Improving Your Tweet Accessibility
Twitter persists. Even if you have moved to Mastodon, Twitter will persist. As such, we need to continue to ensure it is accessible to all users. This post gathers some tips you can and should use.
Hashtags
Hashtags on Twitter can be a problem when they are just long runs of all lower-case text. Not only are they hard to read for native speakers, but for non-native speakers of a language they can be impossible to parse. Further, screen readers just plow through them with generally poor pronunciation.
The best rule of thumb here is to essentially use camel case. Capitalize the first letter of each new word. It will be more readable, translatable, and better pronounced in screen readers.
I made a demo using this tweet:
shashand
oossers toe red.
My first time testing mixed case hashtags with screen readers was back in 2010. It was worlds better, but since I generally shunned hashtags I did a poor job of sharing that insight.
Emoji
Emoji can be problematic for a lot of reasons, some of which I outlined in my post Avoid Emoji as Class Names as well as my post Accessible Emoji, Tweaked. Neither of them deals directly with Twitter, though.
In general, avoid too many emoji. Understand that different screen settings and sizes may make them hard to see, and that different cultural backgrounds (and context) can change their meaning. But beyond all that, they are just verbose in screen readers.
if graphic clickable emoji colon, clapping hands sign y’all graphic clickable emoji colon, clapping hands sign dont graphic clickable emoji colon, clapping hands sign quit graphic clickable emoji colon, clapping hands sign deleting graphic clickable emoji colon, clapping hands sign ya graphic clickable emoji colon, clapping hands sign tweets graphic clickable emoji colon, clapping hands sign after graphic clickable emoji colon, clapping hands sign i graphic clickable emoji colon, clapping hands sign quote graphic clickable emoji colon, clapping hands sign them graphic clickable emoji colon, clapping hands sign makin graphic clickable emoji colon, clapping hands sign me graphic clickable emoji colon, clapping hands sign look graphic clickable emoji colon, clapping hands sign stupid graphic clickable emoji colon, clapping hands sign
if graphic emoji colon clapping hands sign y’all graphic emoji colon clapping hands sign dont graphic emoji colon clapping hands sign quit graphic emoji colon clapping hands sign deleting graphic emoji colon clapping hands sign ya graphic emoji colon clapping hands sign tweets graphic emoji colon clapping hands sign after graphic emoji colon clapping hands sign i graphic emoji colon clapping hands sign quote graphic emoji colon clapping hands sign them graphic emoji colon clapping hands sign makin graphic emoji colon clapping hands sign me graphic emoji colon clapping hands sign look graphic emoji colon clapping hands sign stupid graphic emoji colon clapping hands sign
I hid the source of those tweets, because that is not the only account to use 👏 to punctuate every word. It is also an extreme example, but I hope it gets the point across.
I made my own clapping hands tweet to show how Twitter starts with emoji as the alt text on its emoji-converted-to-images, then as the page updates it gets converted to localized plain text, while also demonstrating three different ways you can experience a single tweet when using TalkBack 9.1 on Android 11 with Chrome 91.
Unicode
It is common to see tweets or Twitter handles with characters you do not find on your keyboard, such as upside-down letters, Old English, or even bold or italic. These are typically Unicode characters (like emoji) which are not announced by screen readers and sometimes not rendered as you expect.
Twitter faux bold / italic PSA (1/2):
Please do not eat the shrimp scampi in the fridge. It is tasty but will kill you.
The Unicode characters that make the bold “do not” and the italic “but will kill you” are not announced in screen readers. A user will hear “Please eat the shrimp scampi in the fridge. It is tasty.” That would be a terrible outcome if the user followed that advice.
The example is not serious, but consider how many people follow official accounts for tornado warnings, traffic alerts, food safety, and so on. If one of the person managing that account uses this faux bold or italic technique to reinforce the more important details of an alert or warning, some set of users will never be aware of it.
Interestingly, this WordPress blog stripped those characters, so if you view the tweet without the Twitter script that embeds the Tweet itself, you would also not see the faux bold and italic. I added plain HTML to make it work.
This is not limited to screen readers and WordPress blogs that embed these tweets.
It's a problem on some devices even for sighted users!
I have an older Android tablet that stopped getting updates after 7.1. This is how that tweet looks on it:
"Please ☒☒ ☒☒☒ eat the shrimp scampi in the fridge. It is tasty ☒☒☒ ☒☒☒☒ ☒☒☒☒ ☒☒☒."
Eric Bailey made a video demonstration how different Unicode text in display names is read by a screen reader.
Image Alternative Text
The last few days have seen more and more folks who are not disabled users, accessibility practitioners, nor adjacent folks promoting the use of alternative text for images on Twitter. This is awesome. I have written about it before and even offered Tweets with plain text instructions.
To try to reduce friction, I am going to show how the screens look to make this all go.
Some quick notes before we get started:
- Twitter only supports alternative text for static images and animated GIFs (which they refer to simply as GIFs and which are embedded as video). You cannot add alternative text for videos. You will need to use old-school techniques, such as a reply tweet, linking to a transcript, or describing it right in the tweet. I outline more in an old post.
- For testing purposes, I made a bookmarklet to display image alternative text in tweets, but only on the web, and it does not work so well if there is more than one image (the text box gets really small).
- On May 21, 2020, as part of Global Accessibility Awareness Day, Twitter announced the character count for alternative text has expanded from 420 characters to 1,000. It also announced that animated GIFs not only accept alternative text, they will have pre-populated alt text.
- As of May 27, 2020, Twitter has finally enabled this feature by default, instead of requiring users to know about it and then go through a series of convoluted steps to activate it.
- All web users will be able to display the alternative text on an image as of April 7, 2022. It is buggy for keyboard users, but might better normalize using alternative text.
In a tweet thread I show how for animated GIFs the pre-populated alt text is not very useful. It comes from whatever the image title is on the source site. So in my example of Lucille Ball shrugging, the alternative text is “Season 5 Whatever GIF by CBS All Access”. The takeaway is that you will need to write your own.
Embedding Alternative Text in a Tweet
Remember, this is not an automatic thing. You need to add alternative text yourself. Here is the basic process now that you have enabled it.
