Browser Makers Caving to Vendor Prefix Misuse
TL;DR: Help stop further erosion of an open web by removing our -webkit- only prefix reliance. Information on how to do this at the bottom.

Example of vendor prefixes in CSS for Webkit browsers (Chrome, Safari), Mozilla, Internet Explorer, Opera, and finally the standard from the CSS spec.
Vendor prefixes in CSS are those handy methods browser makers have of testing their implementations of new or modified CSS support out in the wild. A developer can play with how a browser handles rounded corners, for example, within a particular browser and that browser maker has a chance to hear back from that very developer. Ideally, this prefix is dropped once the browser maker chooses to claim full support for that feature of the specification.
In November I wrote Perplexing Prefixes, where I review some ongoing debates about the value and risk of vendor prefixes and where the trend is headed. There was discussion that prefixes are dangerous to the web in general and I didn’t see just how true that was.
On Tuesday (February 7) the CSS Working Group (CSSWG) met to discuss vendor prefixes among other topics. This abstract from the CSSWG meeting notes lays it all bare:
Discussed problem of WebKit monopoly on mobile and the consequent pressure for other engines to implement -webkit- properties.
Reading further down into the section where they discuss vendor prefixes you can see that Microsoft, Mozilla and Opera are each considering supporting -webkit- prefixes in their browsers. Bruce Lawson explains the folks in the discussion for context: Search the minutes for “Vendor Prefixes”. Florian is from Opera, Tantek represents Mozilla, Sylvaing is Microsoft’s glamorous rep, and Tab is from Google. Glazou is Daniel Glazman and Plinss is Peter Linss, the two co-chairs of the Working Group.
tantek: At this point we’re trying to figure out which and how many webkit prefix properties to actually implement support for in Mozilla
plinss: Zero.
tantek: Currently we have zero. Zero is no longer an option for us.
Florian, Sylvain: Zero is not an option for us anymore either.
Many years ago as Microsoft introduced new elements for its use (anyone remember marquee?), other browser makers had to consider building in support for that non-standard behavior. It is because so many web developers targeted IE that many of those sites from the past are so broken. It is because of this very focusing on one browser by developers that we see the constant call for the death of IE6, or constant comparisons to IE6 as a clear insult.
Today we have developers who are so enamored with iPhones, iPads, Google Chrome, and Android devices (all of which run the Webkit rendering engine) that they have started to repeat the mistake of designing for their favorite browser (a myopic view considering Opera is still tops worldwide). Now sites are filled with -webkit- vendor prefixes, ignoring the other three and ignoring the specification altogether. Other browser makers may already have support (or in many cases have had support for far longer) for many features that developers are putting into their code, but end users never see it.
It’s no surprise that browser makers are considering supporting a proprietary prefix so that their browsers don’t look broken. They are responding to the laziness of web developers who fail to include all the prefixes. Developers are learning from the laziness of all the evangelists making shiny HTML5 cruft that fails to include full lists of vendor prefixes. At this rate, browser makers may even implement support for marquee — apparently we just need to include it in enough demos, sites and Git repositories and we’ll have it back.
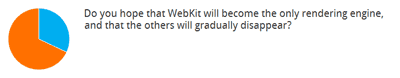
Before you consider my opinion to be too far off base, consider the results of this question from the Quirks Mode reader poll: Do you hope that WebKit will become the only rendering engine, and that the others will gradually disappear?
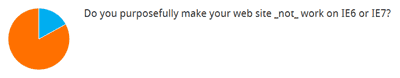
32% of respondents said yes. I am going to suggest that if that number holds true to the entire web community, then fully a third of developers are either at risk of or are actively using only -webkit- prefixes in their work. As an aside, 22% of those respondents also intentionally make their sites fail in IE6 and IE7.
Help
If you think this is a bad idea and you want to participate in keeping it from happening, here are some options:
- Daniel Glazman, co-chairman of the W3C CSS Working Group, is shouting for your help in his post CALL FOR ACTION: THE OPEN WEB NEEDS YOU *NOW*.
- Review your own web projects and either remove the
-webkit-prefixes, or include those from the other browsers (-moz-,-ms-,-o-). - Go to your favorite demo or project GitHub and fix the prefixes, using the method from Christian Heilmann’s Pre-fix the web!
- Aaron Gustafson has set up a petition at Change.org: Microsoft, Mozilla & Opera: Don’t make -webkit- prefixes a de facto standard. If you have an account with Change.org, didn’t deactivate like I did for spamming me, and think this might actually do something, then head over and sign.
Further Reading
- On the vendor prefixes problem by Bruce Lawson.
- Vendor Prefixes – about to go south by Remy Sharp.
- Vendor Prefixing: Standing Up for Developers by Ian Lunn.
- Call for action on Vendor Prefixes from The Web Standards Project.
- This Must Not Happen! by Aaron Gustafson.
- Unfixed by Eric Meyer.
- CSS vendor prefixes threaten open web from .net Magazine.
- The vendor prefix mess by Peter-Paul Koch.
- Alternatives To Supporting -webkit Prefixes In Other Engines by Robert O’Callahan.
Update: February 20, 2012
More articles have appeared, some of them taking a different view of the right way to address the overall issue instead of just freaking out about the browsers.
- The Vendor Prefix Predicament: ALA’s Eric Meyer Interviews Tantek Çelik at A List Apart.
- Every Time You Call a Proprietary Feature “CSS3,” a Kitten Dies at A List Apart (leaving my HTML5 rant for later). Go read the comments.
- Why not version prefixes instead of browser prefixes for CSS? by Marc Drummond.
- Vendor extensions. Been There. Done That. by Karl Dubost.
- A comment thread at Hacker News by hoppipolla.
The W3C weighed in today, it’s worth reading:
- Everything You Ever Wanted to Know about the CSSWG -webkit- Discussions (AKA Minutes and Resolutions Paris F2F 2012 / Telecon 2012-02-15: Vendor Prefixes and -webkit-, Property Aliasing) from the W3C CSS Working Group blog.
If you use vendor prefixes, haven’t seen this handy chart, bookmarked it, and also had it laminated to your wall already, then you’re scaring me:
- Vendor-prefixed CSS Property Overview by Peter Beverloo.
Update: April 25, 2012
- Opera confirms WebKit prefix usage at .net Magazine.
Update: July 31, 2014
Microsoft argues that “The Mobile Web should just work for everyone” and now supports -webkit prefixes (IE for Windows Phone 8.1 only). Shoe, other foot, and all that.
There are other announcements in the blog post, but the -webkit support is most interesting to the scope of this post.
Bruce Lawson (from Opera, the first browser vendor to support -webkit prefixes prior to changing its rendering engine to Blink) has written his take on Microsoft’s announcement today.
There was also a Twitter chat today for Microsoft’s IEDevChat account using the #AskIE hashtag and a few tweeters asked for more context:
#askIE @ShaneHudson We're currently investigating this and will detail this if any are added to IE on the desktop at a later time. @dstorey
— IE Dev Chat (@IEDevChat) July 31, 2014.@SaschaNaz there won't be any warnings in F12 (or elsewhere in IE) when webkit-only CSS properties are used by IE #askie
— IE Dev Chat (@IEDevChat) July 31, 2014

Leave a Comment or Response