Web Day @ Microsoft Edge
Back in September Microsoft invited me to attend its Edge conference and to also stick around for another day with about a dozen other folks to pick our brains about how Edge is used, and can be improved, in modern web development. I wrote my notes on the public part of that event on my flight home.
I am now flying home from Seattle after another invitation from Microsoft to come talk shop about Edge. I was there with more than a dozen others, including names you will recognize and names you won’t (depending on your technical bent). According to the opening slide, this was one titled Web Day @ Microsoft Edge (Kyle Pflug was kind enough to write it out since few of us knew the proper name).
This time I walked into the Welcome Center and was among hundreds of others. It was new employee orientation day and after joking on the ride over that we might “get employed” by Microsoft (maybe with a note to our families that we would be moving away), it was momentarily jarring. I had a bit of unrelated panic when I saw how young so many of these new employees were before I realized that there was a whole mass of college-age interns.
As the day got underway, Kyle made sure to give us explicit approval to share what we learned throughout the day (hence this blog post).

Dev Tools

Jacob Rossi started off by walking us through the current status and coming changes to the Edge Developer Tools. He talked about the Chrome Devtools Protocol (CDP, because “devtools” is apparently one word now), Edge Devtools Protocol (EDP) and discussions in the W3C about a standard to allow all the browser dev tools to use a common API / set of standards.
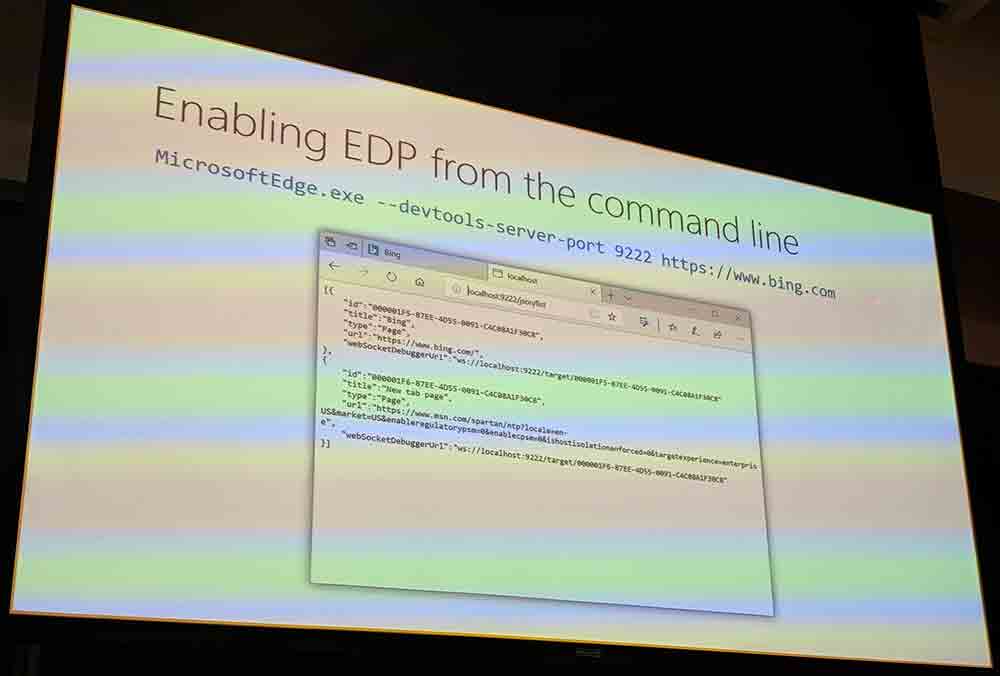
EDP would allow Edge to decouple the dev tools from the browser and to allow remote debugging (whether local or through web sockets). Today you can run the dev tools from the command line, though that interface is not widely known and a bit clunky for most (me).
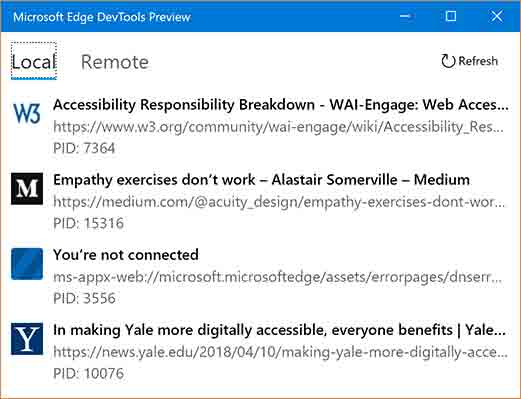
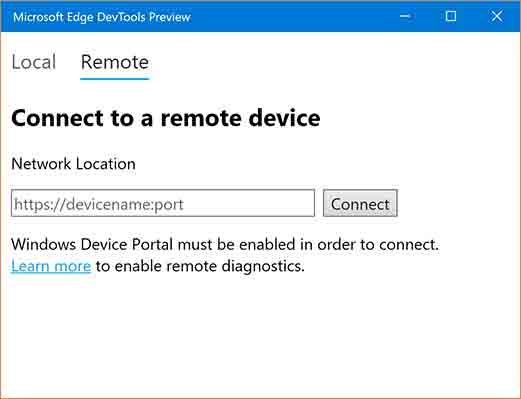
The Edge team has already released a stand-alone Edge DevTools Preview in the Windows Store, which you can download and use today.
The interface is… well, the interface. It has two tabs, one that shows you all the pages open in your Edge browser and another that allows you to provide network location for remote debugging. It will run on older releases of Windows 10 (I did not make good enough notes to tell you which ones). Eventually they hope to integrate it with Visual Studio Code.


