Printing from Mobile Has Improved
With more and more people relying on a mobile device as their primary computing platform, it stands to reason that more and more mobile users may want to print web page content — whether directly to a printer or as a PDF for later use (or display as in the case of scannable bar/QR codes).
Past
The state of print style support on mobile browsers has been abysmal for some time. At my talks on making sites printable I even demonstrated that by showing support in the latest and greatest (based on your platform preference) at the time (Samsung Galaxy S4 using the default Android browser). If you look at the slides (slide 50 from Stir Trek and slide 51 from WordCamp Buffalo) you’ll see that the output was pretty much just the mobile layout centered in a sheet of paper, despite well-defined print styles.



Present
Fast forward and support for print styles in mobile browsers has improved. At least for Android.
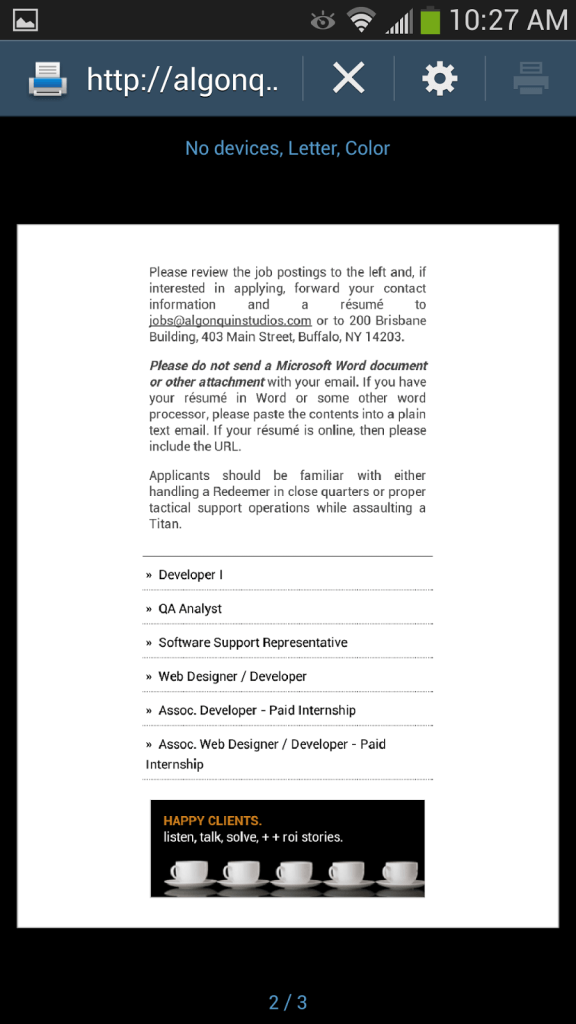
My tests on an iPad were futile, as Safari and Opera Coast both want to print to a printer (which I don’t have at home) and not to a PDF. I tried to print to Google Cloud Print from Chrome on the iPad and got 404 errors. Opera Mini just doesn’t seem to offer the option. Anyone with an iDevice who would like to chip in, I used the Algonquin Studios jobs page for my tests, as it typically fits on one sheet.
