Microsoft Edge Web Summit Recap
I just got back from attending my first (and Microsoft’s third) Microsoft Edge Web Summit, a one-day conference that Microsoft hosted in Seattle to promote its overall web platform work, including the progress it has made with Edge and where Edge is headed.
Generally vendor conferences do not interest me. They are all marketing hype and little substance, manicured and rehearsed to remove any sense of spontaneity and reduce the risk of something going wrong. I don’t even bother to tune into the live streams. I just wait for the shit-talking on Twitter.
Unlike all the others, however, I was invited to this one. Microsoft contacted me with an invitation to not only fly me to Seattle to attend the conference, but to stick around for a second day of meeting with the team(s) behind its overall web platform. In no way did Microsoft ask me to write anything, promote anything, or even be nice to its team or about its products.
This is a long and rambling post, peppered with tweets, images, videos, hidden third-party trackers, and shame. So I made an index:
Day 1: The Public Sessions
The first day was a single track packed full of sessions in an interesting space that amplified the voices of everyone outside of the talk itself. Microsoft provided live captioning and ASL interpreters, for I was appreciative when I struggled to hear over background noise a few times (plus accents stymied me in a couple cases). I also live in a world where a conference without these services is missing its mark, so it was a good reminder to hear other people in the audience comment on it.
I am not covering every talk, because I skipped a couple (WebVR and security). You can watch all of the talks online, so I won’t recap too much of what was said here.

Thrilled to see accessibility get such a prominent chunk of time in the opening keynote at #MSEdgeSummit. pic.twitter.com/QEMoAopCMV
Keynote
Much of this was not new information, at least not for those who follow browser development news (weirdos). Two upcoming features of the browser interface piqued my interest: the ability to edit bookmarks (not news to me, as I have been wanting to edit my own bookmarklets in Edge since Internet Explorer was replaced), and a fix for selecting text in the address bar (news to me, which made me pretty happy). And no, I am still not calling them ‘favorites’. You can see the bookmarks announcement at the 19:33 mark in the keynote, and the address bar announcement at 21:40.
A URL to see notes for a release of EdgeHTML (change number at end, replace bullet with dot): aka•ms/devguide_edgehtml_16 #MSEdgeSummit
