Testing IE Versions via IE Compatibility Modes
 This past week I have encountered people asking about testing for Internet Explorer browser versions in real life, on Twitter, via email, and spray-painted under a bridge (along with the phrase
This past week I have encountered people asking about testing for Internet Explorer browser versions in real life, on Twitter, via email, and spray-painted under a bridge (along with the phrase I don’t want the world, I just want your half
). I have seen response after response directing web developers to simply use the different browser modes in Internet Explorer 9 for browser testing, in particular addressing those who are using Macs and do not want to install multiple versions of Windows for each browser instance.
I whipped up some HTML and CSS of the most basic (and invalid) sort to run my installations of Internet Explorer through the paces. Historically I have found subtle differences between the emulation modes and how the original version of a browser (specifically IE) might render a page. This time out I simply found the emulation mode testing process so confusing that I suspect many developers who rely on this method are doing it incorrectly.
Four Versions of Internet Explorer
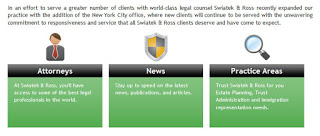
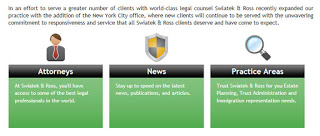
These images represent screen shots from Internet Explorer versions 6, 7, 8 and 9 — the full install version of each, using default settings, no emulators. For the most part we can see differences between IE6, IE7 and IE8, while the differences between IE8 and IE9 are negligible.

Internet Explorer 6

Internet Explorer 7

Internet Explorer 8

Internet Explorer 9
You can see that IE6 has trouble with the 24-bit transparent PNG files, and both IE6 and IE7 apply the padding to the wrapper element differently than IE8 and IE9 do. IE6 is also not setting the height of the element that is the green box, but from IE7 onward the height declaration is honored.
Internet Explorer 9 as an Emulator
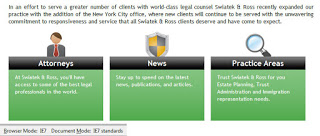
The problem is that once you install IE9 you are kind of stuck. Unless you are willing to spin up a virtual machine for the last few versions of IE you want to test (and I still recommend you at least see how IE6 will munge your pages), you have to rely on emulators. Many developers think that IE9 will allow them to see how older versions of the browser saw pages, and to some extent it will. The confusing part is that not only is there a Browser Mode setting, there is also a Document Mode setting. Using combinations of those two settings, I generated the following screen shots:

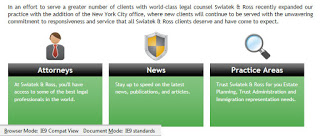
Internet Explorer 9. Browser Mode: IE7. Document Mode: IE7.

Internet Explorer 9. Browser Mode: IE8. Document Mode: IE7.

Internet Explorer 9. Browser Mode: IE8. Document Mode: IE8.
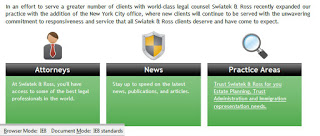
But those aren’t all the modes. You can also run the browser in the following slightly confusing modes. You might notice that “Quirks Mode” most closely resembles the rendering in IE6 above, without the issues displaying PNG files. This is as close as you can get to testing IE6, and even that doesn’t do justice to some of the rendering issues of that rather old browser.

Internet Explorer 9: Quirks Mode.

Internet Explorer 9: IE9 Standards Document Mode
Assuming you simply toggle the “Compatibility Mode” in IE9, which of all the above combinations do you think you’ll get? Or better yet, how do you think your page will render? This experiment shows that it most closely resembles the rendering used for its IE7 browser and document modes. I would have expected it to use IE8, or at least some clear indication of which browser version it is trying to emulate. This example alone shows that even a quick cross-browser test in IE9 to test older versions of IE may provide unexpected results.

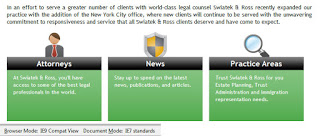
Internet Explorer 9: Compatibility Mode.
Even if you understand all the document and browser modes available in the IE developer tools, that doesn’t mean your web staff, client, or random web savvy user will. The best way to truly test how a site renders in older versions of a browser is not by running emulators, but by running the versions of those browsers themselves.
If you still insist on going down the path of testing using emulators, you should take a few minutes to read the Microsoft article, Testing sites with Browser Mode vs. Doc Mode. The article outlines what each of those settings means and how it adjusts the rendering of the page.
The article makes an assumption, however, that as a developer you will want to serve up different doctypes and meta tags based on how the browser reports itself in the user agent string as defined by the Browser Mode. This image illustrates that:
If you do have a site that adjusts itself based on the browser, given the extra steps to configure the browser, test and compare differences, it’s still probably easier and definitely fool-proof to use the specific version of IE that you want to test. This way you don’t have to worry about incorrectly read UA strings or mis-selected settings in your browser emulator.
Conclusion
Suck it up and install some virtual machines to get each version of Internet Explorer for testing.
Update: February 4, 2013
Microsoft has made virtual machines with old IE versions [update 14-Feb-2018: now at the MS Developer site]available to developers at its Modern.IE site. There really is no excuse now to claim you can’t test in older versions of Internet Explorer.
Update: March 14, 2013
Typekit points out the dangers of cross-browser testing with IE9′s Browser Modes when it comes to font rendering. Typekit comes to the same conclusion as I do: Instead, you should test with real installed copies of IE7 and IE8[.]
Update: March 15, 2013
Found this post on Stack Overflow, dated just a couple months before I wrote this post: How well does IE7/8 mode in IE9 compare to actually running IE7/8? Many specific issues there.

Leave a Comment or Response