG 2.0 AA failure. The Existing title Issue…