Screen Reader User Survey Results
WebAIM is a non-profit organization within the Center for Persons with Disabilities at Utah State University that focuses on accessible web content and technologies. WebAIM conducted a survey of the preferences of screen reader users back in December 2008, gathering a lot of interesting data about how users utilize assistive technologies (you can see the results of that survey at the WebAIM site).
WebAIM conducted another survey in October to track preferences of screen reader users. They received 665 responses to the survey consisting of a mix of disabled (90%) and abled users (10%). It's not a truly scientific survey, but it provides some valuable insight into usage patterns and user expectations. Visit the WebAIM survey results page to get all the detail.
Demographics
When asked to rate proficiency with a screen reader, those with a disability were almost 6 times more likely to report advanced proficiency. Less than 5% of all respondents claimed to be beginners. These numbers may be inflated simply because more advanced users might be more motivated to fill out this survey. 65% of all respondents claimed to have advanced Internet proficiency.
Technologies
Tools
JAWS was the clear winner with users as the primary screen reader, holding 66% of the pie, with Window Eyes the next most popular option at 10%. Nearly half of the respondents use more than one screen reader. When asked about secondary screen readers, JAWS (75.2%) was still popular while Window Eyes (23.5%) slipped behind NVDA (25.6%) and barely beat out System Access or System Access To Go (22.3%). Most of the users are self-taught (72.9%) or informally taught (32.9%) as well as trained through a course (24.2%). Not surprisingly, users without disabilities where most likely to get a screen reader from an employer (43.5%) versus users with disabilities who bought the utilities for themselves (36.6%). Internet Explorer 6, 7 and 8 appear to top the chart for most-often-used browser (12.7%, 26.2%, 32.0%). Those without disabilities were more likely to use Firefox than those with disabilities (32% vs 17%), perhaps owing to the fact that many standards-based developers are interested in both Firefox and accessibility.
Images
Respondents were asked to indicate how they would prefer an image of a smiling woman, used to convey a company is personable and friendly, be cited in its alt attribute. 57.1% preferred "Photo of smiling lady," 20.2% preferred "Smiling lady," 12.8% wanted a blank value (causing it to be ignored completely), and 9.9% wanted "Our company is personable and friendly." Users without disabilities were 3 times more likely to state they they preferred the image be ignored altogether. WebAIM notes in this part of the survey that appropriate alternative text is one of the harder parts of developing a web page.
When asked about complex images (charts, diagrams, comics) users tended to prefer an option that placed the description on the page (a long alt or further down the page) instead of linking to another page with the description (such as by using the longdesc attribute).
JavaScript

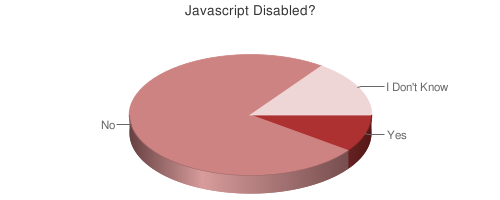
Image from WebAIM Screen Reader User Survey Results
74.9% of users did not disable JavaScript (I use the negative because it reminds us that a decision must be made to disable JavaScript) and 14.7% didn't know if JavaScript was enabled or not. That left 10.4% of respondents who actively disabled JavaScript in their screen readers.
Flash

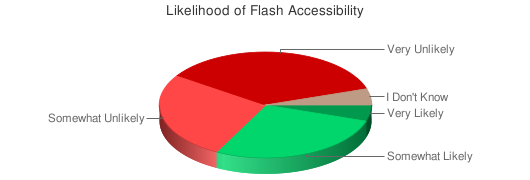
Image from WebAIM Screen Reader User Survey Results
When asked how likely Flash is to be accessible to users, respondents tended toward somewhat unlikely or very unlikely (27.1%, 35.5%). While Flash can be made accessible, users are probably reporting issues because developers do not implement Flash accessibility features.
Mobile