Web Interface
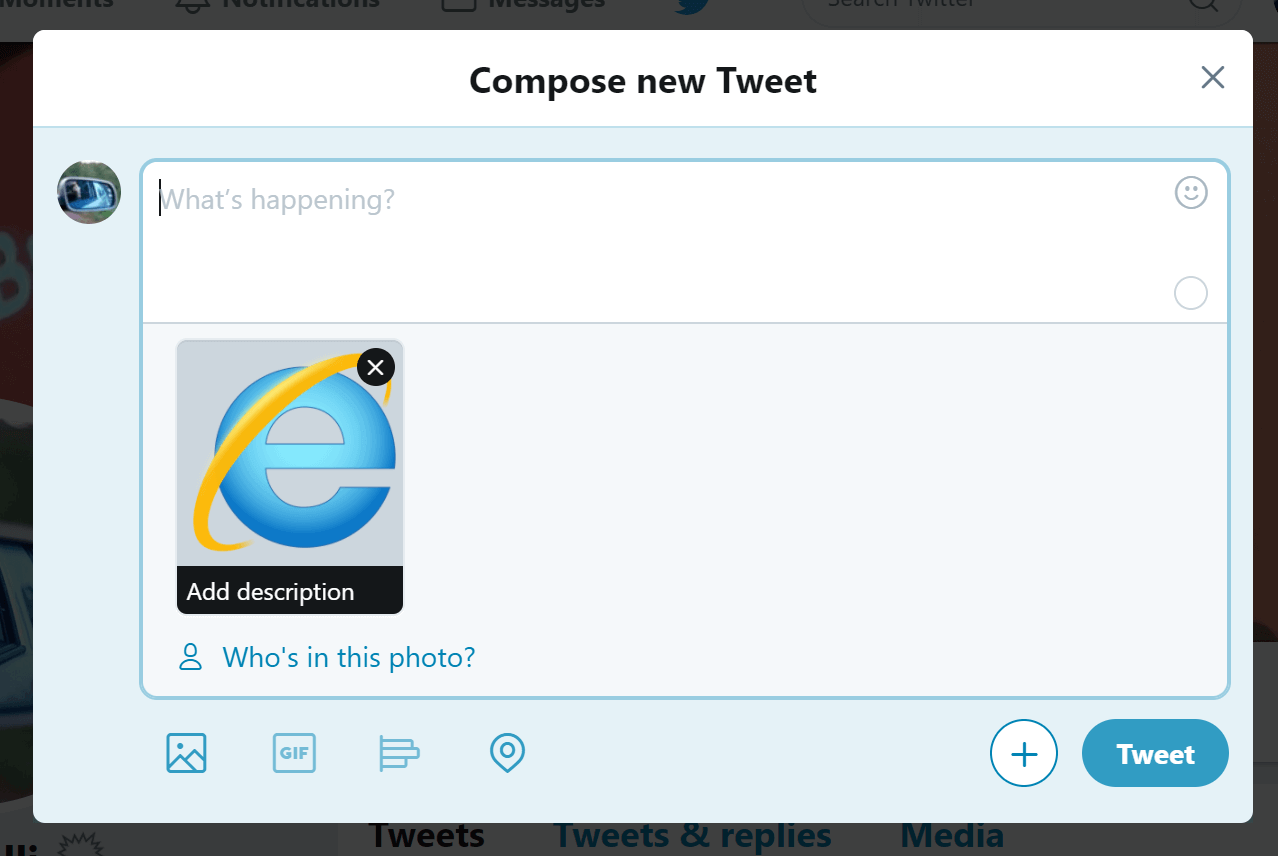
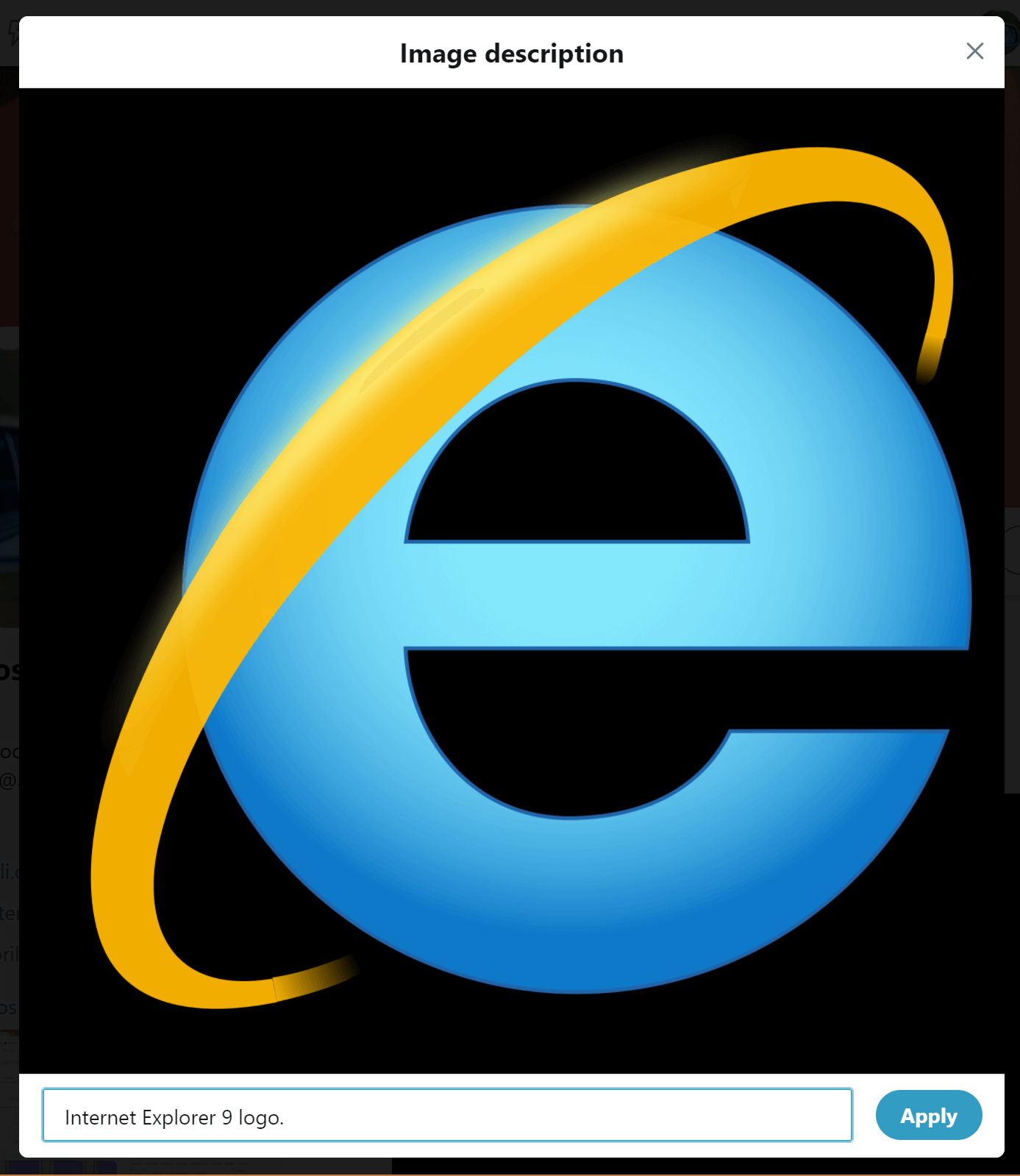
When you are writing a tweet and add an image, you will see a black bar on the bottom of the image with the text Add description. Click that and then type some text on the following screen. Be sure to hit the Apply button. Warning: if you click off the Tweet modal and your tweet goes away, even though it will save your tweet text, it will have lost the alternative text you wrote. So always at least copy it into your buffer just in case.


