Codepen Has Handy Sharing Tools for Devs
![]() There are plenty of online resources for playing around with code right in the browser, no server of your own needed, that you can then share with others. I have dabbled in them on and off but Codepen’s recent entrance has a couple additional features that I have found handy.
There are plenty of online resources for playing around with code right in the browser, no server of your own needed, that you can then share with others. I have dabbled in them on and off but Codepen’s recent entrance has a couple additional features that I have found handy.
Bookmarklet
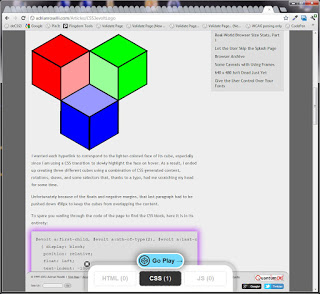
 Codepen has a bookmarklet which will find blocks of code on a page and, when clicked, queue them up to drop into a new project (or “pen”). In this example image you can see the code blocks on the page are highlighted and a box is anchored at the bottom of the viewport showing me what’s been selected of what type (HTML, CSS, JS) and an option to jump right to the Codepen interface.
Codepen has a bookmarklet which will find blocks of code on a page and, when clicked, queue them up to drop into a new project (or “pen”). In this example image you can see the code blocks on the page are highlighted and a box is anchored at the bottom of the viewport showing me what’s been selected of what type (HTML, CSS, JS) and an option to jump right to the Codepen interface.
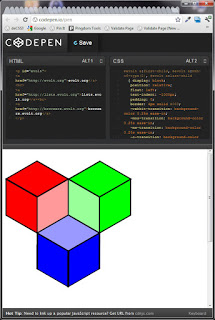
I tested this on my site (using The evolt.org Logo Using Only CSS2 and CSS3) and it recognized the HTML and CSS blocks of code for what they are. The HTML in my example has hidden characters inserted to prevent a bug from manifesting (thanks to a combination of how I coded the templates, the XML framework, XSLT transforms, and HTML rendering), so I had to manually clean that. The CSS came over just fine although for some reason it did not seem to apply properly until I manually pasted it in. Either way, I was able to start playing with the code almost immediately.
For all those tutorials on the web, this is a handy way to immediately grab and play with the code samples. Once I have sufficiently munged the code enough I can then share it using the URL Codepen provides or the embed feature I outline below.
Saving your project with a name and details is a little tricky and you’ll want to be logged into Codepen beforehand (you can use your GitHub account for Codepen). Once you get past those two points you’re pretty much good to go.
Codepen has a YouTube tutorial to walk you through the bookmarklet process:
Embed Code
 Now that I’ve pulled code from a tutorial and messed around a bit (I didn’t mess around with it, but let’s say I did) I can write my own tutorial and embed the code directly into the page.
Now that I’ve pulled code from a tutorial and messed around a bit (I didn’t mess around with it, but let’s say I did) I can write my own tutorial and embed the code directly into the page.
This is handy for people whose platform of choice makes it difficult to embed escaped code examples, who don’t care to go through all the hassle of styling code for colors, or who just want readers to be able to interact with the code and mess around with it on their own.
The only real caveat is that it embeds on the HTML portion of your project. If the call to the Codepen JS file fails for some reason (which formats the display and creates the CSS and JavaScript boxes), users can at least see the HTML, but the CSS and JavaScript isn’t included.
Using the Codepen project I created from my tutorial, I just pressed the “share” button and was presented with HTML to embed directly into my page. The results:
<p id="evolt">
<a href="http://evolt.org">evolt.org</a><br>
<a href="http://lists.evolt.org">lists.evolt.org</a><br>
<a href="http://browsers.evolt.org">browsers.evolt.org</a>
</p>
Leave a Comment or Response