Adrian Roselli — Consultant, Writer, Speaker
alt: It’s me, but I’m made of polymers. I stand 4 inches tall, my joints are hinged, my face is a rictus of dull PVC. I am restrained against a cardboard wall by a transparent bubble of plastic holding me fast alongside divots bearing the tools of my trade — tiny representations of a laptop, a phone, a headset, a conference badge of unrecognizable glyphs. My ill-fitting yellow plastic t-shirt lists horrible misspellings of the four principles of WCAG. Printed across the top of my cardboard tomb are the words, “ACCESSIBILITY PRACTITIONER.” My rainbow Vans have no laces and my scream carries no sound.
Latest Posts
-
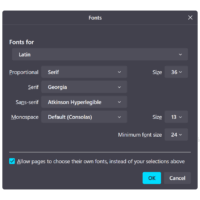
Honoring Mobile OS Text Size
. Tagged: accessibility, css, html, standards, usability, UX.

-
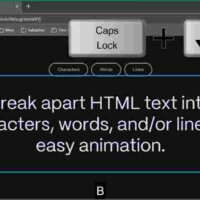
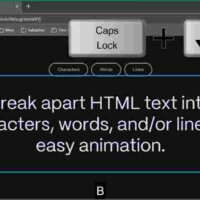
You Know What? Just Don’t Split Words into Letters
. Tagged: accessibility, ARIA, html, standards, WCAG.

-
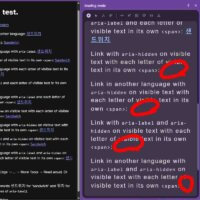
Barriers from Links with ARIA
. Tagged: accessibility, ARIA, browser, html, standards, usability.

-
Live Region Support
. Tagged: accessibility, ARIA, css, html, standards.

-
Brief Note on Application Keyboard Shortcuts
. Tagged: accessibility, internationalization, usability.

-
How I Evaluate an ACR (VPAT®)
. Tagged: accessibility, standards.

-
My Use of ‘AI’ on this Site
. Tagged: meta.

-
You Can’t Make Something Accessible to Everyone
. Tagged: accessibility, rant.

- See all 830 posts
Recently Updated
-
Level-Setting Heading Levels
. Tagged: accessibility, ARIA, Chrome, Firefox, html, Safari, standards, W3C.
Updated:

-
The Ultimate Ideal Bestest Base Font Size That Everyone Is Keeping a Secret, Especially Chet
. Tagged: accessibility, css, usability, UX.
Updated:

-
Honoring Mobile OS Text Size
. Tagged: accessibility, css, html, standards, usability, UX.
Updated:

-
You Know What? Just Don’t Split Words into Letters
. Tagged: accessibility, ARIA, html, standards, WCAG.
Updated:

Publications
My latest conference talk is posted: Talkin’ Tables at A11yTO Conf, .

I generally keep my writing on my site, but I’ve contributed to some magazines. A longer list is on my press kit.





Quite a long time ago I worked on some books as an author and/or editor. More details are on my books page.





Contributions
Current and past involvement in the wider web world. Non-web community involvement is listed on my bio.