Source Order Viewer in Canary
Don’t tell anyone. This may be a secret. But I am really excited, as no person should ever be over something this mundane.
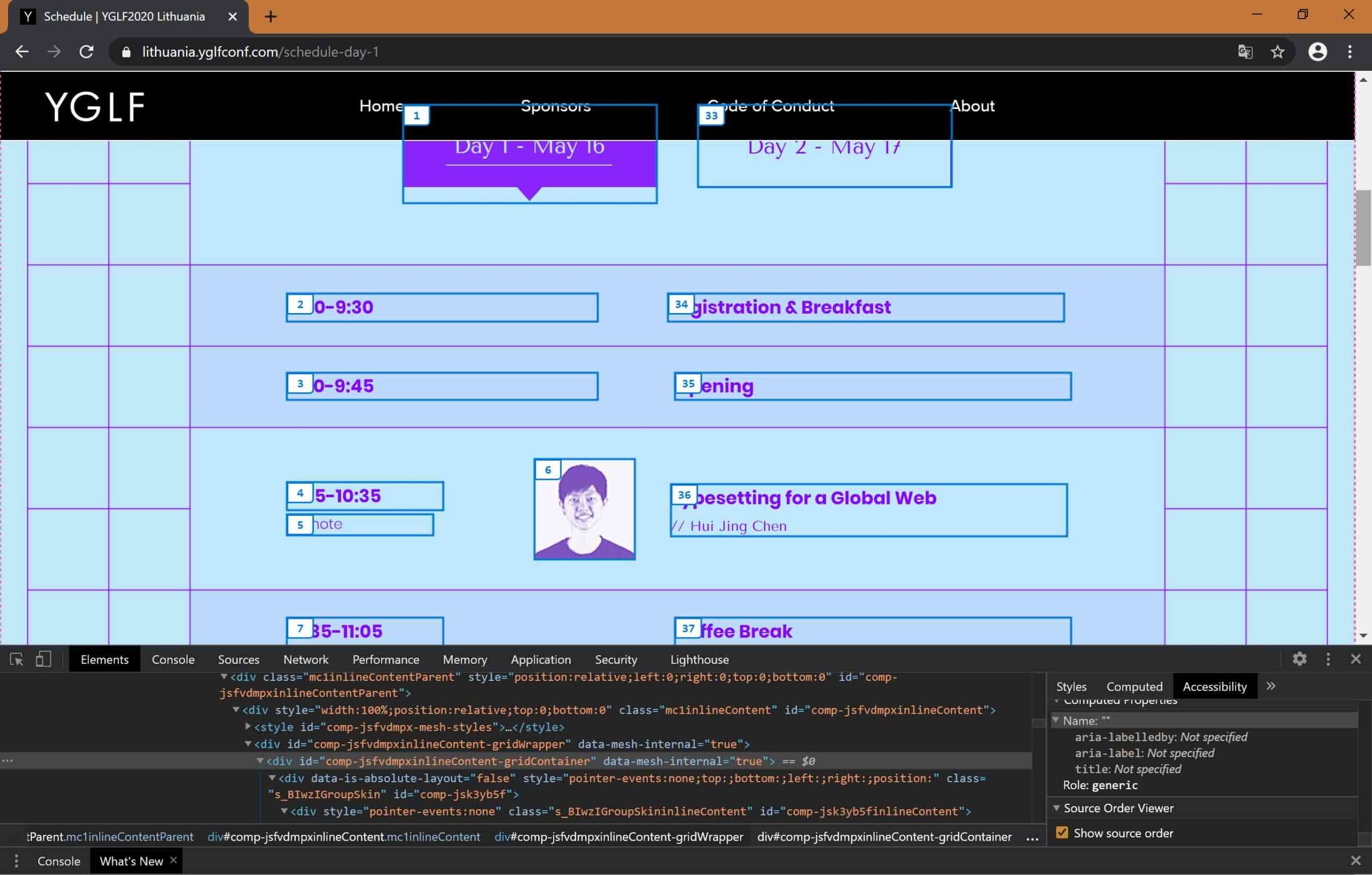
Check this out (and then read on for what is happening here):

The alt text gives it away, but look in the lower right corner. In the accessibility inspector in the dev tools is a section, Source Order Viewer, and there is a checkbox for Show source order.
The Microsoft Edge team added this as a result of my years’ long campaign for a source order viewer to be built into the browser dev tools. It is not done yet. There will be more formal documentation and more testing. But it is in Chrome Canary today and you can try it, coming to Edge soon.