App Interface (Android)
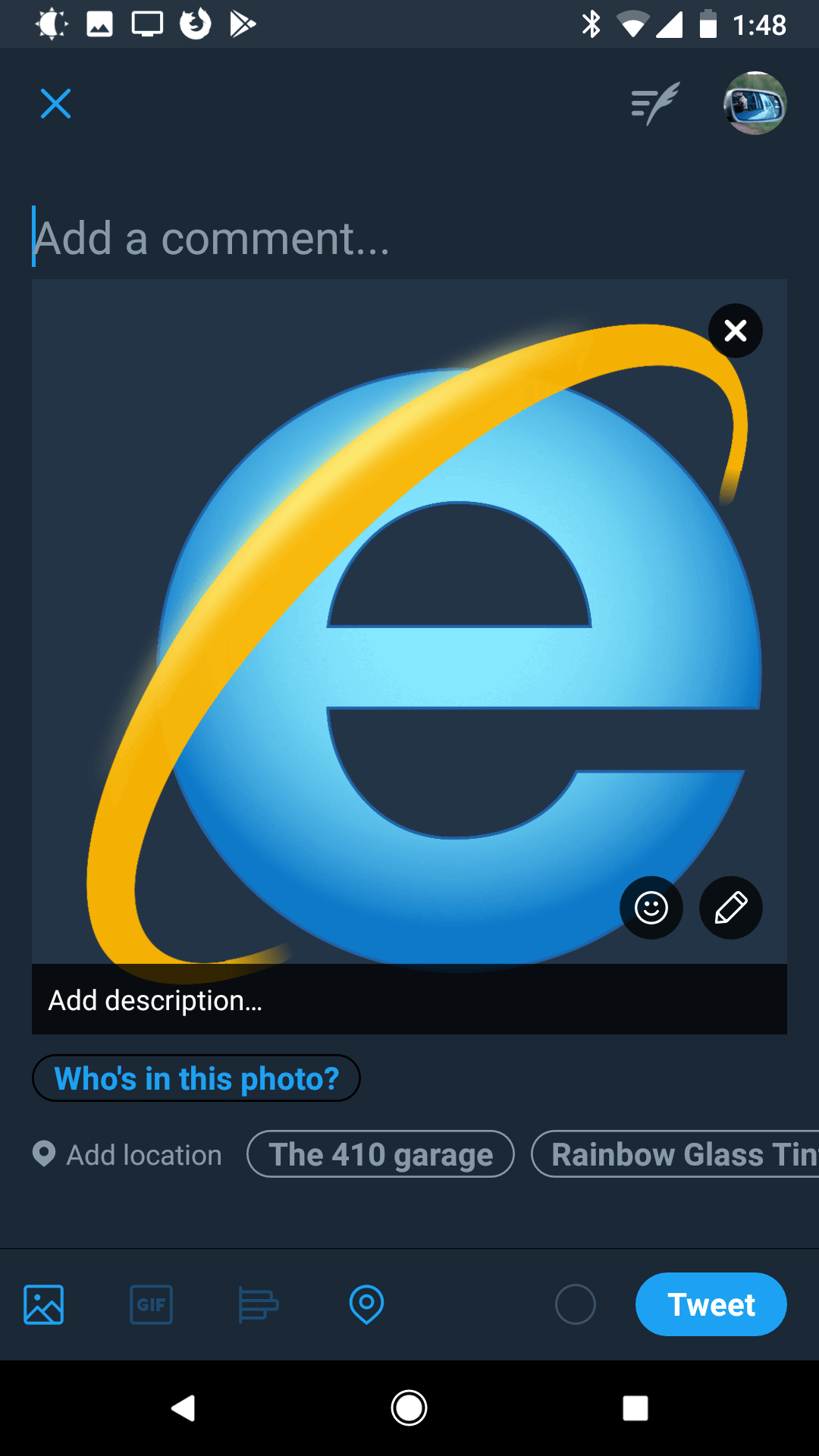
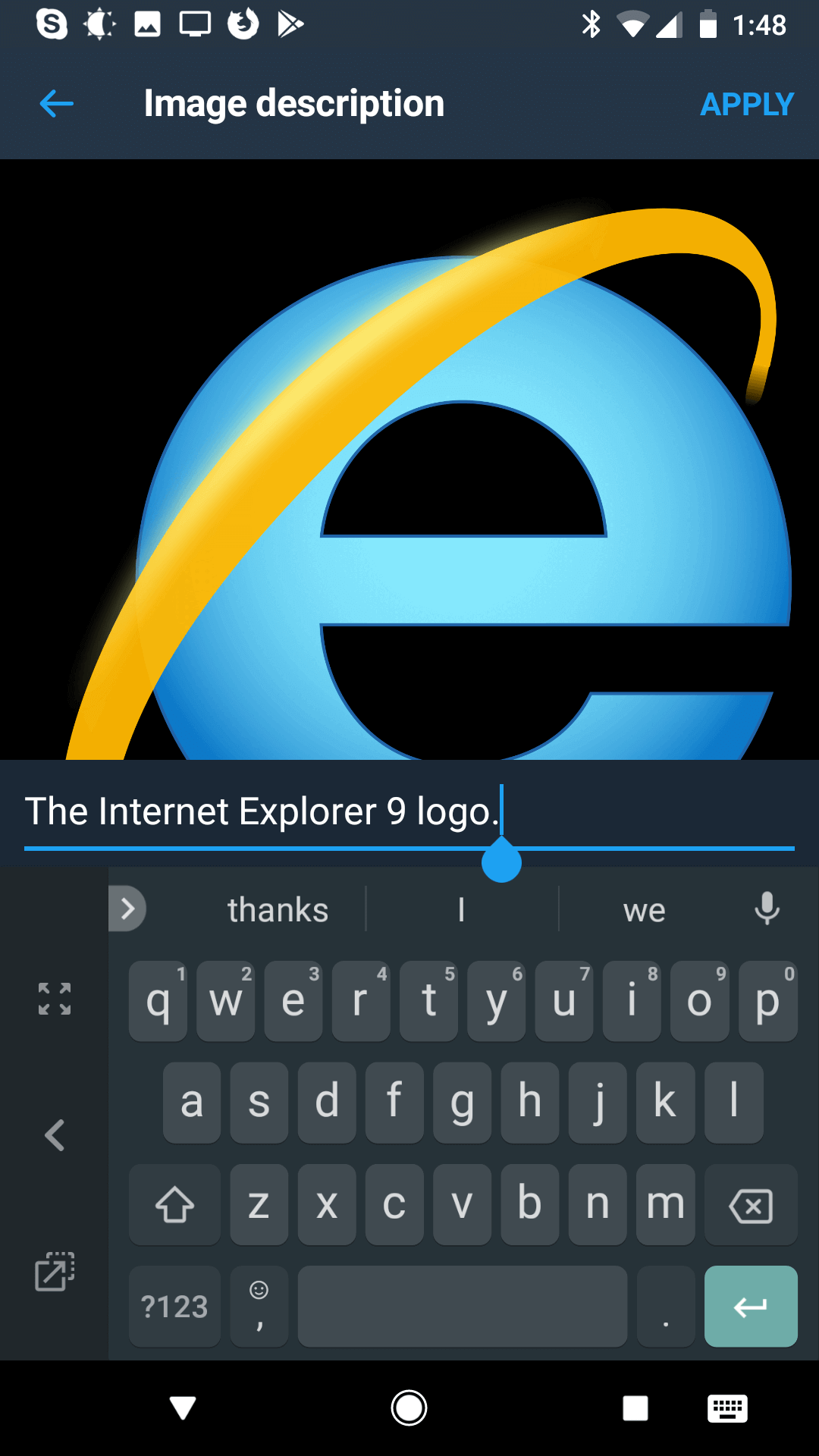
When you are writing a tweet and add an image, you will see a black bar on the bottom of the image with the text Add description…. Click that and then type some text on the following screen. Be sure to hit the Apply button at the top of the screen. If you do not, your text will not be saved.


If you reply to a tweet with an image, note that you have to hit the Reply button to get the option to add alternative text. If you just respond in the area under the tweet, there is no option to add alternative text.
Writing Alternative Text
On Twitter, Robot Hugs did a great job of giving some examples using a tweet thread. I have embedded some of them here.
you generally don't have to say 'image of' or 'photograph of'. Just describe what the image is conveying – what the user is intended to get out of seeing it. Some examples:

