Do Not Publish Your Designs on the Web with Figma Sites…
…Unless you want to fail all the WCAGs, create litigation risk, close off opportunities in Europe, engage in reputational harm, and oh yeah, throw up barriers to your customers and users.
What am I talking about? Figma announced Figma Sites, letting you publish your Figma designs directly to the web. Here’s the video demonstration from this morning:
YouTube: Config 2025: Figma product launch keynote (Dylan Field, CEO & Co-founder, Figma), 23:31
Or you can read the blog post announcing it, which opens with this:
Today, we’re launching Figma Sites, an all-in-one tool for you to design and build custom, responsive websites. Here, we share how you can go from design to production in the most efficient—and expressive—ways.
That’s impressive! It’s like Dreamweaver has been resurrected from 1997, except now with mouse parallax!
Tell Me More
That opening was brusque, yeah. The announcement was this morning and I have gaming tonight, so how could I have possibly spent enough time evaluating all the inputs, outputs, and potentials of a product that I have only just heard about? Easy — I looked at the demo sites Figma linked from the post.
If you think this is the part where I do a detailed WCAG review and also wade into bugs and barriers and general failures that are outside WCAG, you’d be wrong. I have no interest in giving Figma free labor. Instead, I am going to do the most basic possible test that anybody at Figma could have done.
Config.new
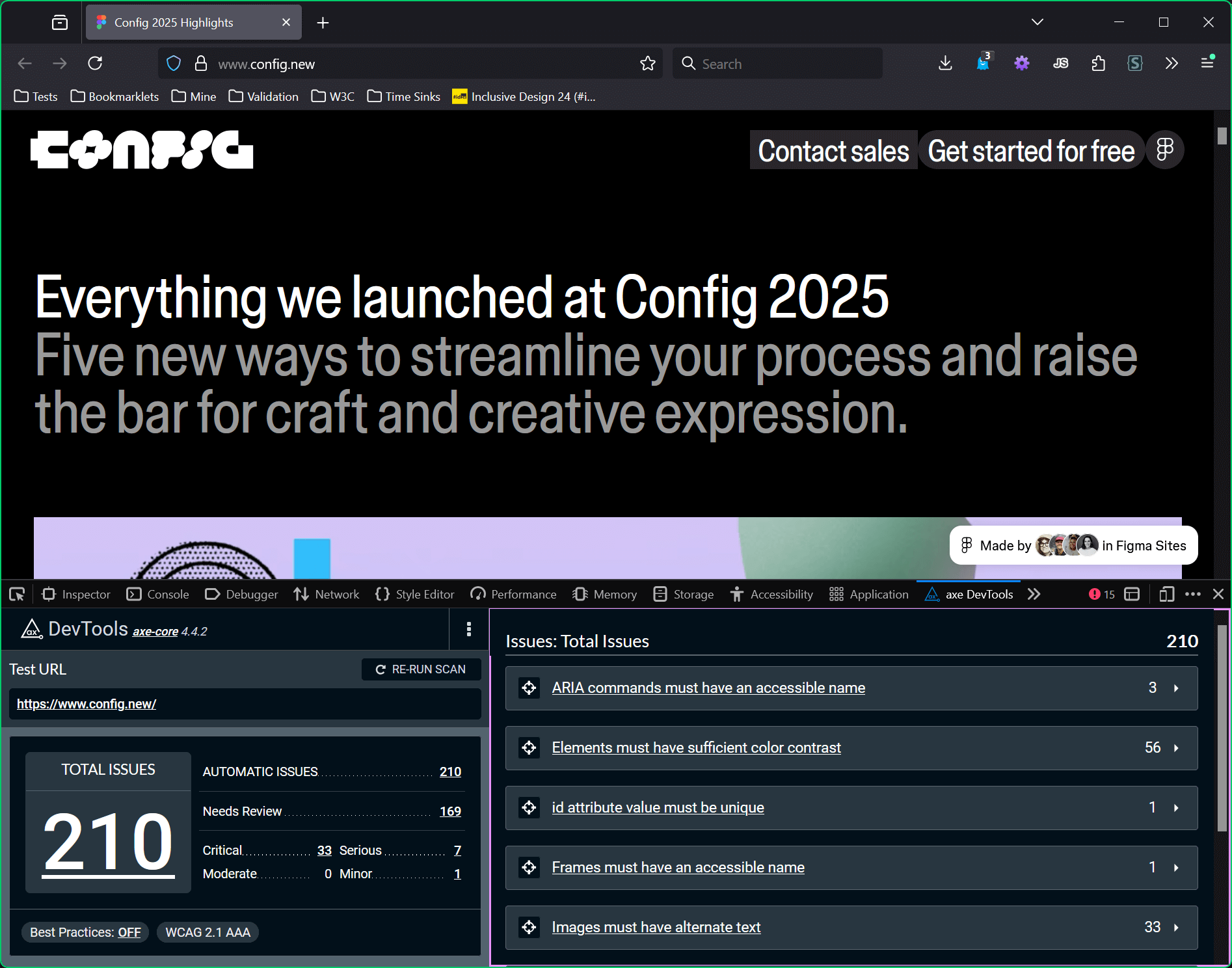
The Figma post describes Config.new as “Balancing functionality and interactivity.” I popped open Config.new and found that it also balances 210 WCAG violations according to the free axe plug-in.

