Not Really an April Fools’ Prank
I added something to my site for April Fools’ Day, and it didn’t go quite so well (as opposed to my 2012 effort, which just went nowhere).
In reality, it’s something I’ve wanted to add to my site for a while, but my gaming night was canceled last night (they all went to a hockey game of all things) so I decided to take my idea and level it up.
It was all kicked off by my frustration at the over-reliance on JavaScript across the web. JavaScript is used to serve ads, to detect ad blockers, to set beacons & trackers, to do the work of HTML, to re-engineer parts of the web that aren’t broken, to serve viruses, to break all your builds, and so on. Considering Apple’s and Opera’s recent built-in ad blockers, I know I am not alone in feeling this way.
I have a toggle to quickly disable JavaScript on my browser, and my experience generally improves when I disable JavaScript. I want one for my mobile browsers for the same reason, not just to save battery and avoid hitting my data cap.
I decided that I would add a note in the sidebar of my site with a general warning about JavaScript with links to disable it across browsers. I started gathering links, wrote a little text, and shelved it for the month of March as I traveled. Then I had that free time last night and decided to take advantage of the April Fools’ timing. After all, many people were already steeled for a day of mistrusting everything and having their expectations challenged (for good and for bad).
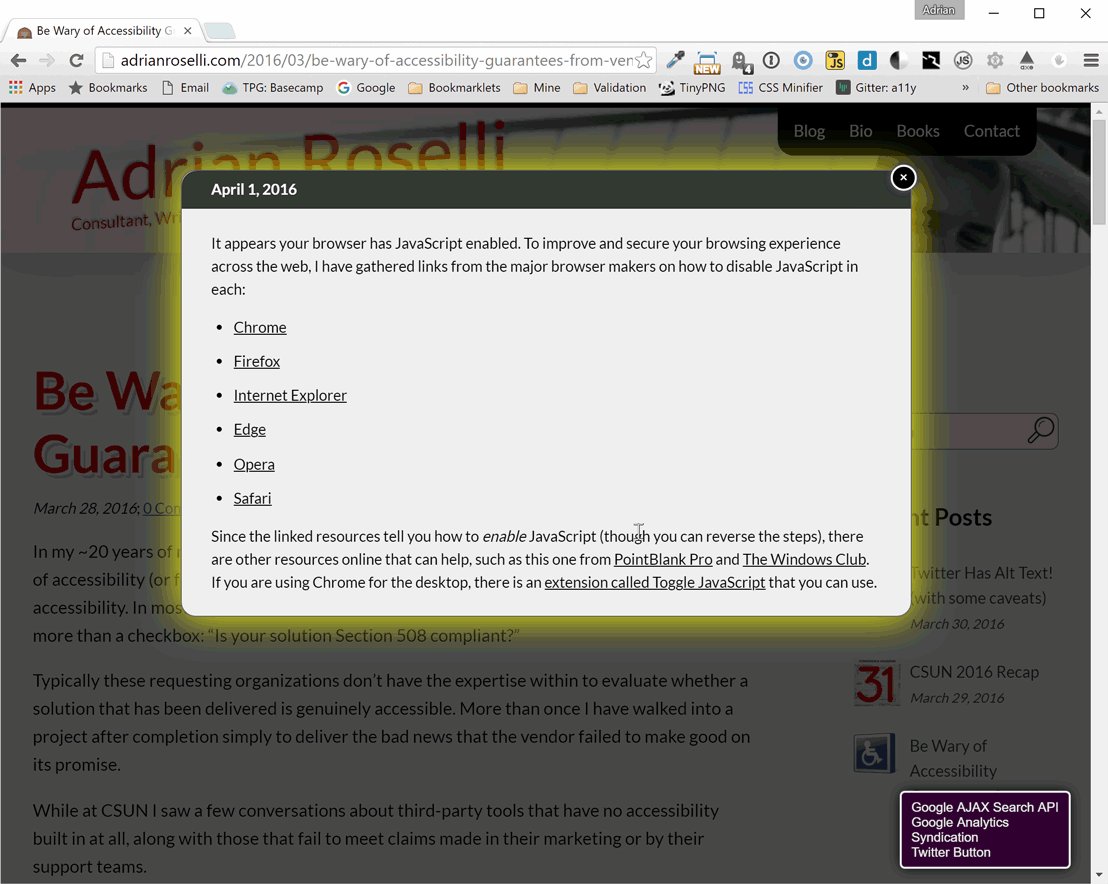
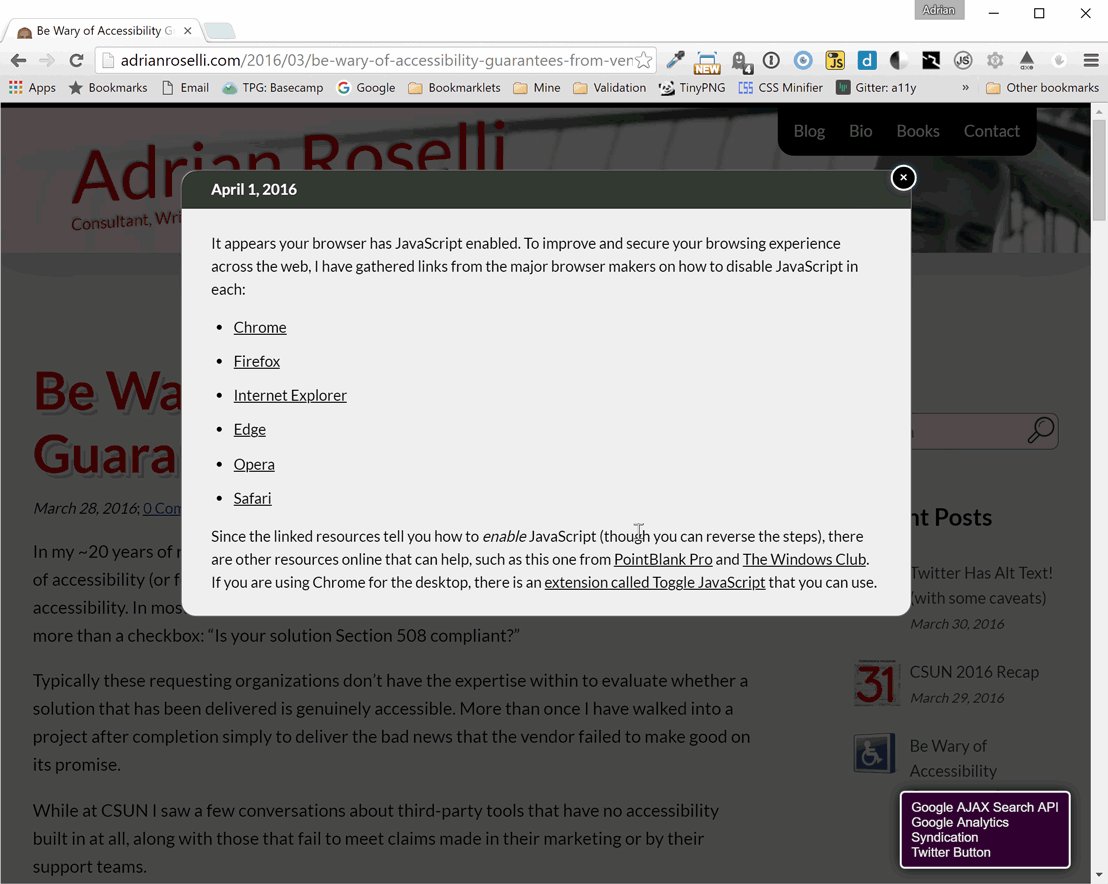
That’s how I came up with the idea of the modal/dialog box. The bane of the web. The raison d’être of Tab Closed; Didn’t Read.
