Overlays Underwhelm at ID24
Owing to a last minute cancellation, I had the pleasure of presenting at Inclusive Design 24, a live streaming 24-hour solid conference. In the interest of full disclosure, I am also an organizer and a sponsor. I had to step away from hosting duties to give the talk and then step right back into hosting afterward.
I embedded the video, but you can also watch it on YouTube.
![]() The rest of this post is a collection of images, videos, tweets, articles, and links referenced in my talk.
The rest of this post is a collection of images, videos, tweets, articles, and links referenced in my talk.
The typeface in my slides is Atkinson Hyperlegible, a free font from Braille Institute of America.
Intro
I had the title before I had the content. I tried to shoehorn this over / under theme into the talk. Maybe not my best idea.
Slide 4: Tim Berners-Lee
The actual Tim Berners-Lee quote:
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
The gag is that this quote is used in so many intro accessibility talks that it has become an unfortunate cliché. Which is why I used Patrick Lauke’s and Bruce Lawson’s Tim Berners-Lee Quote’o’matic fictitious quote generator.
Overview Understated
What is an overlay? A tool that provides some sort of accessibility or usability feature that may not be built into the underlying site; sometimes it replicates native features and sometimes it offers some other affordance.
Slide 7: Browsealoud
Announcement of the Browsealoud rebrand, and more info on the crypto-jacking of the Browsealoud script.
Slide 9: Text Resize Widget
Originally from my 2016 post Don’t Re-Create Browser Features.
Slide 11: Hand Talk
Hand Talk’s post announcing version 4.0.
Overstate Underperform
Overlays tend to overstate their abilities. In technical reviews, they consistently underperform.
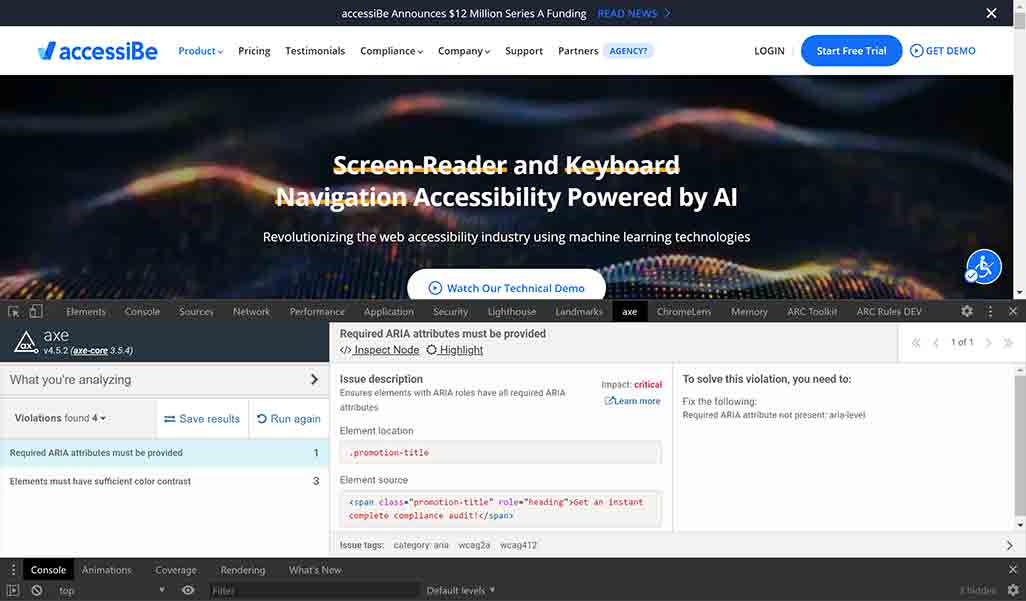
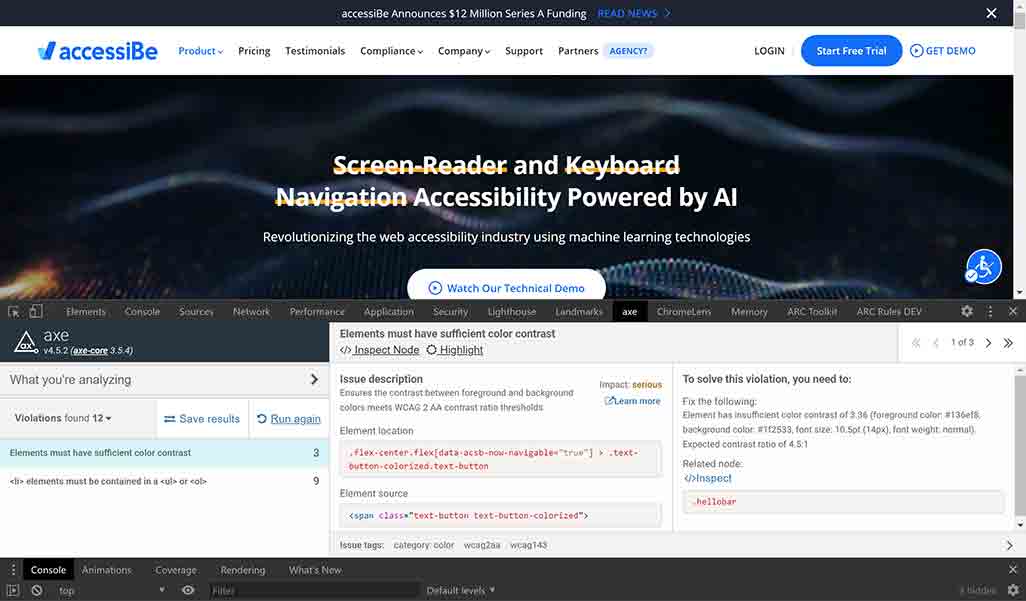
Slide 15: accessiBe versus Axe


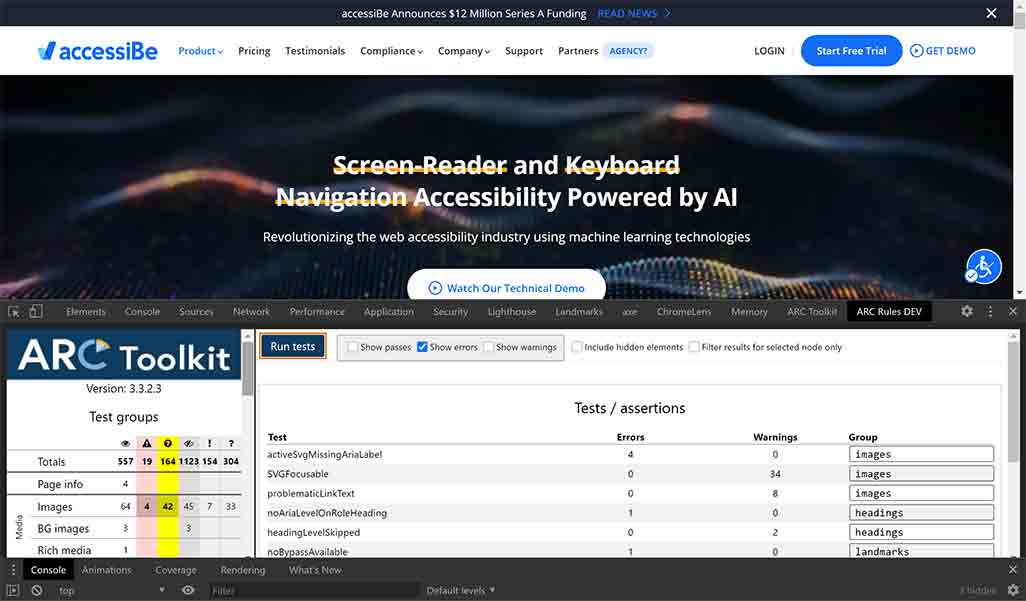
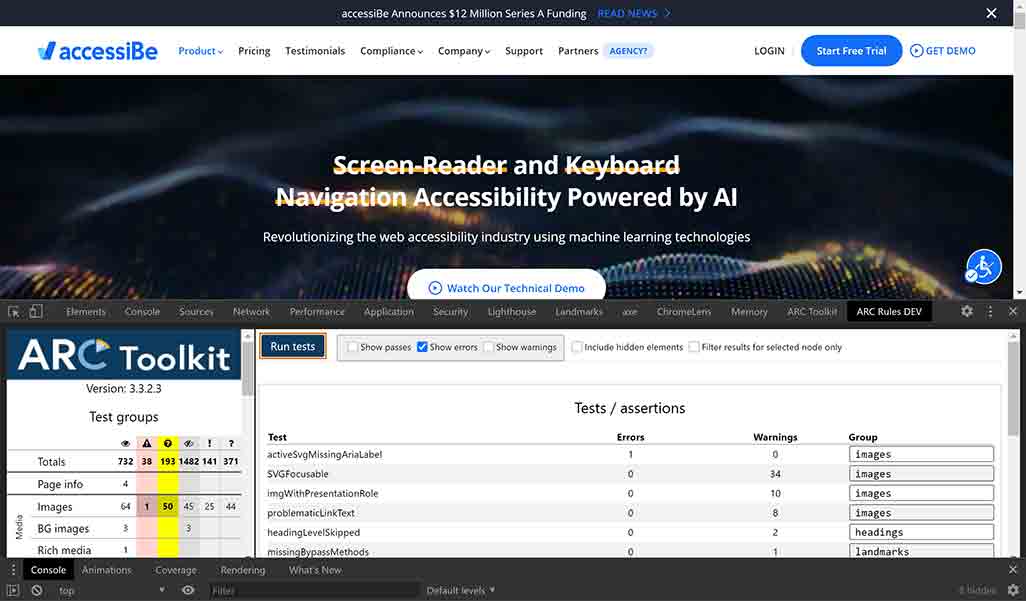
Slide 16: accessiBe versus ARC Toolkit