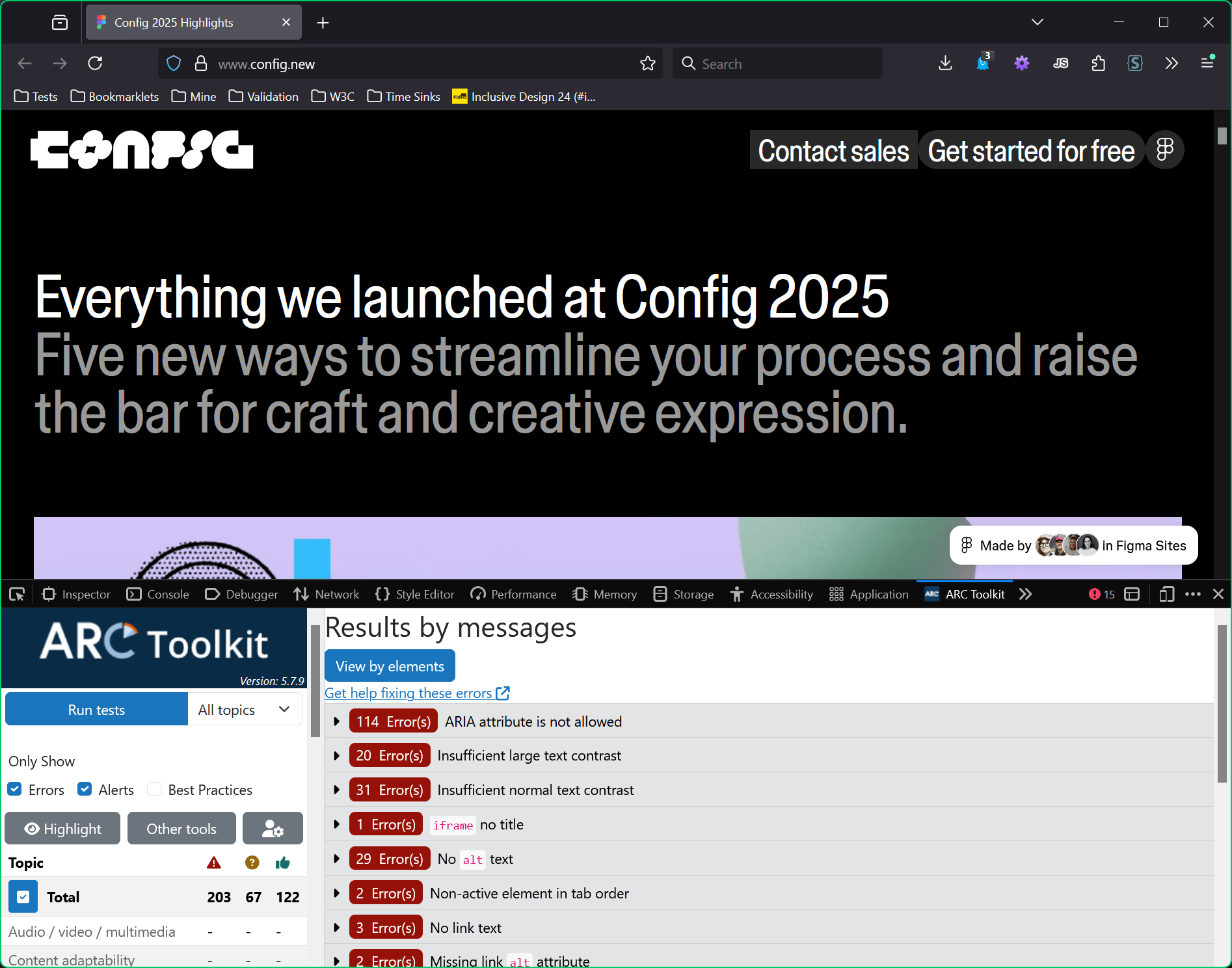
ARC Toolkit found 203.