I took some time last night to make a box that on small screens sat above the content, but still in the page flow, and on larger screens sat on top of the page (top as in z-index). I worked on focus management, allowed it to close on click or Esc key, labeled it without breaking the heading structure, and generally thought I did a good job of creating something easy to dismiss.
Initial responses seemed positive.
#Aprilsfool or not? @aardrian tells you how to secure your browsing experience by disabling JS in your browser https://t.co/417W9GyPLx
— Olivier Nourry (@OlivierNourry) April 1, 2016
But that all seemed to fall apart this morning when Jared Smith from Web-AIM contacted me, clearly frustrated.
@aardrian Wouldn’t have linked to your article in our newsletter if I’d have realized you were going to punk all your users today. :-(
— Jared Smith (@jared_w_smith) April 1, 2016
@aardrian Everyone that keeps e-mailing me does. Plus two low vision users who couldn’t find the article because of the pop-up.
— Jared Smith (@jared_w_smith) April 1, 2016
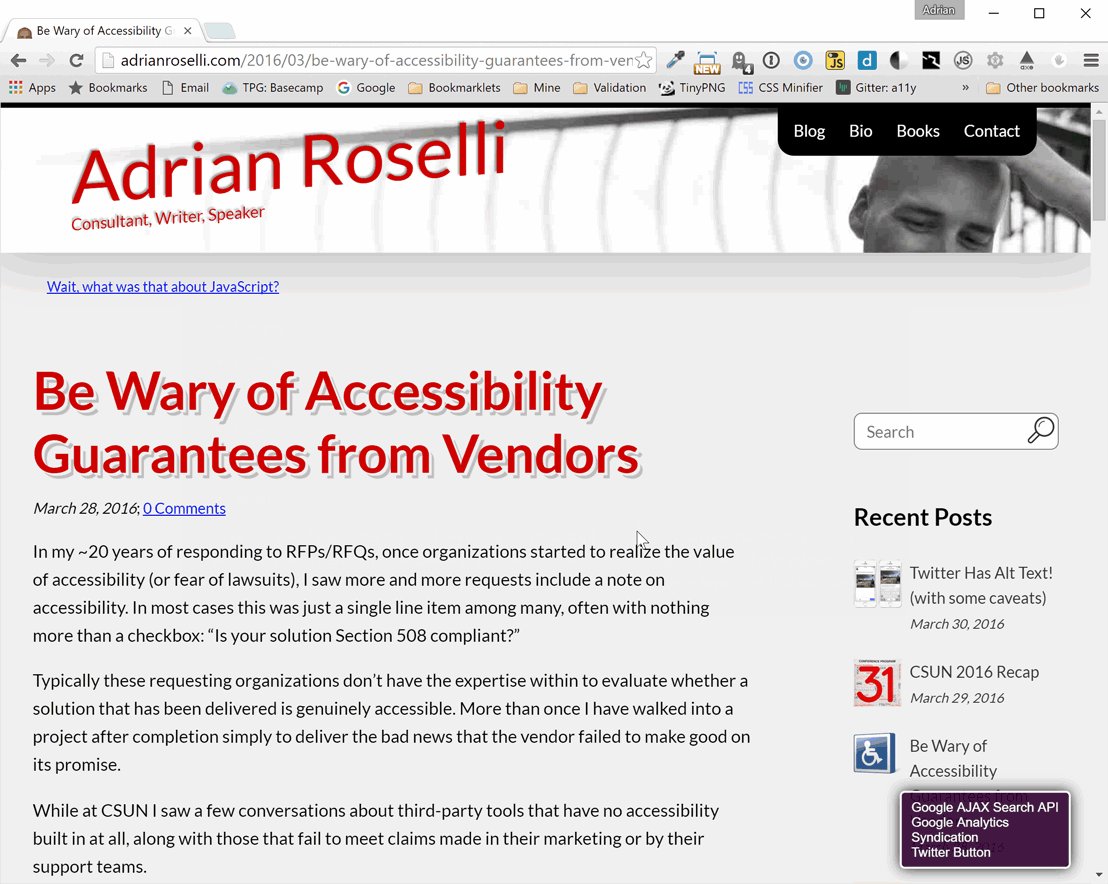
Unfortunately for Jared, he fielded complaints from readers of the latest Web-AIM newsletter. While my reaction on Twitter was mostly annoyance (if you know me, this isn’t surprising), it’s clear I’ll never get feedback from these users to be able to debug the issues. I don’t intend to remove the message, but I did adjust the site to remove the modal (I commented out a few lines of CSS).