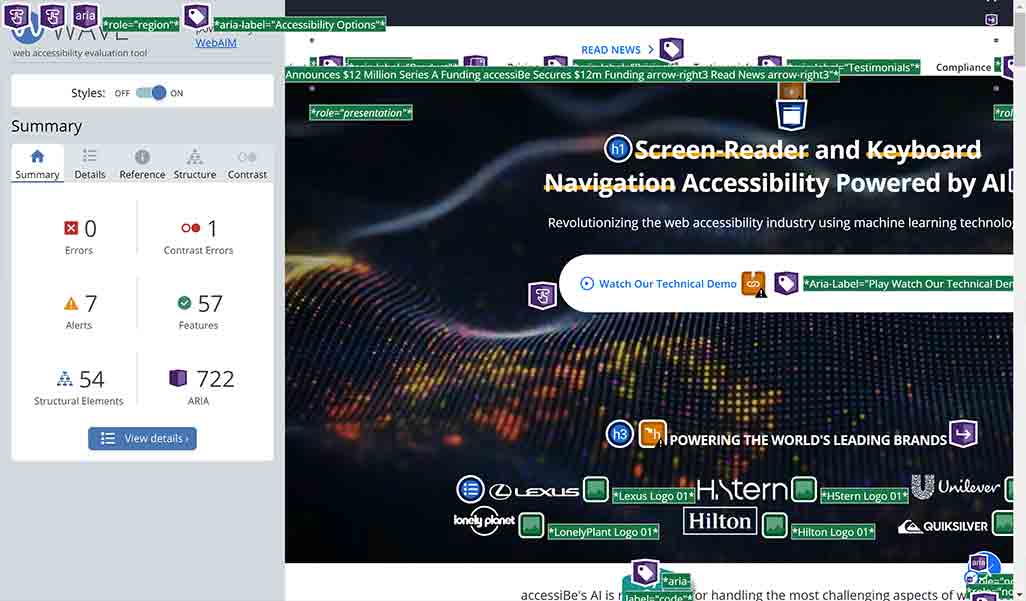
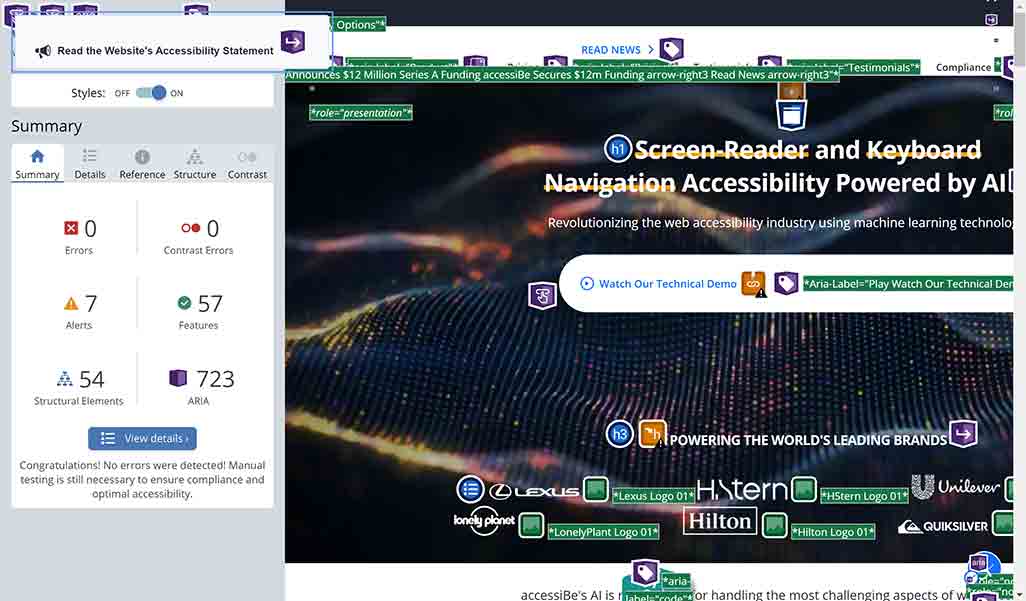
Slide 17: accessiBe versus WAVE


Slide 19: MaxAccess and its Failure to Stop
See the unstoppable background video in action at the bottom of this page.
Slide 20: An Overlay Traps Keyboards
I encourage you to track this down on your own time.
Slide 22: When the Overlay Itself Violates WCAG

You can visit the example site, Aquis.com, and try it for yourself.
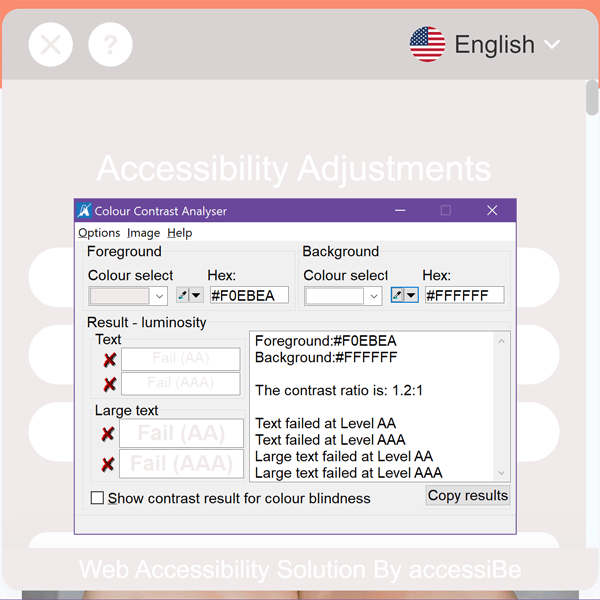
Slide 23: When the Overlay Itself Violates WCAG, Proof