Equal Access Accessibility Checker found 219.

<div> structure with a <header>, two <h1>s, auto-generated class names, and an aria-label on <div>.Practice-Type.com
The Figma post describes the Practice type specimen site as “Pushing the limits of expression.” I popped open Practice-type.com and found that it also pushes 107 WCAG violations according to the free axe plug-in.

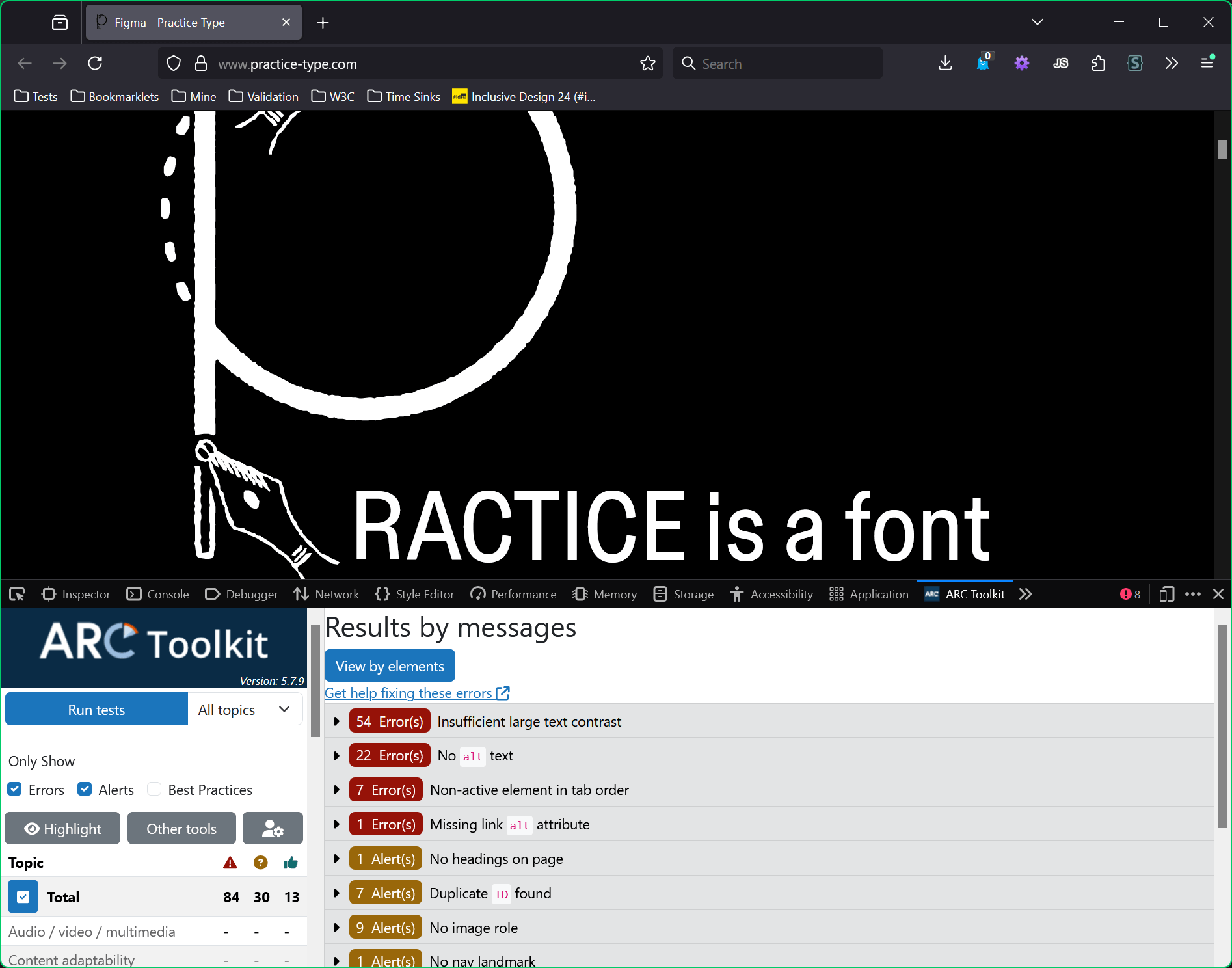
ARC Toolkit found 84.

