#Accesstive Will Get You Sued
I can’t actually assert the Accesstive overlay will result in a lawsuit, though there is a trend of overlays attracting lawsuits. Attorneys say overlays don’t protect from lawsuits, either. Regardless of the company making it, if you wonder if you should use an accessibility overlay, the answer is no. Accesstive’s overlay just happens to be the subject of this post.
This post is, of course, my opinion. I provide evidence throughout to support that opinion. You may have a different opinion, in which case good for you.
What is Accesstive?
Accesstive appears to be the outgrowth of T3Planet, a German agency dedicated to the Typo3 content management system. T3Planet is, in turn, another outgrowth of NITSAN, a German agency dedicated to the Typo3 content management system.
More specifically, Accesstive (the entity) appears to be a corporate wrapper for a more broadly scoped version of the TYPO3 Accessibility Extension. Accesstive doesn’t market itself exclusively to Typo3 authors.
Over on Twitter, as of 5 June 2025, Accesstive’s only post is an emoji-laden tweet with an alt-less image promising access to its final product “soon.” Which it replicated on Facebook and on Instagram and on LinkedIn.
Accesstive claims it was started in 2021 and has 40+ Humans.
I presume they are not all crammed into Bischofsweg 6 in Dresden with the other twelve companies listed at the same address.
I understand the Öz Nemrut next door makes a good vegan Dürüm Döner.
Is Accesstive an Overlay?
Accesstive offers an “AI-Powered Assistant Web Accessibility Widget” named Accesstive Assistant. Accesstive offers other services as well, but I am not reviewing those. I am only discussing Accesstive in the context of its overlay product.
To Accesstive’s credit, it makes no guarantees about legal compliance nor WCAG conformance for its overlay. Accesstive’s language is much softer: supports WCAG & ADA compliance through screen reader, keyboard & UI adjustments
(emphasis mine). Accesstive repeats this at least twice more on the page, including the first question of its FAQ: Does Access Assistant alone guarantee legal compliance? No. It tackles many key issues and helps users customize their experience, but full compliance often requires additional steps.
So kudos to Accesstive for avoiding the easy lie of guarantees (which got accessiBe fined by the FTC).
Is Accesstive’s Overlay Any Good?
I want to be very clear that I have learned my lesson about giving free consulting to overlay companies, so I am not going to outline a path for it to remedy its failures. But I will show a couple examples that were literally the first things I tried.
I popped open JAWS and Chrome and started to wade through the offerings of the overlay. It was when I got to the Orientation section that I was curious and started playing around.
Here is the code for the “Cursor” button (I got rid of all the classes), which is likely only interesting to practitioners (nerds like me):
<label for="nsaEnableCursorStyle" […] tabindex="0" aria-label="Cursor" role="checkbox" aria-checked="false">
<span […]>
<span […] aria-hidden="true">
<span […]>
<svg xmlns="http://www.w3.org/2000/svg" […]>[…]</svg>
</span>
</span>
</span>
<span […]" data-nsalangid="featureCursor">
Cursor
</span>
<span […]>
<span […] data-identifier="check-icon" aria-hidden="true">
<span […]>
<svg xmlns="http://www.w3.org/2000/svg" […]>[…]</svg>
</span>
</span>
</span>
</label>
<button […] role="checkbox" aria-label="More Option" tabindex="0">
<span […] data-nsalangid="featureMoreOption">
More Option
</span>
</button>Here’s a video of me trying to activate that control, and the analogous “Text Magnify” control:
You may notice that the button following the roled-up <label> never gets announced. You may also notice the state of the fake checkbox never changes. You may also wrongly argue that a screen reader user has no need of a fatter cursor or enlarged text. Though the developers maybe thought so, since the text magnifier (visually Text Magn…
) requires a pointer (you have to drag it around to magnify text).
There is a font size option elsewhere in the overlay. It doesn’t impact the text in the overlay itself. Which is arguably a good failure since the buttons in the overlay are mostly truncated text at the default size.
