Making and Using QR Codes (at evolt.org)
If you happened to spend any time at SxSW this year, then you probably were inundated with QR codes everywhere you looked. People were attaching them to everything — backpacks, street signs, business cards and probably even pets.
What is a QR Code?
 If you aren't familiar with QR codes, they are those pixelated-looking collections of black and white squares that have been popping up more and more in recent weeks and months, even though they have existed for years. The QR (Quick Response) code was first developed in 1994 in Japan to track vehicle parts but has since grown to become a handy way to encode all sorts of data, most notably web site addresses for use in traditional media campaigns.
If you aren't familiar with QR codes, they are those pixelated-looking collections of black and white squares that have been popping up more and more in recent weeks and months, even though they have existed for years. The QR (Quick Response) code was first developed in 1994 in Japan to track vehicle parts but has since grown to become a handy way to encode all sorts of data, most notably web site addresses for use in traditional media campaigns.
Since the QR code is defined by an ISO standard (ISO/IEC 18004) and is free of any license, it's a handy base for developing your own uses. With QR code readers now standard on most smartphones and available for web-cam-equipped computers, more and more people can access the information you might want to encode.
You can get more detail on the history of the QR code at my article Real World Hyperlinks originally at evolt.org.
How Can I Use It?
 The simplest and most obvious use is to drive traffic to your web site, whether to a special page built specifically for that traffic, or just to the home page of your site. Less obvious uses include simple text statements, vCards data and event information.
The simplest and most obvious use is to drive traffic to your web site, whether to a special page built specifically for that traffic, or just to the home page of your site. Less obvious uses include simple text statements, vCards data and event information.
Because I have fielded a good deal of questions lately asking the process by which I have implemented QR codes, I'm going to run through the steps of creating one — requiring very little skill, cash, or special software on your part. For this process, I am discussing developing a QR code to be used as a stand-alone (probably printed) code. As most of you reading this are probably web developers, I am going to address making a QR code with an embedded web page address. I'll touch on dynamically-generated QR codes below.
Choosing the Format
 There has been some discussion of Microsoft Tags by some of my clients, usually resulting in questions about why a QR code should be used over a Microsoft Tag. The Microsoft Tag is Microsoft's answer to the QR code, released back in 2009. Not only has it not received wide adoption, most code readers cannot even understand a Microsoft Tag. While the Microsoft Tag can embed more data, it is also a color solution by default (although it can encode in shades of gray). This means that a full four-color print job must be run for each use, something which small budgets may not be able to support when a black-and-white QR code may be a better fit. An entire article could be written (probably by me) explaining the technical differences between the two technologies, waxing poetic about license risk, and discussing implementation concerns, but when it comes down to it, QR codes have become the de facto standard for scannable bar codes.
There has been some discussion of Microsoft Tags by some of my clients, usually resulting in questions about why a QR code should be used over a Microsoft Tag. The Microsoft Tag is Microsoft's answer to the QR code, released back in 2009. Not only has it not received wide adoption, most code readers cannot even understand a Microsoft Tag. While the Microsoft Tag can embed more data, it is also a color solution by default (although it can encode in shades of gray). This means that a full four-color print job must be run for each use, something which small budgets may not be able to support when a black-and-white QR code may be a better fit. An entire article could be written (probably by me) explaining the technical differences between the two technologies, waxing poetic about license risk, and discussing implementation concerns, but when it comes down to it, QR codes have become the de facto standard for scannable bar codes.
Choose a Destination Page
 If you are using the QR code to send someone to your site, consider sending them to a special landing page. Using your home page may not be the best choice. It will be hard for you to identify what users came to your site via the QR code when analyzing your web site traffic statistics later. Instead, consider a landing page, perhaps even a different landing page for each media/campaign/ad/etc. where you use your QR code. You can even use this to perform simple A/B testing to identify which ad or t-shirt got more attention.
If you are using the QR code to send someone to your site, consider sending them to a special landing page. Using your home page may not be the best choice. It will be hard for you to identify what users came to your site via the QR code when analyzing your web site traffic statistics later. Instead, consider a landing page, perhaps even a different landing page for each media/campaign/ad/etc. where you use your QR code. You can even use this to perform simple A/B testing to identify which ad or t-shirt got more attention.
Given how many people will be using their mobile devices to read the QR code, make sure that destination page, and ideally the whole site, works on a mobile device. Whether you are using custom mobile templates, CSS3 media queries, or just relying on the browser's ability to scale your page, make sure you know how it will look. Any interest you may have generated will be lost if the user cannot access, view, or use the page or the rest of the site.
Consider the Complexity