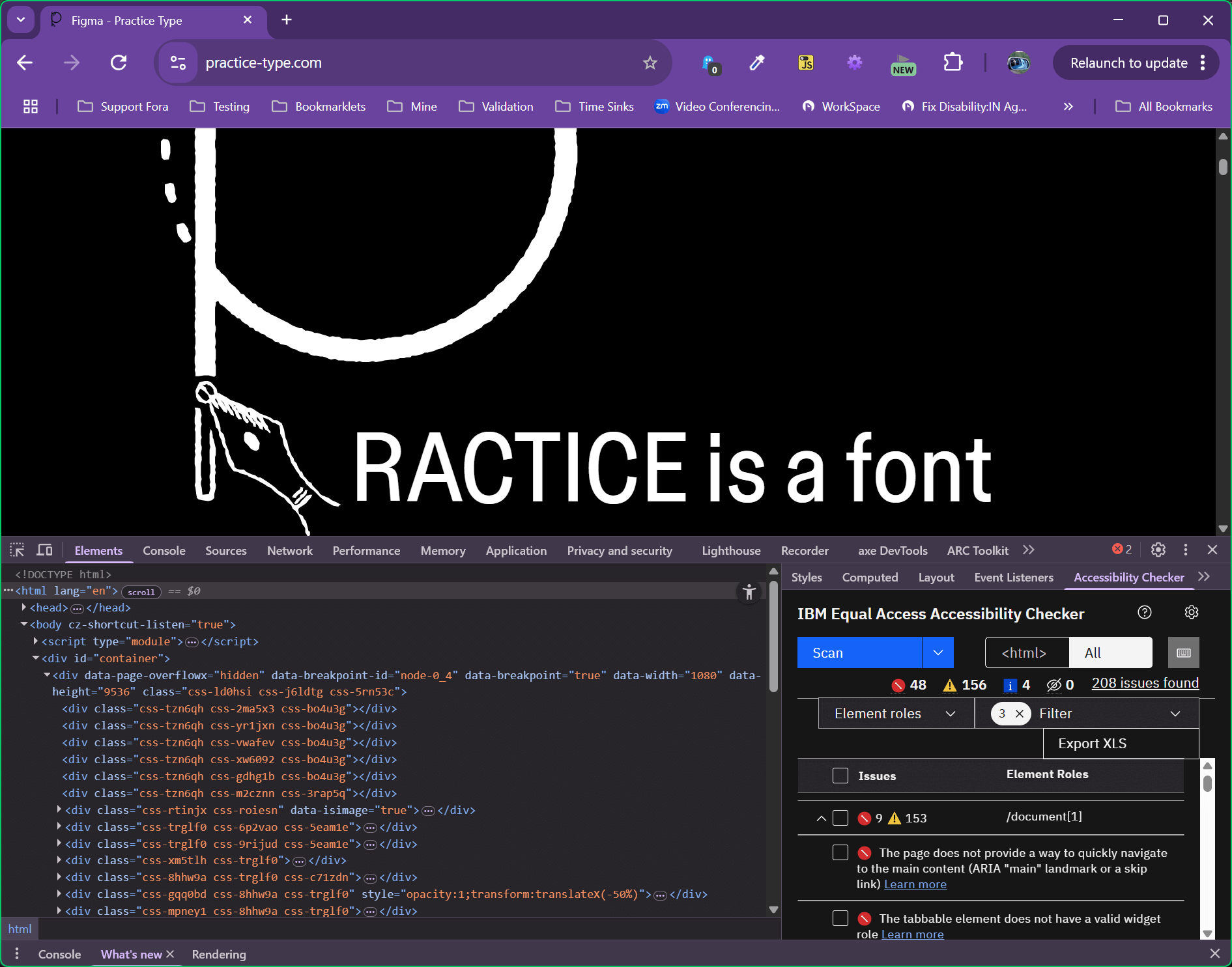
Equal Access Accessibility Checker found 48.

