Sortable Table Column Mad Libs
Visually and functionally sortable column headers on tables are straightforward (I have a post on that coming soon). However, making them accessible can be a bit frustrating. To clarify, making them accessible to screen readers is frustrating.
There are two critical areas where screen readers fall down here: lack of technology consistency in how sortable columns are announced, and failure to announce when the sort is performed. For this post I am going to focus on the former.
Last month I ran a Twitter poll asking screen reader users to choose the most useful column labeling technique from four options, being careful not to assign parameters.
Screen reader users!
I have a table with column sort controls: cdpn.io/aardrian/debug/NJQNQV
I would like to know which of the first four columns works best for you. You can use this poll, but replies with your browser/SR combo are appreciated (snark too).
- Author column 22.2%
- Title column 44.4%
- Year column 22.2%
- ISBN-13 column 11.1%
The responses I got back (email, chats, real life) were more valuable than that highly scientific poll. Users talked about when one option is too verbose, when another is too simple, how context matters, how much detail they need in instructions, and what they expect based on their screen reader.
Given the variety in how screen readers expose the parts of sort controls, how libraries and frameworks think they should work, and how few developers have the comfort or familiarity with ARIA / HTML and screen readers, I opted to create a tool. For me.
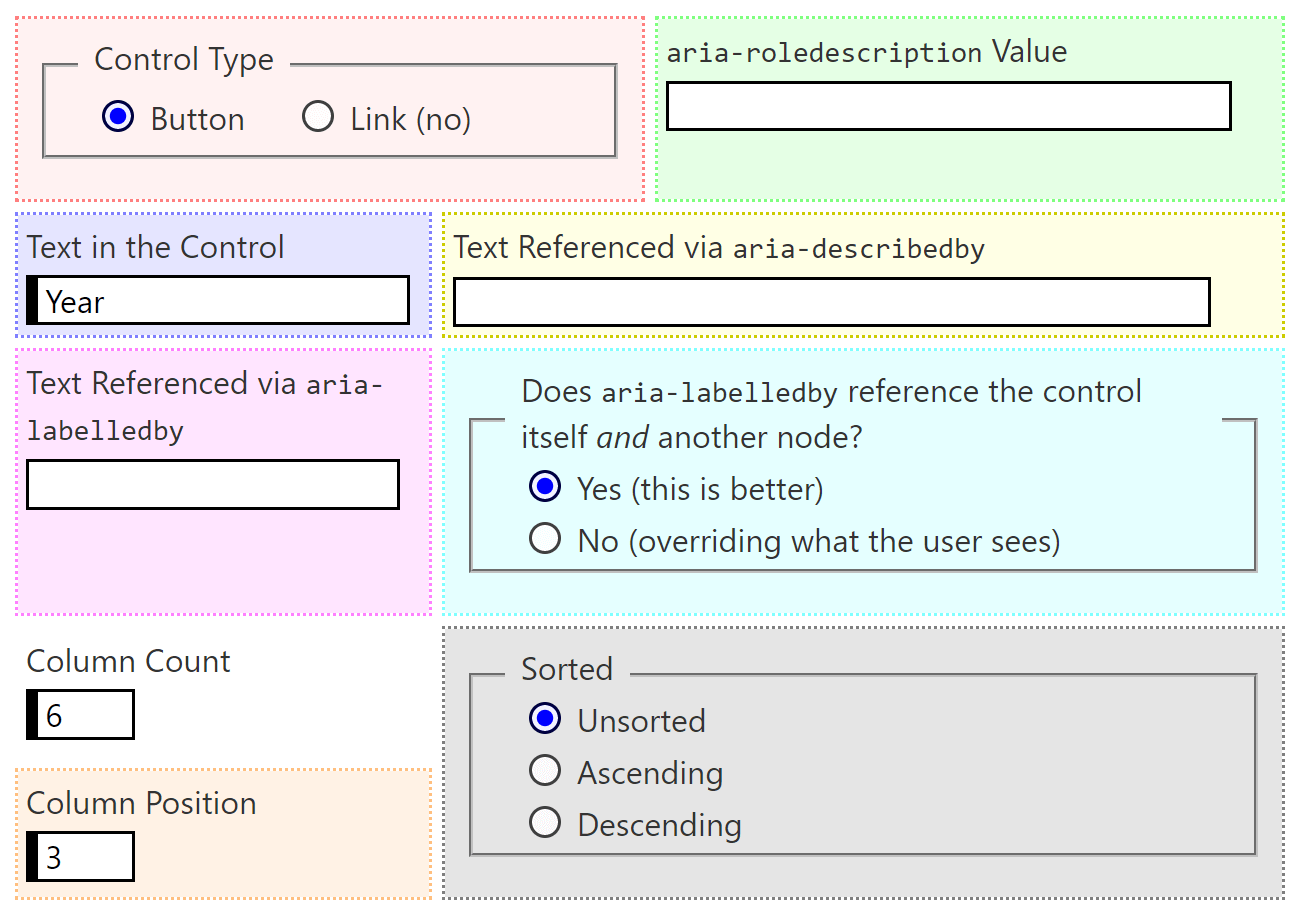
 I waded into screen reader and browser pairings, figured out how they piece together the strings they announce to users, and built a form that will show you that output as plain text. It also shows what the HTML construct might look like for the parameters you provide.
I waded into screen reader and browser pairings, figured out how they piece together the strings they announce to users, and built a form that will show you that output as plain text. It also shows what the HTML construct might look like for the parameters you provide.
I also confirmed you no longer need role="columnheader" to make screen readers notice the aria-sort attribute.