This uses the Colour Contrast Analyser.
Slide 24: When Declining the Overlay Breaks the Page
Slide 25: When the Overlay Keeps Selling
Give it a shot yourself at the AccessUS site, and maybe get startled by the hidden voices.
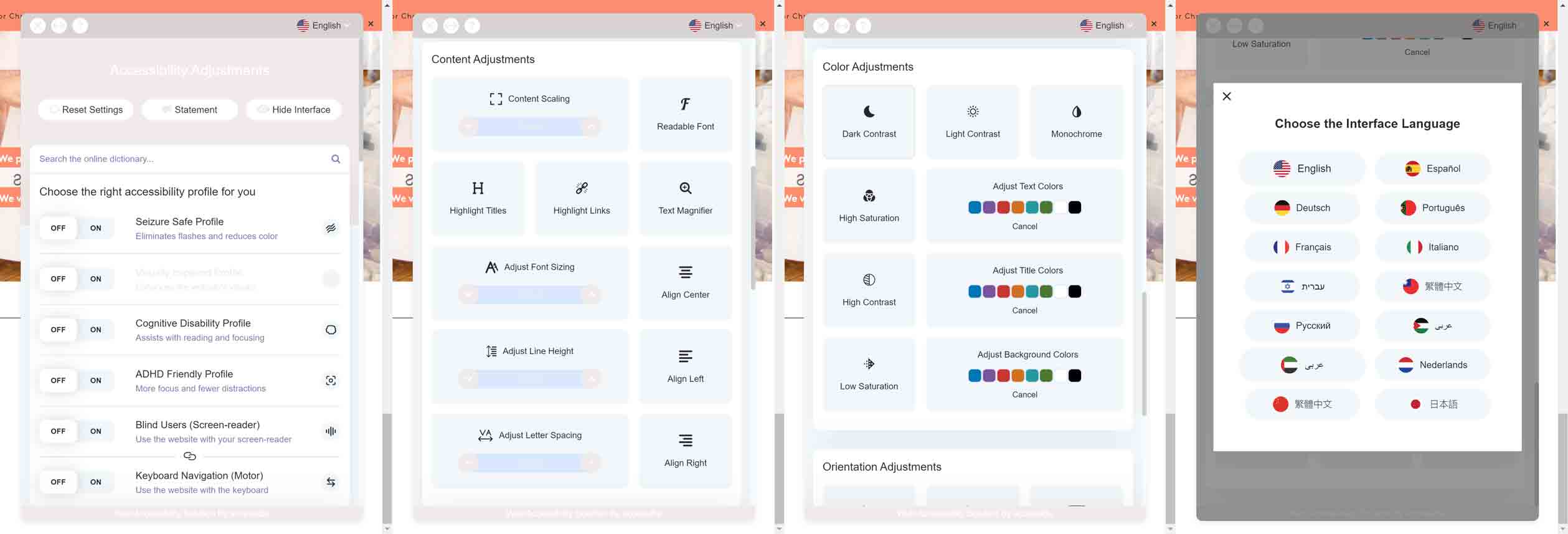
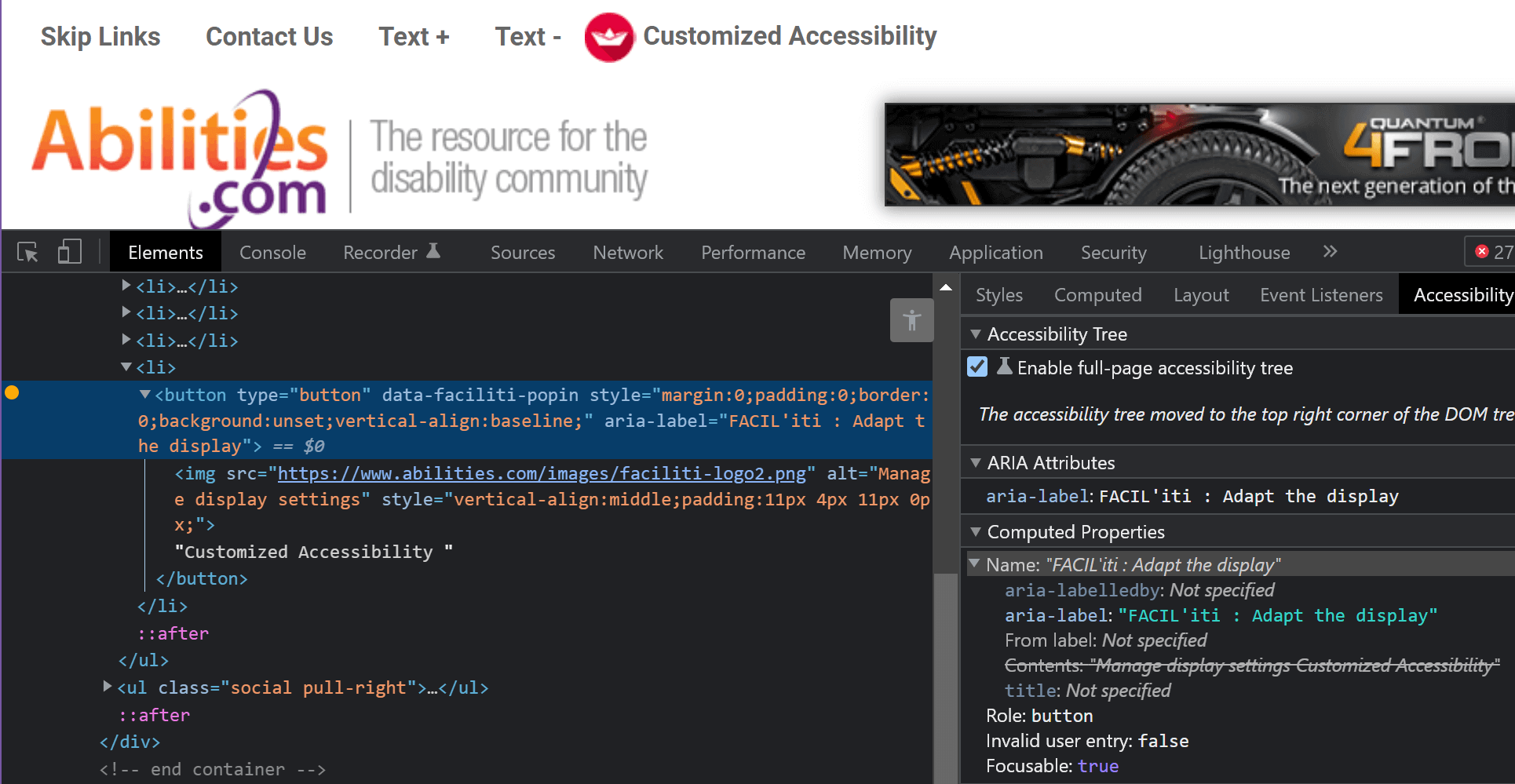
Slide 26: FACIL’iti Failures