<div> structure, auto-generated class names, plenty of data-* attributes, and some inline opacity and transform styles.I’ve added this as of 12 May since it my social media posts (on Masto, on BlueSky) about it, and follow-on conversations, seem to land with those who care about HTML, those who care about accessibility, those who care about CSS, those who care about typography, and those who have never used typewriters.

Wrap-up
Listen, I don’t mean to be the party-pooper here. I just happen to be really good at it. I am demonstrably better at it than the Figma team was at running even the barest WCAG checks against their flagship demos for its Figma Sites product launch.
I am also better at being embarrassed at my behavior.
Updates
- I understand there is a Discord where you can leave feedback (discord.gg/figma-sites), which is not at all ironic.
- As folks poke the code, they noted things like a lack of links, instead relying on event handlers alone (check plugin-value-scrum.figma.site and look for
//a[@href]using XPath). - Figma offers a page, Improve the accessibility of your site, which it seems was ignored for the demo sites.
- That page says you can set
<p>,<h#>, landmarks (with no guidance), and offers a link to NNG for alt text instructions. - This statement on that same page is both sad and also fails to mention links seem to be unavailable as well:
Note: Some tags—like
button—are not yet available in Figma Sites.
- Figma forgets that true interactivity — buttons and links, not parallax and spinning objects — is the core feature of the web.
- With GAAD coming up, it will be ironic when Figma pushes out a performative GAAD post claiming to care about accessibility.
- Ashlee Boyer used JS to query how many nodes of what type and found a sad assortment of code.
- Using XPath you can do the same with the two sample sites I feature above. For example, the first site has 101 cases of
role-less<div>s witharia-label. Try it with//div[@aria-label][not(@role)]. - Eric’s post mimics my opening line because great, frustrated minds think alike!
- Remember that automated WCAG checkers can only catch maybe 30% of WCAG violations, and my own testing showed closer to 15% in practice. Doing math, where 210 issues is only 15%, that suggests the first sample site could have 1,400 WCAG violations.
- Ashlee asked a question in the Figma Sites Discord and got this response and a follow-up:
we’re very committed to building a product that can produce accessible content. We are at the start of the journey here with this public beta and integrated ally tools are one of the many critical features we’re missing. We opt’d to get the tool in the hands of users sooner rather than later so they could help shape the product.
what do you think we should do during this beta period? Do you think adding a notice (maybe in the publish flow) that the output isn’t fully accessible would help?
- A broken beta product with issues I wouldn’t even allow in an MVP and for which I have no interest in doing free labor and which seems to have drunk the React Kool-Aid.
- Kelly Choyce-Dwan poked at one of the sites in A quick look at accessibility in Figma Sites.
- Tony Alicea made a reaction video in Figma’s New Horrific DIV Generator and has an appropriate reaction to Figma choosing a
<div>-first model. - Kevin Powell posts a 17 second video clip showing how backward links are implemented and touches on it in his live stream (11:57 to 22:29) and points out trailing letters in
<span>s. - Schalk Neethling also made a reaction-ish video, Figma Sites Div Soup – Big Nope – Frontend Engineering Explained to demonstrate the awful code output.
- Mat Marquis looks at Figma’s LLM announcement alongside this and points out the ongoing de-skilling of the work to make replacing the workers easier. This launch clearly wasn’t for users, maybe not so much for customers, but definitely for investors.
- Kevin Powell broke out the Figma section from his live stream and posted it alone as Figma Sites is worse than you might have thought.
- Figma has a feedback forum! You can see some folks have asked about the problematic code under [Config 2025] Figma Sites is here — let’s hear what you think!. So far 5 of 33 comments raise accessibility, and they are new members (so likely to be ignored). Emily Lawes raises 10 examples (anchor link may not work depending on paging) that I look forward to Figma addressing.
