An HTML Element Potentially Worth $18M to Indiegogo Campaigns
The title of this post is a play on Jason Grigsby’s recent post An HTML attribute potentially worth $4.4M to Chipotle. In it he asks:
How many other people have failed to finish an order because the form doesn’t support autofill and the error messages aren’t helpful?
He guesstimates maybe a half percentage point and then runs the numbers against public data to come up with a potential value to Chipotle of adding some standard HTML — $4.4 million USD.
This argument, and the math behind it, is familiar to me. I have spent years trying to make the business case to clients for why they need to make their site accessible. I have pointed to the Click-Away Pound for potential revenue, or to more esoteric arguments about public perceptions, but few seem to care unless I can point to a specific dollar amount for their business.
What is my opportunity cost? What top-line revenue will it bring me?
I spit-balled in a tweet:
Where @grigs shows how a simple HTML fix can get a 0.5% increase in transactions worth $4.4M: cloudfour.com/thinks/an-html-attribute…
Now let’s do one where a simple accessibility fix increases your market by up to 20%.
Then I remembered I have some data I can use. Sort of.
The Indiegogo Payment Experience
Last June (2018) I was in the midst of screen reader testing when a local crowdfunding campaign came across my timeline. I wanted to support it, so I popped over to Indiegogo and quickly found that if there is anything that causes the Angular code driving the page to fail, then the entire page fails.
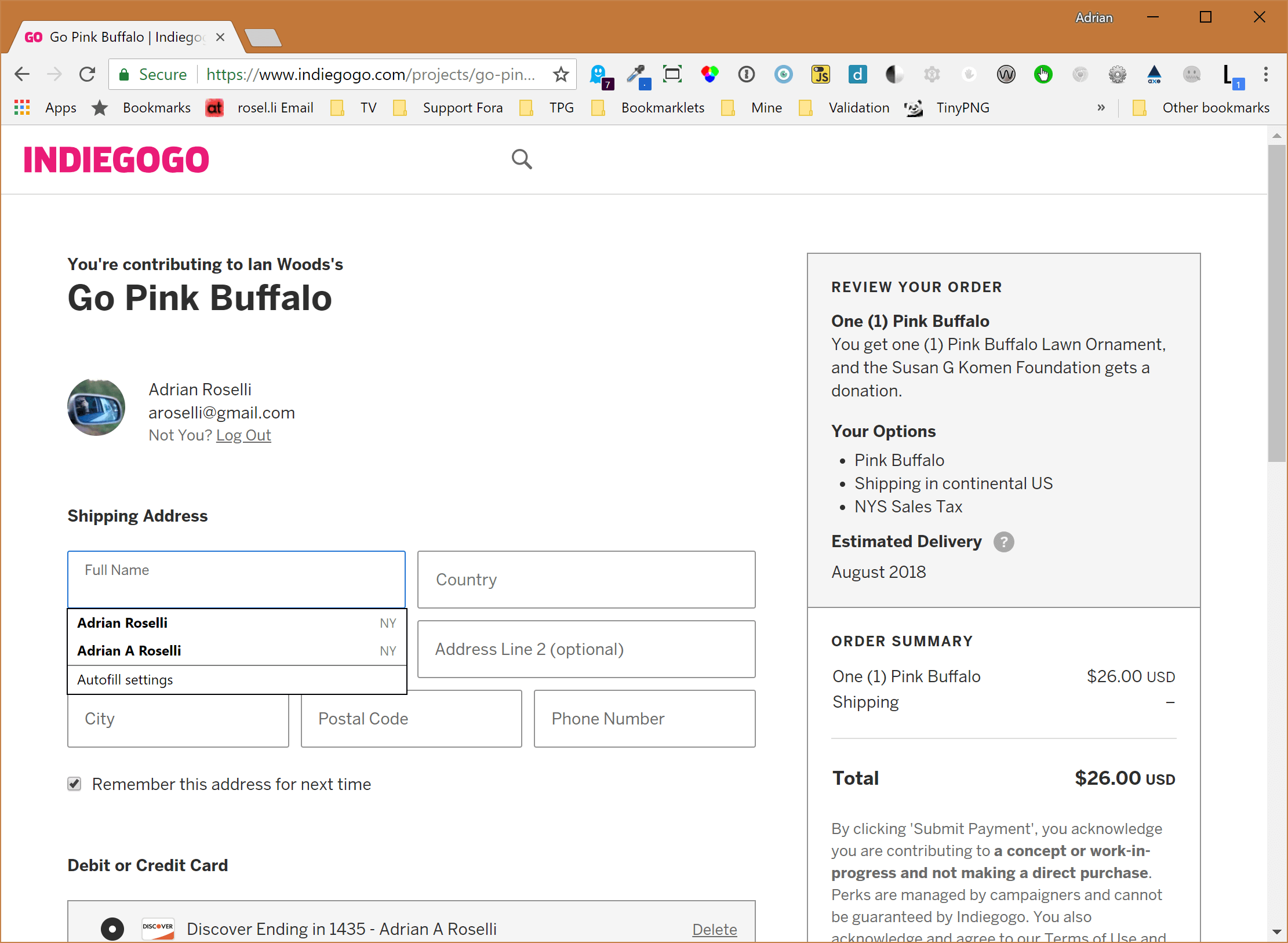
A couple refreshes later when I got the page to render, I tried to fill out my billing information and was greeted with a wall of edit has autocomplete
for nearly every field on the page.
edit has autocomplete. At 21 seconds I get a field name (
Country edit, blank) and type a value, but note it goes away when I leave the field. If you stick it out to the end you can see the error messages that do not get announced.
It was immediately apparent that the fields had no accessible name. Despite the visible text label, nothing was programmatically associated. Some digging revealed the problem:
<div class="pf-input full" ng-click="focus()" ng-class="{full: showLabel}" style>
<label class="pf-input-placeholder ng-binding pf-input-placeholder--full" ng-class="{'pf-input-placeholder--full': showLabel}" style>Full Name</label>
<input pf-formatter pf-validator ng-model="model" ng-blur="onBlur()" ng-class="{'invalid-input': validatorError || outsideError}" type="text" tabindex gogo-test="shipping_name" class="ng-valid ng-valid-pf-validator ng-touched ng-dirty ng-valid-parse" style>