Try it for yourself at the Abilities Expo site.
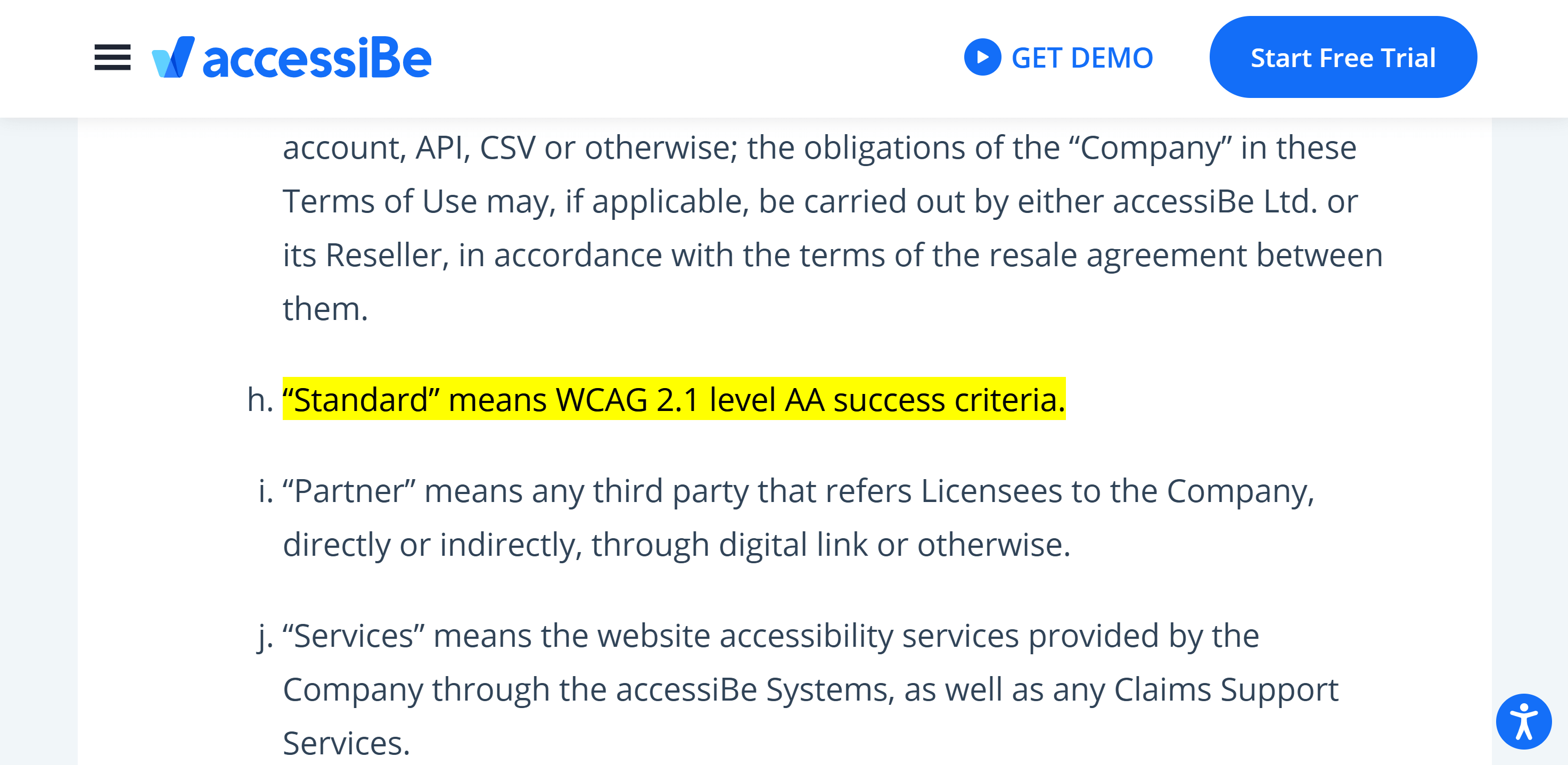
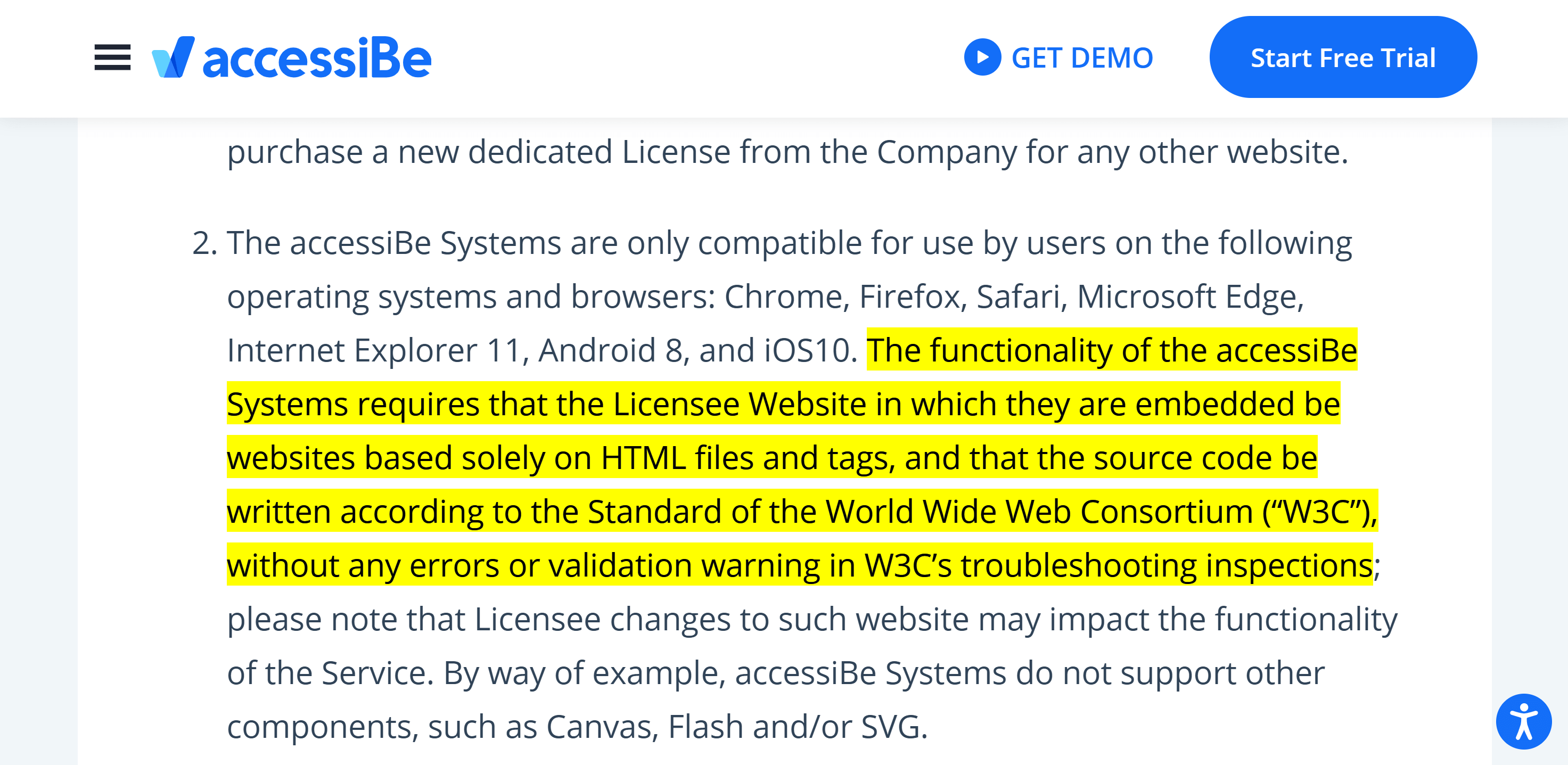
Slide 28: Overlay Guarantees


Slide 29: Reality of Overlay Guarantees

Slide 30: More Reality of Overlay Guarantees

Slide 31: Just a Few Overlay White Lies
![UserWay list of claims. Compliance: Makes your site ADA compliant. Lawsuits: 0 lawsuits mentioning UserWay’s AI Solution. Reputation: Strong reputation with the disabled community. Privacy: Privacy by design, data minimization. Security: Privacy preserving, does not track user types/identify people with disabilites [sic].](/wp-content/uploads/2021/10/UserWay-promises.jpg)
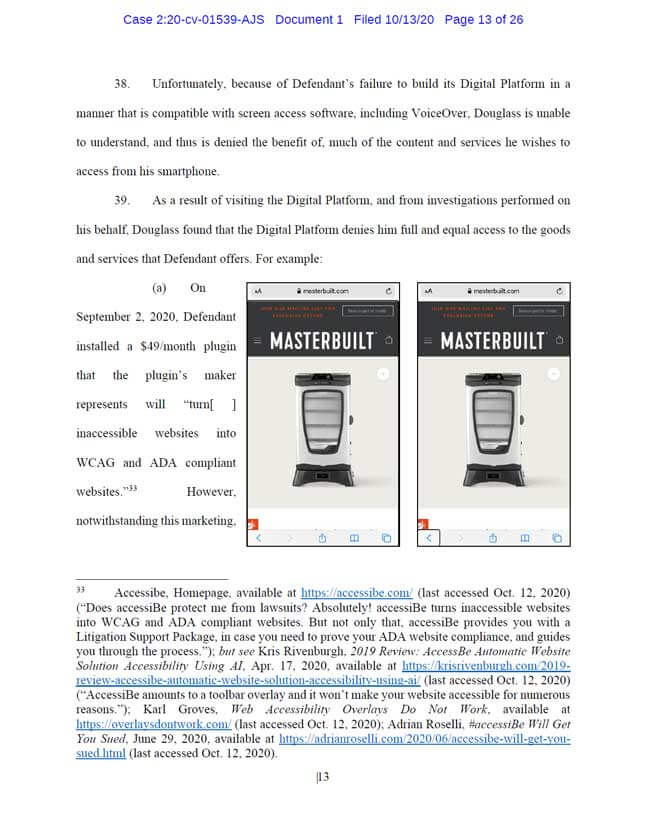
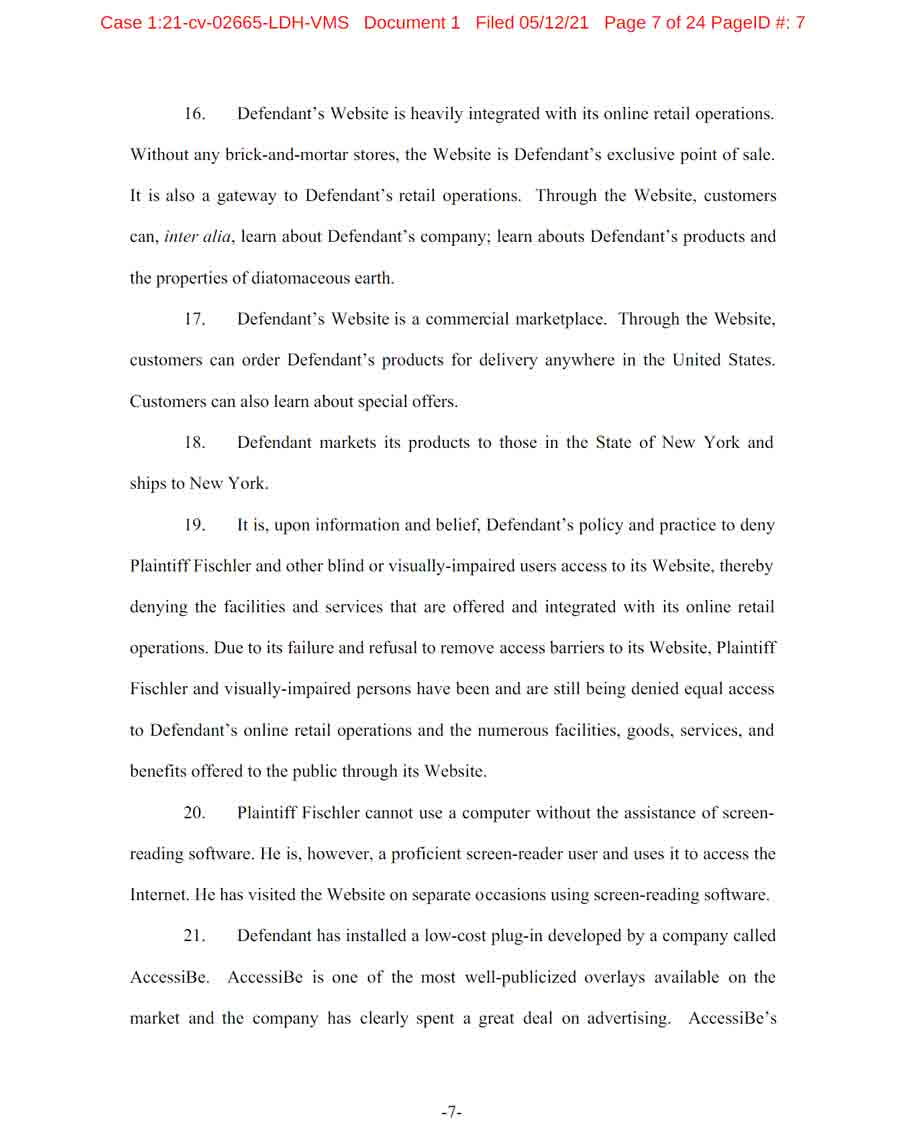
Slide 33: Lawsuits Naming Overlays






