Smashing / Web We Want Video Pitch
At Smashing Conference in New York on Tuesday, October 15, Microsoft is hosting a lunch session as part of its The Web We Want initiative. Developers are pitching their wants. I was invited to pitch my request, but since I will not be at the conference I was asked for a five minute video.
If you came here after seeing the video at the conference, please leave comments here. Or you can tweet me.
If that video is too large or otherwise chunking, view it at YouTube, which does a better job with streaming. It has the same captions.
Links to the sites and pages referenced in the screen shots:
- 0:00
- I want a source order viewer for rearranged content ↬ The Web We Want
- 0:11
- 1.3.2 Meaningful Sequence — Level A
- 0:42
- 2.4.3 Focus Order — Level A
- 0:52
- Accessibility Insights
- 1:03
- C27: Making the DOM order match the visual order
- 1:05
- Source Order Matters
- 1:07
- HTML Source Order vs CSS Display Order
- 1:09
- irc.w3.org #css 2015-09-09
- 1:13
- The future of layout with CSS: Grid Layouts
- 1:19
- Flexbox & the keyboard navigation disconnect
- 1:25
- The responsive order conflict for keyboard focus
- 1:27
- Does reordering content affect accessibility? — A11ycasts #21
- 1:34
- The Dark Side of the Grid (Part 2)
- 1:40