<ng-transclude></ng-transclude>
<!-- ngIf: validatorError || outsideError -->
</div>
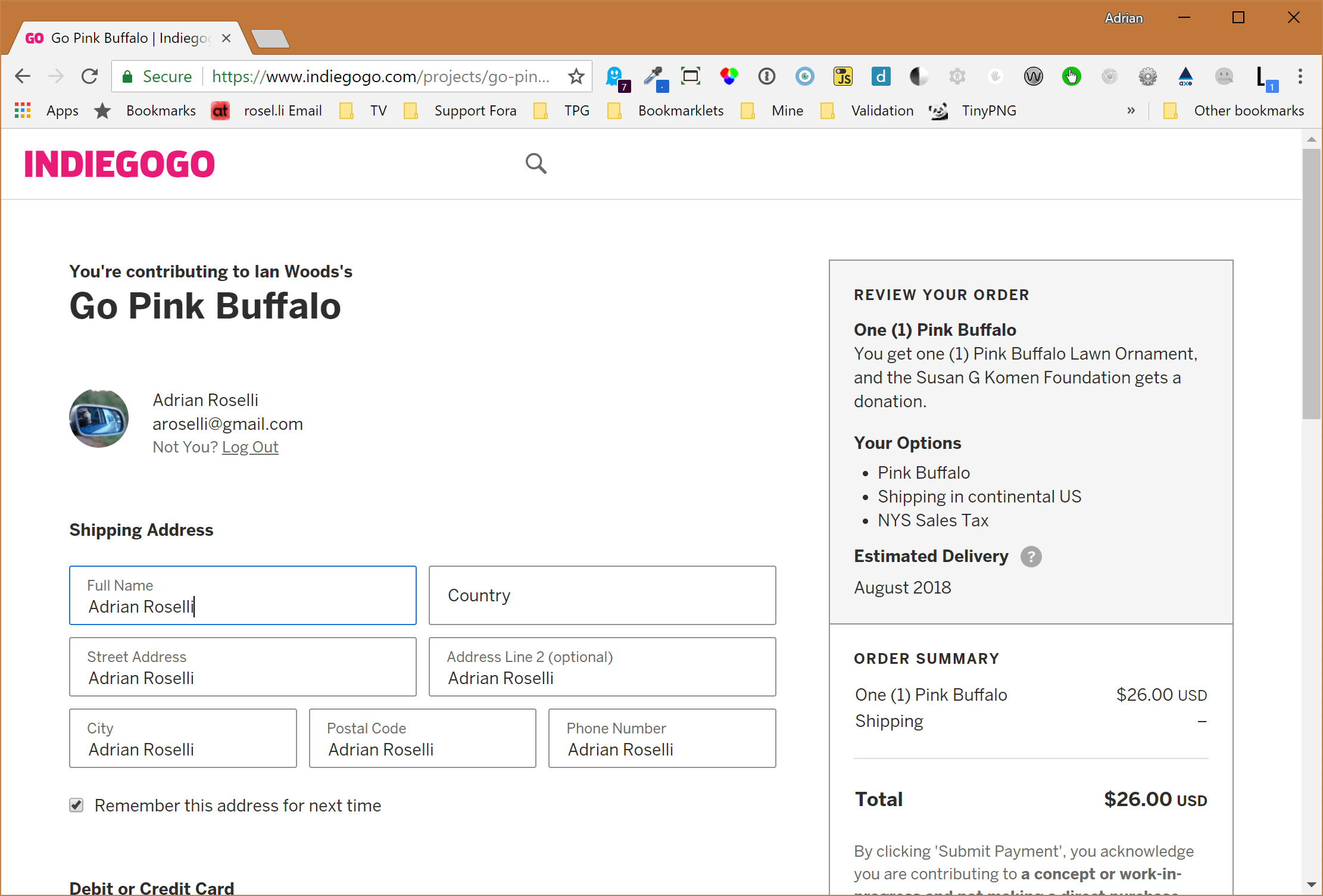
The <label> elements had no for attributes to associate them with the fields. However, this was moot since the fields had no id attributes to connect them. This is also why my browser’s effort to autocomplete the fields resulted in filling each field with the exact same text.


I filed a bug with Indiegogo. The next day (June 8, 2018) Indiegogo marked it as solved and closed it.
Fast Forward 1 Year, 3 Months, 20 Days
I will let the video speak for itself (literally).
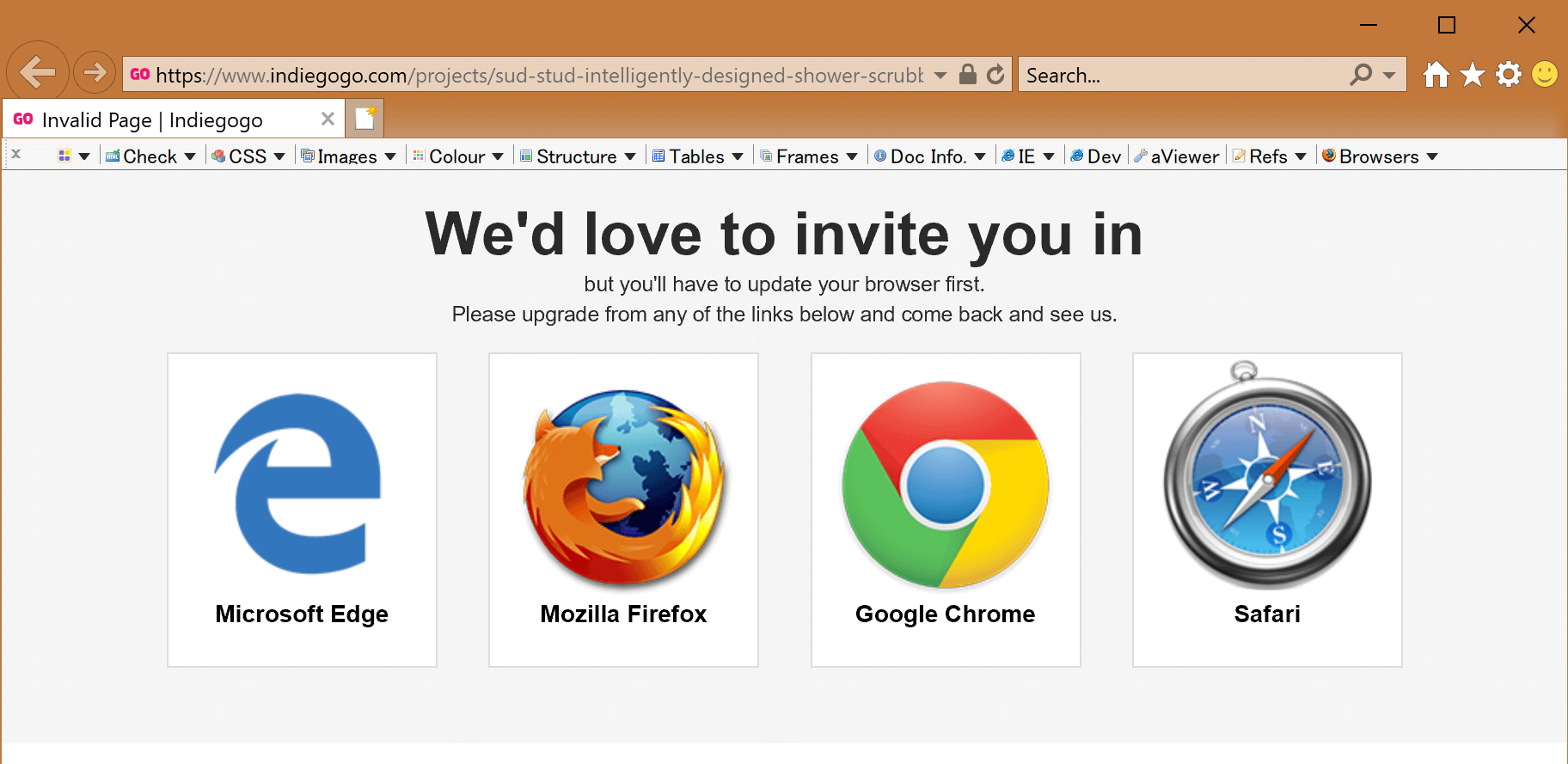
With NVDA and Firefox getting you nowhere, if you fire up JAWS with Internet Explorer, a common browser pairing, Indiegogo gives you a different welcome altogether.

Along with useful link text such as Igg browsererror asset moz Mozilla Firefox, link
.
At least with VoiceOver and Safari I can get through more fields on the form by guessing at field names, though it understandably falls down when it encounters fields that share an id with <label>s that point to… one or the other:
<div class="pf-input full" ng-click="focus()" ng-class="{full: showLabel}" style="">
<label for="address" class="pf-input-placeholder ng-binding pf-input-placeholder--full" ng-class="{'pf-input-placeholder--full': showLabel}" style="">Street Address</label>