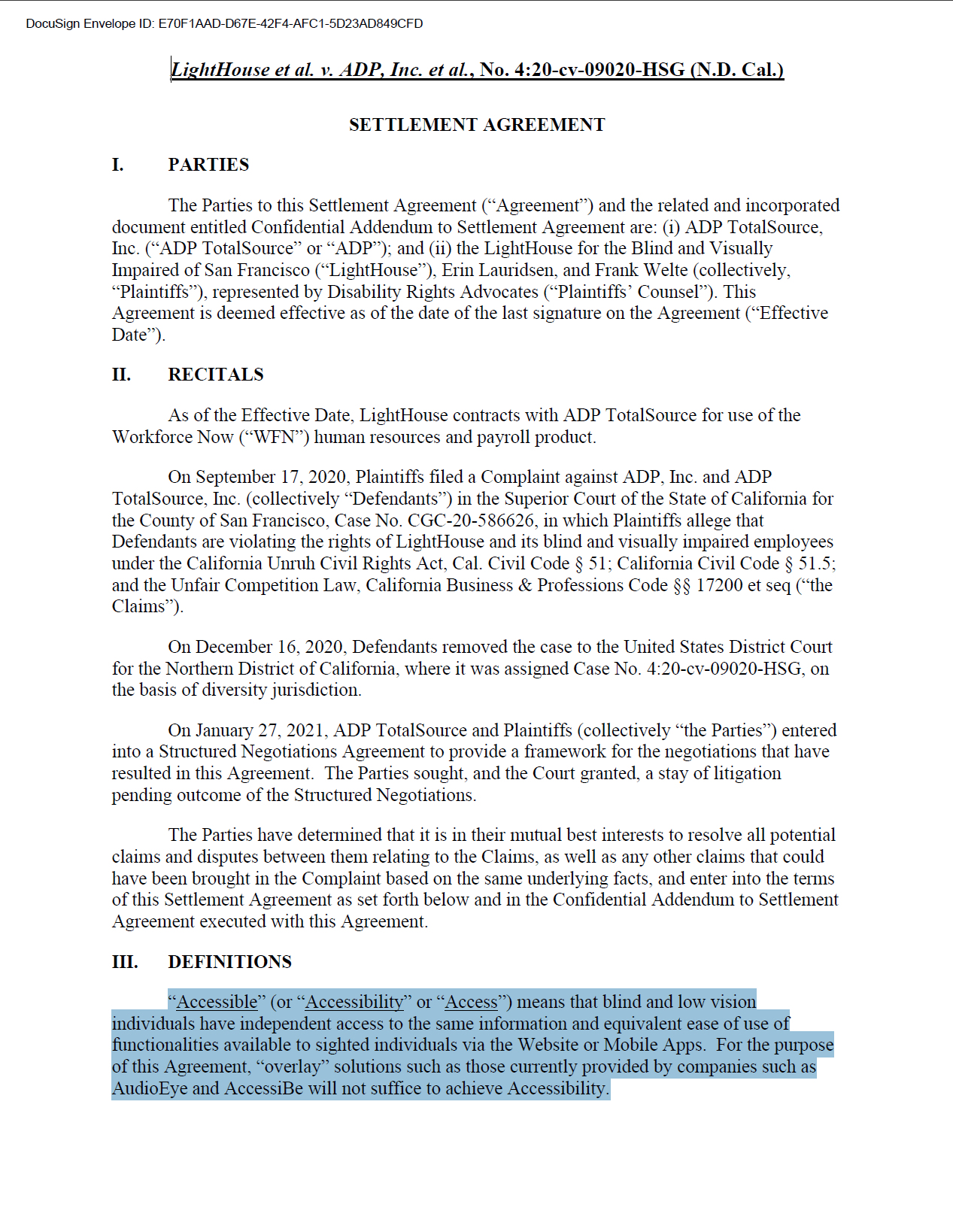
From the ADP settlement agreement:
“Accessible” (or “Accessibility” or “Access”) means that blind and low vision individuals have independent access to the same information and equivalent ease of use of functionalities available to sighted individuals via the Website or Mobile Apps. For the purpose of this Agreement, “overlay” solutions such as those currently provided by companies such as AudioEye and AccessiBe will not suffice to achieve Accessibility.
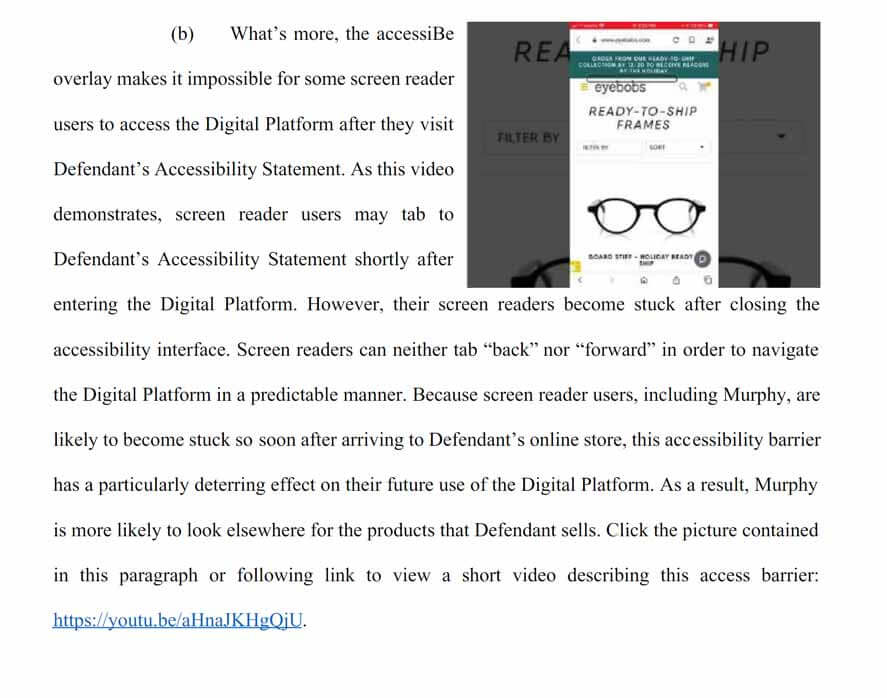
Slide 34: Wired