So instead allow me to pretend to be a blind screen reader user and activate the “Screen Reader” button instead (which uses very different HTML than its peers):
Those may have been weird because I was using a screen reader. Let me try one of the simpler features without any assistive tech running. There is a scrolling list of CMSes partway down the page. The overlay has a feature to pause animations.
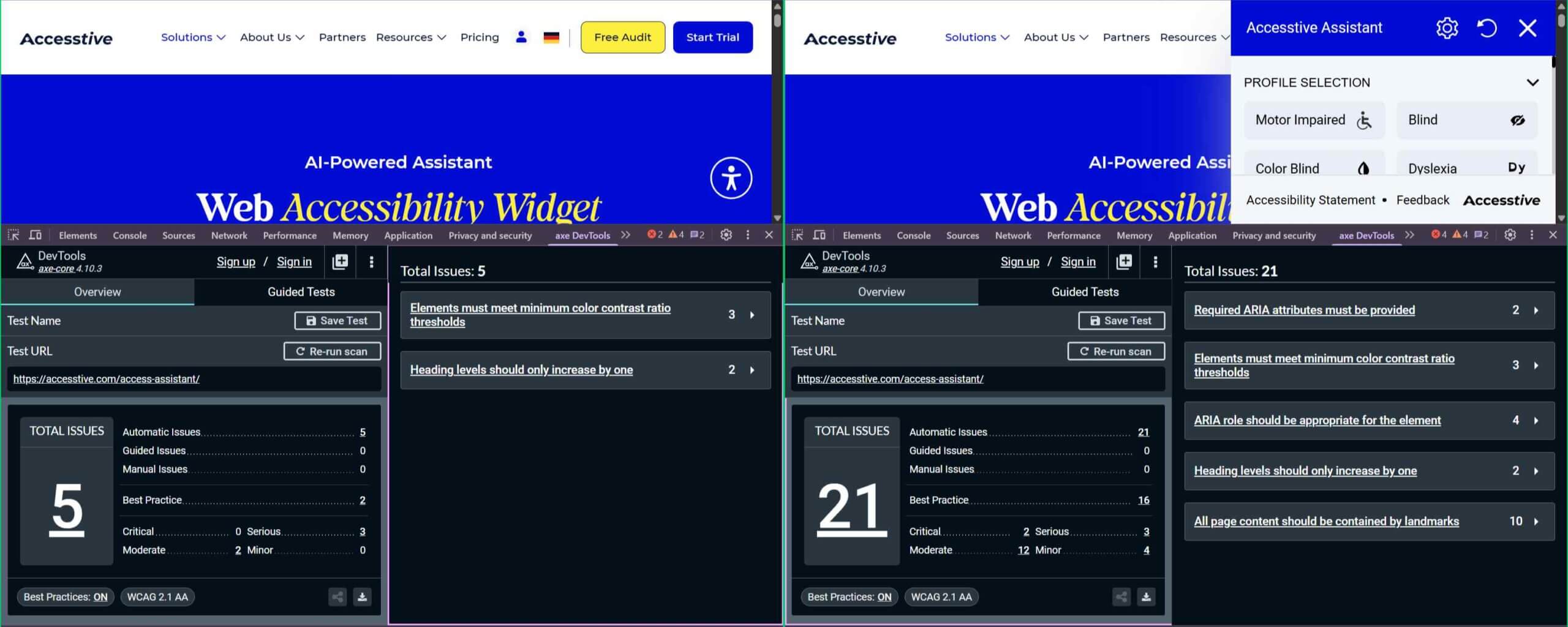
At this point it’s clear that Accesstive Assistant doesn’t seem to address the things I tested and introduces WCAG violations (pay attention to states and hidden focus in those videos, for example). I opted to use the Axe devtools to see how many errors Accesstive Assistant introduced on a page.