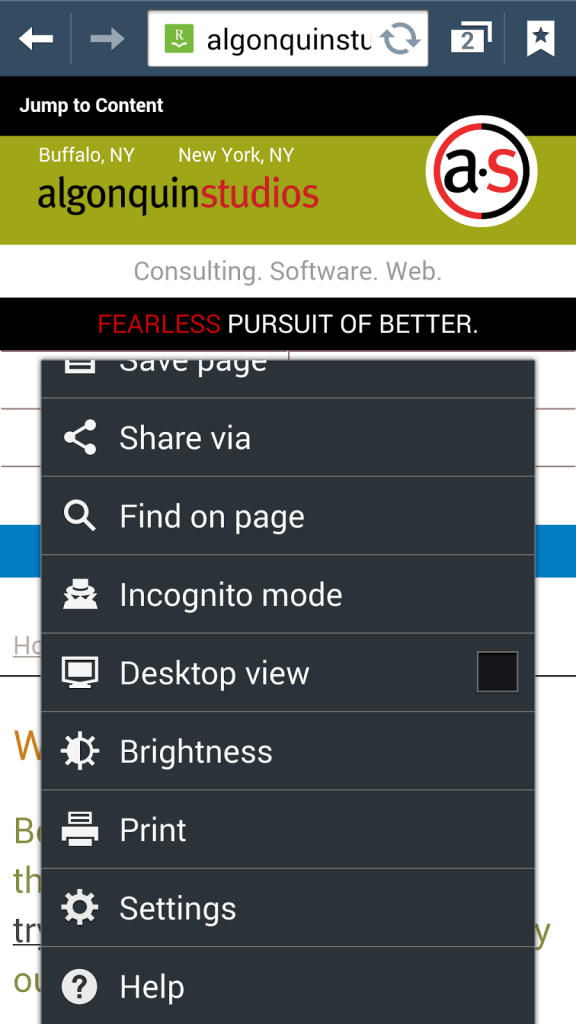
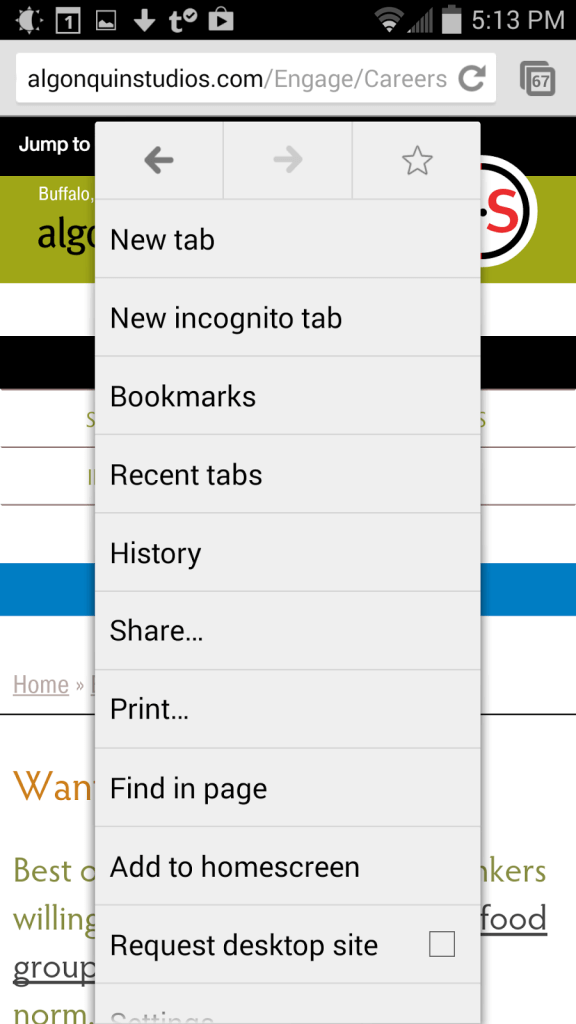
On Android I had better luck. The default Android browser, Chrome and Firefox all allowed me to print. None of Yandex, Opera, Opera Beta, Opera Classic nor Opera Mini offered a print option. Screen shots of where you can find the print option in these three browsers:



Unlike last year’s tests, the print output of each of these browsers shows that they are using the site’s print styles. Which means they are truly honoring responsive design by following the appropriate media query in the appropriate context. Examples of the output:



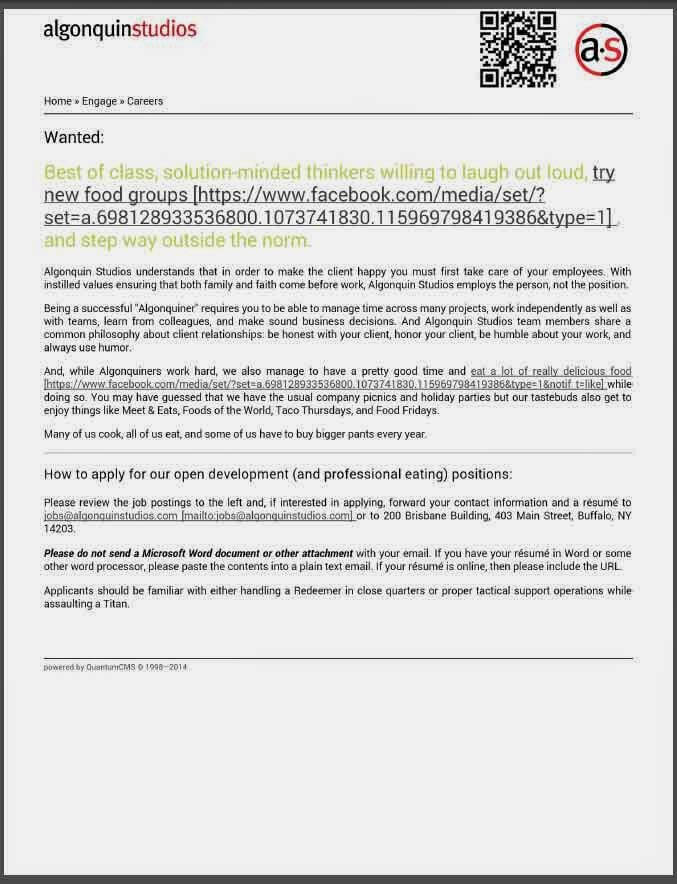
Chrome for Android
Chrome did a great job of rendering all of the elements as I expect, namely similarly to how Chrome does on my Windows machine. By default it disables background