Dave Rupert (who complimented my tiny handwriting, though he had an interesting pause after the word “tiny”) asked if there were plans to allow remote debugging against Chrome and Firefox. Jacob said “Maybe?”, which felt like a fair answer at the time.
Andrew Powell asked about eventually running the dev tools app on a Mac. Jacob said that wasn’t outside the realm of possibility, but since this is still an MVP it would be some time before the team circles back.
Jacob listed lots of features to come, and I generally did a poor job of noting them all. Stand-outs include:
- the tools now use 50% less memory and launch three times as quickly,
- they are built on TypeScipt, WebPack, Monaco, and React,
- element inspector and debugger tools to come,
- the console has been rewritten,
- pseudo-element inspection is coming,
- ancestor event listener inspection coming,
- in the inspector, Ctrl + P was used primarily to find a file, so they have updated the interface to make it better,
- if you install WebDriver, Edge will keep the version current and automatically add it if you enable developer mode.

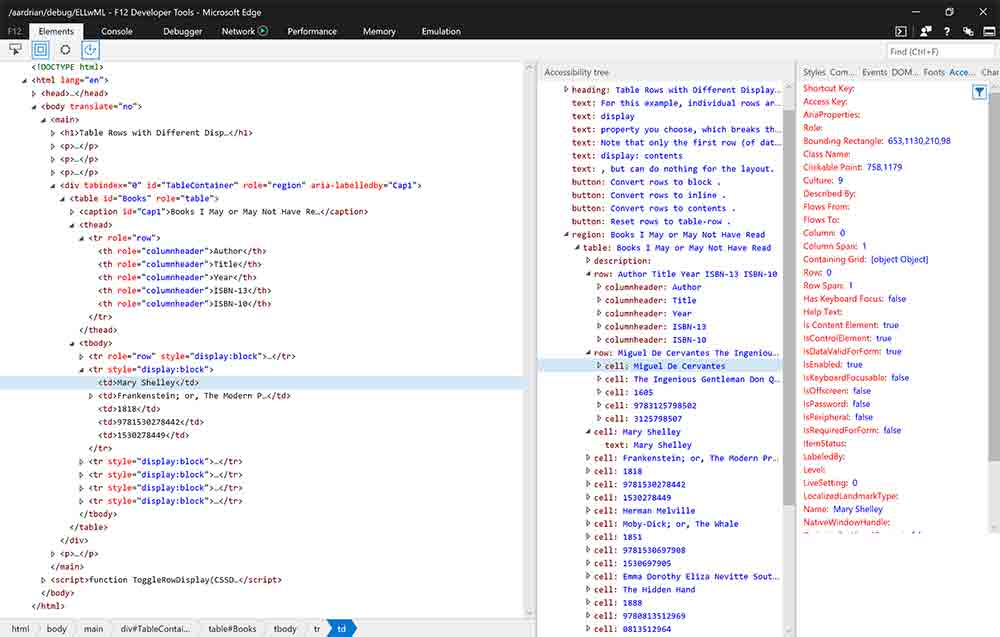
In the open Q&A at the end of the day I asked Jacob about when we would see the accessibility tools updated. He noted that they had been and when he asked what I specifically meant, I offered the insightful and helpful answer of “er… newer?”
He took some time afterward to sit with me so I could show him how the accessibility tree and the accessibility inspector are activated from different areas and take up too much space when used together. I also commented on how much of the information available in the accessibility inspector is not useful and just adds visual noise.
Sonarwhal
I seriously can never put the h in the right place in that cumbersome neologism.

Sonarwhal is available as an NPM package and a web site. I still use the web site because I have gotten lazy in my age and prefer GUIs. We walked through many of the features and what is coming (and I got a quick lesson on sub-resource integrity syntax).
I learned that when you use the command line version of Sonarwhal, you can disable third-party scripts from the calculations and results, which is great if you want to reduce the noise in the output (or pretend those ad banners are totally not making your page suck).
Somebody asked (I failed to identify who in my notes) why Sonarwhal does not offer scores as Lighthouse does. That resulted in an interesting discussion about the value of scores, weighting, prioritization, and what value it really offers to developers. At the same time, there was wide agreement that those who rely on dashboards (management, for example) can be better swayed by a target goal when it comes to prioritizing work.