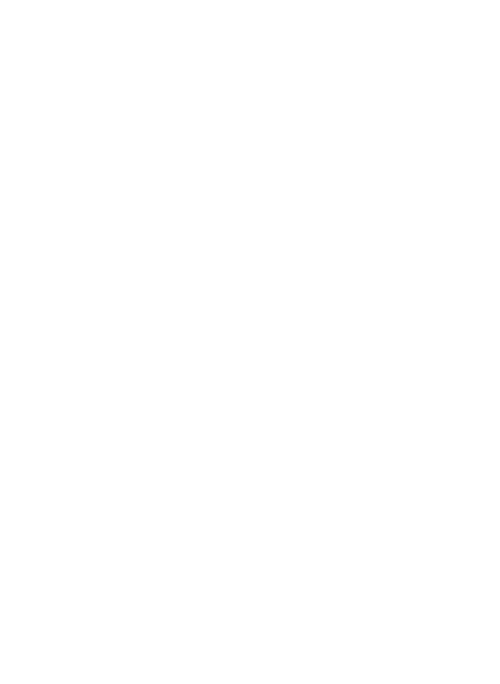
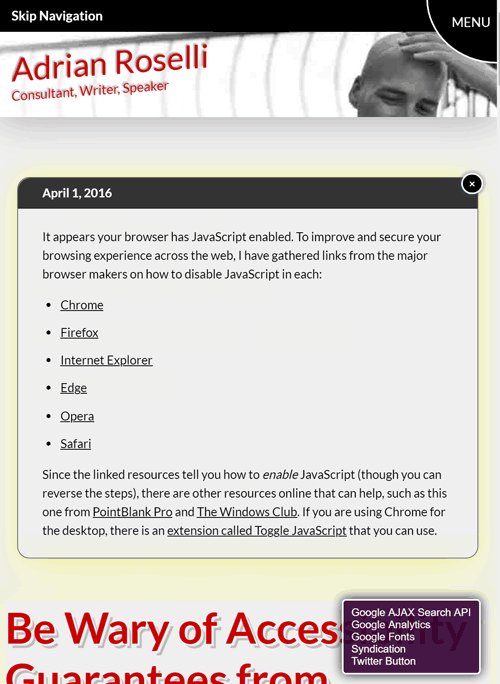
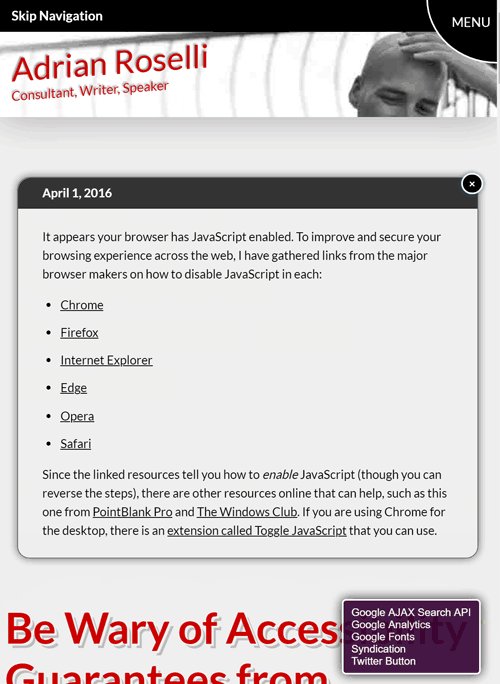
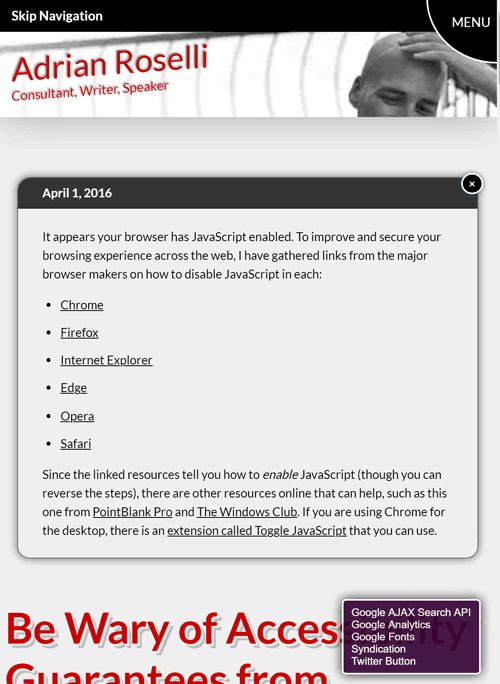
I think the text from the message is useful, so I’ve included it here (if you followed the instructions to disable JavaScript you would have been spared today’s silliness):
It appears your browser has JavaScript enabled. To improve and secure your browsing experience across the web, I have gathered links from the major browser makers on how to disable JavaScript in each:
Since the linked resources tell you how to enable JavaScript (though you can reverse the steps), there are other resources online that can help, such as this one from PointBlank Pro and The Windows Club. If you are using Chrome for the desktop, there is an extension called Toggle JavaScript that you can use.
I’ve embedded animated GIFs of what the alert does (or did if you are reading after April 1 for your local time) below:


Regardless of the point I tried to make about JavaScript, it seems my tweet yesterday was more prescient about me than anyone else:
All sites tomorrow:#April:first-child { justify-self: stretch; }
— Adrian Roselli (@aardrian) March 31, 2016
My user style sheet:#April:first-child { display: none; clear: all; }
And now to close on this tweet from Ian Devlin…
If people used the time spent on April Fool's jokes on accessibility instead, the web would be a better and more inclusive place.
— Ian Devlin (@iandevlin) April 1, 2016
Update: May 4, 2016