If you’re wondering why I’m using Deque’s Axe to test the page, it’s not because I think it’s the best, it’s because Accesstive does.

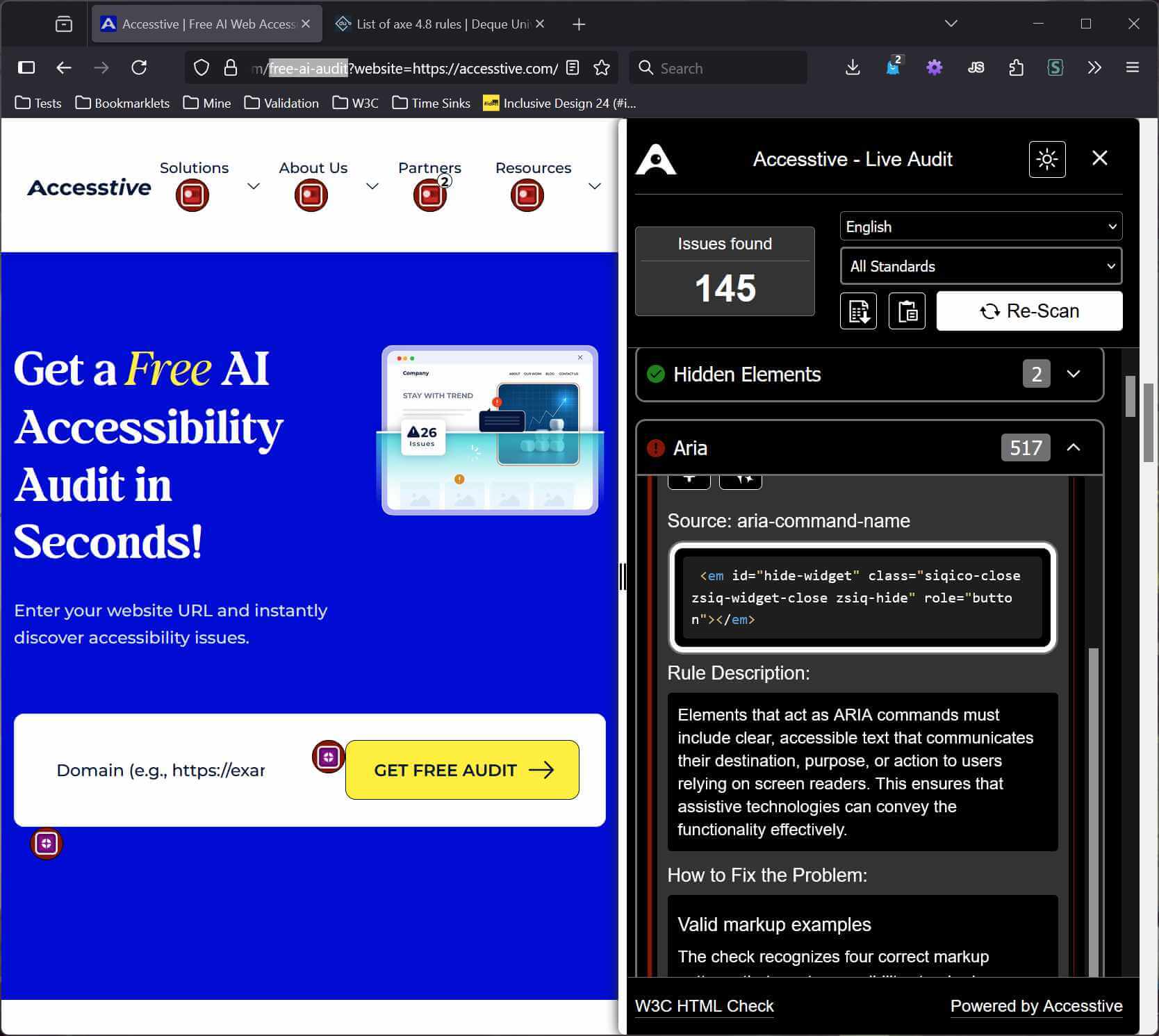
You may recall Accesstive talks up its “AI” services. It even teases this “AI” support within its automated axe-based checker. Unfortunately, that’s a feature I cannot review because it’s only available to paid customers.
