JAWS, NVDA, and VoiceOver Braille Viewers
First, a very important qualifier — this does not represent how Braille display users experience the web.
All this post does is show how to enable the Braille display emulators in JAWS, NVDA, and VoiceOver. This can be handy when testing issues reported by users and you do not have a Braille display, though this is really only useful for sighted readers. In no way is this post meant to suggest you can replace Braille display testing with these emulators.
Ok, two paragraphs of disclaimers later, let’s look at our options.
JAWS
The Freedom Scientific blog has a handy overview post, Use Braille Viewer to Encourage Braille Literacy. The post also links to a Braille training page that directs you to videos for using Freedom Scientific’s own hardware products.
As an aside, the lowest cost Braille display, the Focus 14 Blue – 5th Generation, comes in at $1,428 USD. I point this out because even this 14-cell display is not a casual purchase for most users.
To activate the Braille viewer, open the Utilities menu, choose Braille and Text Viewer, and then Show Braille Viewer. It will push your windows down and cordon off the top part of your desktop to display it. In the sample video I changed the default colors to white on black.
NVDA
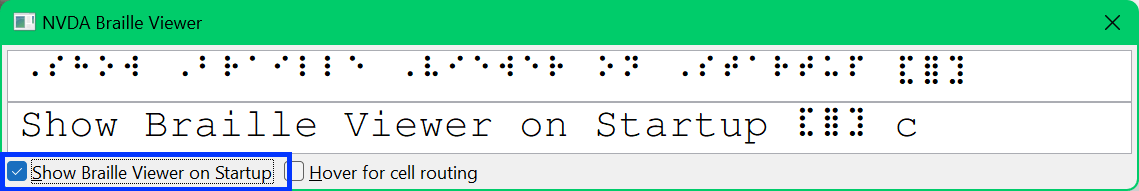
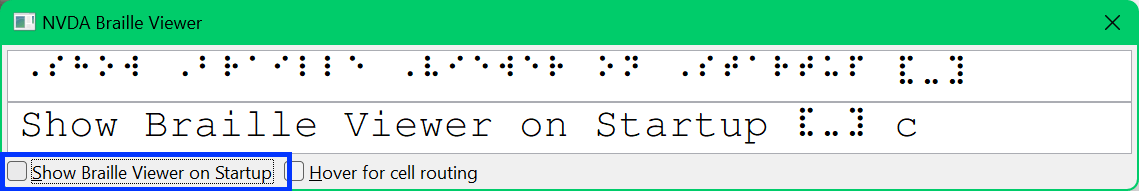
To active the NVDA Braille viewer, open the Utilities menu and choose Braille viewer. If you check Show Braille Viewer on Startup then it will open in the same position each time you start NVDA.
Fun fact, live regions are not displayed in Braille in NVDA, as outlined in issue #7756 Live Regions are Not Displayed in Braille from November 2017 (fixed July 2023, or 6 months after this post was published). I guess that issue name is on the nose.
For more guidance, see section 13.3. Braille Viewer in the NVDA documentation.


NVDA Update: 4 June 2024
NVDA 2024.2 is adding a feature called “Display speech output”. It will expose the text as spoken, as opposed to the abbreviation / truncation it normally uses. Do not expect users to enable this.
VoiceOver on macOS
On macOS, you can activate the VoiceOver Braille panel by pressing Control + Option + ⌘ + F9. Alternatively, press Control + Option + F8 to launch the VoiceOver Utility, choose Visuals then Panels and Menus then Show Braille Panel. Or read the slightly more obtuse instructions at the Apple VoiceOver User Guide.


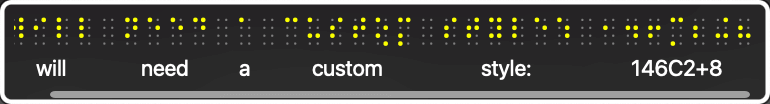
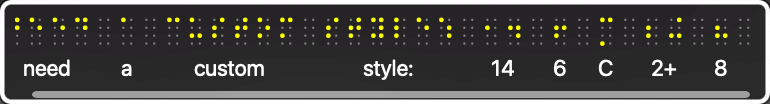
Here is VoiceOver interacting with my Multi-Function Button, which uses a live region.
Testable Demos
A couple demos that I know trip up expectations. Fire up your Braille emulator and compare the audio and visual output. And then pay someone to do Braille testing on your stuff.
Live Regions
An imperfect example, but you get the gist. Live region debug mode.
See the Pen Live Regions by Adrian Roselli (@aardrian) on CodePen.
Table
This example has live regions, but mostly take a look at how cells and table headers are exposed. From my post Sortable Table Columns. Table in debug mode.
Wrap-up
I don’t know Braille. Odds are good neither do you. I don’t own a Braille display. Odds are good neither do you. Probably pay someone who does. In the meantime, you can at least get a sense for if or how things are exposed.
Narrator: 2 September 2025
Windows Narrator is getting a Braille viewer. Users with Windows 11 Insider Preview Build 26120.5770 beta channel and Windows 11 Insider Preview Build 26220.5770 dev channel can try it out today. You’ll need to configure Narrator to use a Braille display, and then Narrator+Alt+B will launch it with 40 cells by default.
Once it gets a full release (because I don’t run dev or beta channels), I’ll update this post with instructions and an example to match the others. Until then, if you try it and have feedback, please share it with Microsoft (and maybe in the comments if you want).
Narrator: 8 December 2025
Got it. Go to Accessibility → Narrator → Use a braille display with Narrator → Turn on braille or use the keyboard shortcut Narrator+Alt+B.
One Comment
Very useful, as always. One of the only places on the web I find real, practical approaches to improving a11y for actual, real people, rather than audits. This particular post was especially useful, and there’s very little practical information out there as to how the average developer (or team) can go about supporting assistive technologies beyond screen readers.
Leave a Comment or Response