A reminder you can port extensions from Chrome via info at aka.ms/edge-extensions (please port color contrast, landmark, …). #MSEdgeSummit
There was also a great reminder about how easy testing in Edge can be for folks who just do not like, and refuse to run, Windows. I have been vocal about the free virtual machines Microsoft makes available for IE and Edge testing, so that may not be news if you follow me. In addition, we got a re-announcement about Microsoft’s partnership with BrowserStack to provide free manual and automated testing. I think the delivery of that news could have been stronger, since it was clear many in the room were unaware (odd given how long this has been available).
Announcing a partnership with MDN (@MozDevNet) for continuing work on web docs. #MSEdgeSummit
In addition to free Edge VMs at vms.microsoftedge.com, MS partnership with @browserstack means free testing on its builds. #MSEdgeSummit

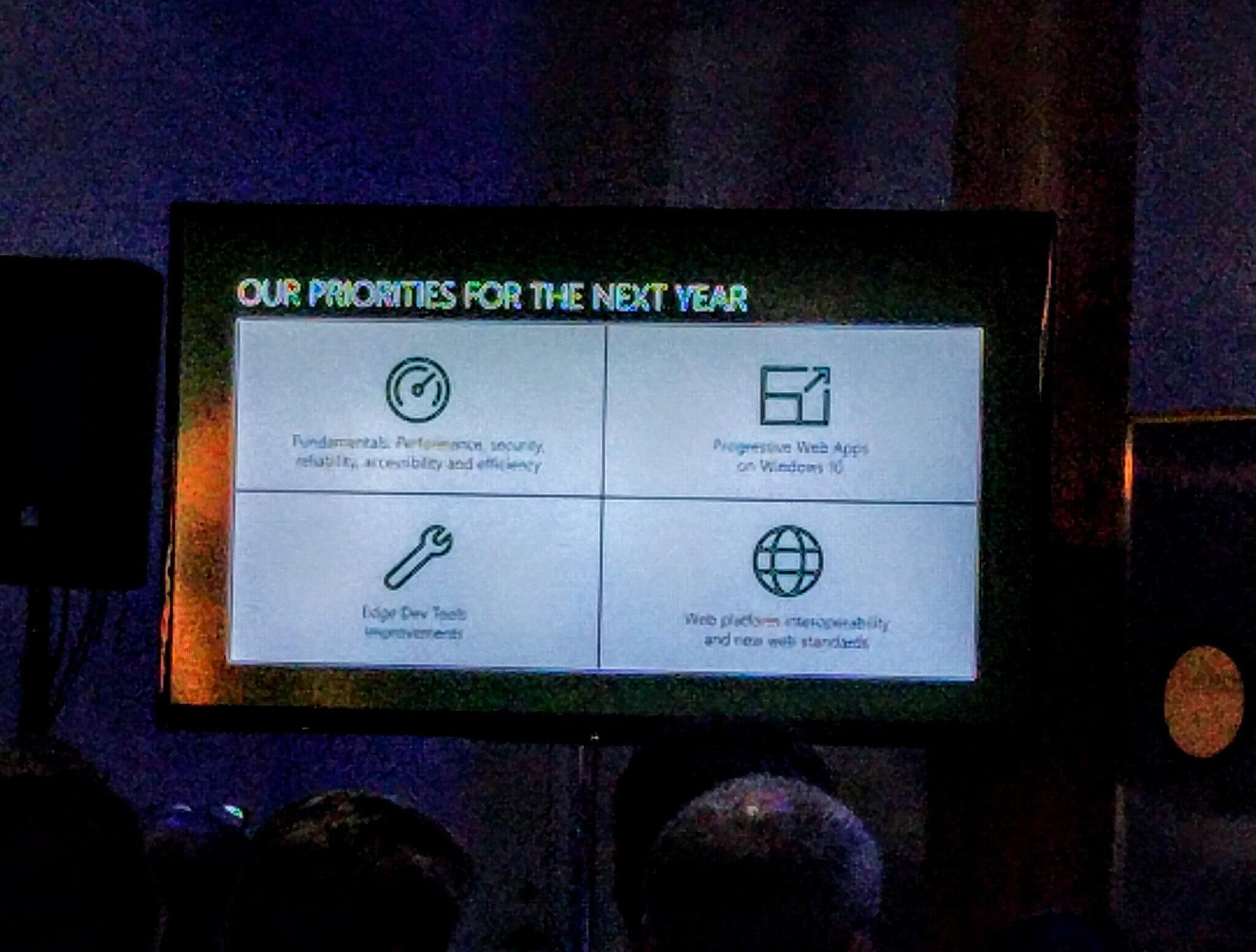
Edge priorities for next year:
• perf, security, a11y;
• PWAs;
• Edge Dev tool improvements;
• interop and standards.#MSEdgeSummit pic.twitter.com/m58ppEQmxL
PWAs, Service Workers, ChakraCore
A good deal of time was spent reviewing progressive web apps (PWAs) and Service Workers (video). There was a session on ChakraCore, Microsoft’s open-sourced JavaScript engine, along with Node-ChakraCore, which is node.js using the ChakraCore engine (video).
Can we as an industry maybe pronounce PWA as “pwah” instead of “pee double-you ay”? Or maybe “pee wuh ay”? #MSEdgeSummit
Starts to stretch his accessibility testing muscles. I mean, it’s gotta be better than Slack, right? #MSEdgeSummit twitter.com/MSEdgeDev/status/9080…
Microsoft Teams is now a PWA coming soon to the Windows Store @MicrosoftTeams #msedgesummit
about: flags ➡️ enable Service Workers twitter.com/html5test/status/9080… #MSEdgeSummit
Progressive Web Apps coming to Edge next year. Enabled by default in Insider builds this October. Behind a flag right now. #msedgesummit
Sonar(whal)
Sonar got a good deal of time as well (video), which I think was warranted. Sonar is a command-line linting tool for the web which, wait for it, Microsoft has also released as open source [Update 07-Aug-2018: Microsoft renamed it to Webhint]. It checks a variety of things, including accessibility (using aXe in the default build). Because it is open source and the APIs are exposed, folding in your preferred tool is just a programming task. For example, I asked the team about integrating Tenon, and the response was effectively that it would be no problem.