I made this video pitch in late 2019 for Microsoft’s “The Web We Want” initiative and it was picked by the audience and the judges (YouTube version if the embed does not load):
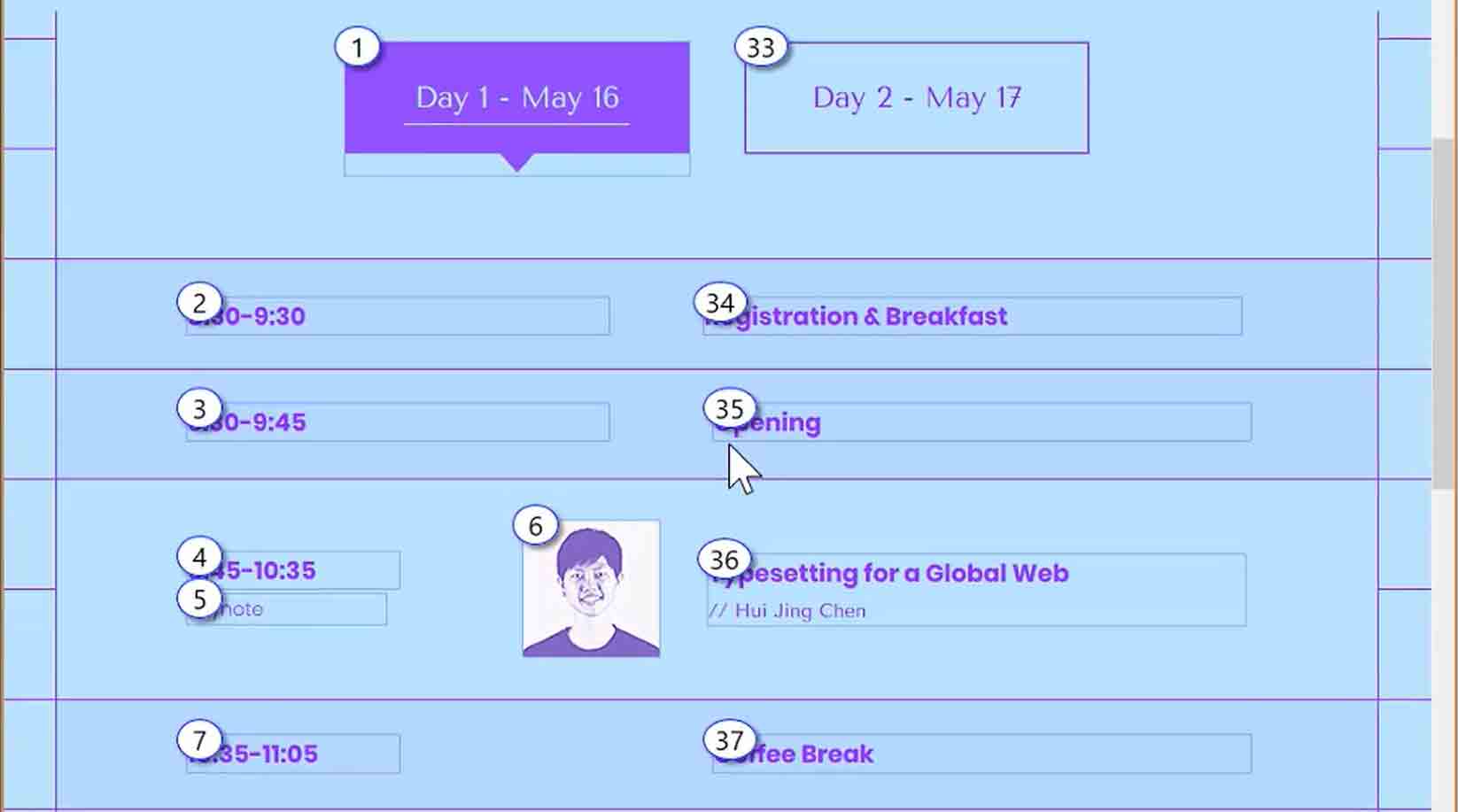
Jump to roughly 3:46 in the video above to see how my bookmarklet corresponds to the screen shot at the start of this post. Cool, huh?

