2.5.8: Adversarial Conformance
I made a demo for WCAG 2.2 Success Criterion 2.5.8 Target Size (Minimum) AA and have embedded it further down the page. Unfortunately it is going to be annoying for you, dear reader, as it steals focus.
Conformance
Success Criterion 2.5.8 Target Size (Minimum) AA with only the first two exceptions:
The size of the target for pointer inputs is at least 24 by 24 CSS pixels, except where:
- Spacing: Undersized targets (those less than 24 by 24 CSS pixels) are positioned so that if a 24 CSS pixel diameter circle is centered on the bounding box of each, the circles do not intersect another target or the circle for another undersized target;
- Equivalent: The function can be achieved through a different control on the same page that meets this criterion;
The first exception allows for tiny target sizes, which the SC acknowledges in the Understanding document:
It is still possible to have very small, and difficult to activate, targets and meet the requirements of this Success Criterion, provided that the targets don’t have any adjacent targets that are too close.
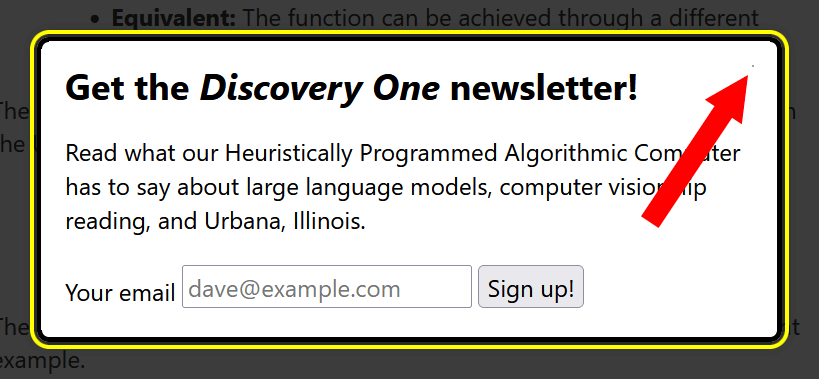
The following embedded demo (or visit it directly) shows a conformant example (give yourself a 5 second count after activating it):
Imagine you don’t have a keyboard (if you don’t have a keyboard, be aware some readers are imagining being you right now), which means no Esc key to dismiss the modal. You may be looking for the button to close the modal, probably in the upper right corner.
That’s exactly where it is.

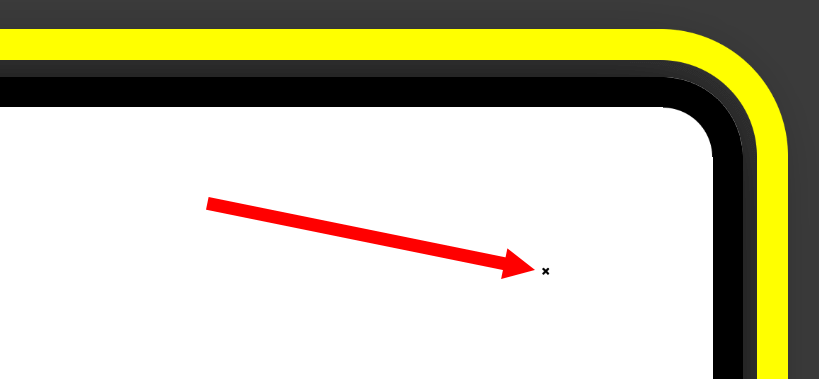
Here, let me zoom the page 240% and then spread-zoom to maximum.

Again, that is conformant. As an undersized target, a 24px circle centered on it intersects no other interactive controls.
Adversarial
I posit that everyone who has ever encountered a newsletter sign-up modal dialog as soon as they visit a site loathes them. Same for the “don’t leave” dialog when your mouse moves off the top of a page, Medium’s sign-up wall, and so on. Even worse when the little X to close them seems to ignore your furious taps.
Yet they get built.
Since 2.5.8 allows anti-patterns like these, and the people insisting on these modals are forcing users to deal with them, it stands to reason these same people are happy to twist the intent of WCAG so they can still claim conformance.
This is something I call adversarial conformance. HAL the UI designer can claim that it followed WCAG even though it’s clear that HAL expended effort on minimally conforming while negative outcomes are seemingly obvious (intentional).
This is assuming HAL does not argue that submitting the form, which also closes the dialog, counts as equivalent — the second exception I included above.
Related
2 Comments
I thought the “conformant” x in the example was a dirt speck on my screen. Great example. Thanks!
Nobody who cares about usability would create a button that is indistinguishable from a speck of dust on the screen. The demo illustrates, once more, that accessibility—in the sense of WCAG conformance—is nothing without usability.
Leave a Comment or Response