Looking forward to trying Sonar (a linting tool for the web). More details at sonarwhal.com or @webhintio (nee @narwhalnellie). #MSEdgeSummit
Sonar checks (via command line):
• Accessibility (using #aXeCore)
• Interoperability
• Performance
• PWAs
• Security#MSEdgeSummit
CSS Grid
We got a walk-through of CSS grid with code examples (video), and a reminder that object-fit and object-position are coming in the October release of Edge. Microsoft also made this pretty swell video giving some background on how grid got where it is today, which also re-asserted Microsoft’s role in creating and advancing grid (if the embed does not work, go directly to YouTube):
Confirmation that object-fit & object-position CSS grid properties are coming in Oct. Edge update. #MSEdgeSummit
But I still support IE11.
Payments API
We got to see some examples of Edge’s implementation of the Payments API (video) along with a quick walk-through of the spec and some code examples.
In this web payments talk and having flashbacks to a shopping cart I wrote for Microsoft around 1997. #MSEdgeSummit #MicrosoftMoney
Edge Developer Tools
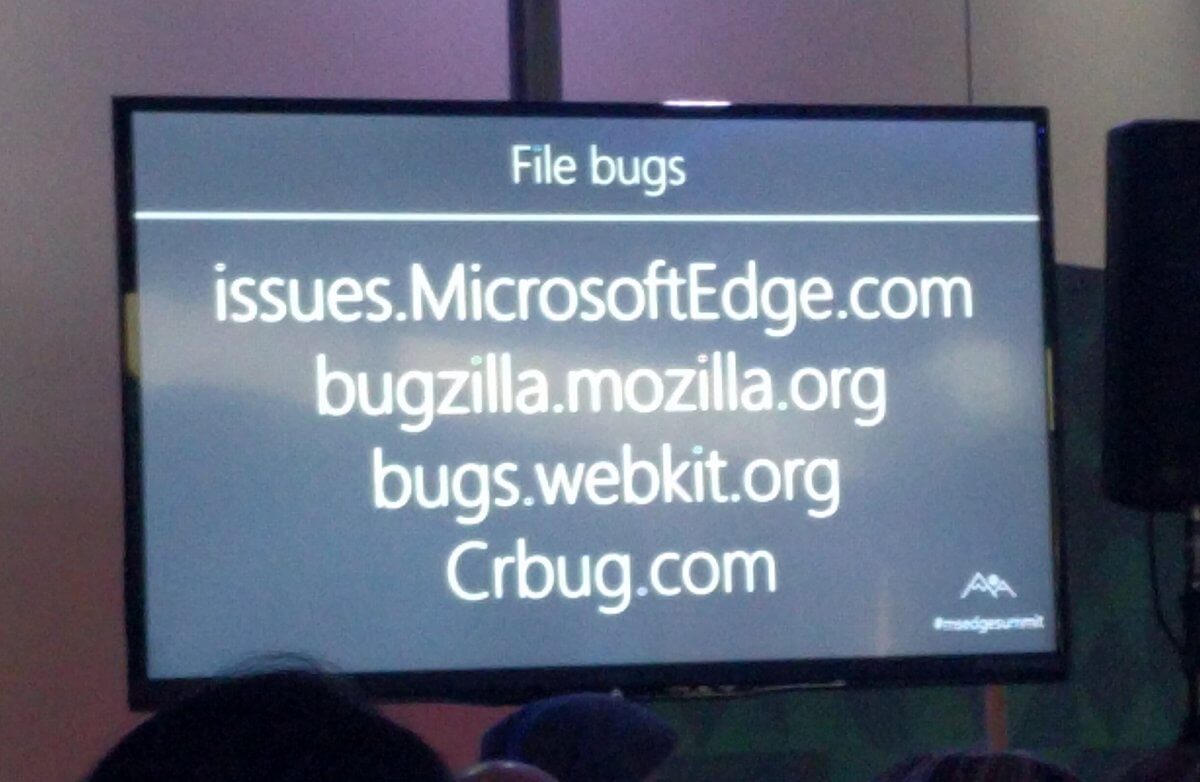
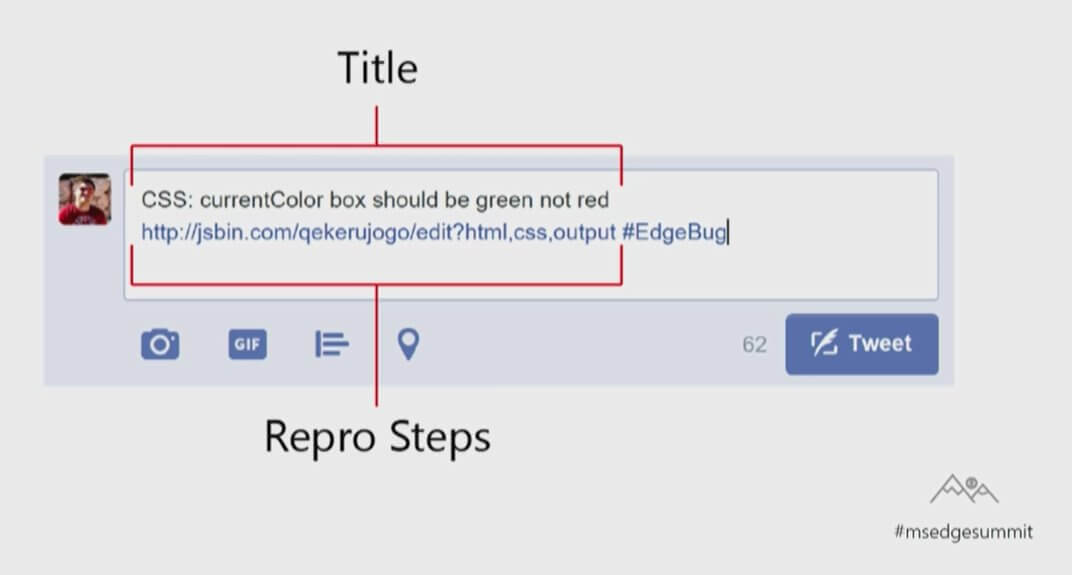
The Edge Dev Tools got a general overview, and it was nice to hear acknowledgment that they were from the Internet Explorer era and in sore need of an update (video). With that talk came an important reminder to file bugs. Not just bugs you find with Edge, but with every browser. Greg Whitworth offered issue tracker links for each platform and reminded us that you can report Edge bugs via Twitter (video at 17:16).

Because @gregwhitworth said to share this slide. #MSEdgeSummit pic.twitter.com/dOchjWb1rI

Find a bug in the browser? Tweet it to us with #EdgeBug! Thanks for all your feedback so far. #msedgesummit pic.twitter.com/1MK6mgEfDl
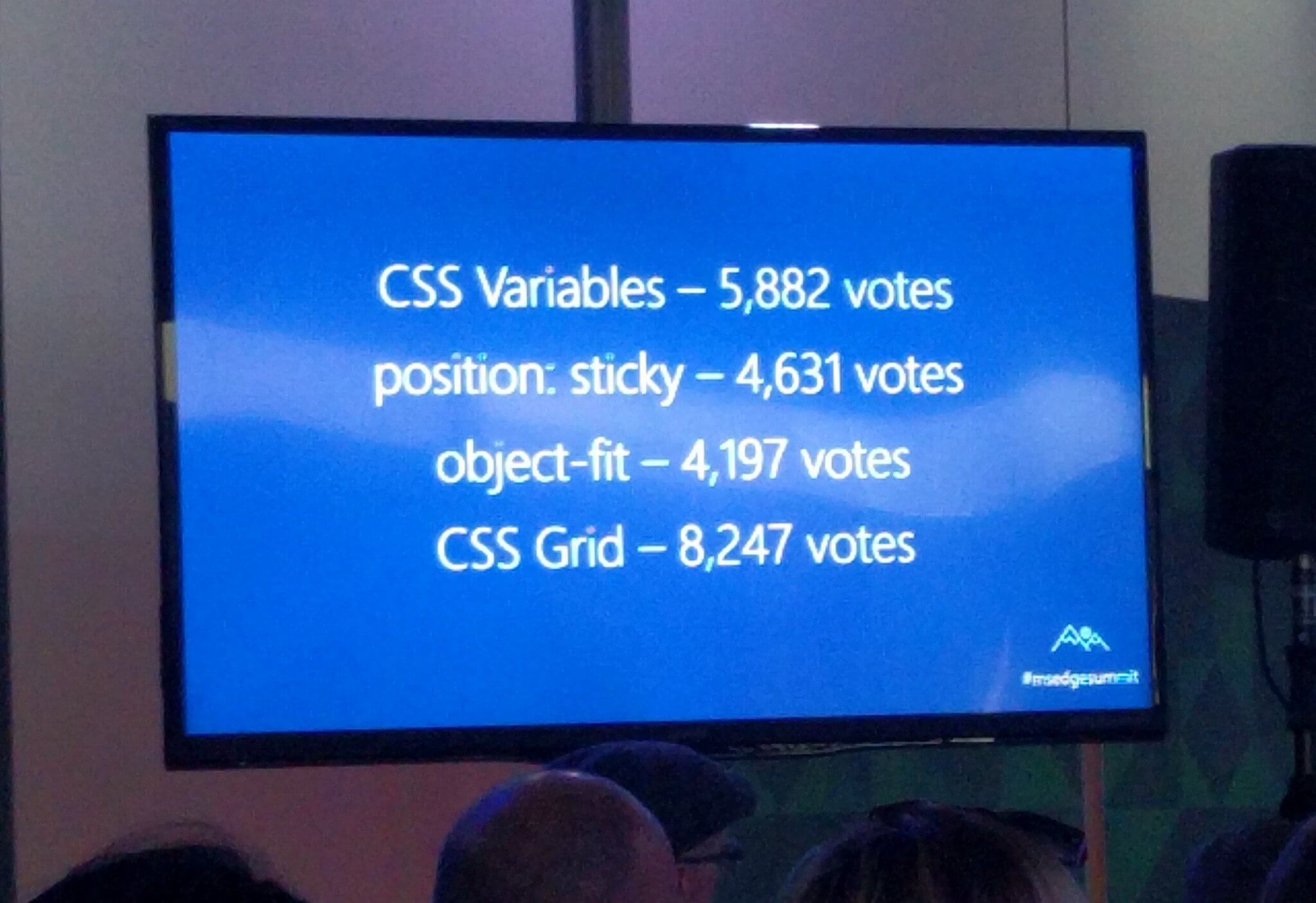
