App Store Meta Tags

This may be old news to some of you, but I haven’t found a place that collects this in one spot.
One of the most offensive experience I have when surfing a site on my mobile devices is being forced to click through an advertisement for the site’s app in the iTunes store (even moreso when I am surfing on a non-iOS device). There is a fair number of sites I have tapped away from because of this (I also don’t expect to be served the page I came to see, but instead shunted to the mobile home page).
If yours is one of those sites, whether promoting your entire user experience or just a product, there is a less offensive way to present your pitch to users on iOS and Windows Phone.
iOS 6
Safari on iOS 6 and later devices can promote your app with a standardized banner. Essentially you stuff a custom meta tag into your page that references your App Store ID. If the user already has the app installed, then the ad becomes a launcher instead.
The code is pretty simple:
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
app-idis required and references your app’s identifier.affiliate-datais optional and uses your iTunes affiliate string.app-argumentis also optional and can allow users who have your app installed to jump to a specific place in your app.
More details at Apple’s developer site: Promoting Apps with Smart App Banners
Windows 8
Microsoft offers a similar feature for users of Windows 8 in non-desktop mode who are also using Internet Explorer. I have not tried it, so I cannot explain how this works as the user changes modes nor how it works with the “charms” feature of Windows 8.
This code is relatively simple as well, though it requires two meta tags and supports up to five:
<meta name="msApplication-ID"content="microsoft.build.App"/>
<meta name="msApplication-PackageFamilyName"content="microsoft.build_8wekyb3d8bbwe"/>
msApplication-IDis required and references your app’s identifier.msApplication-PackageFamilyNameis required and contains the package family name created by Visual Studio.msApplication-Argumentsis optional and lets you pass arguments to your app.msApplication-MinVersionis optional and can direct users with an old version to the Windows Store.msApplication-OptOut< is optional and allows pages to opt out of installing the app, switching to the app, or both./li>
More details at Microsoft Developer Network: Connect your website to your Windows Store app (Windows)
Google Play, BlackBerry App World, Etc.
In addition to Google Play, BlackBerry App World, I looked for similar features for the Firefox OS and Ubuntu Mobile stores. I know there are other mobile platforms out there for which I did not look.
If you know of other apps tores that offer similar features, please let me know so I can update this post.
Related
There are other places where custom meta tags are used to display targeted content. One example is used for Twitter Cards and another example is used with Google News. While you can build support for them, neither Twitter nor Google is going to use them unless you have been vetted in advance.
Updated: January 29, 2013
I wrote a version of this post with an example at the Algonquin Studios blog. I’m pasting the example in here…
Real-World Example
One of our spin-off companies, SWRemote, has an app available for iPads. There is value in promoting the app to visitors of the site but not in blocking their access to the site content with a splash page or an extra click, especially if they are not on iPads. The SWRemote web site is powered by QuantumCMS (yes, I am promoting our web content management system), which makes it about 30 seconds of effort to add the necessary meta tag to the site.

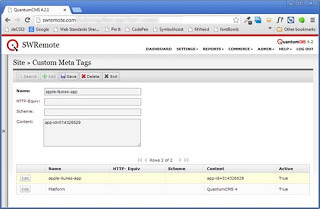
If you are already a client of ours on QuantumCMS, all you have to do is choose Site Configuration from the Settings menu and pop into the Marketing tab. This is the screen that allows you to add custom meta tags. Press the Advanced button and you are off to the races. In the Name field, for this example, I just entered “apple-itunes-app” and in the Content field I provided the custom ID for the app appended to “app-id=.” As soon as I hit Save the web site was showing the app bar to visitors:


Oddly, even though the app runs on the iPad Mini, which is running iOS6, the app bar never appeared on the site when viewed on the iPad Mini. On an iPhone 5, the app bar started to appear and then disappeared — probably as the device recognized that there is no iPhone version of the app.
If/when there is an app available for Windows Phone, the process to add this feature will be the same, allowing the site to promote both apps dependent on the audience. QuantumCMS helps make the process easier, with no need to code any changes to your site templates.
Update, March 8, 2013
What he said:
I think “Download our app!” is the new “Skip intro…”
— Jeffrey Veen (@veen) March 8, 2013
Update, April 24, 2013
There is a recap of recent rants over at .net Magazine in the article “Devs rally against mobile web doorslams.”
Update: June 12, 2013
Google has just announced that it may penalize sites that promote apps with those awful interstitials. Yet Google offers no solution (as you see above) for Android apps through the Google Play store. You can get more detail in my post “Google Needs to Provide Android App Interstitial Alternative.”
Update: March 11, 2014
I told you above that you needed to get the app identifier and package family name to make the Windows app banner, but I neglected to tell you where to get that information. Some kind soul over at Adobe’s forums provided instructions.
Update: August 31, 2014
I keep forgetting to link this: jQuery Smart Banner, which uses jQuery to stuff a Smart-Banner-like feature into your site for old iOS versions, Android and Windows. I have not tried, so I can offer no feedback on whether it works well (or at all).
3 Comments
Google does have a method for the play store that's very similar to Apple's iOS6 method:
<meta name="google-play-app" content="app-id=…" />
I'm not an Android developer, but a local TV station had a banner for their app when I visited their mobile site from my Android phone, so I used Chrome's developer tools to set the user agent to that of an Android device and visited their mobile site from my laptop so I could view its source (if it detects you're not on a mobile device, you get sent to their regular site).
I can't find any documentation on it though, but it seems pretty straightforward.
In response to . Can you share the URL fo the news site?
I know when I hit The Verge on my Android phone, I get a banner at the top. Except it is not driven by a meta tag at all, it comes from UA sniffing (see this page as an example).
The only place I could find that meta value in play was for the jQuery Smart Banner, so I'd like to see if the news site you mention uses it or if it really found something I could not.
[…] I think this latest news from Google both validates how worthless I think app interstitials are, as well as how Google of all people should recognize the value of making a meta tag for Android just as Apple and Microsoft have done. […]
Leave a Comment or Response