Free monitoring does not provide access to the AI features. To use them, you’ll need to buy a plan.I don’t know if that counts as a bait-and-switch.
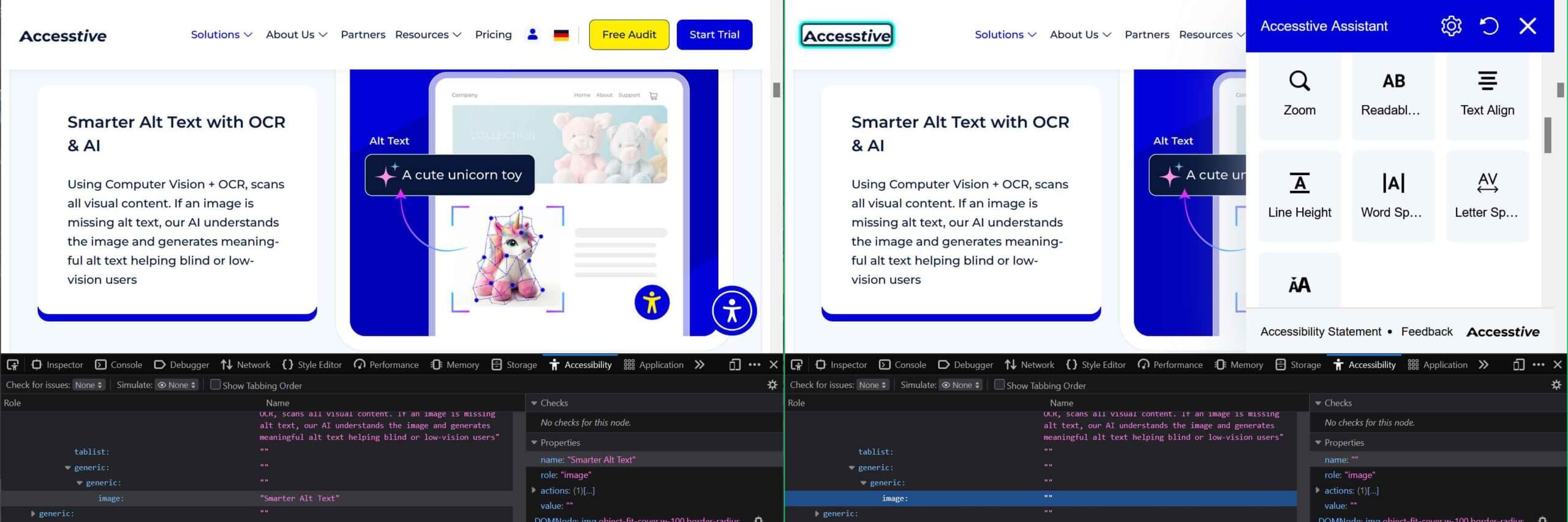
The Accesstive Assistant page promises to provide good alt text for images, but only for images missing alt text.
So while all the images on the page have essentially useless (but not missing) alt text, and the overlay itself doesn’t seem to have a button to provide alt text, I figured alt text corrections must happen automagically when opening the widget.

I went through the page and used dev tools to remove the alt text from a few images and then opened the overlay. Nothing happened. It’s not a perfect test, so I’m not surprised. Either way, it seems clear they are not using the “AI” to create the alt text that was there and the overlay did not respond to me removing it, so it’s not clear to me where this feature helps.
At this point, to answer my original question, no, I don’t think Accesstive’s overlay is any good and I’m not convinced its other accessibility-related service offerings are either.
Maybe Because the Product Is so New?
