Using Bookmarklets on Mobile


This is a follow-up to my post CSS Bookmarklets for Testing and Fixing.
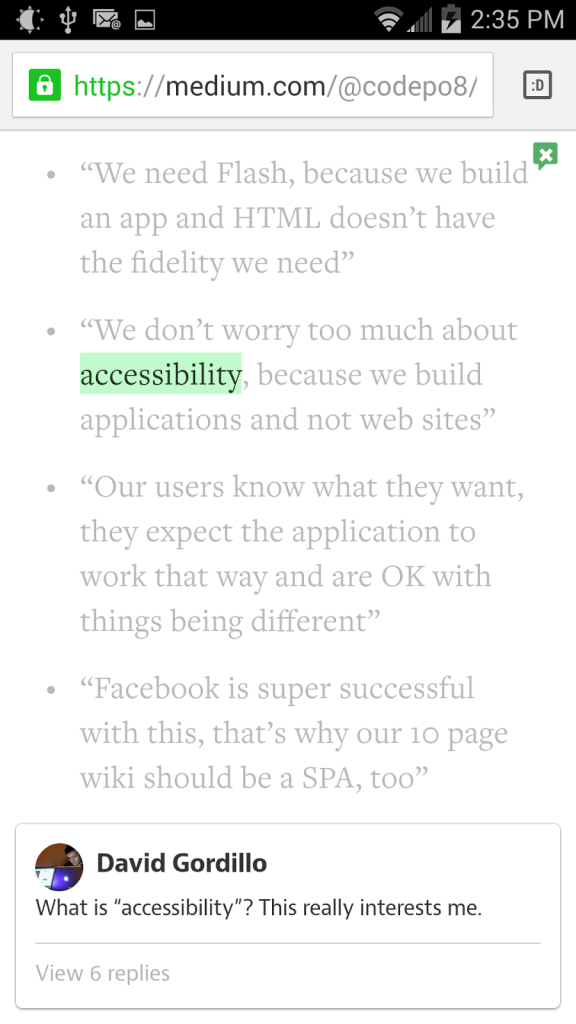
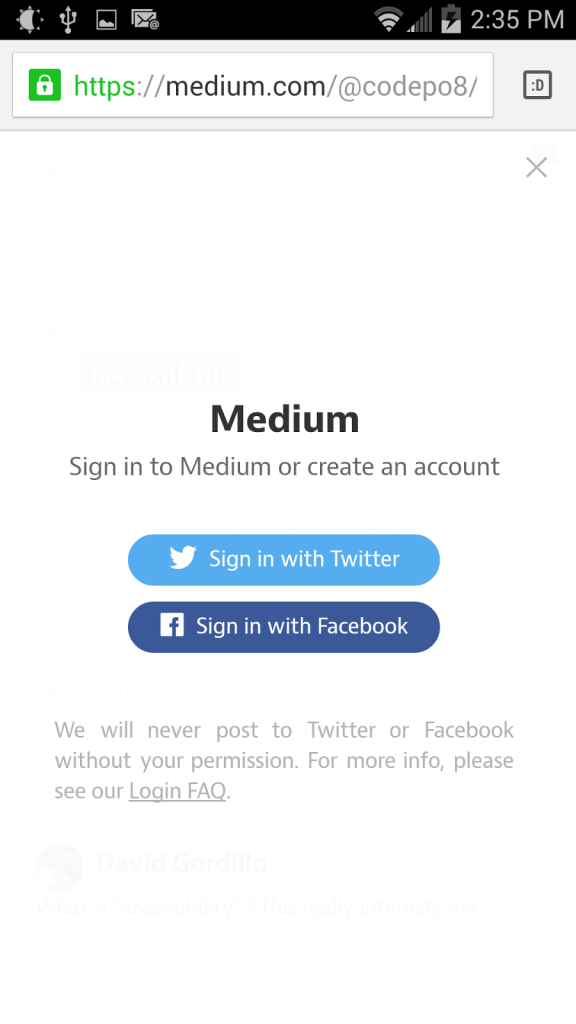
While surfing Medium the other day I chose to read a comment. As usual, the comment overlay came up at the bottom of my screen with an option to see replies. When I tapped the replies link, I was immediately prompted to log in. This was new.
