Linear Gradient Problems in Chrome

I’m going to tell you up front that I don’t have a fix for the issue I am raising, though there are bugs filed against it.
I wanted to create equal-height columns that don’t use tables, piles of JavaScript, background images, or many of the other code-heavy techniques out there today. I just wanted a CSS-only option. I have played around with CSS gradients to define columns before, something it turns out was covered in 2010 at CSS Tricks, and I decided browser support had come along enough that I could make a prefix-free solution.
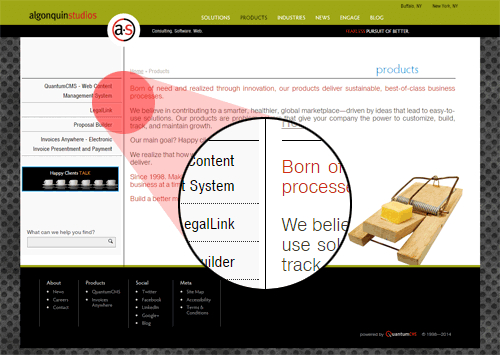
In the image above I show an example where I want a vertical line between two columns, along with a narrow gutter. This is pretty straightforward, though you’re better off doing it by hand than using any of the gradient generators out there right now. Ultimately I needed a step that is one pixel wide (yes, I am using pixels for this example) that is also a solid color. Easy enough.
It turns out that Chrome, Firefox and Internet Explorer 11 just don’t seem to dig making a one pixel gradient step. That’s ok. I can work with that. What I wasn’t prepared for was how Chrome (38 as of this writing, though this appeared in prior versions) opted to handle it.
At some window sizes, Chrome displays no step at all. At other window sizes, it’s 5 pixels. Sometimes the widths of the other steps change as well. This means some Chrome users will see nothing, others will see something five times wider than I want. The animated GIF below shows what happens to the line (in red) as I scale the window width. I think you can agree that it can be a pretty jarring experience for users (part of me worries that this kind of rapid flashing on the whole page can also overwhelm some users).

The animated screen shot is from a Pen that I created to show the effect. I have embedded it below, though you can visit (and fork) the pen directly at CodePen.io.
There are also two open Chromium bugs and one Stack Overflow discussion that are related, though not just with single-pixel gradients.:
- Issue 233879: Bug with linear-gradient layout, Apr 20, 2013 (with a sample pen).
- Issue 281489: Linear Gradient color stops not calculated correctly, Aug 29, 2013 (sample pen missing).
- Webkit linear gradient stops render incorrectly, May 13, 2014 (with a different example pen).
Notes on the first bug offer an explanation of sorts:
skia discretizes the colors into 256 levels for (lots of) speed. hard-edged gradients like this (where there are two colors at the same color-stop) definitely show up this limitation. We can look at ways to increase precision, but there will be a real performance cost, so we have to decide how important this particular behavior is in practice.
Essentially the argument is that this is a performance trade-off. One that both Firefox and Internet Explorer seem more than capable of handling, which means I’m not buying this excuse a year and a half after it was offered. It just feels like a cop-out.
If you think that your work could benefit from having these bugs fixed, please go star them. Otherwise we may not use that awesome CSS feature, and by extension we’re enabling the browser monoculture that is Chrome.
See the Pen Testing Gradients as Column BG by Adrian Roselli (@aardrian) on CodePen.
Update: 10 minutes After Posting
I posted a link to my pen and this post to the bugs, and in both cases I later got email bounce notifications (“The email account that you tried to reach is disabled.”). The address srsrid…@chromium.org, the only CC on 281489 and one of two on 233879, is gone which makes me think nobody is listening on at least one of the bugs.
Update: July 20, 2015
Still broken in Chrome 43. Those two tickets aren’t getting a whole lot of action. Given the hype some folks are creating over radial gradients, I’d like to see this fixed first.
However, there’s a new wrinkle. Linear gradients are now an issue in Firefox. Mozilla finally dropped support for the -moz- prefix. Except all sorts of developers relied on it and had no prefix-free styles to account for the obvious future change. Tiny sites like Gmail and Facebook.
Update: July 6, 2016
It looks like this was fixed and I totally missed it (since I could not use it in any projects). I was alerted by the bug sheriff, which noted six months had passed since a change landed for the issue, and today the bug status was updated to Fixed
.
Sweet.
2 Comments
Hello, does Chrome 80 and newer versions of Chrome support linear gradient? If yes, what format in css would the code take?
In response to . Yes: caniuse.com/?search=linear-gradient. MDN has a pretty good tutorial: Using CSS gradients
Leave a Comment or Response