These two paragraphs stood out to me:
In a statement, AccessiBe’s head of marketing, Gil Magen, said the company had analyzed Eyebobs’ website and found it complied with accessibility standards. AccessiBe offers clients assistance with litigation but Eyebobs declined, the statement said.
In its own statement, Eyebobs said AccessiBe failed to respond to requests for meetings with its lawyers. “Eyebobs is no longer working with AccessiBe nor will we in the future,” the statement said.
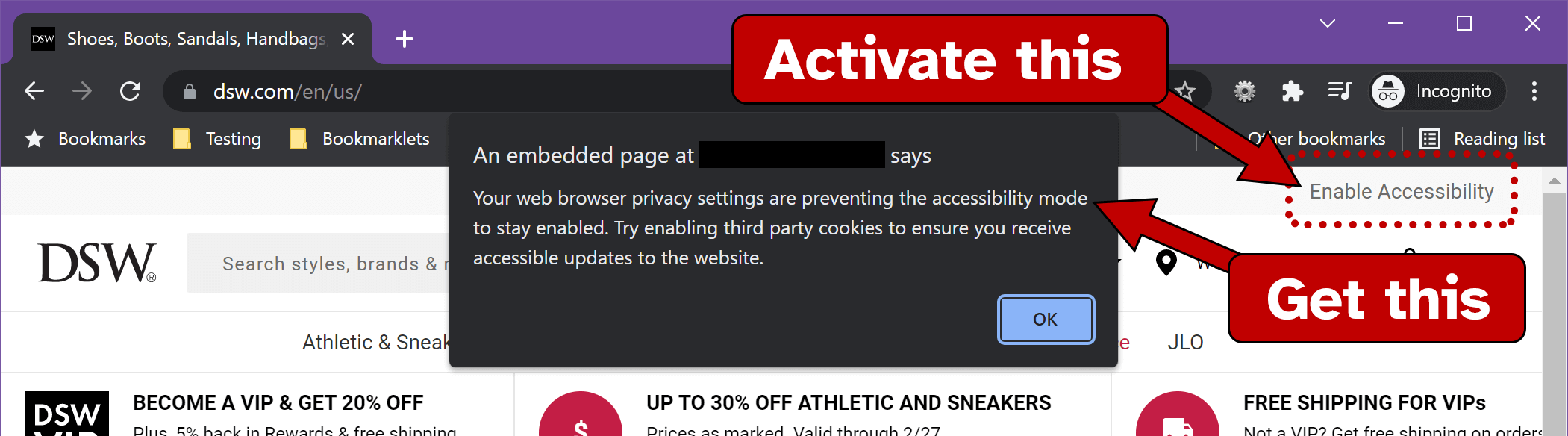
Slide 36: Overlays Sometimes Fail to Load

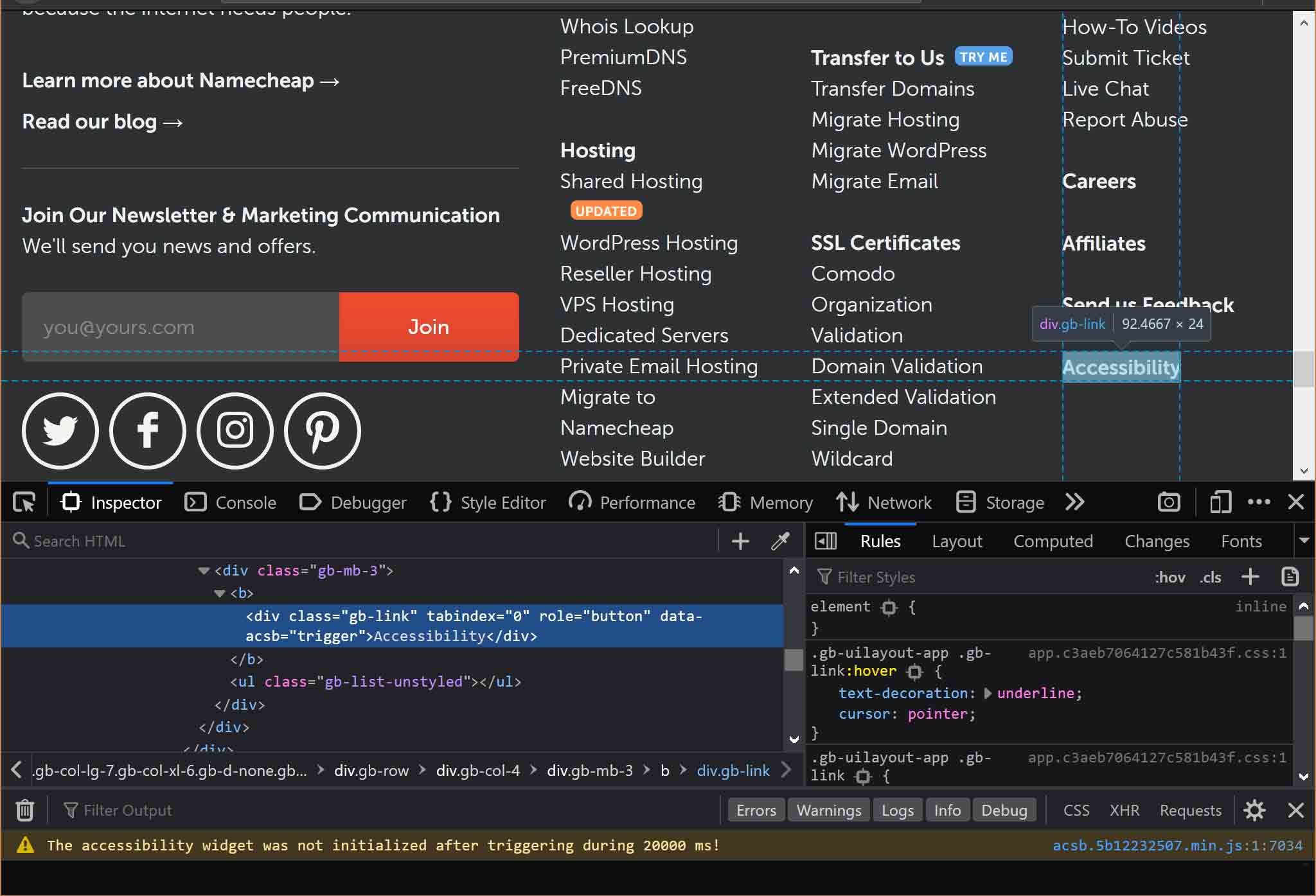
<div> with a tabindex and a button role.Slide 37: Overlays as Malware

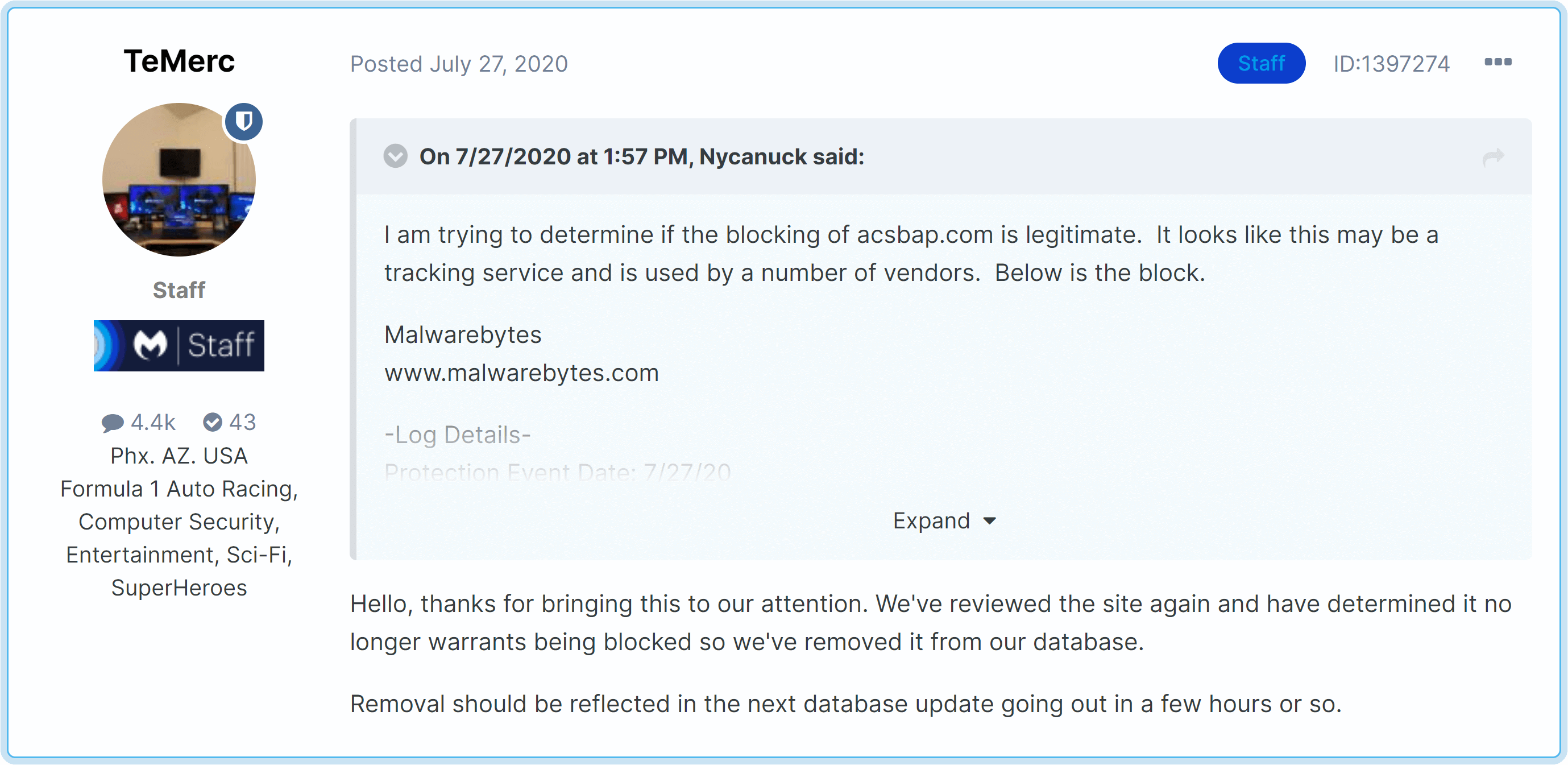
The forum entry.
Slide 39: Dodging Data Protection
Hello @AccessiBe. I've asked you by DM and by phone for a copy of your Data Protection Impact Assessment (DPIA) and you have not responded.
Since asking discretely has not worked, I am now asking openly for you to share your DPIA, since you claim GDPR conformance.
Thank you.
Also from Léonie’s post AccessiBe and data protection?.
Slide 40: Third-Party False Choice