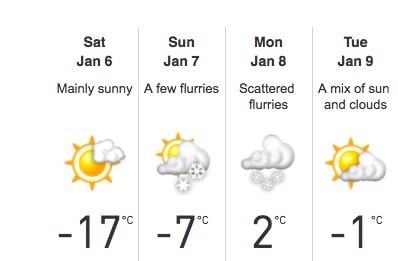
Tweet: Don't worry TO, It's going to get better soon!!
Unhelpful description: Toronto weather forecast
Helpful description: Forecast for Toronto temperatures, showing -18 Celsius today improving to -1 Celsius by Tuesday. pic.twitter.com/wr51uIXp1F

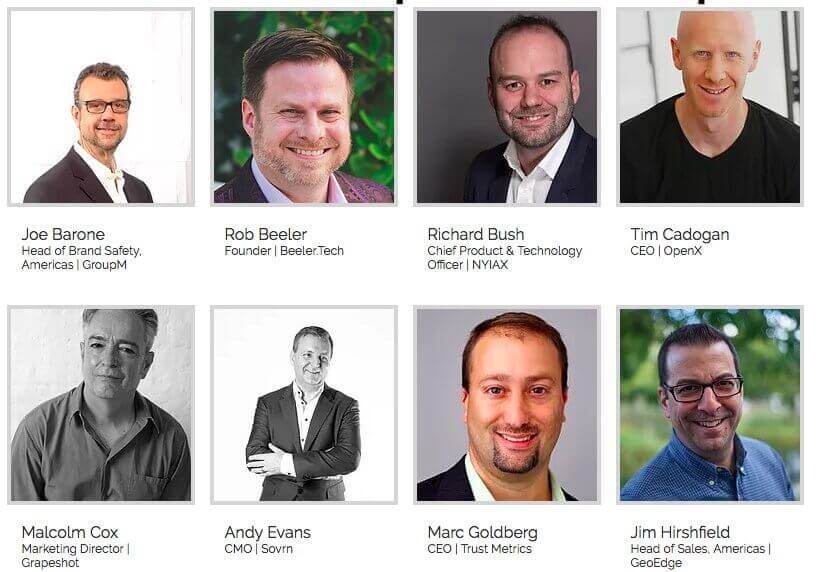
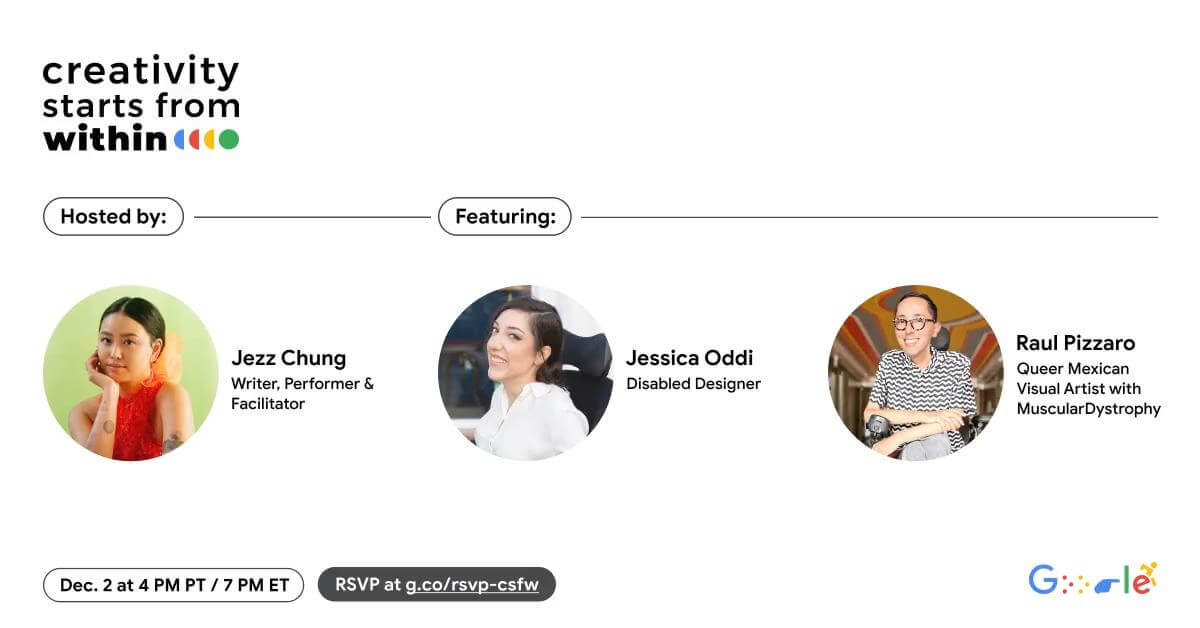
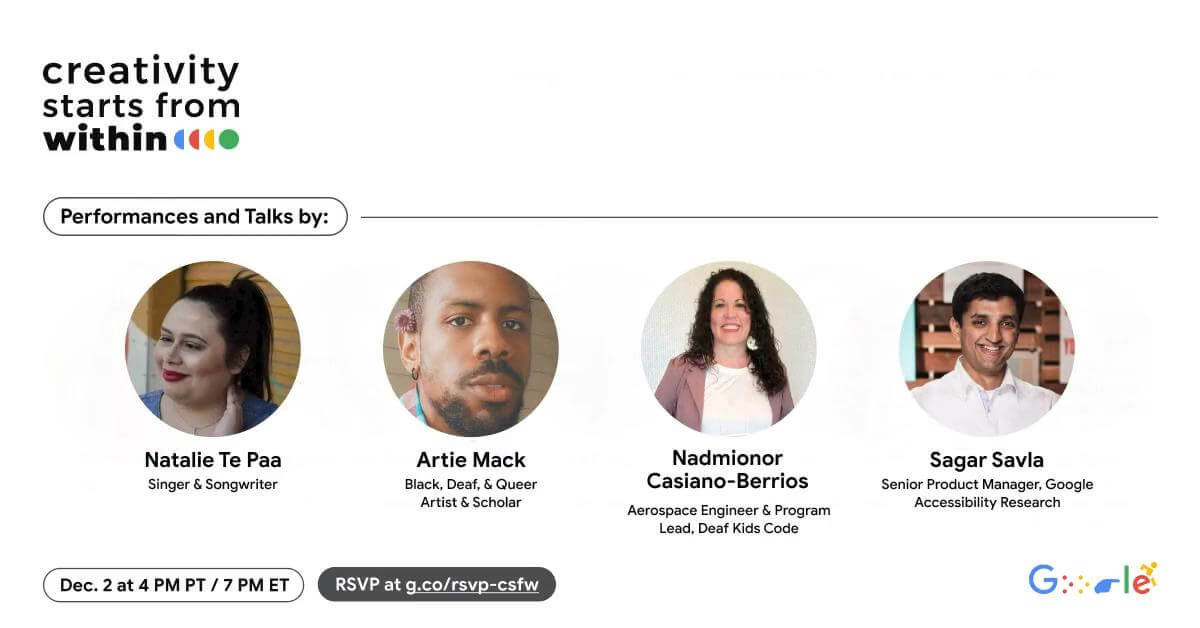
Tweet: Tired of going to conferences where the speaker lineup looks like this
Unhelpful description: headshots of featured conference speakers
Helpful: 8 headshots of featured conference speakers that are all white and male
(Don't @ me, this is to demo intent) pic.twitter.com/VBNgUe4Bjz

Tweet: "U of T's new building has some accessibility issues…"
Unhelpful description: staircase with pillar in the middle