Insight into how votes at uservoice.microsoftedge.com are used to help prioritize features — eg: spikes versus ongoing activity. #MSEdgeSummit

Context in previous uservoice.microsoftedge.com vote totals. pic.twitter.com/65eZf0qlvG
Dev tools future plans:
• debug other devices,
• vertical docking,
• IndexDB inspection,
• perf.#MSEdgeSummit
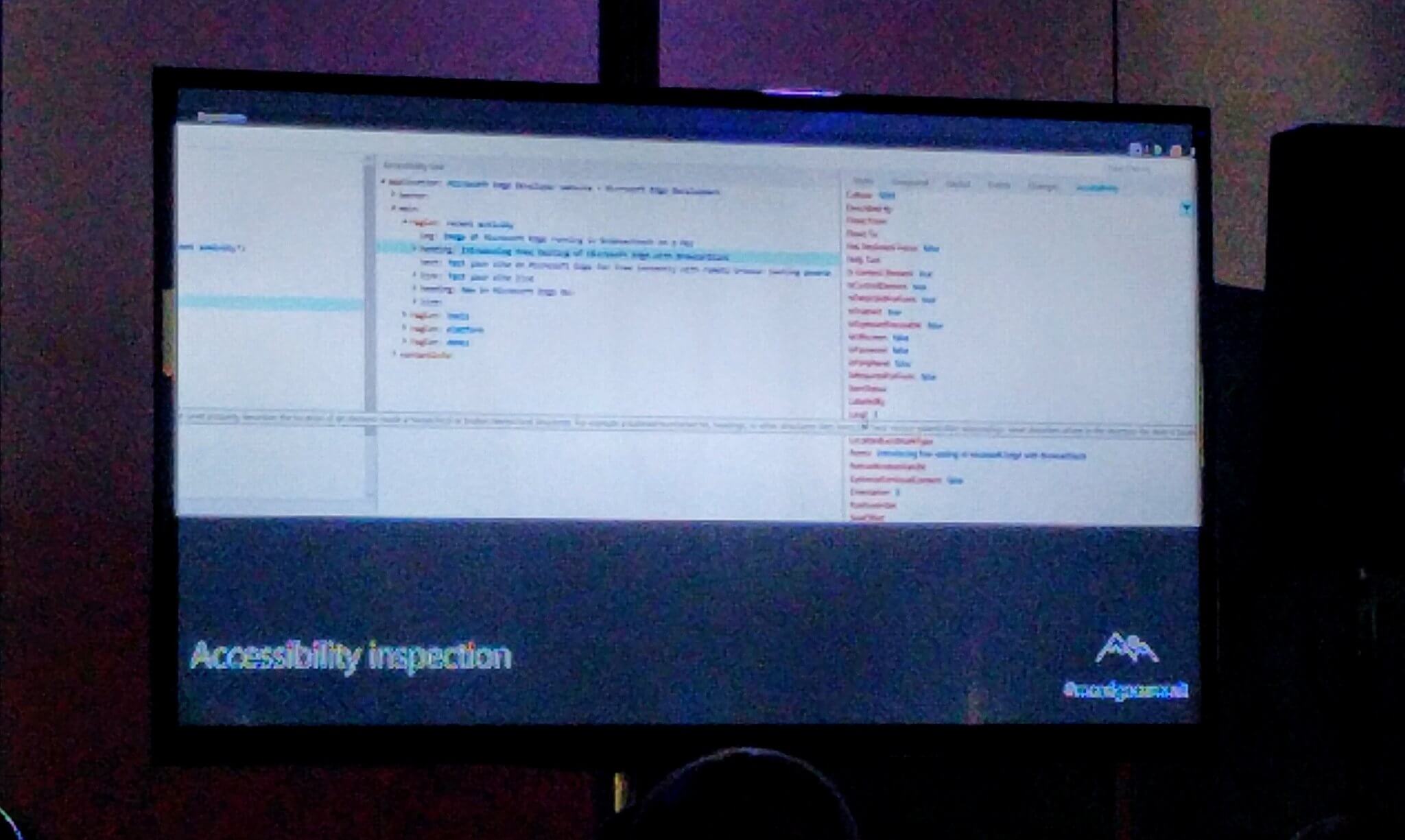
Accessibility
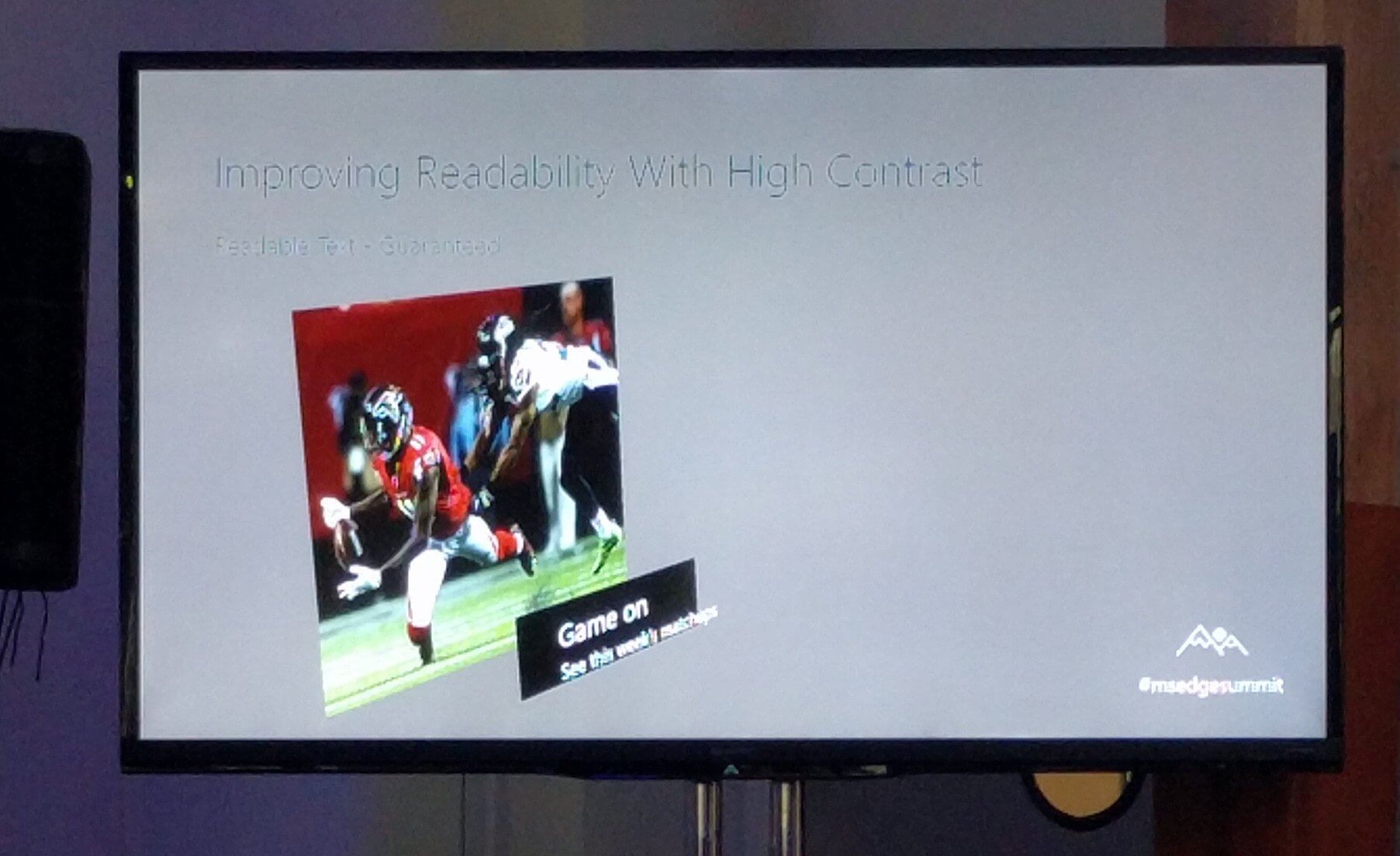
The accessibility talk (video) was a bit of a let-down for me (those who know me are not surprised). I was hoping to hear about Narrator progress (there was some news Narrator audio channel selection that I read the next morning on the ride to the campus), how work with other screen readers is coming, or even more detail on the accessibility tree in the Edge dev tools that we saw earlier in the day. The session was not given enough time (I am, of course, biased), and much of the time they did have was spent on Windows High Contrast Mode (which is a good feature, Brent), and general advice to read the WCAG and ARIA specs (ugh).