<input pf-formatter="" pf-validator="" ng-model="model" ng-blur="onBlur()" ng-class="{'invalid-input': validatorError || outsideError}" type="text" tabindex="" gogo-test="shipping_street_address_1" autocomplete="shipping street-address address-line1" id="address" name="address" class="ng-pristine ng-valid ng-valid-pf-validator ng-touched" style="">
<ng-transclude></ng-transclude>
<!-- ngIf: validatorError || outsideError -->
</div>
[…]
<div class="pf-input" ng-click="focus()" ng-class="{full: showLabel}">
<label for="address" class="pf-input-placeholder ng-binding" ng-class="{'pf-input-placeholder--full': showLabel}">Address Line 2 (optional)</label>
<input pf-formatter="" pf-validator="" ng-model="model" ng-blur="onBlur()" ng-class="{'invalid-input': validatorError || outsideError}" type="text" tabindex="" gogo-test="shipping_street_address_2" autocomplete="shipping address-line2" id="address" name="address" class="ng-pristine ng-valid ng-valid-pf-validator ng-touched" style="">
<ng-transclude></ng-transclude>
<!-- ngIf: validatorError || outsideError -->
</div>A Single Element Fix
There is a lot going wrong on this page, even after Indiegogo’s effort at a fix. Axe finds 33 errors on the page, ARC finds 36. And we know automated accessibility testing tools only capture about a third of issues.