Links to the sites and pages referenced in the video:
- 0:00
- I want a source order viewer for rearranged content ↬ The Web We Want
- 0:11
- 1.3.2 Meaningful Sequence — Level A
- 0:42
- 2.4.3 Focus Order — Level A
- 0:52
- Accessibility Insights
- 1:03
- C27: Making the DOM order match the visual order
- 1:05
- Source Order Matters
- 1:07
- HTML Source Order vs CSS Display Order
- 1:09
- irc.w3.org #css 2015-09-09
- 1:13
- The future of layout with CSS: Grid Layouts
- 1:19
- Flexbox & the keyboard navigation disconnect
- 1:25
- The responsive order conflict for keyboard focus
- 1:27
- Does reordering content affect accessibility? — A11ycasts #21
- 1:34
- The Dark Side of the Grid (Part 2)
- 1:40
- Grid, content re-ordering and accessibility
- 1:47
- CSS Grid Generator
- 1:55
- Tweet from Jen Simmons
- 2:02
- Feature Request for Firefox Grid Inspector: Source Order
- 2:03
- Bug 1415410: Add source order visualization to grid inspector
- 2:08
- #394: Reading order visualization
- 2:20
- Schedule | YGLF Lithuania
- 3:25
- Reading Order Bookmarklet
Update: 14 August 2020
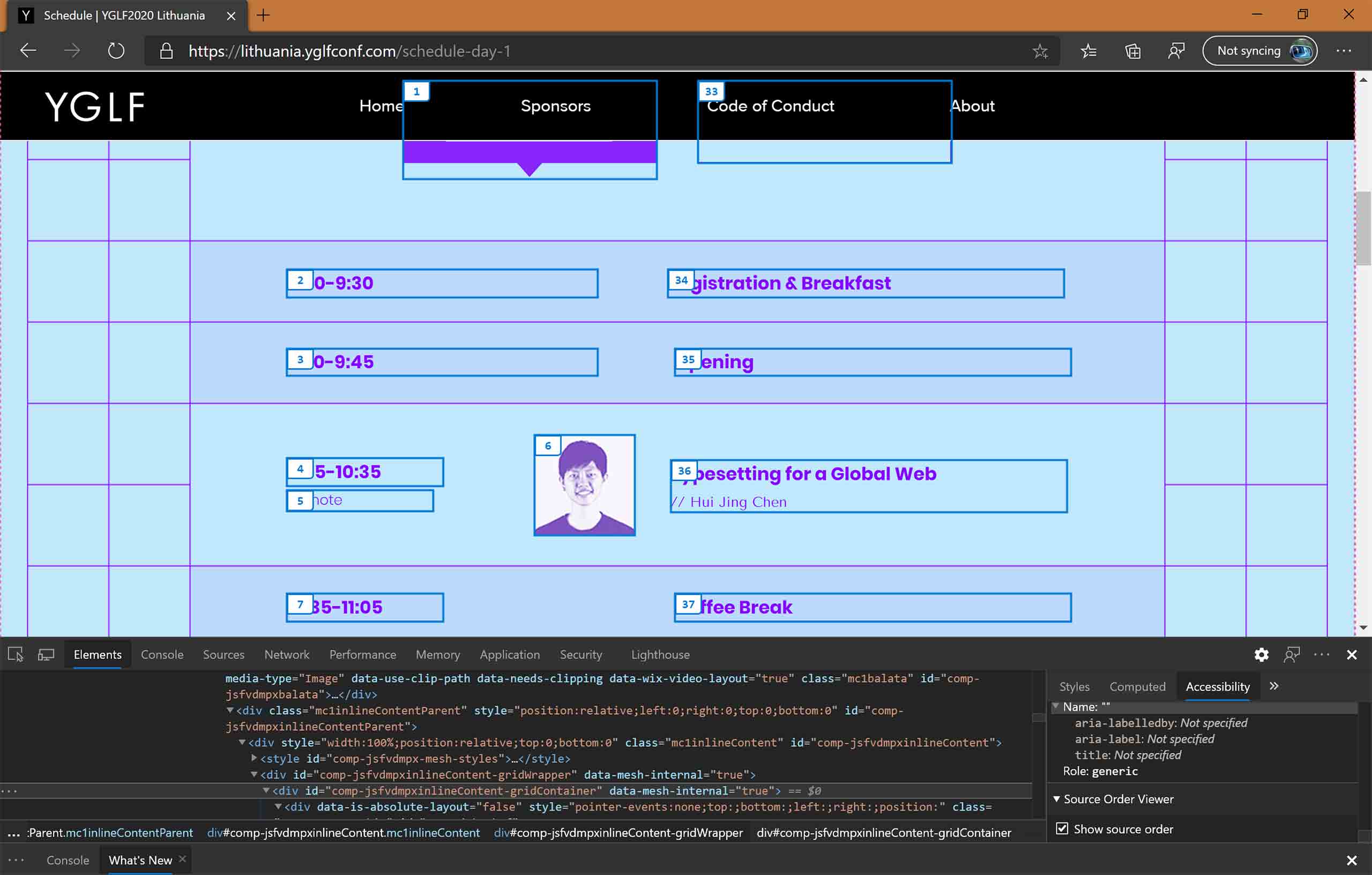
I checked this morning and the source order viewer is in Edge Canary.

Update: 9 September 2020
This feature has landed in Edge Dev 86. I wrote about it in a non-RSS-only post: Source Order Viewer in Edge 86
Update: 15 September 2020
Microsoft put together a more formal announcement at Introducing Source Order Viewer in the Microsoft Edge DevTools. It has some video examples and instructions to enable it.
Leave a Comment or Response