As you are tying to determine what web address to encode, think about your output. The more characters, the more complex the code becomes, which means the smaller those little squares get in order to pack more and more into the grid. This can be a problem if you can only print your code as a 1-inch square, or if you post it to a billboard which is seen by a smartphone from 100 yards away.
You may need to reconsider encoding your CNN-length page address because it may create far too complex a QR code for you to print at any reasonable size. This is the part where you might want to consider a URL shortening service (like bit.ly) — I recommend you do not. Since so many QR codes appear with minimal context, I have become wary of scanning a QR code without first verifying the link. When I see a bit.ly (or other shortener) link, and I am not confident enough about the source to trust the link, I am not interested in risking the health of my phone by visiting a porn-laden malware site. I tend to just abort any shortened links before going to the site.
None of this addresses the scenario where the shortening service you use ends up going away in the future (going out of business, being bought up, losing access to the ccTLD, etc.). See my post Libya's Terror Plot: Link Rot (Linkpocalypse?) for more detail on the risks of using these services.
Instead, look at methods you have available to you to create a shorter address. Most content management systems provide a method for you to create an alias or alternate address for a page. Many organizations who utilize Twitter have already invested some effort in a method to shorten page addresses when character count is so important. You may want to come up with an internal standard to use so that you can provide unique addresses in the fewest possible characters, such as /QR1 through /QR42 and beyond.
Generate a QR Code

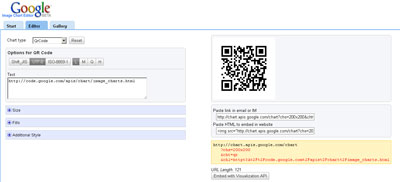
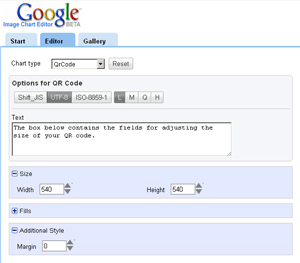
Now that you have a sufficiently short address to use in your QR code you can go about creating the code itself. There are many resources on the web for generating a QR code, but I'll focus on the one offered by Google. Google's QR code generator allows you to set the size and border all while previewing the image. The largest it will allow is 540 pixels square, which you will want for print. Make sure you also set the margin to zero, getting rid of the white border around your QR code.

Now stop for a minute, pull out your QR code scanning device tool thinger and point it at the QR code you've just generated. Make sure that it takes you where you want to go. Better to test it now than after you've spent time embedding it in your print documents.
If you've spent much time building for the web, you probably know how to save this QR code. Whether you are a right-click-saver, a drag-to-desktopper, a brute-force-screen-capper, or something else, now is the time to grab the image.
Prepare the QR Code for Print
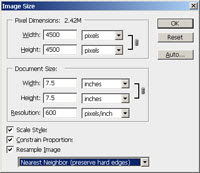
 I suggested getting the largest possible QR code (540 pixels square) so that you can more easily drop it into your page layout application without the software scaling it for print, possibly muddying the detail on the edges. This image can work as-is, but if you have access to Adobe Photoshop or a similar tool, you may want to take an extra step for print. At the very least this reduces the risk of errors when your layout goes to a RIP on its way to the press.
I suggested getting the largest possible QR code (540 pixels square) so that you can more easily drop it into your page layout application without the software scaling it for print, possibly muddying the detail on the edges. This image can work as-is, but if you have access to Adobe Photoshop or a similar tool, you may want to take an extra step for print. At the very least this reduces the risk of errors when your layout goes to a RIP on its way to the press.
 Open the document in Photoshop and convert it to bitmap mode (by converting it to grayscale first, then to bitmap with a 50% threshold). This reduces the document to only black or white pixels, no shades of gray. From here I suggest scaling it to match the final dimensions you want the image to be when printed, increasing the resolution as well. Because this is a bitmap image, the scaling won't introduce fuzzy edges, but you may want to use the "Nearest Neighbor" method when scaling (it's on the scaling dialog box) instead of "Bicubic Interpolation." Save the document as a TIFF and you should be good to drop it into your page layout software. The rest is up to your normal printing process.
Open the document in Photoshop and convert it to bitmap mode (by converting it to grayscale first, then to bitmap with a 50% threshold). This reduces the document to only black or white pixels, no shades of gray. From here I suggest scaling it to match the final dimensions you want the image to be when printed, increasing the resolution as well. Because this is a bitmap image, the scaling won't introduce fuzzy edges, but you may want to use the "Nearest Neighbor" method when scaling (it's on the scaling dialog box) instead of "Bicubic Interpolation." Save the document as a TIFF and you should be good to drop it into your page layout software. The rest is up to your normal printing process.
Alternate Uses
This is just one example of QR code use and output, but there are many more things you can do. For example, perhaps you sell food and offer recipes to users — consider embedding a grocery list in a QR code. Embed your vCard information on your business card or resume. If your band landed a sweet gig, embed the event details in a QR code on your posters.
Printed Web Pages