In the time between me tweeting Medium to complain, and them responding that it was a bug, I wrote a bookmarklet to remove that login overlay.
This was the easy part. The hard part was using the bookmarklet on my mobile.
As you may already know, there is no bookmark bar in the average mobile browser (at least not on smaller screens). Viewing bookmarks will generally take you to a new tab or screen, meaning a bookmarklet cannot affect the page you were viewing.
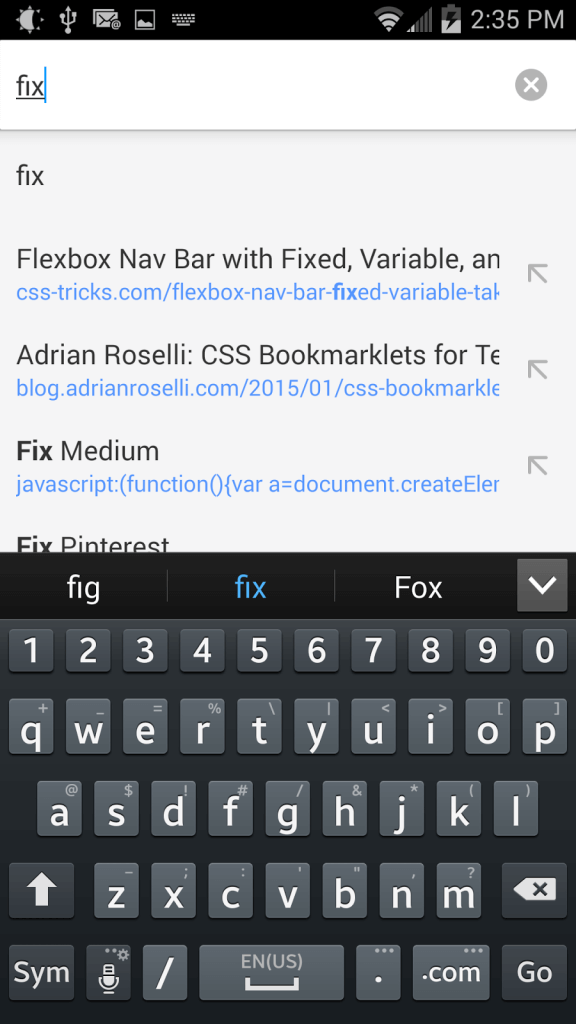
Conveniently, once you create a bookmark it becomes available through the auto-complete feature of the browser address bar. In this case, while viewing the page I tapped the address bar and started typing the name of my new bookmarklet. It helps that I remembered this, otherwise it might have taken more time.


Related
Fix Medium Bookmarklet
Hopefully by the time your read this Medium will have fixed the issue. If not, here is the bookmarklet I use:
javascript:(function(){var a=document.createElement('style'),b;document.head.appendChild(a);b=a.sheet;b.insertRule('.overlay{display:none !important;}',0);})()
Copy or drag the link to your bookmarks, or make a new one and paste the code from above: Fix Medium
Of note: after you do this, the hit state of the View n replies
link is partially blocked. You need to tap at the very top of the link. If that requires too much precision, then zoom in until it it wraps to two lines and tap the top line of text.
What I Was Reading on Medium
Christian Heilmann wrote a great post on the web application myth, which may be the title, though I can’t be sure because Medium’s URLs never match what may be the page title, which is denoted by an h3 because there is no h1 nor h2 on the page…
Anyway, regardless of title, go read what I’ll title The Web Application Myth: Web applications don’t follow new rules.
Update: 8 December 2022
Still works.
3 Comments
Really useful Adrian, thanks. I’ve got some accessibility bookmarklets that I was frustrated that I couldn’t use on my mobile.
Iwill try the technique.
Hi, if you still check this page, I tried your clever trick on Samsung stock browser with no luck, I have my shortcut with code made. Does the bookmarklet code actually append to the current url in address bar or replace it? Thanks!
In response to . Hi, if you still check this page…
I get notified of comments.
I quickly tried my Link Underlines bookmarklet (which I have as a bookmark in my browsers) on a GitHub page using both Firefox and Chrome for Android. It worked. It did not replace the URL in the address bar.
Leave a Comment or Response