Dev tools will make it easier to inspect a11y tree. That full-width box is a tool-tip over an attr. Hope it is kbd-friendly. #MSEdgeSummit pic.twitter.com/b8h50GxMBx

Showing us how Edge (I think 13?) now handles text on background images when in Windows High Contrast Mode. #MSEdgeSummit pic.twitter.com/rVTJdw0fw0
BTW, a faster way to test in Windows High Contest Mode (WHCM) than going through settings: left Ctrl + left alt + Prt Scrn #MSEdgeSummit
To exclude something from WHCM styles:
-ms-high-contrast-adjust: none
I recommend you never do this. Really. #MSEdgeSummit
If you are new to accessibility, I also recommend against reading the WCAG or ARIA specs. Try w3.org/WAI/eval/preliminary.html #MSEdgeSummit
#MSEdgeSummit accessible web platform links from the talk should appear here eventually: aka.ms/msedge-a11y
Allow me to rewind a bit to the opening keynote and video that the presenters played for the room. In addition to having its team make the case for “why Edge?”, I was happy to see Microsoft explicitly call out and address accessibility. While accessibility is referenced in a few places throughout the video, I have embedded the entire session below and set its start point to a couple minute run in the video where accessibility gets the focus. If the embed does not work, you can jump to 14:10 in the keynote.
Perf
To wrap the day, Nolan Lawson did a great talk on perf (video) that, sadly, too many people missed because they were queuing upstairs for free food or had already bailed for the day. If nothing else, his talk has inspired me to maybe try to sloppily illustrate one of my talks using my Surface.

“The first rule of perf club is that you don’t talk about perf club.” — @nolanlawson #MSEdgeSummit pic.twitter.com/RJr0NIG4OE
I was gonna tweet some slides, then he linked this. Much easier.