Helpful description: a blind man collides with a large pillar that interrupts a handrail going up the middle of a large staircase pic.twitter.com/PflsInHz04

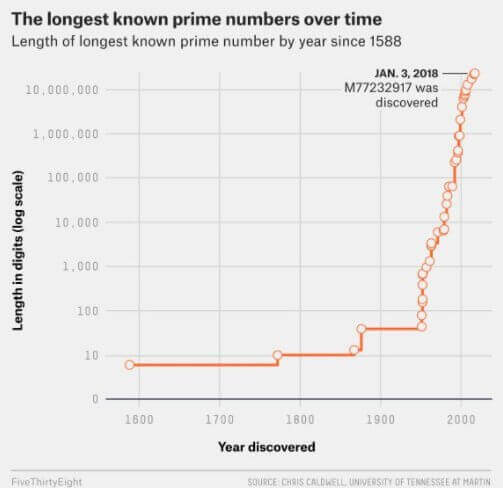
charts are hard! my attempt:
tweet: We have a new prime number and it’s 23 million digits long
Description: graph showing length of known prime numbers over time, starting at under 10 digits 1588 and increasing dramatically since mid 1900s to over 10 million digits in early 2000s pic.twitter.com/iHUGSU6zbm

trying to conveying the joke/meaning?
description: dogs outside looking around. one dog is looking suspiciously with narrowed eyes at the picture taker.
(if you see your tweet don't feel called out! It's just an example) pic.twitter.com/AxzevuMsq3
so: Don't overthink it. Make it as short as possible while describing what the photo is trying to convey. Any description is better than no description.
