Google, Arcade Fire Confused on HTML5

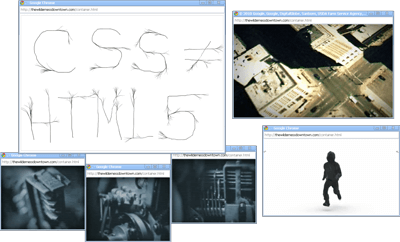
In case you haven’t seen the Arcade Fire video, The Wilderness Downtown, you should take a look at it. Google and Arcade Fire got together to show off what Google Chrome could do with all the new gee whiz technology out there, and if you listen to all the major tech media outlets, it’s an awesome demonstration of the capabilities of HTML5.
Except it’s not HTML5, at least not the main pages that drive the site.
Google announced the video effort on its blog on Monday with the post Arcade Fire meets HTML5. To quote Google:
The project was built with the latest web technologies and includes HTML5, Google Maps, an integrated drawing tool, as well as multiple browser windows that move around the screen. […] “The Wilderness Downtown” was inspired by recent developments in modern browsers and was built with Google Chrome in mind. As such, it’s best experienced in Chrome or an up-to-date HTML5-compliant browser.
I loaded the site up in Google Chrome first, figuring I’d try it out in the best circumstances. As it played, I took some time to peek under the hood at the source code. The main page of the site, the one that starts the ball rolling, has this as its DTD:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
That is not HTML5. But this page was just the launcher, not the page that’s the workhorse (the URL seen in each pop-up). That page is container.html. Here’s what I found when viewing its source code:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Now that is definitely not HTML5. I also checked the drawingtool.html page and found the same DTD. Yet the meta content for main page of the site even claims that it is HTML5:
<meta name="keywords" content="Arcade Fire, Chris Milk, Chrome, Chrome Experiment, HTML5, Javascript" />
<meta property="og:description" content="Check out Arcade Fire's new interactive HTML5 music experience, “The Wilderness Downtown”."/>
I went into this experimental site expecting to see very basic HTML5 with a great deal of CSS3 and script. Typically when someone talks about how awesome their HTML5 site is, it’s not the HTML5 (unfinished spec), it’s the CSS3 and scripting that they are really bragging about (I’m looking at you, Apple).
It is this kind of confusion between HTML5 and the completely distinct (though related) CSS3 specification and scripting that continues to confuse people who aren’t in the code regularly. These are why developers are told to “build something in HTML5,” and have to translate in their heads that the request isn’t driving from a desire to use a certain specification, but instead that the request is motivated by the “gee whiz” factor that comes from the styles and interactivity.
If you think this confusion isn’t an issue, that anybody with a little tech savvy could figure it out, the headlines on these posts certainly would indicate otherwise (I cherry-picked for tech-savvy outlets):
- Arcade Fire’s Experimental New Video Shows What’s Possible with HTML5 at Mashable.
- Google Chrome Shows Off What HTML5 Can Do With Arcade Fire Video at TechCrunch.
- Arcade Fire HTML5 video is awesome — but no Flash killer at MSNBC’s Technoblog.
- Arcade Fire, Google Create First HTML5-Powered Music Video at PCMag
- Google and Arcade Fire Team for HTML5 ‘Experience’ at Wired.
To be fair, I am certain the dynamically-generated pages use the HTML5 video element at least. This post isn’t about the project itself — I think it’s very cool and I am glad to see Google is pushing the envelope (even if it does work very slowly in Safari, which Apple touts as HTML5-compliant). I take issue with the lack of distinction between HTML5, CSS, script, and even poorly-coded (because they are not HTML5, but two other specs instead) launch pages. And if any of these other organizations carrying the story had done the tiniest bit of fact checking, they might have noted that as well.
Related (at this blog)
- Does Your Browser Really Support HTML5 and CSS3? July 12, 2010.
- HTML5 and CSS3 Confusion, June 22, 2010.
Leave a Comment or Response