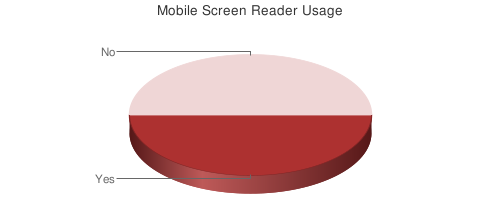
Image from WebAIM Screen Reader User Survey Results
Most surprising to me was that 53% of those with disabilities claim they use a screen reader on a mobile device. More proficient screen reader users were more likely to use a mobile screen reader. If developers already struggle with building sites for mobile devices or struggle with building sites to be accessible, this can seem like a difficult challenge for many. The survey doesn't gather other information on mobile use, perhaps because they were surprised by its prevalence as well.
ARIA
When asked about ARIA landmarks, 42.1% (240) of respondents claimed no knowledge of that functionality while 95 respondents didn't even answer the question). Given that WAI-ARIA was introduced to address accessibility issues with dynamic web content for users with disabilities, it is a bit surprising that so many respondents are not familiar with the functionality. It may also be a compounded by the lack of developers implementing support for it.
Problematic Items
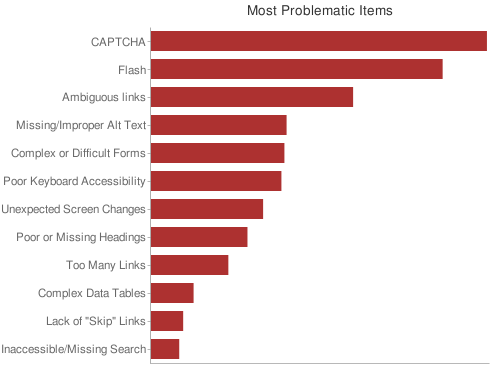
Most Problematic Items
Users were asked to select their first, second and third most problematic items from a list. Listed in order (most difficult/confusing first) they are:
- CAPTCHA – images presenting text used to verify that you are a human user
- The presence of inaccessible Flash content
- Links or buttons that do not make sense
- Images with missing or improper descriptions (alt text)
- Complex or difficult forms
- Lack of keyboard accessibility
- Screens or parts of screens that change unexpectedly
- Missing or improper headings
- Too many links or navigation items
- Complex data tables
- Lack of "skip to main content" or "skip navigation" links
- Inaccessible or missing search functionality
The following chart shows the weight of each:

Image from WebAIM Screen Reader User Survey Results
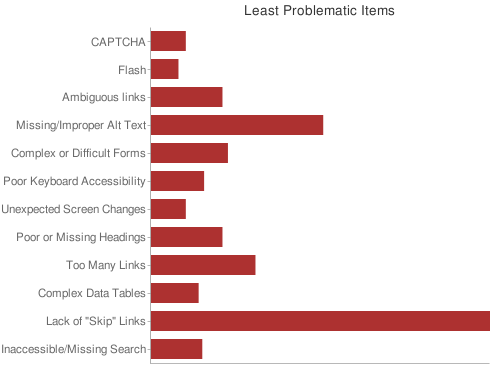
Least Problematic Items
WebAIM posits, and I agree, that the lack of skip links (links to allow users to skip the navigation and get directly to the meat of the page) is probably not much of an issue because users are used to working around the lack of them on most sites, coupled with use of heading elements to navigate within a page. The chart of results:

Image from WebAIM Screen Reader User Survey Results
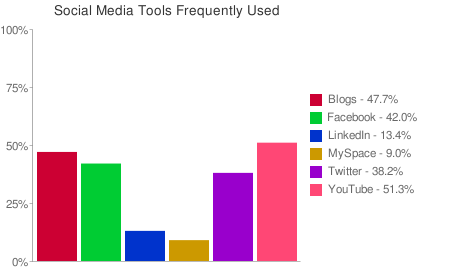
Social Media

Image from WebAIM Screen Reader User Survey Results
YouTube topped the list of most frequently used tools, beating out blogs, Facebook and Twitter. This is a bit surprising given the visual nature of YouTube. Overall, Twitter tended to be considered the most accessible, probably owing to its text-only nature and the number of Twitter clients that live outside the browser.
Finding Information
Users were asked how they go about finding information on a lengthy web page. 50.8% of users indicated they they use the page headings to navigate (really bolstering the argument of using proper headings in your content). 22.9% use the "find" feature of the browser, 16.1% navigate the links on the page, and 10.1% read through the page (and are apparently far more patient than I).
Overall Accessibility
Nearly half of the respondents feel that web accessibility has improved overall in the last year (46.3%), although those with disabilities were less positive about progress.
68.6% of respondents felt that more accessible web sites have a greater impact on accessibility improvements than improvements in assistive technology.
When asked for the primary reason that developers do not create accessible web sites, respondents tended toward lack of awareness (38.0%), lack of skills or knowledge (27.6%), fear that accessibility might impact the look or functionality (25.7%), and then lack of budget or resources (8.6%). Respondents without disabilities chose "Lack of knowledge" nearly twice as often as those with disabilities.
Conclusions
WebAIM makes the assertion that "there is no typical screen reader user" (emphasis theirs). Suprising to me are the numbers of users on mobile devices and using YouTube. I am not suprised that Flash is still an issue for users, although that speaks more to the developers implementing it than it does the technology. Proper use of page headings (h1 through h6) is certainly bolstered by how users navigate a page. The survey was silent on the use of forms, however, which could be very interesting when you consider that JAWS has a forms mode that essentially ignores other content on the page when invoked.
Leave a Comment or Response