colors, which is good for me since I have two errant declarations I did not clear. It also rendered the QR code which is only generated when the user prints the page (or performs a print preview). (I have a tutorial on how you can auto-generate QR codes at print-time should that feature interest you.)
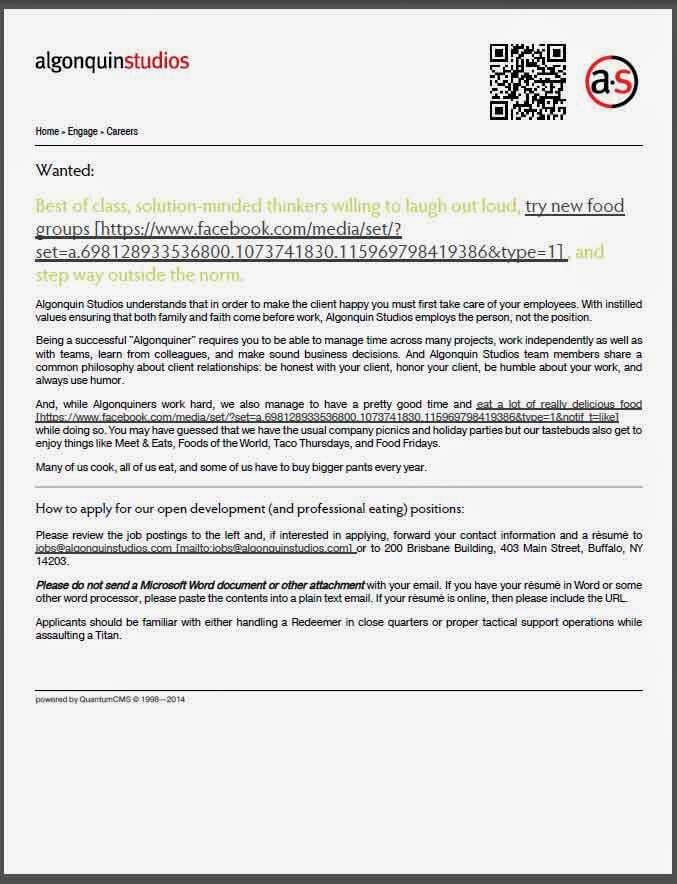
Android Browser
The Android browser behaved a bit differently than Chrome. While it also ignored background colors and also pulled down the QR code, it didn’t use the custom fonts. It also greatly reduced the margin at the top of the page. Most oddly of all is that it rendered the PDF as a bitmap. A 14.7MB bitmap. Whereas in the Chrome PDF you can zoom in to see crisp edges on the text and logos (SVG), the Android browser PDF shows the constituent pixels of every otherwise vector item.