During the demo, I saw results coming from aXe, which is expected given that aXe is the default (only) automated accessibility tool integrated into Sonarwhal (I keep typing the name hoping to train muscle memory to help me get the h right). One of the results was (paraphrased) “Page must have one landmark.” This is not a WCAG success criterion, but is a best practice as defined by aXe. Listing it as a must caused me some concern since it could make a valid and accessible page appear to violate WCAG, which itself now has legal ramifications.
This is not the fault of aXe. I tracked down Marcy Sutton (also in attendance) and confirmed that the data coming back from aXe identifies those as best practices, not WCAG violations. Then I pestered Anton Molleda (when he was done presenting) and talked to him about making the default Sonarwhal configuration exclude best practices (and maybe later offer a screen to choose WCAG conformance level). I filed the following issue: Limit accessibility check to WCAG failures, not best practices #1087.
Chakra & TypeScript
My brain may have been overwhelmed in this one, partly because in the HTML / CSS / ECMA / A11Y stack, ECMAScript is my weakest (by far). Guarav Seth, Brian Terlson, Limin Zhu, and Daniel Rossenwasser each took turns pouring more information than I could process. My sparse notes reflect that.
I understand ChakraCore is Microsoft’s open source cross-platform JavaScript engine, and I remember being pleased when they open-sourced it. My biggest takeaway, sadly for me, was that wrapping all your code in try/catch statements was now less bad because the Chakra engine is so good. Though I learned this in the hallway after asking the presenters if maybe I have been doing it wrong forever.
I learned about TypeScript. That it is essentially JavaScript with static types. That it tracks closely to JavaScript. That it does not try to add features to JavaScript. That it enforces casting strings, values, variables, thingers… And then my notes fell silent.
CSS & Composition
I was excited to hear Melanie Richards and Francois Remy present, partly because CSS is my bag, and accessibility is my Bag of Holding where I store my other bags. While accessibility was not called out in the title, Melanie dove right in.
First, she identified all the new accessibility support added to Edge, including a long list of ARIA.