Always worth considering: The Web isn’t uniform. To expand on that, not everyone can always execute JavaScript (bandwidth, errors, preferences, etc.). In the post, Karolina Szczur points out a few big names that still rely too much on a fragile technology stack:
Here are some of the Web giants—Trello, Facebook, Gmail, Dropbox and AirBnB, sans JavaScript. Some of them handled it better, some worse. From zero information or pointers, that might as well be flipping a bird, to half-functioning interfaces informing about the potential bottlenecks.
Update: December 1, 2020
Heydon Pickering launched a site redesign over the weekend. Essentially you need to disable JavaScript to use it.
Remy Sharp wrote a good overview of the whole thing with Please disable JavaScript to view this site.
2 Comments
I think the message you are conveying is fine (though it is admittedly rather ambiguous as to whether it is an April fool’s gag), but the intrusiveness of it in the dialog proved to be a bit disconcerting and confusing to a few folks. Unfortunately some of our newsletter readers thought we were the instigators of the joke – particularly two low vision users who either didn’t know how to dismiss the modal dialog or didn’t realize it was a modal and that the article content was actually below it.
The modification to remove the modal resolved my concerns – and I’ve received no e-mails since. Thanks!
In response to . Jared, I was going for ambiguity. My humor is like that — not funny. I’m sorry you caught any flack, since I was the one being snarky with it. It did, however, validate my perception that modals on page load are pretty much always a terrible user experience.
Leave a Comment or Response