- Pavel Samsonov has written Figma Dreamweaver, which includes links to LinkedIn convos I couldn’t be bothered to link.
- I accidentally found that Figma Sites, instead of using even a now-outdated drop-caps technique, opted to just… use background-colored underscores to create space. You know, like using a typewriter to do a paste-up in 1974 (to be even more outdated).
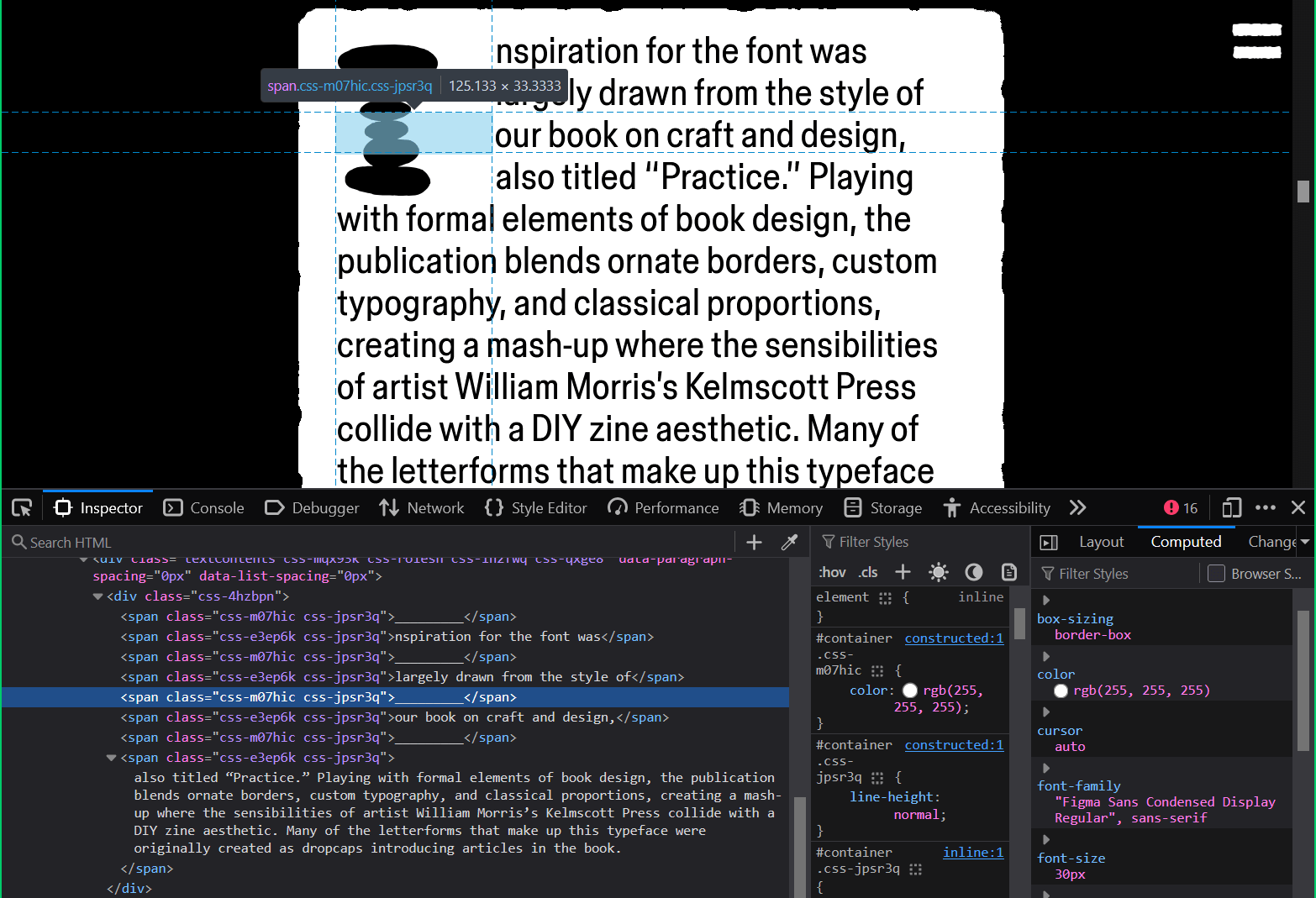
- For reasons unclear to me (and Kevin Powell), Figma makes the last character of larger type live in its own
<span>. I used to dev tools to style it for literary fun. - It wasn’t the idea that failed: it was the execution frames this against a longer trend of visual layout tools.