Video (updated November 12, 2021)
If you choose to use video in your tweet, be certain that its use is warranted. If so, be sure to include captions (information follows) and audio description as necessary. If you video only displays text, for example, audio description is necessary. If that text is generally static but you feel the design is integral to the meaning, consider if it would be better represented with static images and appropriate alternative text instead.




alt text).Closed Captions (added August 15, 2021)
Twitter now supports closed captions (as of at least 12 August 2021). Meryl Evans demonstrates it:
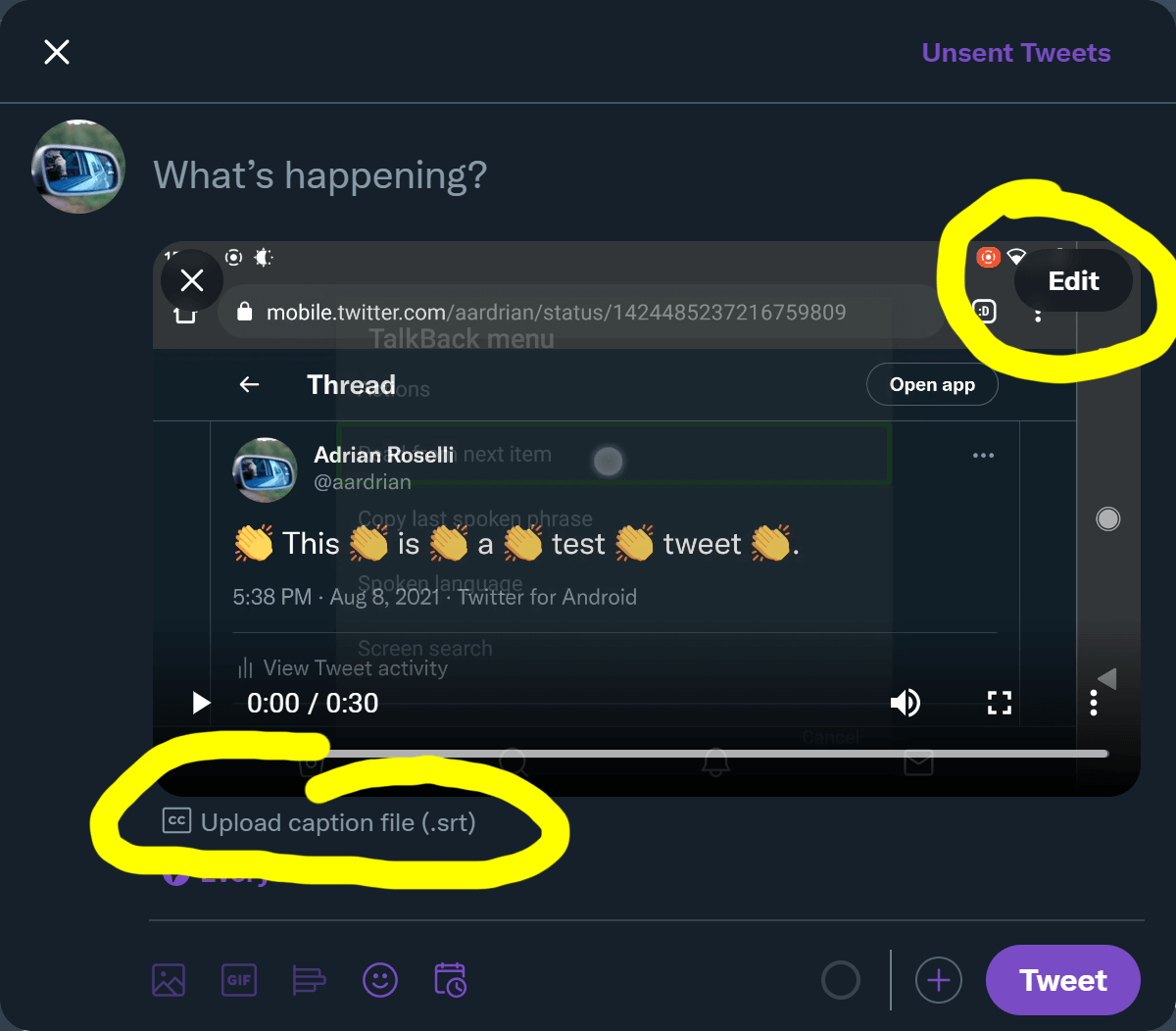
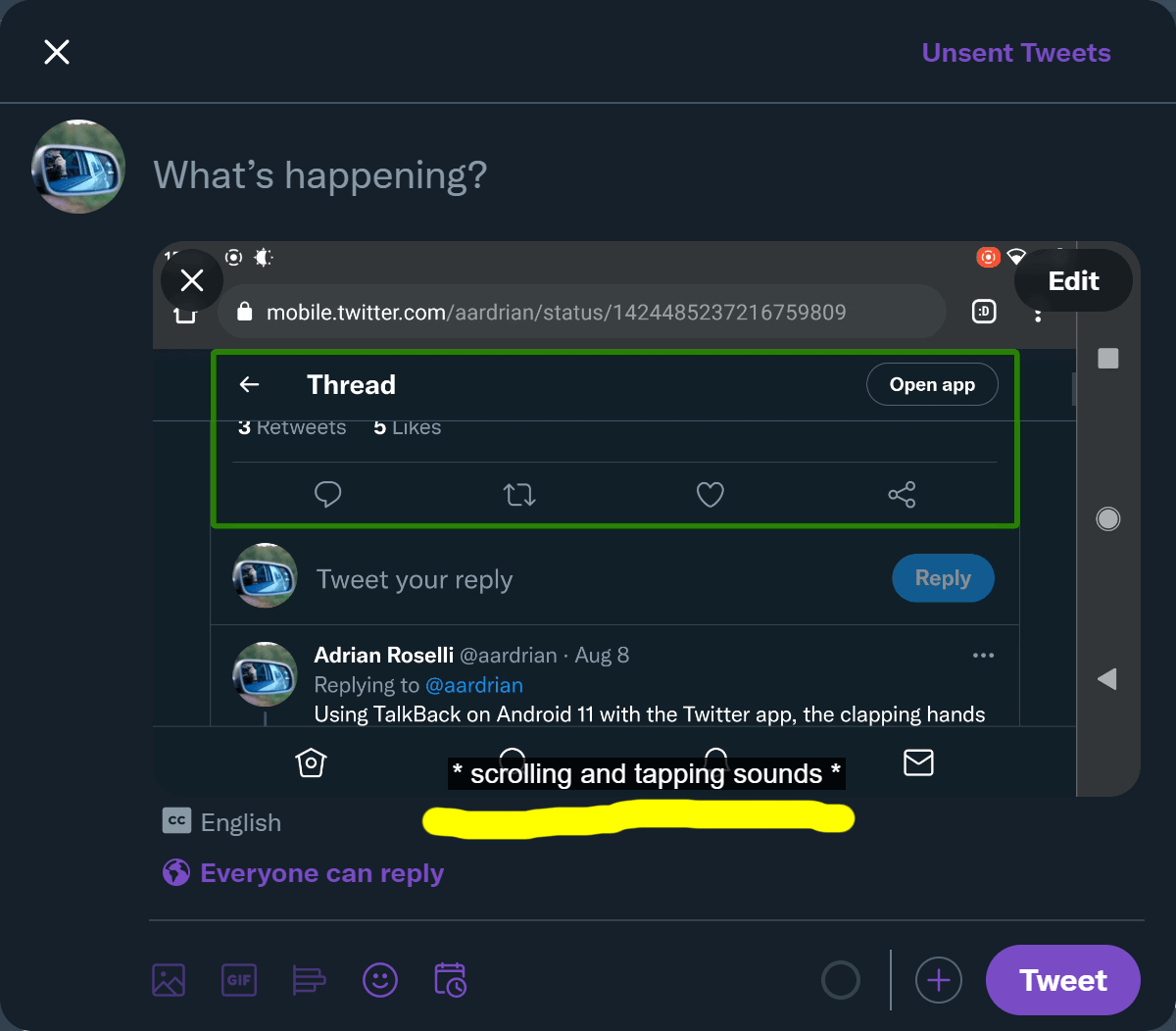
Testing Twitter captions. It looks like you can finally upload an SRT file, y'all! 1/2
Create an .srt file and after you have uploaded your video to a new tweet, look for the Upload caption file (.srt) button or the Edit button (neither has a focus style, so good luck keyboard-only users), then navigate to the Upload Captions button (also no focus style), and select the .srt file from your computer. Then navigate to the Done button (no focus style) and your video will have an associated caption file.



Open Captions
If you do not have access to Twitter’s Media Studio Library, then If you cannot link to a caption file. In that case, your video editing software may offer a way to burn the captions into the video frames. This is known as open captions. Following is an example that I made for Aviation Gin.
If you do this, be careful about text size since users cannot resize burned-in captions. Many people may view your video on a tiny screen at the narrower orientation. Also make certain there is enough contrast with the background. I am a fan of using white text on a black ribbon.
I did not see a captioned version, so I made one. twitter.com/VancityReynolds/status/120311… pic.twitter.com/jpwtpXLd2R
Media Studio Captions (added April 3, 2019, edited August 15, 2021)
Twitter announced support for captions on videos on Twitter in perhaps the most confusing title possible: Subtitles now available in iOS and Android
Captions have been supported for some time, but the process to provide them has been opaque to authors, and the option to see them has relied on the user’s accessibility settings in iOS or Android. This approach supports all users on Android, iOS, and web. Unless the user expands the video, which makes sense to someone at Twitter.
To do this your Twitter account first needs access to the Media Studio library, or some way to feed the captions into the API. You will also need to ensure your captions are saved in the .SRT format. If you can get that far (copied from the Twitter post):
In case you still use the Media Studio Library, this should still work:
- Click on a video within your Media Studio library.
- Select the “Subtitles” tab in the pop-up window.
- Select the text language of your subtitle file from the dropdown menu.