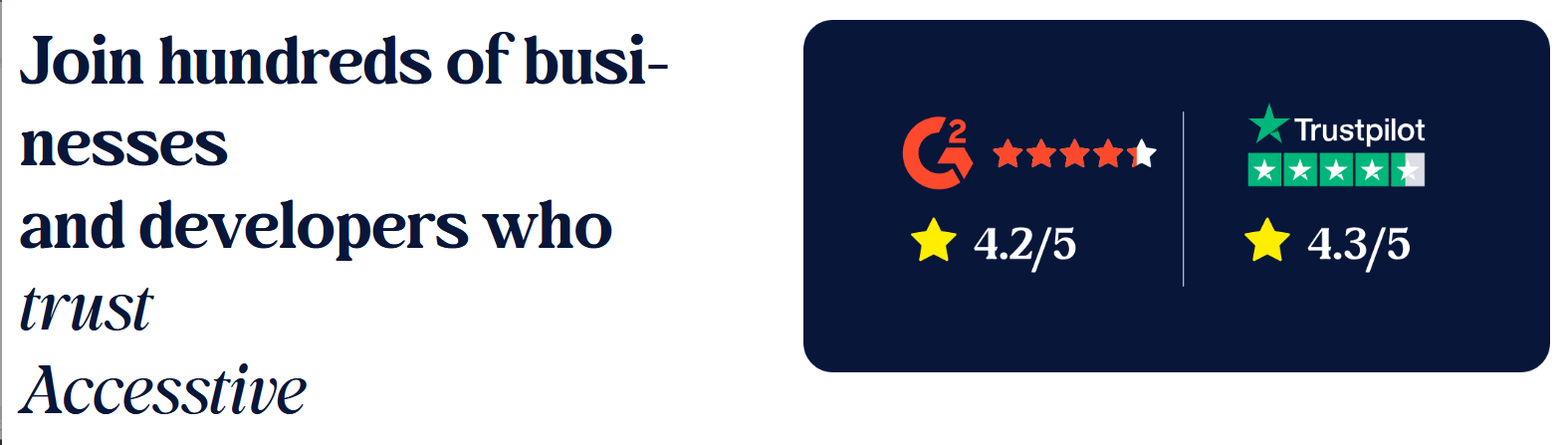
Not every new, 4-year-old, 40-person company is going to have deep accessibility expertise out of the gate. There will be missteps. But perhaps the hundreds of Accesstive’s customers have had good things to say.

Oddly, I can find no record of those impressive ratings. Assistive claims 4.3 out of 5 stars on Trustpilot, but it has no reviews and no ratings. Similarly, in contrast to Assistive’s claimed 4.2 out of 5 stars on G2, it has none.
That big claim on Accesstive’s home page sure feels false to me. But lets give Accesstive another shot.
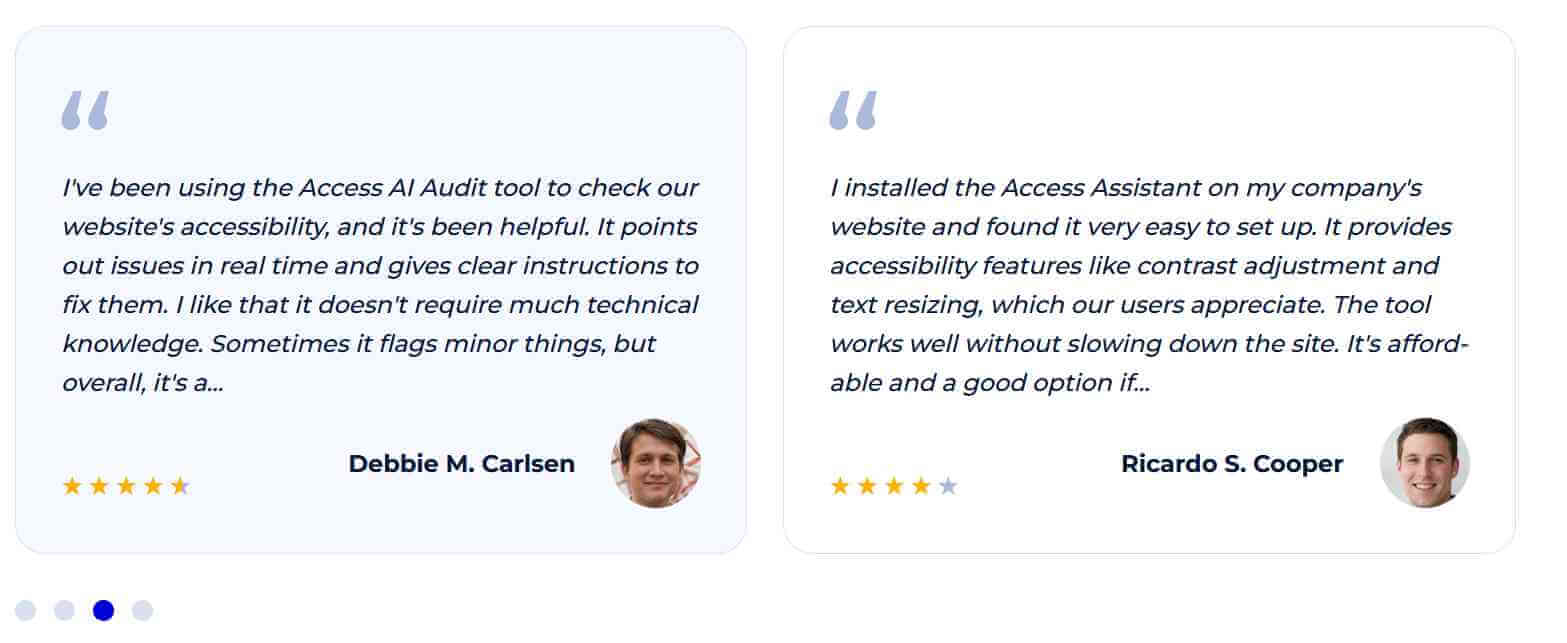
I scrolled down to the individual human testimonials. I opted to look them up and find their employer, maybe giving some insight into how Assistive’s offerings manifest in their work.

Two of them were inconclusive — I could not match them to a company nor even a single person. Debbie M. Carlsen, however, had zero matches and, while this may be my bias showing, that photo does not look like a Debbie to me (because it’s fake; thanks @pluto!). Ricardo S. Cooper has one hit, as an African-American cop in Baltimore. Again, it could be my bias, but his photo doesn’t shout African-American to me.