You will see it is a craven chaos of color, but that is my effort to color-code the constituent parts of each string. Think of this as another attempt to help sighted developers understand how their code impacts screen reader announcement, similar to the video I made for disclosure widgets.
The interaction I used to build this is strictly from table navigation commands on desktop (generally Ctrl + Alt + arrows on Windows and Ctrl + Option + arrows on macOS) and swiping on mobile. I also do not bother to note that some combinations will announce “row one” as you first enter the column header row. Plus other quirks. Think of this tool as generating an average output.
Activating a sort control results in no announcement in TalkBack, NVDA, or VoiceOver on macOS. VoiceOver on iOS and iPadOS repeats the column header information while also adding the row number. JAWS would sometimes announce sorting only when I activated it with Space, but then it would report the prior column as being sorted. So. Yeah.
My test suite:
- Android 10 / TalkBack / Chrome 85
- Android 10 / TalkBack / Firefox 79
- iPadOS 13.4.1 / VoiceOver / Safari
- iOS 13.6.1 / VoiceOver / Safari
- macOS 10.15.6 Catalina / VoiceOver / Safari
- NVDA 2020.2 / Firefox 81
- JAWS 2020 / IE11
- JAWS 2020 / Chrome 85
Try Sortable Column Mad Libs in debug mode if you want to avoid looking at my truly awful script.
See the Pen Sortable Column Mad Libs by Adrian Roselli (@aardrian) on CodePen.
If you see something amiss, let me know. If you find it useful, let me know. It is not perfect. In time I may add more pairings, or at least when I find things deviate from what I logged above.
2 Comments
Why are Links (no)? Serverside sorting might be rare these days but it seems like links would be the correct element in that case. (To be specific, it’s a rails project with turbo frames, so sort of a both-and situation).
In response to . A link brings users to a place (new page, anchor). Sorting isn’t about navigation, it’s about manipulating the current page.
If the sort is being done server-side, then a button is still appropriate as a signal and because it can be progressively-enhanced with script to perform the sort client-side.
If the sort is server-side and uses query string values that a user could bookmark or share (to get to a specific sort state), then sure, links would be fine.
So the control is a function of behavior and setting user expectations.
Leave a Comment or Response