Overpromise Underdeliver
Overlays will over-promise in their marketing, making claims about their utility and popularity while under-delivering on them.
Slide 44: Villainizing

Slide 45: Silent Majority
The founders of #AccessiBe are interpreting the complacency of nondisabled customers and the bone-deep fatigue of disabled users to mean that a "silent majority" — their actual words — is grateful for and enjoys AccessiBe. Let's not be silent then twitter.com/marconiusiii/status/1361035…
Slide 46: WordPress Ban

Slide 48: NBC News

Slide 49: Vice

Slide 50: The New York Times

Slide 51: Mosen at Large

Slide 52: Overlay Blockers


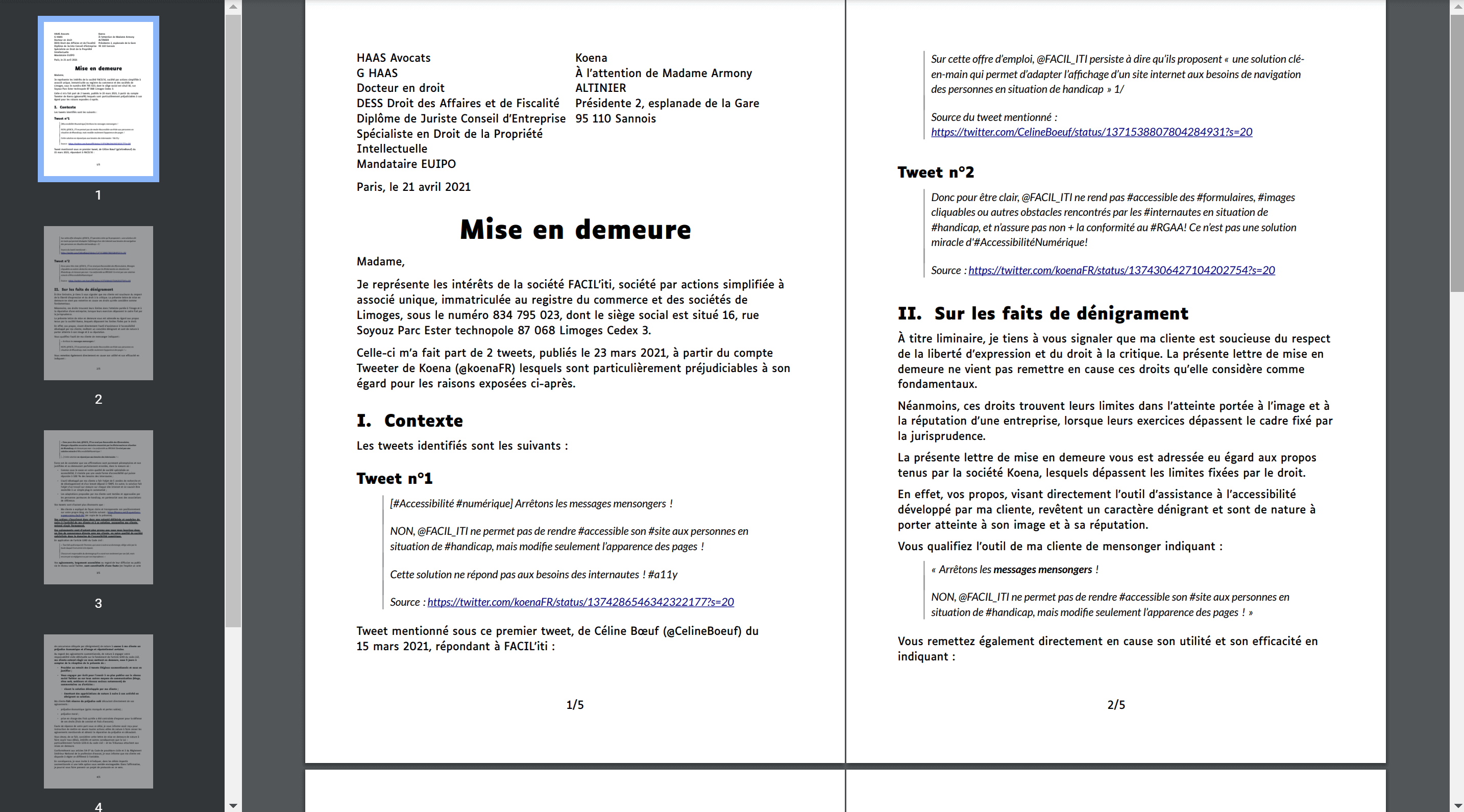
Slide 53: FACIL'iti and Frivolous Lawsuits

Koena writes about the referenced demand letter in Koena mise en demeure par FACIL’iti. Another frivolous suit is outlined in Aide pour mes frais d’avocate dans mon procès contre FACIL’iti, which is also available in English.
15 November 2021: Koena has provided an update in Procès FACIL’iti : conclusions de Koena déposées le 12 novembre 2021.
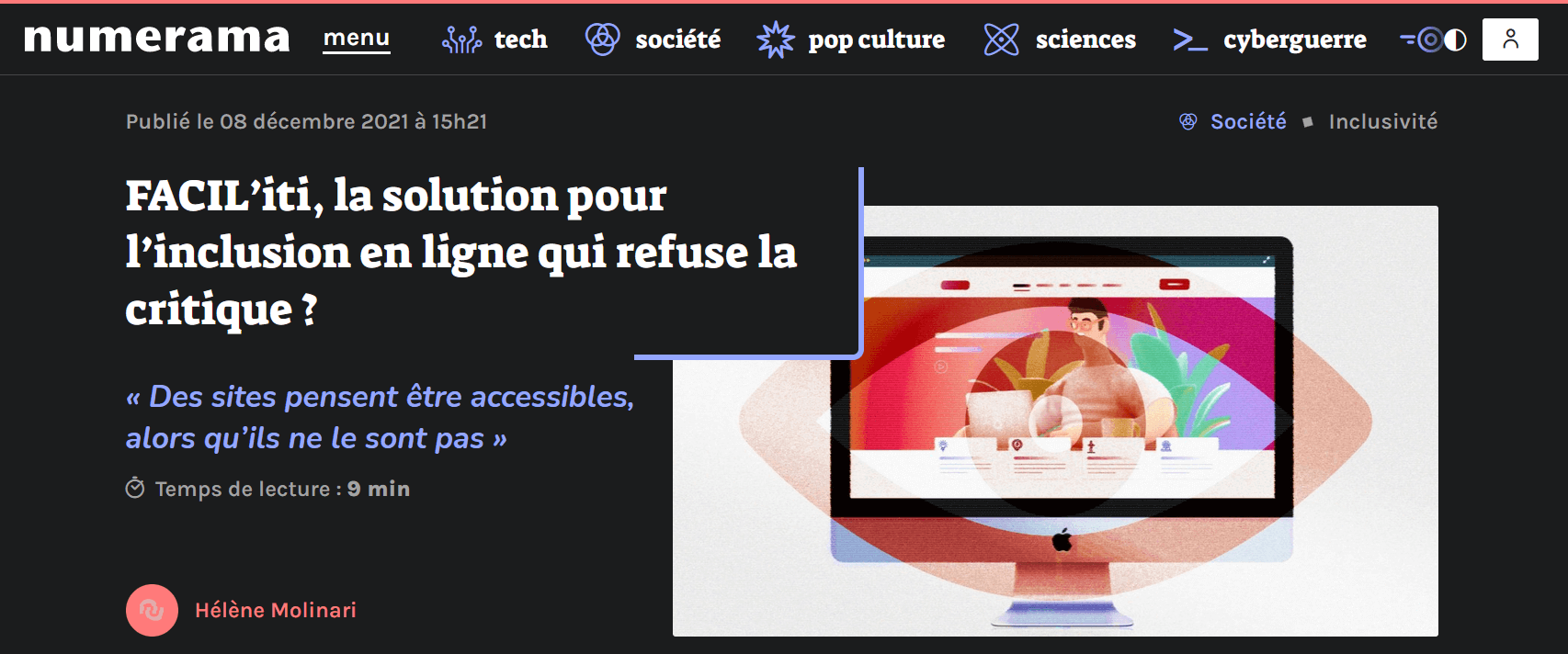
Slide 54: FACIL'iti Coverage by Numerana