A rough / incomplete list of what came in Edge 17 (Spring 2018, or last-day-of-April 2018):
- Variable fonts,
- CSS transforms on SVG,
- ARIA 1.1 support (ARIA change log) & (ARIA APG),
-webkit-backdrop-filter(partly to allow aspects of Microsoft’s Fluent Design System to work on the web),- CSS masking (behind a flag).
Jason Grigsby asked why one of those is prefixed and the other behind a flag. The answer was essentially that it comes down to their existing use in the wild.
On the list of current work:
- ARIA Graphics,
- SVG accessibility mappings (expose some nodes to graphic roles by default),
- a new inline layout engine.
I asked about support for shape-outside, especially as it seems to me to be a natural partner to CSS masking, but it is not in development. Ire Aderinokun asked if there is a roadmap for Houdini implementation, and there is not.
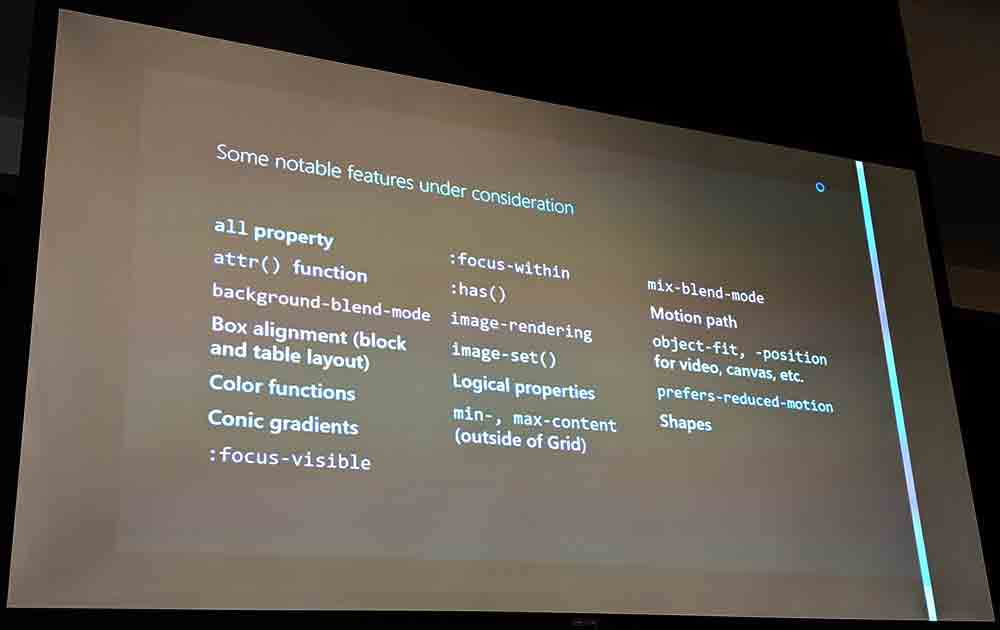
Features under consideration (but not necessarily going to happen) include:

allpropertyattr()functionbackground-blend-mode- box alignment (block and table layout)
- color functions
- conic gradients
:focus-visible:focus-within:has()image-renderingimage-set()- logical properties
min-,max-content(outside of grid)mix-blend-mode- motion path
object-fit,-positionfor video, canvas, etc.prefers-reduced-motion- shapes
Progressive Web Apps (PWAs)
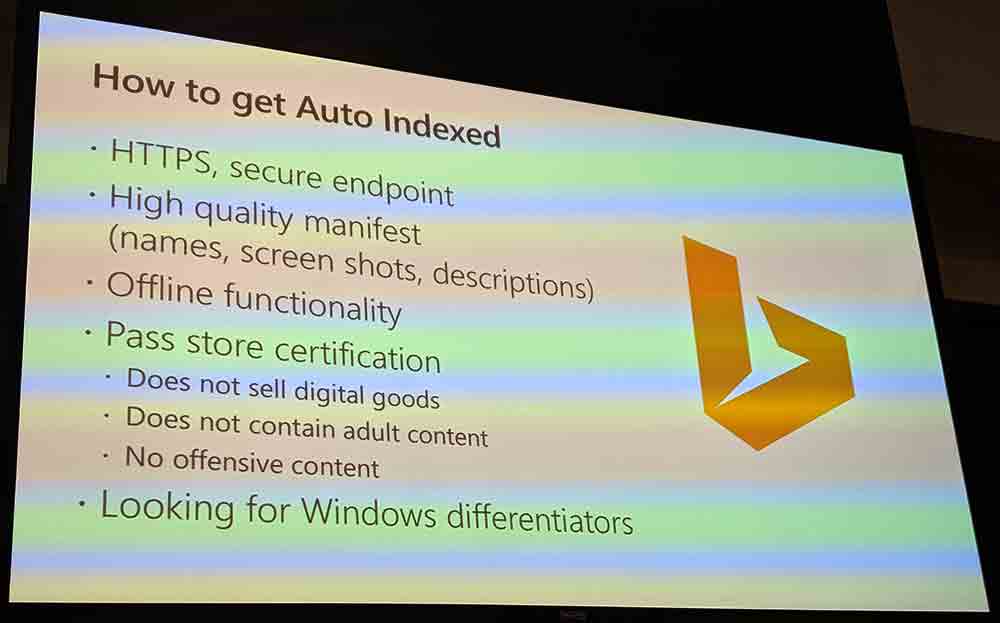
Aaron Gustafson reaffirmed that they want to make PWAs first-class apps on Windows. He pointed out that right now Microsoft will auto-add PWAs to Windows Store as it goes around and indexes valid ones on the web. He outlined what developers have to do to be auto-indexed.

He also pointed us to PWABuilder.com as a tool to use to get your own PWA ready to submit to the Windows Store, with output that will support Android, macOS, iOS, and any other platform that supports PWAs. There is also a command line version of this tool if that’s your deal.
If you build a PWA that gets installed through the Windows Store, then it can have access to system features, such as the camera, lux information, geolocation, and so on. These WinRT APIs may not be available to PWAs installed from the browser. Part of this support comes from better support for WinRT APIs in Service Workers. Down the road, they are hoping to share cookies and the cache between the browser (Edge) and the PWA, ideally making for a faster experience and one that can remember your activity.
Ali Alabbas then talked about Service Workers, framing it as essentially PWAs with push notifications over a poor network. The idea is that if the network is down, the PWA can start from a cached state and then integrate data as it comes in. Support for Service Workers just shipped in Edge and he presented a demo to show it off.
On the client side, this is all handled with Service Workers, the Push API, and the Notifications API. There is another demo to demonstrate how much you can assault someone’s system notifications.
General Discussion
After all the sessions, the entire Edge team who presented (plus some extras) came up to answer questions. Nearly 20 Microsoft Edge folks stood there as we peppered them. Everything from the Linux sub-system to the Microsoft re-org to telemetry on developer tools use.
Marcy Sutton asked about making an API available for Windows Narrator, ostensibly for the purpose of automating testing and folding it into aXe. Her idea sounds similar to JAWS Inspect, which provides output from JAWS in a format to support automated testing. I am, unsurprisingly, a fan of any steps to make it easier for developers to test with screen readers, even if those screen readers are just headless warning flaggers.
Wrap-up

I am excited to see this kind of interaction with the web development community. With the reputation Microsoft’s browsers have (not) enjoyed, it makes sense for them to engage the very community that is out there pushing the web in all its directions.
I can think of another large software and hardware company that I think would benefit greatly from having this kind of open conversation with the developers who help build the web its users use.
Leave a Comment or Response