- Click the “Upload” button and select the sidecar .SRT file from your local computer.
- The file is now associated with your video. To update the file, click the Pencil icon.
Otherwise, you can embed a caption file directly into a new tweet. Finally.
To recap, a general user cannot add closed captions to videos. So you are stuck linking transcripts or embedding open captions in the video.
Audio (added June 17, 2020)
Twitter is adding in-tweet audio recording, meaning you can record audio of your words or anything, really.
Since at launch you need iOS, the latest version of the app, and to be in a control group to see it, it is not clear if you can run Siri at the same time to also transcribe the what you speak. Given that Twitter’s announcement tweet has no transcript nor captioning I am going to guess not.
I suggest you either avoid this new feature or use the regular tweet text as the transcript of the audio. Unlike my example, maybe also tell your users that the tweet is the transcript.
If you are not prepared to use your tweet as the transcript of your audio clip, then do not do it. twitter.com/Twitter/status/127331…
And shame on @TwitterA11y for not getting ahead of this and insisting there be some form of captioning. pic.twitter.com/PgsCmgm0wm
Memes (added January 3, 2020)
Memes come in a variety of formats. The most common is an image with blocky text laid over it. Techniques for embedding alt text in a tweet can generally handle these reasonably well, though in some cases the image is so complex that you need more than 400 characters and you need to provide some structure. I outlined a process in my post Accessible Memes Can Be Done.
See the Pen Accessible Willy Wonka Meme by Adrian Roselli (@aardrian) on CodePen.
ASCII art is also common in memes on Twitter, but it offers no way to provide alt text. This is a case where you are probably better off taking a screen shot of the ASCII art and tweeting that image with alt text. Doing otherwise, as the 2020 meme example below shows, can be incredibly annoying for users.
Others have raised the issue, and there is a Twitter bot dedicated to providing recordings of ASCII art memes. I did the same for this example, but I embedded captions and highlighted the characters being spoken to hopefully make it more visually apparent.
Wrap-up
Consider your audience. Consider making your tweets accessible. Now you can have a bigger audience.
Related
These tips generally apply to Twitter user names as well, though you should consider them in profile bios as well.
So you know all those emoji and punctuation marks in your Twitter names get read aloud by screen readers, right? If it takes me longer to hear your Twitter name than to read your tweet? I scroll right on by. Please remember this when adding lots of emoji to things. Thanks.
Similarly, you will see some overlap with being nice over SMS as outlined in Texting Etiquette for Low Vision.