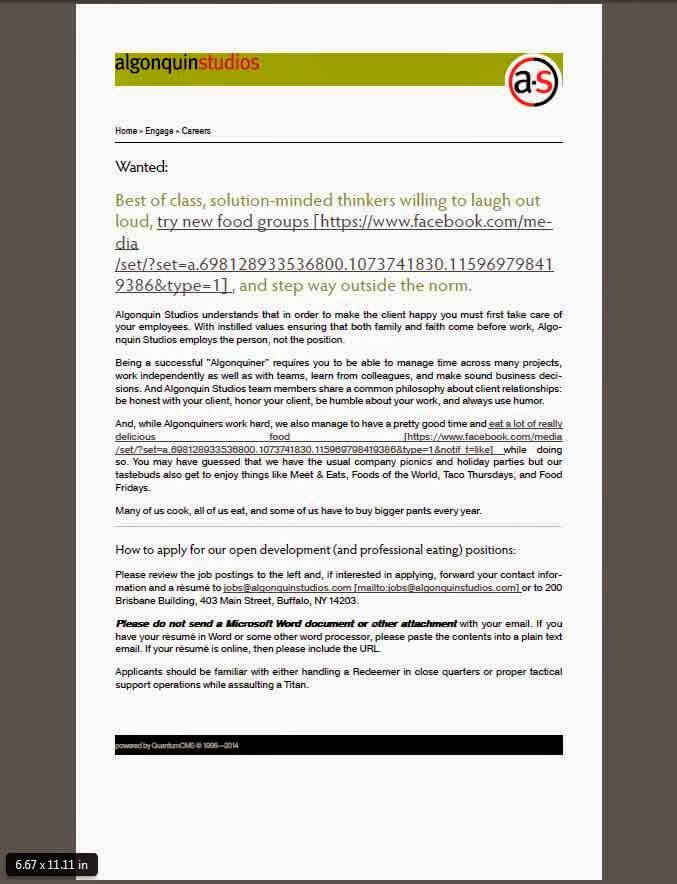
Firefox for Android
Firefox honored the background colors (oops) and the typefaces. It failed to render the QR code. Firefox also scaled the text larger than Chrome and larger than Firefox on my Windows machine. Most interestingly of all, however, was the paper size. Unlike Chrome and Android browser (8.5 × 11 inches), the paper size on Firefox’s PDF is 6.67 × 11.11 inches.
Other Platforms
As I noted above, I couldn’t get print to work on my iPad. I also went to the Apple store to try it, but none of the devices that I checked were either connected to a printer or could print to PDF. I don’t have a Windows Phone, though I also went to the Microsoft Store and still had no luck. I don’t have immediate access to a BlackBerry of any kind. If you have a device and/or browser combo I did not test, feel free to comment below and let me know what you saw.
What to Do
(Continue to) make print styles. So far it looks like they will work on current mobile browsers that allow printing or that export to PDF.
Related
If you want to learn how print media queries can be useful to you, check out any of the following links (which themselves may contain many more links).
- Print Styles Are Media Queries, Nov. 22, 2013.
- My WordCamp Buffalo 2013 Presentation: Making Your Site Printable, Sept. 14, 2013.
- My Presentation Slides: Making Your Site Printable, May 19, 2013.
- Tracking When Users Print Pages, Mar. 26, 2013.
- Calling QR in Print CSS Only When Needed, Mar. 8, 2013.
- My Print Styles Article in .net Magazine, Jul. 18, 2012.
- Announcing PrintShame.com, Apr. 9, 2012.
- More Evidence of the Need for Print Styles, Apr. 6, 2012.
- Test in Lynx and Print, It’s Your Job, Dec. 12, 2011.
- More Samples of Responsive Web Design ≠ Print, Oct. 13, 2011.
- Print Styles Forgotten by Responsive Web Developers (at evolt.org), Oct. 4, 2011.
Update: July 1, 2014
Kimberly Blessing was kind enough to test on Windows Phone, only to find that Blogger wouldn’t let her comment. Her salient tweets to me follow:
@aardrian Blogger choked on the comment I submitted to your site, argh. Windows Phone 8/8.1 doesn't have native print capabilities…
@aardrian HP makes a WP app' it works on both 8 & 8.1, prints photos & docs, but doesn't allow printing from browser.
November was kind enough to test on an iOS device and saw the same output as I got from Android. That’s two platforms covered, which is good news in general.
@aardrian print via Safari on iOS (current version) ends up looking exactly like your Firefox on Android sample.
Tags
mobile, print, standards, usability, UX
Leave a Comment or Response