On Gutenberg, for My Clients
TL;DR: When WordPress 5.0 is released, let’s keep the current editor on your site instead of allowing the new editor, Gutenberg, to replace it.

Level Setting
Some of you are familiar with WordPress beyond a platform that powers your site — you follow along with its changes and its direction. Some of you are vaguely aware that the thing powering your site is WordPress, but only because you see the name pop up when editing your content. This post is for all my clients who fall between those two ends of the WordPress spectrum.
There is a change coming to WordPress and I want to tell you what to expect from WordPress and from me as your vendor.
What Is Happening
WordPress will be rolling out a new editor to replace the WYSIWYG editor you use today to write content on your site. For those of you who rely on the text-only view (to hand code your HTML, for example), that will not be an option in this new editor we can still do that (update below).
This new editor is called Gutenberg, and it relies on an interface that is different from what you are used to today. For example, instead of a toolbar at the top of your content window, the toolbar appears for the block of content (single paragraph, single image, etc) you are editing at the moment, and that toolbar changes depending on the nature of the content.
While Gutenberg has been in development for some time, in mid-June the core team has not only reiterated that it will replace the current editor with Gutenberg in WordPress 5.0, but that the 5.0 release (and Gutenberg) will be deployed by the end of August 2018.
What This Means for Your Site
WordPress is making the current editor available as a plug-in (called Classic Editor). As you know, I work hard to minimize reliance on third-party plug-ins, but I will install, or recommend you install, this plug-in and activate it when your site gets updated to WordPress 5.0.
If you choose to activate and use Gutenberg instead, support relating to content that is affected by Gutenberg will fall outside of your standard support agreement. The editor is too new and how it may interact with your site is not well known, so it will be necessary to scope most of your requests as they come in.
Why I Am Taking this Approach
Gutenberg is not ready. The likelihood that it will be ready (generally bug-free) by the end of August is low. Even if it is buttoned up in time, I am wary to deploy a 1.0 release of software to your site when the broader impact is unknown and there is little support history to help resolve new and unique issues.
If Gutenberg breaks your content, pages, templates, plug-ins, custom logic, SEO efforts, social media sharing, etc., then you will need to engage me or someone to help you. That engagement will be billed. I have no desire to bill you for a change you did not request, but which you need through no action of yours.
I don’t want any of my clients to avoid an update to WordPress 5.0. WordPress updates are necessary to help ensure the security of your site. Not updating to the latest release just to avoid Gutenberg is impractical and risky. Using a plug-in to retain your current editor allows you to continue to update to the latest and most secure version of WordPress without being forced into Gutenberg.
For those who are more involved in WordPress, curious, or just want to know how I have come to this approach, read on. For everyone else, contact me with any questions and feel free to stop here.
Slightly More Technical Detail
![]() Last year after WordCamp Europe I raised concerns about Gutenberg as a platform, along with the reasoning behind it. I have followed along with its development from a distance, occasionally contributing accessibility feedback on GitHub when asked. I have also participated in WordPress Contributor Days to lend my experience in a very limited capacity.
Last year after WordCamp Europe I raised concerns about Gutenberg as a platform, along with the reasoning behind it. I have followed along with its development from a distance, occasionally contributing accessibility feedback on GitHub when asked. I have also participated in WordPress Contributor Days to lend my experience in a very limited capacity.
WP Tavern has a post-conference wrap up, Matt Mullenweg Unveils Gutenberg Roadmap at WCEU, WordPress Agencies and Product Developers Sprint to Prepare, that outlines some of the deployment plans and has quotes from assorted users, agencies, and not me.
Aggressive Timeframe
I have seen Gutenberg miss at least two deadlines for deployment (end of 2017 and then April 2018). With at least 737 open issues, a volunteer workforce, and a process that rewards those who are most active (and subsidized by their employers), there is a lot of work to do and precious few people to do it. Matt Mullenweg announced the August target date at WordCamp Europe, catching many (most) contributors off-guard. That is essentially 60 days to be production ready for a tool that claims to run 30% of the sites on the web.
