State of Web Dev Survey Results
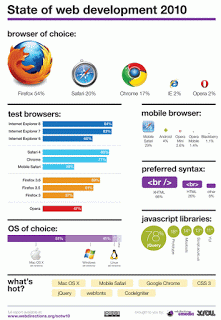
 Scroll Magazine, John Allsopp and Web Directions conferences all got together and ran the State of Web Development 2010 survey to gather information from developers on what technologies, techniques, philosophies and practices they use. The survey results gather the answers to 50+ questions and present them in a few different ways. They provide the complete (anonymized) set of responses in CSV format for download, a PDF infographic overview (see the big image above), just the results to all the questions (often compared to 2008) or their own detailed analysis.
Scroll Magazine, John Allsopp and Web Directions conferences all got together and ran the State of Web Development 2010 survey to gather information from developers on what technologies, techniques, philosophies and practices they use. The survey results gather the answers to 50+ questions and present them in a few different ways. They provide the complete (anonymized) set of responses in CSV format for download, a PDF infographic overview (see the big image above), just the results to all the questions (often compared to 2008) or their own detailed analysis.
As you read through the results, you may notice that what web developers use as their browser and platform does not correspond to the bulk of users. For example, 51% of respondents use Mac OSX, and 54% use Firefox as their primary platform. This does not correspond to general users who range from 8% to 15% on Mac OSX and 16% to 45% on Firefox. Granted, all stats are relative to the site reporting them, but from my own experience with our clients, the numbers for web developers are not the same as for the general public.
I do find it odd that web developers tend to eschew the very browsers and platforms that the general public uses (such as IE on Windows) and reserve them only for testing. I’d feel better if these developers were as familiar with what users actually use on a day-to-day basis than only testing on them for projects. This lack of familiarity with how the web is experienced through the same lens as the user can be both jarring and cause developers to fail to take advantage of, or code around, browser features/issues that are known to regular users.
You may find that statements about HTML5 and CSS3 adoption really require more context than the answers can provide. The same is true for certain technologies and how they are applied (I may use CSS rounded corners on a personal project, for example, but not on a client site). Here is a quick overview of some of the results (emphasis theirs):
- Few respondents use any form of Internet Explorer for their day to day web use, but IE8 is the number one browser developers test their sites in.
- Google Chrome has jumped dramatically as the browser of choice for developers, to rank 3rd, at 17% just behind Safari at 20%. Firefox remains the number one choice by some way, but respondents were split between 3.5 and 3.6 at the time of our survey. Firefox 3.6 was released only a week before the survey began.
- Over half of respondents now use Mac OS X as their primary operating system.
- Nearly a third of respondents (up from 16%) use Mobile Safari, while Android use is at around 4%.
- JQuery has become even more dominant, with nearly 80% of all respondents using the library, up from 63% last year.
- Desktop-like application frameworks, such as Cappuccino and SproutCore show little sign of widespread adoption by developers. Perhaps the day of desktop-like web apps is yet to come, or perhaps developers really aren’t looking to build webapps which mimic the desktop.
- More respondents (45%) than not (44%) use CSS3 and experimental CSS, up dramatically from last year (only 22% then were using CSS3 and nearly 70% not)
- Last survey, only 4% were using font linking using @font-face. This survey that’s climbed to 23%
- HTML5 is now used to some extent by around 30% of respondents, up from under 10% last survey
4 Comments
"I do find it odd that web developers tend to eschew the very browsers and platforms that the general public uses (such as IE on Windows) and reserve them only for testing. I'd feel better if these developers were as familiar with what users actually use on a day-to-day basis than only testing on them for projects."
I understand what you are saying here, but in some ways I disagree. Developers have a comfort zone, just as end-users do. It is really the job of QA to match this things and the developers need to merely be aware of the pot-holes they might encounter. QA is responsible for ensuring cross-browser/cross-platform compatibility and relaying the needs of the end user to the developer. The developer shouldn't be held responsible for the end user's desires to be outmoded or outdated. Just my thoughts.
End users don't always want to be outdated. Many users are trapped in corporate environments that keep them chained to IE6. Few web companies have a QA team, at least given the scale of many of the names building the web we use. And since QA doesn't actually run user groups (it's not part of the role), they cannot communicate user needs.
If a developer is skilled in the same platform as the end user, he or she has a better idea of gotchas. For example, I configure my main browser just as most clients do (not at all), so I can see potential issues (whacked fonts, missing colors, etc.) that might not be seen in my ideal or preferred configuration. This has saved my bacon more than once.
Again, you manage to bring bacon into the conversation.
I guess what you are saying is true. We aren't a large company but we do have a QA manager and people who are supposed to test every change to a given app. We are lucky that way.
Personally, I code and test using firefox. When it comes time to deploy, I'll test view changes (since model and controller changes require little if any cross-browser checking) in IE 8 on my VM. I could, conceivably check on other browsers on the Windows VM, but my time is allocated to solving problems, not testing.
And it's understandable that some users (especially in our case where some users are draconian hospitals unwilling to upgrade their browsers) will not be able to update themselves, but constantly programming for what are rapidly becoming edge cases can cut into more progressive development time.
If developing a web app for a client and the client's platform is restricted to some odd browser combo, it's not an "edge case." When you know what 100% of your audience is using, that's your target.
I think the developer should be required to test on the full browser suite. They can make decisions on the fly that result in the most appropriate semantic and structural markup and clean CSS/JS. Waiting for QA to raise an issue can cause a developer to have to ramp back up to a project, costing time, and potentially not recall some of the code decisions, resulting in stove-piping.
I also think developers should code by hand so they can come up with human-readable classes and IDs and make informed decisions about semantic and structural mark-up.
It's off-topic, yes, but it's driven out of the same place — developers aren't users, but they can certainly make an effort to see what users see.
Leave a Comment or Response