I may simply be bad at searching and those four testimoniers (yes, I made up another word) may be great at scrubbing themselves from the web. So let’s look to the Accesstive case studies instead. There are ten of them, because this eleventh case study is clearly a placeholder:

That’s fine, there are ten more Accesstive case studies for us to review. One of them even touts the work Accesstive did on its site, so that should be easy to check.

- Zevroya Digital’s Shift to Inclusive Online Exhibits with Accesstive
- No hits for Zevroya Digital in DuckDuckGo.
- No hits for Zevroya Digital in Google.
- Making Real-Time Data Accessible for All Drayvon Metrics’ Accessibility Transformation
- No hits for Drayvon Metrics in DuckDuckGo.
- No hits for Drayvon Metrics in Google.
- Making Global Biotech Research More Accessible with Accesstive
- No hits for Elarion NovaTech in DuckDuckGo.
- No hits for Elarion NovaTech in Google.
- Lunexa Grid Solutions: Making Energy Dashboards Accessible with Accesstive
- No hits for Lunexa Grid Solutions in DuckDuckGo.
- No hits for Lunexa Grid Solutions in Google.
- Kornvix Media Labs Boosts Website Accessibility with Accesstive
- No hits for Kornvix Media Labs in DuckDuckGo.
- No hits for Kornvix Media Labs in Google.