New Patterns
The interfaces do not lean on patterns that are extant in software already. This means that, at the very least, users will be learning new interactions. These new interactions are not informed by usability studies nor research (10up has done its own) and, like the hamburger anti-pattern, can define terrible UIs for years to come. Further, best practices will be discovered by trial and error, instead of being able to lean on best practices such as the WAI ARIA Authoring Practices.
Accessibility Issues
Not only does Gutenberg have an outsized number of accessibility issues, it is also unclear if Gutenberg is going to target WCAG 2.1. While WordPress made a commitment to only deploy code to core that is WCAG 2.0 compliant, now that WCAG 2.1 is a recommendation it is unclear whether WordPress will update its position. If so, that makes August even more unlikely. If not, that means the new editor will run afoul of current accessibility guidelines on day one.
No Mobile Support
The mobile version of Gutenberg won’t be ready when Gutenberg (desktop version) launches. WordPress is targeting the end of 2018, which means there will be a four month gap when users who alternate editing on desktop and mobile will be using two different interfaces. This may not be bad, but it can certainly be confusing.
Spurious Business Case
When I raised concerns about Gutenberg last year, the business case for Gutenberg appeared to be little more than a way to compete with, and integrate the features of, page builders that you see in plug-ins along with Wix, Squarespace, Weebly, and other competitors. To date, no official research has been done to confirm if those features are critical nor how many end users (and WordPress implementors) actually want them. Product development should be informed by market research, not reliance on a captive audience.
Wrap-Up
If you have read this far, then I suspect you are a fellow developer or an interested observer. For fellow developers, I encourage you to adopt a model that fits your organization and set the expectation with your clients sooner rather than later. I opted for this post.
Update: 27 June 2018
For my more technical readers…

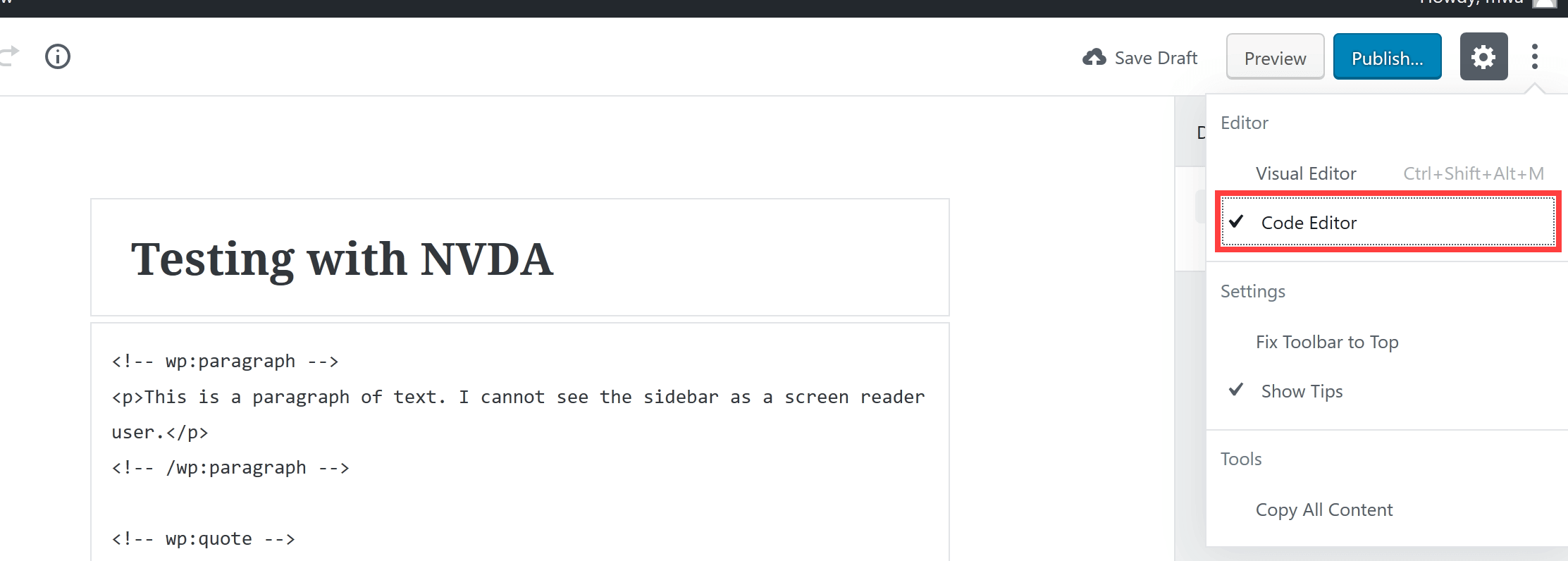
I was wrong. Gutenberg does have a text editor. In a previous beta release it was prominent in the upper left corner. It has now moved to the upper right behind the kabob menu. You can activate it with the keyboard shortcut Ctrl + Alt + Shift + M. I have confirmed this will work with NVDA.