While you may build print styles into your sites as a matter of course, you can take those printed pages a little bit further with minimal extra effort. Using the same Google QR code generator I mention above, you can see that below the generated QR code is a box that allows you to paste a link to the image into an email. If you take a moment and look at it you can skip reading the documentation to see that all you have to do is append any address to the end and, with appropriate sizing information, you can dynamically generate QR codes:
http://chart.apis.google.com/chart?chs=200x200&cht=qr&chl=http%3A%2F%2FYourSite.com%2FServices%2FSomeServiceYouOffer%2FOthers
Make sure you choose a QR code size that when printed is large enough to encode the full page address without being too complex for the average printer. I have been using 200 pixel squares with success, but my page addresses aren't as long as some sites.
In your standard page CSS, hide the image. In your print styles, display the image. Now when people see the printed pages of your site, going to the original page on the web is as simple as a quick scan. No longer do you have to worry about the page address being cut off in the printed page footer.
Embroidery

Yes, it is possible to embroider a QR code. I have been sporting my own QR code hats and shirts for some time now, confounding some and amusing others. Complexity is important here, too. Embedding your vCard, while novel, is impractical. Getting a short web address into a roughly 2 inch square, however, is possible. Depending on your contract embroiderer, the cost can be pretty low. When you add this to the cost of a nice coat, some luggage, or shirts for conferences, then it's not much extra cost.
If you do go down this path, your embroiderer may ask for a vector file from which to work. I'm a little old-school, so I still have a copy of Macromedia Freehand on my machine and it has a great trace tool (far better than my even older Adobe Streamline). Whatever software you have, the trace tool can save you valuable time from drawing all those squares. Make sure you set the trace tool to be highly precise and angular.
Before you submit it to your embroiderer, scan it with your QR code reader. Make sure it works. After your embroiderer gets it, ask to see a "sew-out" — the embroidered image on a piece of scrap cloth. Make sure to scan that as well. If it takes very long for your QR code scanner to recognize the image, then consider asking the embroiderer to enlarge the image and try again.
In the end, having an embroidered QR code probably won't generate any more interest in your product or service, but it is a novel use and can be a conversation starter. Or killer if the other person in the conversation doesn't care. Use it wisely.
Letterpress

Yes, good old-fashioned printing, just like you would do with blocks of type. Having recently held a hand-printed book of poetry all embedded in QR codes, feeling the texture of the ink on the page, I can tell you that it is a novel experience.
This particular example was conceived and constructed by Chris Fritton, printed at the Western New York Book Arts Collaborative, and premiered at the Western New York Small Press Book Fair. Each page in the book must be read with a QR code scanner, creating an interesting pairing of old and new technologies. More images of the book are available at his Etsy shop (disclaimer: I met him once, I get no kickbacks from this).
Related Links
- Real World Hyperlinks
- And the Winner at SxSW is… 2D Barcodes
- 2-D Codes: The 10 Commandments for Marketers
- How Microsoft, Mobile Tag, and AT&T are Killing Consumer QR Code Scanning In Utero
- Who's Really Scanning All Those QR Codes? [INFOGRAPHIC]
- Why QR Codes Will Go Mainstream [OPINION]
- How Effective Are QR Codes Anyway?
- Spain Pioneers QR Codes to Track Ancient Artifacts
- 5 Ways Small Businesses Can Use QR Codes
- The Scannable World, Part 3: Barcode Scanning In The Real World
- Microsoft Tag
- Which one is better Microsoft Tag or QR Codes
2 Comments
Nice beanie, thinking of making myself a hat with a QR redirect to a page on my website. Would be a nice idea to redirect it to my resume or funny stuff when I’m meeting friends or attending a job fair at my campus!
In response to . When speaking at conferences, I used to redirect it to the page that held my talk slides.
Leave a Comment or Response