Methods to Select an HTML5 Element
Sectioning Elements
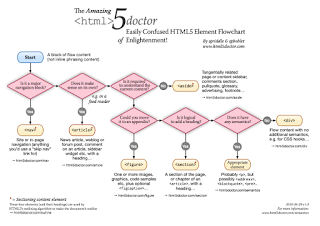
Right at the end of June, the HTML5 Doctor web site celebrated its first birthday (Happy 1st Birthday us). As part of that birthday celebration they have given us a gift: The Amazing HTML5 Doctor Easily Confused HTML Element Flowchart of Enlightenment (320kb PDF).
Inspired by an original version sent in by Piotr (one of our readers) and developed by Oli the chart helps guide you through those tricky differences between
header,footer,aside,section,article,figureand yes,div. It’s available in either pdf or png format.
Given the ingoing confusion over some of the new elements (both by the general public and seemingly within WHATWG itself), this chart should make it much easier to at least struggle through these decisions. As someone who expects everyone on his team to be able to justify every element on the page, I expect that if HTML5 ever wraps up and/or we start to utilize it on client projects, this will prove to be very helpful to us.
Inline Elements
 The chart may only deal with sectioning elements, but there are many more elements to consider. Some elements that I feel should have been deprecated have been re-cast in HTML5 with new purpose, and this may cause yet more confusion. In particular, the
The chart may only deal with sectioning elements, but there are many more elements to consider. Some elements that I feel should have been deprecated have been re-cast in HTML5 with new purpose, and this may cause yet more confusion. In particular, the b and i elements now require a primer from the W3C to make sense to the seasoned developer: Using b and i elements
W3C provides the following background:
The HTML5 specification redefines
bandielements to have some semantic function, rather than being purely presentational. However, the simple fact that the tag names are ‘b’ for bold and ‘i’ for italic means that people are likely to continue using them as a quick presentational fix.
The W3C then provides an answer, a tiny chunk of which says this:
You should not use
banditags if there is a more descriptive and relevant tag available. If you do use them, it is usually better to add class attributes that describe the intended meaning of the markup, so that you can distinguish one use from another.
The article goes on to describe challenges with internationalization:
Just because an English document may use italicisation for emphasis, document titles and idiomatic phrases in a foreign language, it doesn’t hold that a Japanese translation of the document will use a single presentational convention for all three types of content. Japanese authors may want to avoid both italicization and bolding, since their characters are too complicated to look good in small sizes with these effects.
And yet, after all this, they still provide a recommended usage:
In the HTML5 specification 4.6 Text-level semantics lists other elements that can be used to describe inline text semantically, such as
dfn,cite,var,samp,kbd, etc. […] It may help to think ofborielements as essentially aspanelement with an automatic fallback styling. Just like aspanelement, these elements usually benefit from class names if they are to be useful.
Since I don’t allow use of b or i in our HTML4 documents (because they impart no structural or semantic meaning, only visual style), I don’t see any reason to use them even given their revised role in the HTML5 spec. This W3C article has more caveats to their use than solid reasons, and retraining staff to support an element that is still mired in confusion isn’t the right way to go.
We don’t need a chart to say “No” for this one.

Leave a Comment or Response