Where’s the Viewport Size Data?
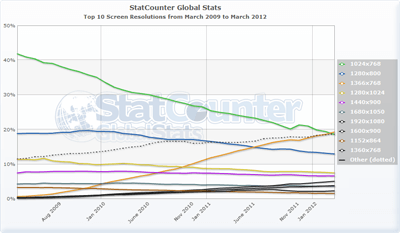
StatCounter released data on Wednesday showing that the screen resolution of 1,366 x 768 has surpassed 1,024 x 768 as the most common screen resolution. If you’ve paid attention to the drive for widescreen displays on newer machines, this may not come as much of a surprise to you. I find it more surprising nobody has commented on the decline of most higher resolutions.
What was surprising was this quote in the release:
The screen resolution size people are using is a critical factor for developers when it comes to web design, particularly in the case of fixed width web pages.
For web developers who still develop fixed-width layouts, especially targeting 1,024 x 768, this doesn’t matter. Those developers are already lost to us.
For developers who know that screen resolution doesn’t necessarily equate to window, and by extension viewport, sizes then this still doesn’t matter.
For developers who actually understand the concepts behind responsive web design (RWD) then this doesn’t matter.
As anyone in this space knows, that minor shift in numbers that put the wider screen resolution (still the same height) just above the previous champ doesn’t require a change to our processes. A skilled developer already has taken the time to assess the audience of a site, or when that data is unknown, is already coding and designing to accommodate various screen resolutions and window sizes. The only real challenge here is protecting our clients from hearing those data points in a vacuum and trying to react. We just need to be smart about counseling them.
That hasn’t stopped it from getting a fair amount of attention from the more well-known web folk. Over at .net Magazine (Browser screen resolution stats rile devs) there are some quotes that seem a bit too reactive, along with some that are a fair bit smarter.
If you are somehow caught up with concerns over screen resolutions (and there are some valid reasons to be), then just don’t forget that viewport sizes aren’t the same as screen resolutions. Scrollbars, button bars, and other browser chrome all take away from that space. Twelve (12!) years ago I wrote a couple of articles addressing that, one of which gathered and presented all the data: Real-World Browser Size Stats, Part II. Last year Chris Coyier wrote a similar article: Screen Resolution ≠ Browser Window. This isn’t new stuff.
If you want to take StatCounter to task for anything, then ask them this — where is the viewport size data?

Leave a Comment or Response