- Joe is a bit more judgmental in his post title than I: The true path to garbage code: Figma Sites (I agree)
- I kind of love that Sarah Fossheim put the Figma Sites code output screen shots behind content warnings.
- I understand this might come up at Beyond Tellerand and hope to link any videos here later.
- Shop Talk Show talks about Figma Sites, but if you’re an accessibility practitioner I encourage you to stop listening before it gets into CSS carousels.
The original 600 word post is growing as I drop bullets & links here. Oh well. I blame Figma.
Update: 23 May 2025
Figma, out of sheer embarrassment and in an effort to stem the tide of criticism, has released this underwhelming news:
We have made the following updates to support creating more accessible websites:
- We now use more semantic tags, such as <button> and <a>, for interactive elements
- Improved keyboard navigation for interactive elements
- Auto include <p> tag to text layers
- No longer announcing untagged images like background images
- Fixed an issue where the last letter of a text block would appear in its own span
You can learn more about how you can improve the accessibility of your Figma Site here.
Item 2, I suspect, is a claim Figma can make simply because of item 1 — using native links and buttons will absolutely improve keyboard navigation. Figma artificially broke that bug fix into two items for its brief list.
Item 3 is not necessarily a fix. The <p> element is negligibly useful.
Item 4 is generally unclear to me, but if Figma Sites was exposing background images to accessibility APIs then that’s genuinely alarming that bug made it into production, or beta, or MVP, or whatever Figma calls this depending on whether Figma wants money for it or is holding off criticism.
That last item, 5, about the final letter of a text block amuses me because I saw at least two people try to explain that away as Figma’s brilliant method to address trailing-letter word-spacing or padding or whatever. I guess Figma didn’t need it after all. I also left the non-breaking spaces and “here” link in the blockquote because I think those are just icing on the cake of a complete lack of user-first design principles from Figma.
Update: 28 May 2025
Eric Bailey made a point about conference-driven development, essentially rushing broken or half-baked features out the door so the megacorp would have something to reveal on stage. While his post was about Google, it also applies to Figma.
Heydon Pickering has released a new video poking fun at Figma Sites. He has a transcript for the video, just above some merch you can buy to support his Webbed Briefs videos.
Vimeo: Introducing: Webbed Sites, 4:04
15 Comments
Not to mention, everything is a div. Some of the least semantic HTML I’ve ever had the displeasure of reading.
Awesome analysis. Also noticed the conference screens behind the speakers at Config not always fulfilling WCAG guidelines. At least not for online visitors.
/Matilda
Move fast, forget people.
I had been enthusiastic about Figma for a bit there because they seemed to be working on accessibility in their demo tooling and editing. But that seems to have evaporated.
The irony of this is they have an accessibility section within Figma Slides but applying any sort of tag/semantics actually makes it WORSE. Applying a heading tag means that a screen reader can’t actually access the contents of the heading due to a child element of the element having aria-label applied. Tested on VoiceOver on Safari and Chrome. You can also easily fail Label in Name if not careful. Also all text elements e.g. paragraphs, headings, have a random trailing character wrapped in a span so all elements you have to navigate twice with a screen reader to read the contents, and the last element is the last character of the text element. It’s awful.
Totalmente de acuerdo con tu análisis, Adrián. Cualquier persona con conocimientos básicos en diseño, se pudo haber dado cuenta de muchas fallas en el diseño y accesibilidad en la página de config.
La verdad, sigo preguntándome ¿con qué intención diseñaron? ¿cuál es el objetivo? ¿qué pasó con el uso correcto del auto layout? ¿dónde quedaron las WCAGs?
How can they even call this a beta or MVP?
I fear that the generated code will feed LLMs for a while, flooding the web with worse code than I was writing 25 years ago as a beginner.
I hereby rename it to Figma “shites”.
It’s like Figma took a play from the Sonos playbook, how to rush a product to launch with no accessibility. How did that work out for the Sonos CEO?
Thanks for keeping them honest, Adrian.
