For Infinite Scroll, Bounce Rate Is a Vanity Stat

About a year ago I wrote a post with a checklist of items I feel you would need to satisfy before you can ever consider putting infinite scroll on a site. Surprising no one, the checklist hasn’t really caught on (though it has generated a lot of traffic and discussion).
Worse, no one (that my Google-fu found) is challenging the most common argument in favor of infinite scroll: user retention, often described as a reduced bounce rate.
I’ve simplified it a bit, but the gist is that advertisers and marketers want to see a low bounce rate on a site (ideally one that continues to fall). This helps justify ad buys and is often used as a proxy for engagement.
Typically authors who want to write a pro/con piece on infinite scroll will cite user retention. The same is true for those whose success is measured by low bounce rates, as well as those who just really like the infinite scroll “feature.”
Because content continues to appear, users find themselves scrolling and interacting for longer periods of time.
You stand a better chance of retaining the user because there’s nothing for them to do but scroll. It’s almost like a subliminal call to action.
Since its March redesign, Time.com’s bounce rate — the percentage of visitors who leave the site after viewing only one page — has declined by 15 percentage points[.]
Mobile page views in June were up 30 percent over the previous 12-month average [on the redesigned NBC News site.]
Quartz estimates “readers view about 50 percent more stories per visit than they would without the option to scroll.”
The numbers look great in a vacuum. As readers, we don’t have access to the raw data. We can’t see if the reduced bounce rate correlates with a (minimum) doubling of time on the site. We cannot see if the user gets to the new headline and just leaves the site. There is no metric for a second-step bounce rate.
I posit that the goal to affect the raw stats doesn’t necessarily mean more engagement.
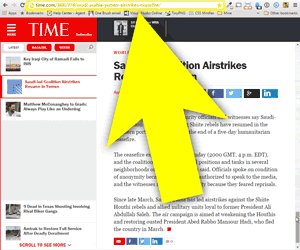
On these sites, when I keep scrolling to make sure I’ve finished the article, the URL changes. I haven’t actively gone to another page. Whether or not I choose to read the next article, this is counted as retention. I don’t count as a bounce simply because I scrolled, not because I have started to read (let alone finished) the next article.
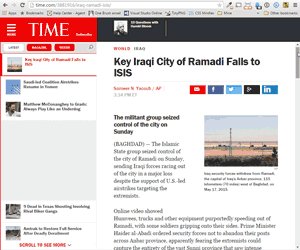
A couple examples of this in action (in addition to the opening image)…


We should be wary of these engagement or retention claims. Measurements shouldn’t be about solely bounce rate, and minor jumps in engagement time are also a poor proxy. Perhaps a bounce should count unless the user makes it to the end of the next article. Perhaps retention should only count if the user’s time on the site equals or exceeds twice the average time it takes to read an article.
As always, unless someone who manages a content site with infinite scroll (that isn’t a stream-based site like Twitter or Facebook) can show data to prove infinite scroll genuinely leads to greater retention and engagement, I won’t trust the measuring stick. Neither should you when making a decision about whether or not to implement infinite scroll.
Related
- So You Think You’ve Built a Good Infinite Scroll at this site, May 31, 2014.
- Infinite Scrolling – Impact on Accessibility Series – #1 Common Issues from SSB Bart Group, May 1, 2015.
- Infinite Scrolling (mobile version of the page so you can tap the alt text) from XKCD.
Update: May 18, 2015
USA Today decided to ditch its infinite scroll, as reported by Digiday and its infinite scroll:
FTW’s implementation of infinite scroll, which displays a never-ending lists of article headlines below its articles, has been a major drag on the site’s mobile page loading times, so it had to go.
Another Update on May 18
Smashing Magazine asks the question, linking to this post:
Have you actually seen an infinite scrolling pattern working well for user engagement in your UI? A few notes: adrianroselli.com/2015/05/for-infinite-sc…
Update: January 7, 2019
When all you care about is making your stats look good to the boss (or investor), you end up making terrible anti-user patterns. That probably violate WCAG at Level A.
So here is a pattern that needs to die in a fire — if I scroll a bit past the end of a @TechCrunch article, it redirects me to the home page.
Leave a Comment or Response