Updates
Update: February 21, 2018
An interview with Sassy Outwater at CBC radio: ‘Loudly Crying Face’: Your cute emojis are spoiling social media for blind users
Update: July 15, 2018
The post Listening to Poo, Your Emoji and You discusses how annoying emoji and other special characters can be in Twitter handles.
Update: January 18, 2019
Eric Bailey points out that Twitter’s default themes have terrible color contrast. He has a few tweets with tips.

If you use a custom theme color for your Twitter profile, a nice thing you can do is check to see if your theme color has good color contrast. This will help people experiencing low vision conditions see what in your tweets are links. #a11y webaim.org/resources/cont…
pic.twitter.com/kC2nP3zOu5
The trick for me is getting a color I like that meets WCAG contrast guidelines for both the white background and surrounding text. #6161FF has a contrast ratio of 4.66:1 with #000000. #6161FF has 4.5:1 with #ffffff (background). Too bad Twitter tweet text is #14171A.
Once again, the easiest and best fix is for Twitter to add link underlines. But you can at least tweak the colors in the meantime.
Update: February 26, 2019
Lindsey Kopacz has recapped most of these in 7 Ways to make your Tweets more Accessible, reinforcing that these approaches help users.
Update: February 27, 2019
Cole Gleason has used a Twitter thread on Twitter images to share a paper he is presenting with others at The Web Conference. Generally he asserts that Twitter has buried the feature.

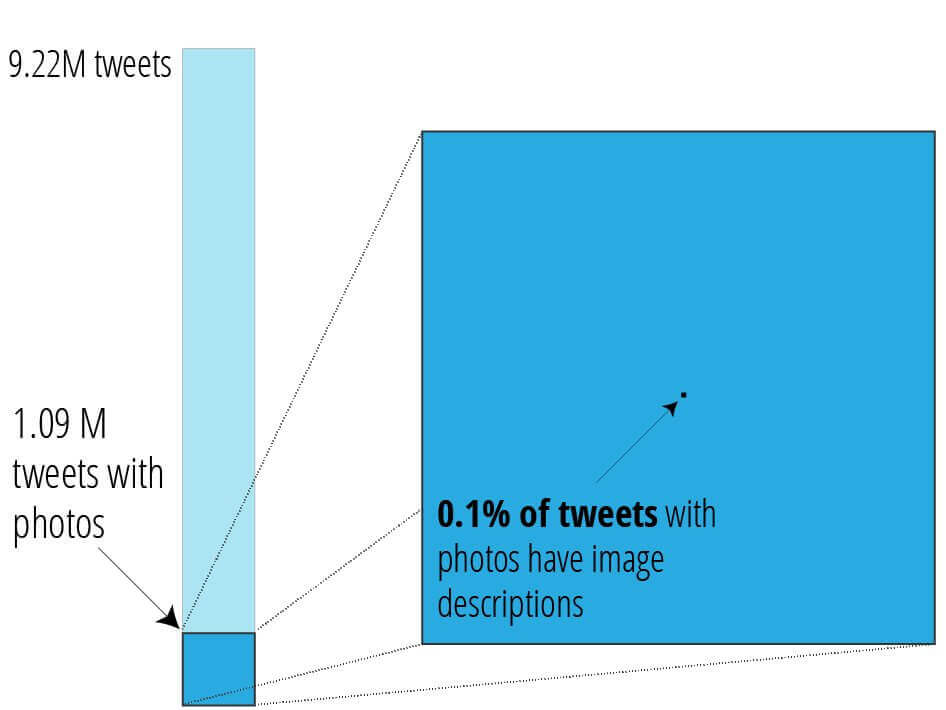
We wanted to know if users were adding alt text now. A random sample of public tweets told us: not really. Only about ~1,100 tweets in 1.09 million with photos (0.1%) contained alt text. Maybe this was the wrong way to look at it though, so we tried a few more things: pic.twitter.com/YUv56okBcM
At the end of the thread he outlines some processes that may help increase alt text use, besides Twitter enabling the feature by default.
Update: March 26, 2019
Pro-tip: do not paste the entire text of your tweet into the alt text field for the tweet’s image. twitter.com/mEnablingSummit/status/11102…
Pro-tip: instead of no alt text at all, use any text in the image that is not already conveyed in the tweet. twitter.com/mEnablingSummit/status/11105…
Update: March 14, 2020
This is a great example of an entity partly responsible for disseminating information during a public health emergency. The entire tweet as announced by VoiceOver is dart
.
Twitter doesn’t support proper text formatting. Formatted text is created by misappropriating Unicode characters in ways not accessible to all. Don’t do it. This recent three line tweet from @UNGeneva is read as “dart” by VoiceOver on iPadOS. Completely inaccessible. twitter.com/carinemarzin/status/1238… pic.twitter.com/GMiyb14cYg
The UN is not afraid to do it again a few hours later, and again the next day.
Update: May 28, 2020
Overhauled the image section to reflect three recent sets of changes from Twitter (alternative text character limit, alternative text on animated GIFs, no longer a need to enable alternative text).
Update: August 5, 2020
Twitter is hiring a dedicated accessibility team. Finally.
Be a part of building Twitter's Accessibility team. We're looking for engineers with an expertise and passion for creating products that reach everyone everywhere.
Who would you want to see on this team? twitter.com/maciasd/status/12906997
Update: August 12, 2020
The UK Government Communication Service has created a handy resource that goes beyond just Twitter: Planning, creating and publishing accessible social media campaigns
Update: November 22, 2021
I have written in more detail about emoji in tweets, and why Blaming Screen Readers 🚩×5 is not the right approach.
Update: 5 September 2024
I made it into the Grammar Girl podcast (well, my point about hashtags and mixed case did). I am referenced at roughly 11:53.
YouTube: A nuclear win at the Oscars. CamelCase. One clo. 973 Grammar Girl
4 Comments
Hello, thank you for the great information on making Twitter accessible. I was about to Tweet a link to your post about emojis, but realized that there wasn’t audio that matches what the Jaws reading. Would it be possible to include a transcript so the post is accessible to people who are Deaf or rely on captions or transcripts? Thank you for considering. Best, Susan Henderson
In response to . Ah, oops. Great suggestion. Will add and comment here when done.
In response to . I failed to come back and notify that I added transcripts to the emoji tweet videos.
Thanks! It’s great information. I’m sharing it with our staff.
Leave a Comment or Response