But the single thing blocking these screen reader examples is the broken accessible name or, more specifically, incorrect use of <label>. To use it correctly would require fixing the ids as well.
Correctly using <label> won’t resolve the problems for every user, but it gives us a starting point.
How Many Users Does This Impact?
Getting specific numbers of users is tricky. We cannot, and should not, detect screen readers. What we can do, however, is use Cornell’s DisabilityStatistics.org to get a general percentage of the population and extrapolate out.
The percentage of non-institutionalized people, male or female, regardless of age, ethnicity, or education levels in the United States that reported a visual disability in 2017 is 2.3%.
This self-reporting is from the U.S. Census Bureau’s American Community Survey (which has its own accessibility problems, potentially skewing the numbers lower), and the data is more recent than the 2018 Americans with Disabilities: 2014 which, as the title implies, looks at data four years earlier. You can get more segmented numbers from National Federation of the Blind’s Blindness Statistics page, which also offers a bit more detail on the population breakdown.
The numbers do not take into account screen reader users who are not blind (or visually impaired), such as those with learning impairments, dyslexia, mobility impairments, and so on. Between one-quarter and one-third of screen reader users are not represented in the blindness statistics, which means we should increment that 2.3% accordingly. In the interests of math, let’s round it to 3%.
The broken <label>s also means any voice-only users cannot use voice commands to choose fields. They may say the visible label text, but without it being programmatically associated with the field, it won’t highlight any of the fields they want. Since I do not have easy access to numbers of voice users, let’s conservatively assume my 3% number includes them (though it may be grossly under-counting).
Thanks to some questionable and sloppy math I can assert that a correctly implemented <label> allows any single campaign on Indiegogo to potentially capture 3% more money.
How Much is a Correct <label> Worth?
I am going to take one year of funding pledges on Indiegogo, using data from a cumulative history chart and looking at just the dollars amount raised between April 2018 and April 2019. In April of 2018, Indiegogo had raised $3,607,430,000 since its start. By April 2019 it was up to $4,203,440,000. That is $596,010,000 in one year.
If $596,010,000 is only from 97% of the total possible audience, then capturing 100% of the audience would put that number up to $614,443,300. That’s a difference of $18,433,300. I will follow Jason’s approach here and show my math:
$4,203,440,000 Raised by Indiegogo up to April 2019
− $3,607,430,000 Raised by Indiegogo up to April 2018
= $596,010,000 Raised by Indiegogo in that one year
2.3 % of population with visual impairment
× 0.3 % of non-blind screen reader users
× ?.? % of voice users
= ~3 % of users
$596,010,000 Raised by Indiegogo April 2018 to 2019
÷ 97 % of potential audience (100% − 3%)
= $614,443,300 Possible funds in that year
− $596,010,000 Raised funds in that year
= $18,433,300 Funds left on the table
Indiegogo takes a minimum 5% fee from funds raised, which comes out to $921,665.
Recap
To recap, if Indiegogo had correctly implemented <label>s on its payment form then last year its campaigns would have had access to more than $18 million dollars. Indiegogo then could have put nearly a million dollars in its pocket.
There may be a reason accessibility-related campaigns on Indiegogo consistently fail to make their goals.
Update: Fast Forward 3 years, 1 month, 3 days
As of 11 July 2021 I can confidently say Indiegogo has labeled its text fields. Sure, it uses a wrapped label, the field has a tabindex, it fails to programmatically convey that it is required, as well as fails to indicate when in error (other than adding three classes), but what’s important is that I can at least tell what field I am on when I get to in a screen reader.
<label data-v-924ff6bc="" class="inputWithLabel-label">
Full Name
<span data-v-924ff6bc="" class="inputWithLabel-requiredMarker">
*
</span>
<input data-v-3f579962="" data-v-924ff6bc="" size="50" type="text" placeholder="" autocomplete="name" tabindex="0" class="inputTextField inputTextField--error inputTextField--fullWidth">
</label>There are also far fewer fields, which means fewer things to get wrong. But to their credit, they still manage to get some doozies.