- Grid, content re-ordering and accessibility
- 1:47
- CSS Grid Generator
- 1:55
- Tweet from Jen Simmons
- 2:02
- Feature Request for Firefox Grid Inspector: Source Order
- 2:03
- Bug 1415410: Add source order visualization to grid inspector
- 2:08
- #394: Reading order visualization
- 2:20
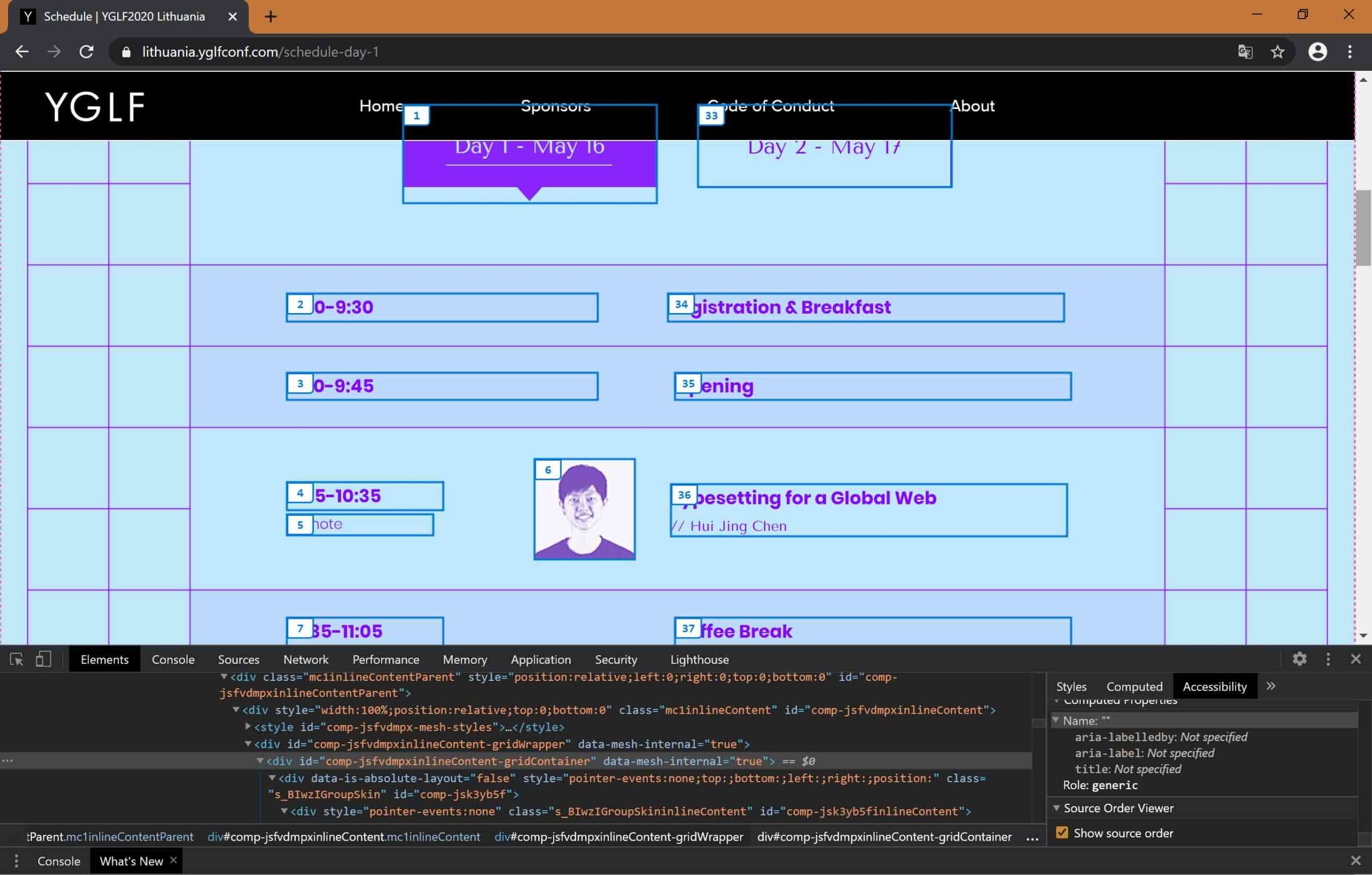
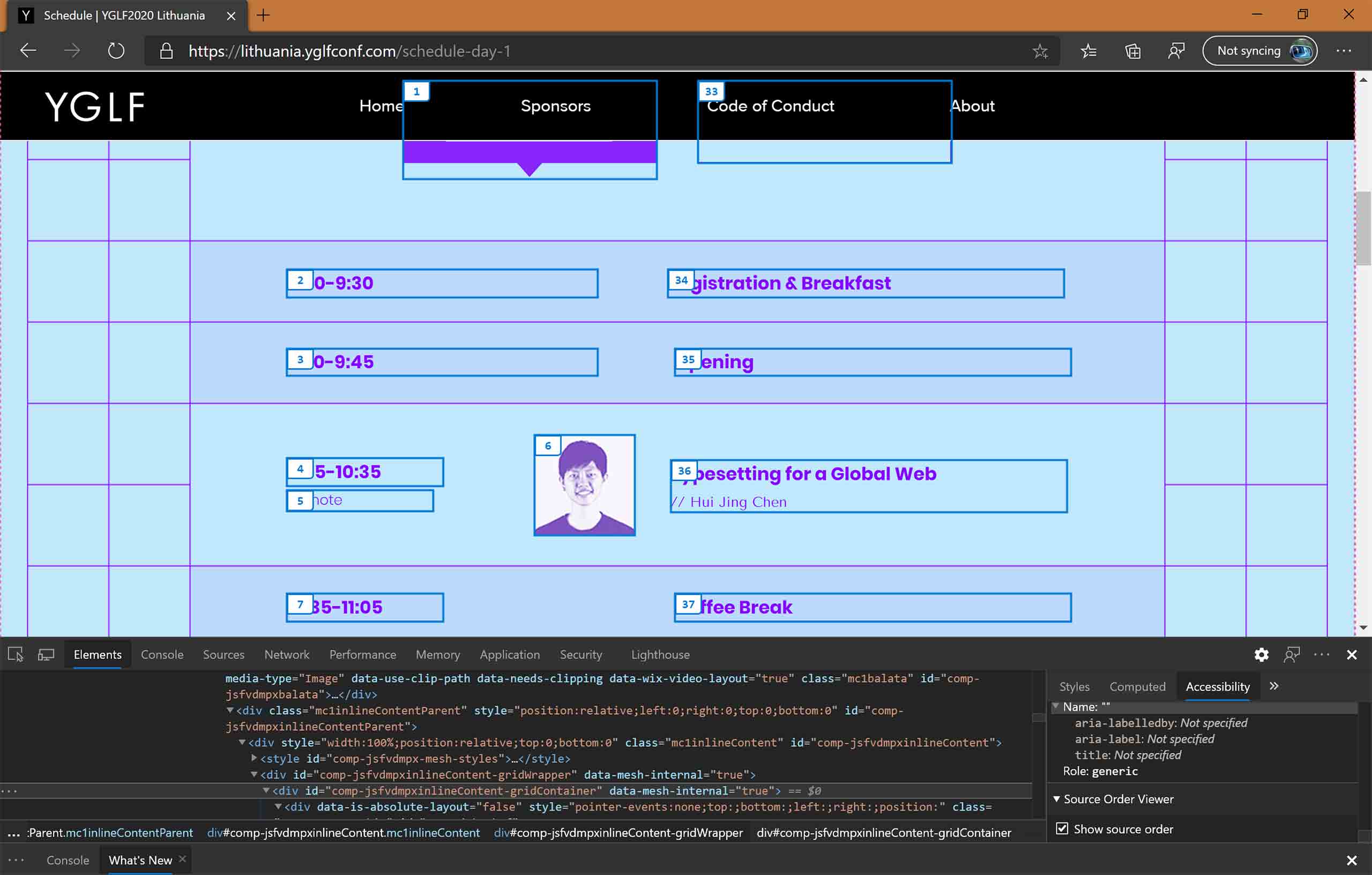
- Schedule | YGLF Lithuania
- 3:25
- Reading Order Bookmarklet
Update
I did not realize this was a contest. I thought we were just trying to make our case.
Thank you for sticking with us through the technical hiccups today!
Our community and judge's winner today at #SmashingConf was @aardrian's submission: I want a source order viewer for rearranged content webwewant.fyi/wants/64/
Consider that my acceptance speech?
Update: 7 August 2020
This screen shot corresponds to roughly 3:46 in the video above.

Update: 14 August 2020
I checked Edge Canary this morning.

Update: 9 September 2020
This feature has landed in Edge Dev 86. I wrote about it in a non-RSS-only post: Source Order Viewer in Edge 86
Update: 15 September 2020
Microsoft put together a more formal announcement at Introducing Source Order Viewer in the Microsoft Edge DevTools. It has some video examples and instructions to enable it.
Leave a Comment or Response