“Scrolling on the web: A primer” blogs.windows.com/…/scrolling-on-the-web
Post-event



The post-talk dinner / after-party was great for anyone who has ever wanted access to a Microsoft engineer. Being able to pick brains, ask questions, and generally harass some of the team face to face was worth the price of admission alone (free, by the way). As a side note, I spent some time chatting with a Googler who works with video, so I got access to developers from two the major browser makers.
That was a long day. 12 hours of trying to keep my social filter engaged is surprisingly tiring. Also, I ate too many salt potatoes.
Seriously. I ate too many salt potatoes.
And still no Internet Explorer stickers.
Day 2: The Not-Public Sessions
Day 2 was the invite-only day. About 25 of us had been flown in from around the world (no kidding, I think Australia was the farthest distance). We were packed into a bus, driven to the Microsoft campus, and spent the next 12 hours listening, eating, and asking lots of questions.
The day was not recorded, so other than my notes there is no pile of resources to which I can point you. Also, while the Microsoft team was incredibly open and frank about the platform and in answers to our questions, I am not going to give a blow-by-blow of the day. As it is, my notes are sparse since it is hard to write while having conversations (as opposed to sitting in lectures).
I asked a few questions about accessibility throughout, which I am guessing is part of the reason I was there (though I have it on good authority that my long history of web ranting going back to evolt.org was also a factor). Smarter, more technical accessibility pros than I might have been a better fit to really get into the weeds (perhaps I did well enough).
We discussed making the Edge dev tools more accessible, including some spit-balling about how exploring the accessibility tree could function the same as exploring the DOM. We talked about making extension development easier and more consistent with other browsers. We reviewed some of the things on the radar for Edge in Spring 2018 (such as ARIA 1.1, CSS masking and backdrops, CSS perf, animation interop, PWAs, and more).
When we spent some time diving into PWAs and how they do and will work in the Windows Store, we discussed signals for quality and what Microsoft uses today. Accessibility was not on that list, so I made a case (hopefully) for how it could be included. What was good was that there was no resistance to its value, but instead the conversation was how to expose and guide developers.
In fact, I was thrilled that, just like day one, accessibility was a recurring theme in everything we talked about. That does not mean it will always be where I would like to see it, but it is clear that the team considers it one of the requirements for what they do (even when talking about exposing the terminal to screen readers in the Windows Subsystem for Linux).

Unfortunately, Microsoft’s inclusive design team was unavailable the day we were there, so I did not have a chance to pester them directly. That did not stop me from pushing issues like SVG 2.0, or how the default media player could be improved. That also did not prevent me from gathering email addresses and establishing some communication channels to continue to advocate for accessibility in Microsoft’s overall web platform.
Wrap-up
I have had a love/hate relationship with Microsoft and its products over the years. In college I stood in Computer City stores and promoted Microsoft products, I also worked inbound sales for the Microsoft Office suite. For a time I built Microsoft-branded shopping carts on an ecommerce platform used by many software vendors. Back at my company (Algonquin Studios) we used Microsoft technologies (and were Certified Microsoft something-or-others) and I generally hated Microsoft’s brutish web play with Internet Explorer.
Having met the Microsoft developers on their home turf, as opposed to at conferences, I was pleased to see the general attitude of being good web citizens, contributing to open source, working on accessibility, and being humble about their role. This is not Ballmer’s Microsoft and I hope it continues on this path for a long time.
#MSEdgeSummit was also a very "people from twitter I wanted to finally meet and talk to"-studded event. Lots of great conversations.

End of #MSEdgeSummit shenanigans concluded. Goodbye everyone. Going to miss you! Come back soon! pic.twitter.com/rlYochAy59

Other Posts
Since I wrote this other posts have appeared:
- MS Edge Web Summit 2017 by Aaron Powell, Technical Presales Consultant at Readify.
- Microsoft’s Edge Web Summit 2017by Raymond Camden, Developer Advocate for IBM.
2 Comments
Great seeing you both days, Adrian! Thanks for always being an advocate for accessibility, and for capturing all these details! Happy to know ya. :)
This is an excellent recap, and I plan to watch the videos from the conference. Thanks for providing this, Adrian.


Leave a Comment or Response