- The skip link only reloads the page (you can see me try it twice in the video that follows);
- The back link has an SVG whose
<title>is “left caret” (as well as analtattribute); - The subscription checkbox has no accessible name (but at least it is not pre-checked) because it is a
<div>with acheckboxrole, meaning it does not benefit from the wrapping<label>; - The credit card number field takes a full 8½ seconds to finish its name at the speaking rate in the video;
- The radio buttons to leave a tip have no group label so you have no idea what they mean without exploring the content;
- The radio buttons to leave a tip aren’t matched with a
nameattribute, so you always hear “1 of 1” on any radio button no matter how many there are; - The checkbox to agree to the terms and privacy policy has no accessible name for the same reason as the subscription checkbox;
- Pressing the submit button will scroll the screen to an error message, but it neither moves focus nor alerts the user with a live region (hence the BBB footer link as I tabbed away);
- The fields I did not fill out correctly do not indicate they are in error (such as with
aria-invalid) and do not announce the error text immediately below each.
I made a video showing all this in action with Firefox 89 and NVDA 2020.4:
Whoever Indiegogo paid to remediate the two versions of the mess I documented in this original post failed to make the page actually work today.
Update: 16 July 2021
The title and format of this post was inspired by Jason Grigsby’s post (which I cite in the opening). It seems only fair to link a new one he wrote: A Bashful Button Worth $8 Million
In it he demonstrates how a poor use of the vh unit keeps an Order button off the screen, preventing restaurant customers from order a meal.
Sonos: 9 August 2024
Sonos has helped put a specific price tag on the costs of not involving users in feature development (and removal), of rushing to market, and relying on a platform that doesn’t allow users to self-service by rolling back to a working version of the Sonos software.
Addressing blowback from Sonos’ wildly unpopular app redesign will cost the company $20 to $30 million “in the short term,” according to CEO Patrick Spence.
It’s $20–$30 million USD. So far. This doesn’t count the cost of buying back trust from users it has infuriated and buying back users it has lost. Jonathan Mosen, who is very familiar with Sonos given his work with them, raised the alarm back in April:
In late-April, Sonos announced a complete rewrite of their mobile apps, due for release on 7 May. They indicated that the separate tabs at the bottom of the app would be gone. Instead, everything will happen on a single screen the user can organise to suit their preferences.
There are certain triggering keywords for those of us who’ve been advocating for accessibility for decades as I have. When Sonos talked of the app being “rewritten from the ground up” and a “new look and feel”, that prompted questions at best, rang alarm bells at worst.
Sonos ignored feedback from an ostensible advocate in the blind community. I encourage you to read Mosen’s full post. It is an example of how simply listening to the free community feedback could have maybe saved Sonos (checks notes) almost $30 million. Minus the sunk cost of development of this new version prior to engaging users, of course.
4 Comments
If you (or some accessibility-minded organization) wanted to take a more litigious approach, you (or they) could probably bring a claim under the Americans With Disabilities Act (ADA).
But correctly using and “id” attributes is so easy it boggles the mind why Indigogo and Patreon don’t do so, especially once it’s been pointed out to them.
As a web development professional, it bugs the **** out of me that such unprofessional HTML makes it into production on such well-known web sites.
In response to . This failure does not fall just on the developers. It falls on the design team for not including persistent labels in the design, on dev ops for not including automated accessibility checkers in the build and deploy process, on QA for not testing the labels at the most basic level, on UX for not testing the design or prototypes with users, on management for not mandating a process to include any of this. Everybody in the chain is responsible.
Nice work, Adrian. Found your article on the Frontend Focus newsletter, btw.
Sorry if I missed this – read twice. So what is the solution/fix?… What is your recommendation to coding form labels & fields better in order to increase the likelihood of a browser’s autocomplete functionality assisting users?
In response to . Shane, in the section A Single Element Fix I say that correctly using
<label>is all that is needed — correctly because Indiegogo uses<label>, but uses it incorrectly. That means it needs aforattribute that matches theidattribute on the corresponding field (WAI tutorial). In most cases, both attributes are missing, and in two cases they are duplicated.While Indiegogo could wrap the visible text and the field in the same
<label>, the lack of uniqueidcontributes to the auto-complete issue about which you are asking. Indiegogo could address that issue with proper use of theautocompleteattribute.
Leave a Comment or Response