One reader on Twitter suggested looking at Gutenberg Ramp plug-in, another tweeted a link to a post he wrote about some gotchas with the Classic Editor plug-in (and offered config code to disable Gutenberg altogether).
Update: 30 June 2018
This post was featured in the Gutenberg Times weekly update:
Read Adrian Roselli’s post to his clients preparing them for Gutenberg and setting expectations regarding support for transitions. What can you tell them, without getting lost in the weeds?
Update: 1 September 2020
Joe Dolson from the Make WordPress Accessible team gave an update at WPCampus Online on the ongoing work on the results from the Gutenberg accessibility audit (commissioned by WPCampus in late 2018 and delivered on 1 May 2019).
In 15 months the team has managed to work through two-thirds of the tickets, or 66 of them. While an impressive amount of work has been done by such a small team, let’s not forget how this is all clean-up from the two years of warnings prior to the Gutenberg launch that this would happen.
Automattic did not fund this audit, though it did donate some money, and Automattic is still relying on volunteer accessibility experts to do the work to make its platform legally viable for many of its customers. Remember, Automattic is a three billion dollar company.
A full transcript is available at the session page.
You can see open issues in Trac and on Github.
5 Comments
Thanks for the great post, Adrian. I think we’re going to take a similar approach and it’s reassuring to know that others are doing something similar.
Adrian if there is no text editor in Gutenberg, how do we preview HTML code snippets? I think as a screen reader user there seems to be a lot of learning curve & with all the accessibility problems that Gutenberg might have I am thinking to stick to classic editor.
Thanks for this nice post.
In response to . I made a mistake above. There is now a text mode, recently added. There is a menu at the start of the editor that allows you to choose between Visual and Text. Then you can edit the HTML. And see all the HTML comments that Gutenberg uses to define the blocks.
So there has been at least 6 months you’ve mentioned here you’ve had opportunity to talk to clients, inform them that their choice (or yours) has made a decision that will affect them, and chosen not to.
If you have clients using Visual Composer, then you’ll have some idea of what Gutenberg is meant to do. Block based editing. And it’s not just Wix. Drupal, Umbraco (both other large CMS systems) have block-based editing. If you’re really struggling, talk to them in terms they should understand of traditional building or LEGO.
Circuit board and electronic circuit manufacturers went through this with IC’s, it’s got some history.
Anyway my point is that it’s not yet end of August yet. Send your clients an email. If they complain, let them know it wasn’t your choice and that not owning a product has lack of control as well as benefits. Their choice is simple. Embrace the inevitable fork of WP once Gutenberg drops, or embrace the change and contract you or someone else to help them make sense of what the changes mean.
In response to . Lewis,
I think perhaps my post was not clear enough on one point, as your comment suggests:
So there has been at least 6 months you’ve mentioned here you’ve had opportunity to talk to clients, inform them that their choice (or yours) has made a decision that will affect them, and chosen not to.
I have spoken to clients. Right from when I was first exposed to Gutenberg in June 2017. This open letter is just a public version of what I have already communicated privately as of June this year. It outlines my recommendation and addresses how support would work going forward.
I am not sure how you can assert I have chosen not to without tapping my phone.
To your other points, I do not have clients using visual editors (other than the WYSIWYG built into WordPress). I have always worked with clients to identify content areas and enable them to drop content into those areas without needing to do layout nor know HTML. Whether WordPress or another platform.
In fact, that approach has been a selling point. Accessibility, responsiveness, consistency, etc. are all guaranteed in my agreements in that model. For those who want to design the page themselves, I just do not engage them as clients. There are other vendors who have support models that fit those clients better.
Leave a Comment or Response