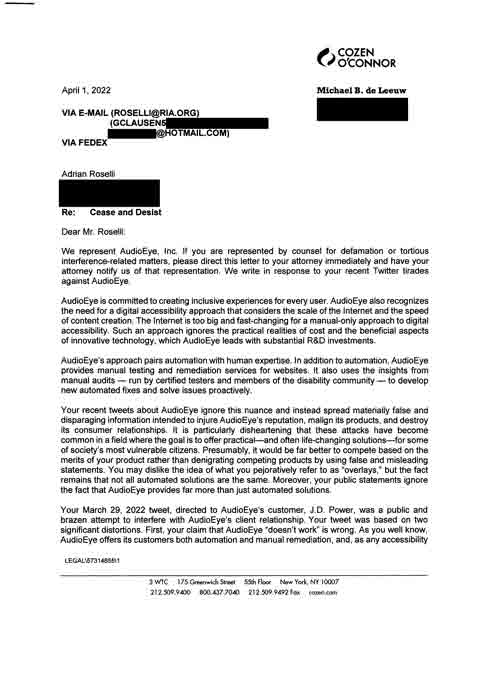
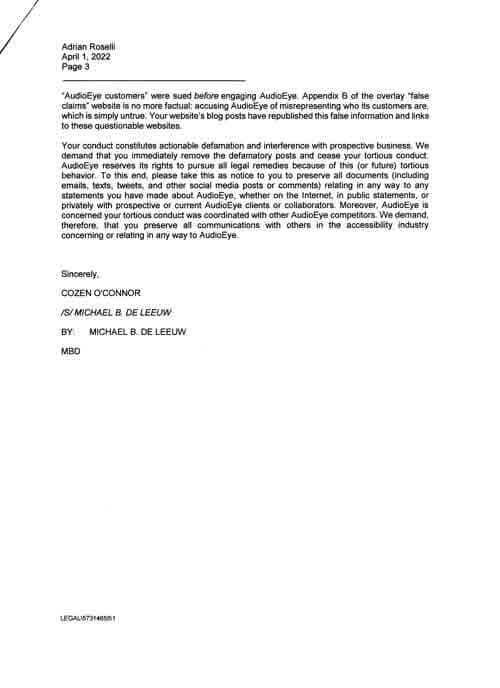
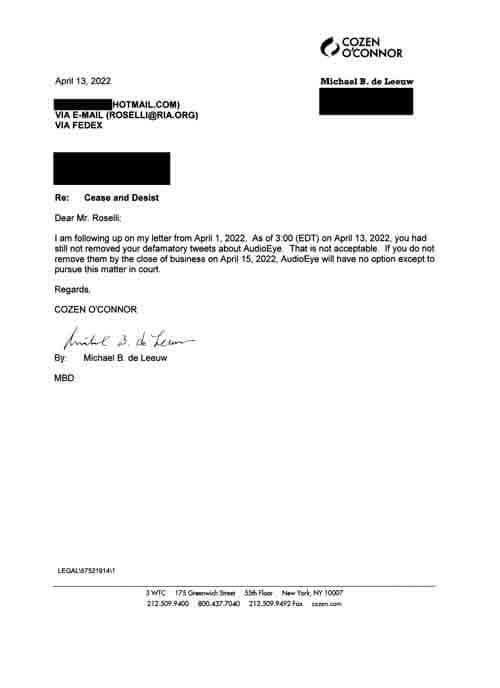
Slide 55: My Cease & Desist from AudioEye




You can read AudioEye’s cease & desist letter to me, along with my response.
Slide 57: National Federation of the Blind

The full NFB press release.
Slide 58: CSUN Conference on Disabilities
#CSUNATC21 the accessibility overlay has been removed.
It was implemented without our approval.
The Conference does not endorse this product and we apologize for the situation, which has now been corrected. pic.twitter.com/plUe3FsI57
Slide 59: We The 15
Thank you for alerting us about these issues. We’re disappointed too that we’ve fallen short in this area. We’ve gathered together some new experts who are helping us to fix this. It would be great to have your support going forward to make the next iteration a complete success.
Thanks Molly and thanks @GDIHub. Really appreciate you bringing this to our attention. We're disappointed we fell short. We're committed to fixing this ASAP.
Slide 61: Overlay Fact Sheet

Visit the Overlay Fact Sheet and consider signing.
Slide 63: Borrowed Credibility


IAAP promotes AudioEye and its post seemingly mostly lifted from the W3C.
Blog post by @audioeyeinc
Learning disabilities, which cannot be seen & easily go undetected, affect 1 in 5 children in the US & often remain a lifelong challenge. Find 8 best practices on designing accessible content for people with learning disabilities: bit.ly/3fsUTFM
Slide 64: IAAP Member Survey Responses
A large majority are not Overlay sellers (97%) and of the remaining percentage, again the majority (81%), do not compete with other companies that sell Overlays.
Of those surveyed, 90% say they have seen ‘false claims’ in the ‘advertising’” by companies about the technology.
[A] majority (86%) believe that the IAAP should comment on the marketing of accessibility technology and 90% of respondents say that the IAAP should comment about the marketing of Overlays specifically.
Slide 65: Overlay Community Group

This call for participation was deleted the next day.
Slide 66: Accessibility at the Edge (nee Overlay) Community Group

I go into more detail, including a timeline, definitions, and the mninutes from a TPAC meeting, in my post ‘Accessibility at the Edge’ W3C CG Is an Overlay Smoke Screen.
Overnight Undertake
Overlays cannot make your site, or your brand, better overnight. There are some steps you can undertake, however.
Slide 68: Plan Ahead
- Tips for Getting Started by W3C
- W3C tool to generate an accessibility statement
Slide 69: If You Already Have a Site
- Web Accessibility First Aid: Approaches for Interim Repairs by W3C
- Sub-$1,000 Web Accessibility Solution by me, January 2021
Slide 70: Overlay False Claims
- Overlay False Claims, a resource to file false advertising claims in the US, Canada, and New Zealand (or add other countries).
Slide 71: Leave an FTC Comment
- Web Accessibility First Aid: Approaches for Interim Repairs by W3C
- Sub-$1,000 Web Accessibility Solution by me, January 2021
Slide 70: Overlay False Claims
- Overlay False Claims, a resource to file false advertising claims in the US, Canada, and New Zealand (or add other countries).
Slide 71: Leave an FTC Comment
I mentioned earlier that the FTC is taking feedback on its proposed rule on Commercial Surveillance and Data Security. Please consider leaving a comment. Do so before Friday, October 21, 2022.
For more details on the FTC’s effort and how it relates to overlays, read my post FTC, Commercial Surveillance, and Overlays.
2 Comments
The fictitious Tim Berner’s Lee quote site made me LOL, I did indeed dedicate an entire slide to this quote for a presentation on designing user-friendly user interfaces. In my defense, it was for a scholarship project and no one mentioned web accessibility and I wanted to make it about web accessibility. and it was my first time!
In response to . That is indeed a valid defense.
Leave a Comment or Response