It might help to check out the actual app, where you can add semantic elements to headings and paragraphs, where lists in contents are automatically semantic ul/li elements, and when you add a link, it is a regular
<a>element? Where you can set alt text for elements, and add html5 landmark elements if you want to?The semantics on the linked demo website below are not perfect but I did an effort to put the correct ones, and it’s not nearly as bad as is stated here.
https://rush-omen-liquid.figma.site/
In response to . It might help to check out the actual app, where you can add semantic elements to headings and paragraphs, where lists in contents are automatically semantic ul/li elements, and when you add a link, it is a regular element? Where you can set alt text for elements, and add html5 landmark elements if you want to?
To quote myself from bullet 4 above where I note the semantic elements you can add (matching all but one of the ones you cite) and link to the Figma docs?
That page says you can set
<p>,<h#>, landmarks (with no guidance), and offers a link to NNG for alt text instructions.It’s silent on links and the demo sites didn’t use links, so it stands to reason that links weren’t an option? That they are an option is even more damning of Figma since the accessibility menu, the screens people used, and the demo sites all fail to offer links (see bullet 3 above)?
Also, I cannot test it myself unless I am a Figma customer, so I used the output it promoted to judge its code quality? Are question marks really necessary?
The semantics on the linked demo website below are not perfect but I did an effort to put the correct ones, and it’s not nearly as bad as is stated here.
Looking at your page, I disagree. It’s exactly as bad as stated here. You did two things different the people who created the demos, however — you figured out how to use links and you didn’t create a layout of any complexity.
In response to . > To quote myself from bullet 4 above where I note the semantic elements you can add (matching all but one of the ones you cite) and link to the Figma docs?
OK, point taken, I see the point repeated that you can’t add semantics and this is a div soup everywhere, I want to make the point that you _can_. People are missing the feature.
> It’s silent on links and the demo sites didn’t use links, so it stands to reason that links weren’t an option? That they are an option is even more damning of Figma since the accessibility menu, the screens people used, and the demo sites all fail to offer links (see bullet 3 above)?
Well, now you know.
> Looking at your page, I disagree. It’s exactly as bad as stated here. You did two things different the people who created the demos, however — you figured out how to use links and you didn’t create a layout of any complexity.
Whether I have a complex layout or not does not really matter as the point of my demo is: which tags can I assign correctly? So far I can’t assign “ nor “. But all the rest is as expected for me so far. I think I will also miss `
` but have to test.
Btw your comment engine does not like putting HTML tags between backticks.
In response to . Indeed, this form does not support Markdown, as the first bullet between the comment field and submit button says. I’m sure there’s a WordPress plug-in to support it, but I opted for instructions instead.
Its a Beta and they are aware – and its ‘the start of the WCAG journey’.
Heck how many real web sites come close to it anyway?Yes this might be the de-skilling of certain jobs, and the democratisation of the web by AI
i.e. More people can produce great web sites easily and quicklyYes high paid jobs might be at risk but that applies to every profession, either embrace the change or you will suffer from the change, that is the lesson of technological history and AI is no different!
Oh and by definition its a beta, so would you really want to use this in production code anyway?I for one wish them luck as this is what the industry needs.
In response to . Its a Beta and they are aware – and its ‘the start of the WCAG journey’.
As I note above, that makes this a broken beta product with issues I wouldn’t even allow in an MVP. And if this is truly the start of their WCAG journey, then they are admitting their entire platform, and arguably anything related to it, has been out of conformance since the founding of the company. In other words, I find that argument is a worse look for Figma.
Yes this might be the de-skilling of certain jobs, and the democratisation of the web by AI
i.e. More people can produce great web sites easily and quicklyWe clearly have different definitions of “great”.
Yes high paid jobs might be at risk but that applies to every profession, either embrace the change or you will suffer from the change, that is the lesson of technological history and AI is no different!
I’m not worried about “high paid jobs,” mostly because these layouts are not novel and deploying Figma Sites is arguably a job creator for remediation. But certainly technological history has never gotten it wrong, especially on the web. Not with all the variations of AR (VRML, Meta, etc) nor standards (XHTML) nor even cool hip technologies like React or crypto. I certainly wouldn’t want to be left behind on any of those.
Oh and by definition its a beta, so would you really want to use this in production code anyway?
Figma chose to. I guess that’s a question for them.
Leave a Reply to Brian Fischler Cancel response