A “Best viewed with…” Gag
I made some pointless things again.
The First One
See the Pen Best viewed in… by Adrian Roselli (@aardrian) on CodePen.
A spinning box for each word is not exactly a compelling interface element, I admit, but I based it off this old tweet that was sitting around in a file:
Well, hello from Dublin @Upperquad!! I did this little recreation of a cool animation by the Upperquad team on @CodePen. I've added a little sprinkling more of @greensock GSAP 3 animation with a little bit of interactivity on the variable font. codepen.io/petebarr/pen/dyyLEwB #animation pic.twitter.com/N2rfXoOtBQ
I did not try to re-create that in its entirety. I did not do the fancy fly-in of the boxes, I do not animate on all three axes (or even do the wobble on the boxes, but the container instead), and I definitely do not use any JavaScript (nor GreenSock/GSAP).
Instead, I use only HTML and CSS but try to make it a bit more accessible. The HTML is a paragraph holding a link holding text. Each word is set in a span and that span is quadruplicated to appear on each visible face of the rotating box, but I use aria-hidden="true" on three of them so a screen reader user will be spared the multiple announcements. Using a link allows it to be natively interactive and, keeping with the original theme of a place (with latitude and longitude), the link will drop you into downtown Buffalo in Google Maps. Using a native link also ensures Windows High Contrast Mode will still style it as a link.
The animations use prefers-reduced-motion so those with a system preference for less animation won’t see any movement (I could have added a toggle instead, but this is just me playing). I use a variable font that changes its width on focus, with an @supports rule so only browsers that can adjust the width would try it, along with other sizing. The link has a :focus style for keyboard users, making it even more obvious where the focus lives on the page. The sizes all use vw units, which means it is ‘responsive’ to a viewport width. And of course, lots of translate3d() to make things 3D and CSS animation to make them move.
If you remove the styles for .face.fr, .face.ba and .face.to, .face.bo then the box faces become semi-transparent. If you then give them focus, the focus style acts like a wireframe:
Some minor annoyances include Firefox not honoring the @supports, Chrome choking a bit during animation and flashing or dumping the page background, and Safari sometime hiding the faces of the boxes as they rotate. Which means my “Best viewed in…” gag is best viewed in Edge.
Which Lead To…
All of this happened because the original animation reminded me of the “Best viewed in…” 88×31 pixel animated GIF badges that sites used to proudly wear to tell their audience that they did not bother to make the site work well in any browser other than their preferred browser.
I have parodied these elsewhere on the site.
A parody on the HTML Please API

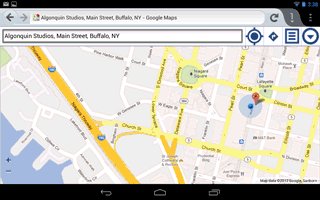
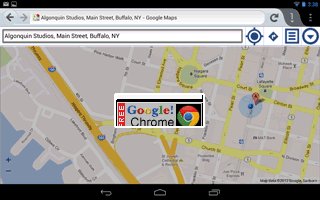
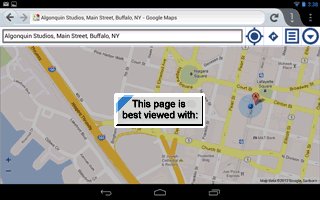
A parody on Google Maps

The parodies and the first example on this post, naturally, lead to me making this:
See the Pen Best viewed with… chooser by Adrian Roselli (@aardrian) on CodePen.
This is far from perfect. The colors, logos, and words are pulled from the browser vendor pages. The font stack is system fonts, so the layout and flow will shift (in Safari on macOS, for example, there is some wrapping at smaller sizes). The logos are SVGs inlined into the CSS. The focus styles are meh.
You can change the base unit by changing the --size-units custom property in the CSS. I use calc() to ensure the 88×31 aspect ratio is retained. If you choose the 10px button in the pen then you will get the badge at the original 88×31 pixel size.
With a little tweaking, you too can tell the visitors to you site that whatever browser they are using is… just fine.
Unrelated: 3D D20
This has no bearing on either of the prior examples, except it is also an animated 3D thing of pointlessness that I made last year on a whim.
See the Pen 3D d20 by Adrian Roselli (@aardrian) on CodePen.
One Comment
TIL you can spin actual real, copy and pasteable, text in 3D!
Leave a Comment or Response