- How Veltrona Orbitals Improved Aerospace Simulation Accessibility with Accesstive
- No hits for Veltrona Orbitals in DuckDuckGo.
- Google suggested this Oslo (not Ohio) company, Velontra, but I doubt it.
- How Myrratek Archives Made Their Digital Collections Accessible
- No hits for Myrratek Archives in DuckDuckGo.
- No hits for Myrratek Archives in Google.
- Enhancing Compliance and Accessibility at Nuvralex Systems with Accesstive
- No hits for Nuvralex Systems in DuckDuckGo.
- No hits for Nuvralex Systems in Google.
- Cortovia Studios Enhanced Accessibility with Accesstive Tools
- No hits for Cortovia Studios in DuckDuckGo.
- Google suggested Cortopia, but it’s in Stockholm, not Berlin.
- Climate Tech Accessible: How Fyntrix Cloudworks Improved Web Accessibility
- No hits for Fyntrix Cloudworks in DuckDuckGo.
- No hits for Fyntrix Cloudworks in Google.
That’s a lot of companies who have chosen to scrub themselves from the web. Including the one beaming about the help Accesstive provided for its site, but whose web site address (let alone a screen shot) isn’t in the case study.
At this point, I’m starting to doubt any of the ratings, testimonials, or case studies Accesstive has provided are true.
How Do Accesstive’s Claims Stack Up?
Accesstive seems to make some bold claims — yet none that guarantee compliance or conformance. As a result it avoids the obvious false claims trouble in which other overlay vendors have found themselves.
Instead, Accesstive claims…
- …ratings that don’t seem to exist,
- …testimonials from people that don’t seem to exist,
- …cases studies on companies that don’t seem to exist,
- …a product suite that is seemingly built on someone else’s technology,
- …WCAG fixes via an overlay product which introduces more WCAG violations,
- …it uses “AI” and, frankly, I am not about to pay to find out whether or not that is true.
In short, my gut says using Accesstive’s overlay product will only put you at more risk than pretending you never heard of it.
Related
Other overlay vendors that I believe misrepresent the truth:
- #accessiBe Will Get You Sued, 29 June 2020
- #UserWay Will Get You Sued, 13 September 2021
- #FACILiti Will Get You Sued, 9 March 2022
- #AudioEye Will Get You Sued, 26 February 2023
Talks I’ve given about overlays:
- Overlays Underwhelm: Web Directions AAA 2021, 4 November 2021
- Overlays Underwhelm: a11y NYC, 1 March 2022
- Overlays Underwhelm at ID24, 21 September 2022
- Overlays Underwhelm at WordPress A11y Day, 3 November 2022
Tactics worth knowing:
- Sub-$1,000 Web Accessibility Solution, 12 January 2021
- Free Feedback for #accessiBe, 14 February 2021
- FTC, Commercial Surveillance, and Overlays, 12 August 2022
- ‘Accessibility at the Edge’ W3C CG Is an Overlay Smoke Screen, 1 September 2022
6 Comments
Instead, Accesstive claims…
…ratings that don’t seem to exist,
…testimonials from people that don’t seem to exist,
…cases studies on companies that don’t seem to exist,
…
…it uses “AI” and, frankly, I am not about to pay to find out whether or not that is true.If all the customer feedback is made up, the odds seem pretty good that they do use AI, at least for the content of their marketing site.
Found the images of “Debbie” and “Ricardo” using tineye.com.
Their source is uifaces.co: “Free ✨ AI-generated avatars for your creative projects”…
If Accesstive doesn’t like this post, maybe they shouldn’t have poked the bear? /shrug lol
A single, 5-star review was posted to G2 just a couple of weeks after this post was published. The text of it and the avatar stink of being AI-generated, in my opinion.
oh seems that debbie picture is now being used as Peter
https://www.reactivelions.com/static/abe619b15171dd259a8491dc97f02aca/f73af/peter.webp
In response to . And I will honor Peter’s new chosen name.
Leave a Comment or Response