SVG Filtering for Windows High Contrast Mode
Two nearly back-to-back tweets this weekend reminded me that you can use CSS filters to mess with the colors of SVGs:
- Solved With CSS! Colorizing SVG Backgrounds at CSS-Tricks (tweet from Chris Coyier);
- Filter at MDN Web Docs (tweet from MDN).
Generally this technique is not something you would consider for its potential accessibility benefits (though I do just that in my Invert Page bookmarklet). But if we look at how we can leverage this for Windows High Contrast Mode (WHCM), then some options open up to us.
This technique leans on two other features:
- Microsoft Edge’s support for CSS background images in WHCM (Internet Explorer and early versions of Edge hid background images until two years ago);
- An Edge-specific media query for WHCM;
In cases where you have a dark-colored line-art SVG (or perhaps light-colored depending on the WHCM mode), you can write a media query to invert the image, whether the image comes from an <img> element or from CSS. If the latter, you may need to unvert the other content, as I do in the example.
If you have full-color art, you can use the same media query to increase the contrast instead — after all, we can generally assume the user wants more contrast. Note that some users choose to use WHCM to decrease contrast by choosing custom colors, and we cannot detect that. In the example, the Mozilla logo appears as both an <img> and CSS background.
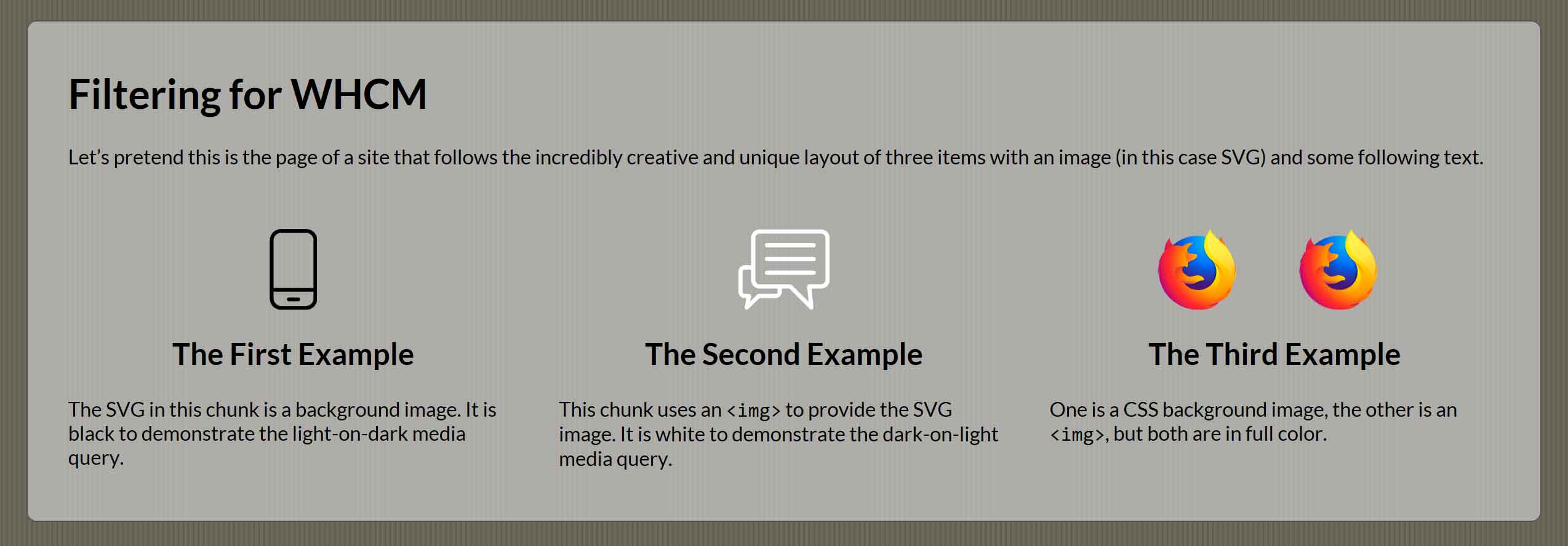
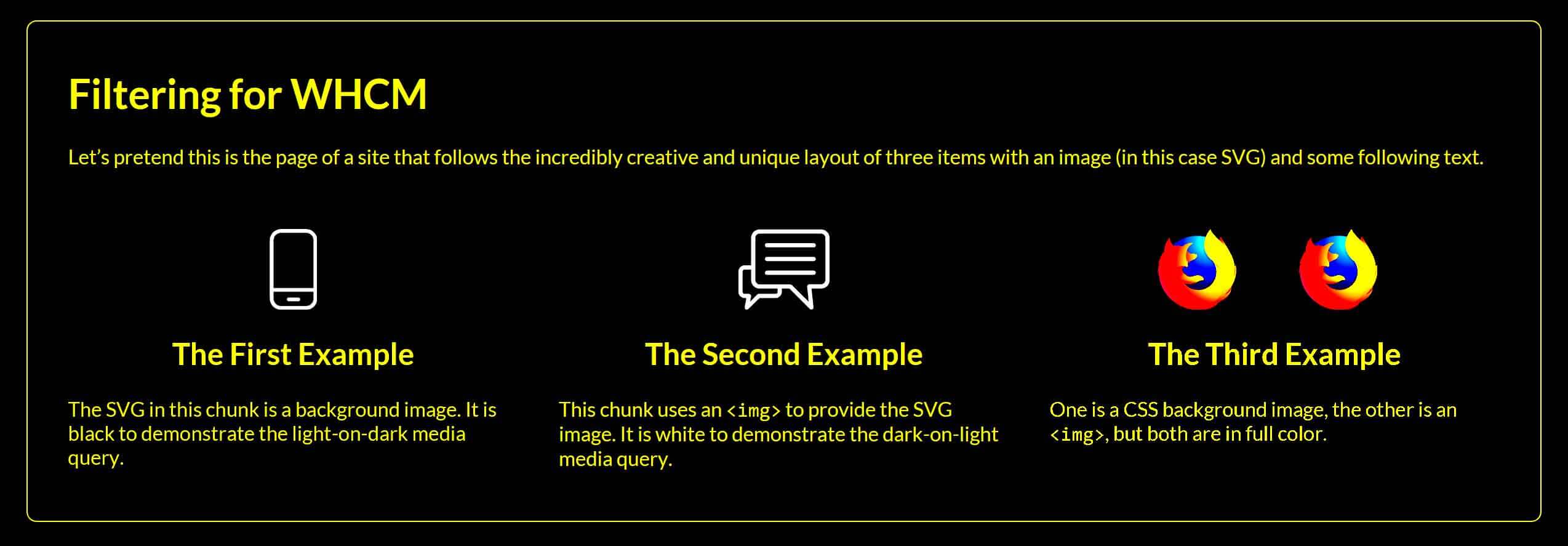
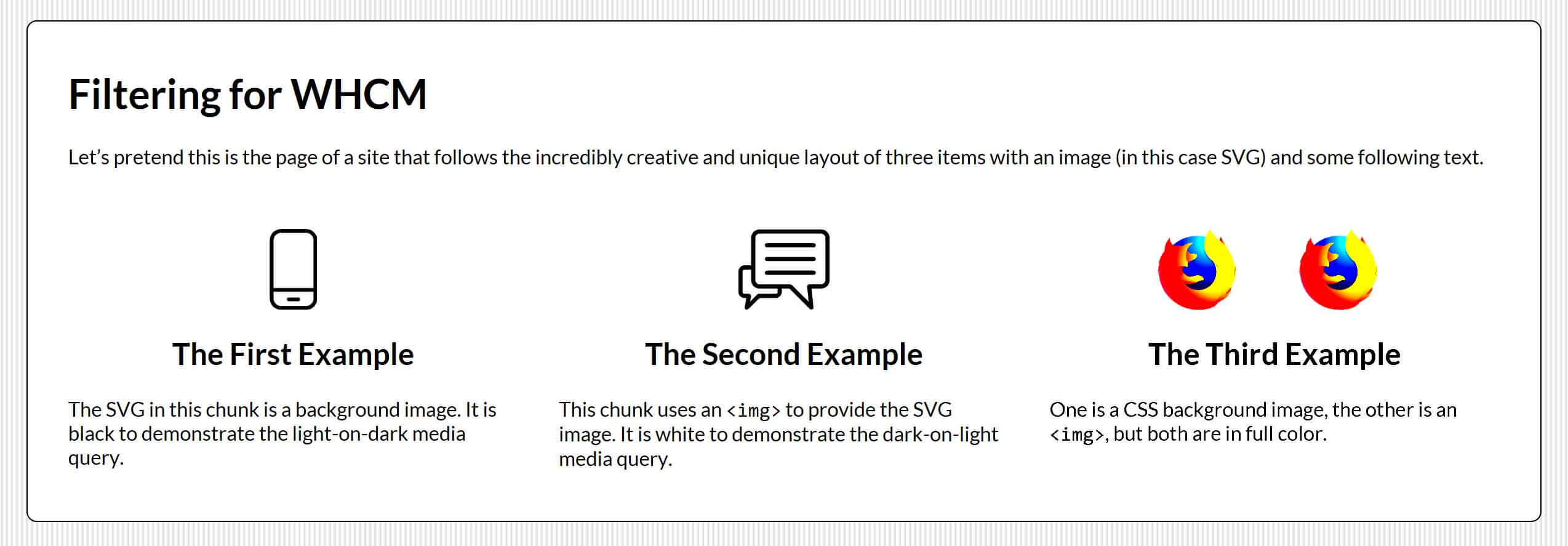
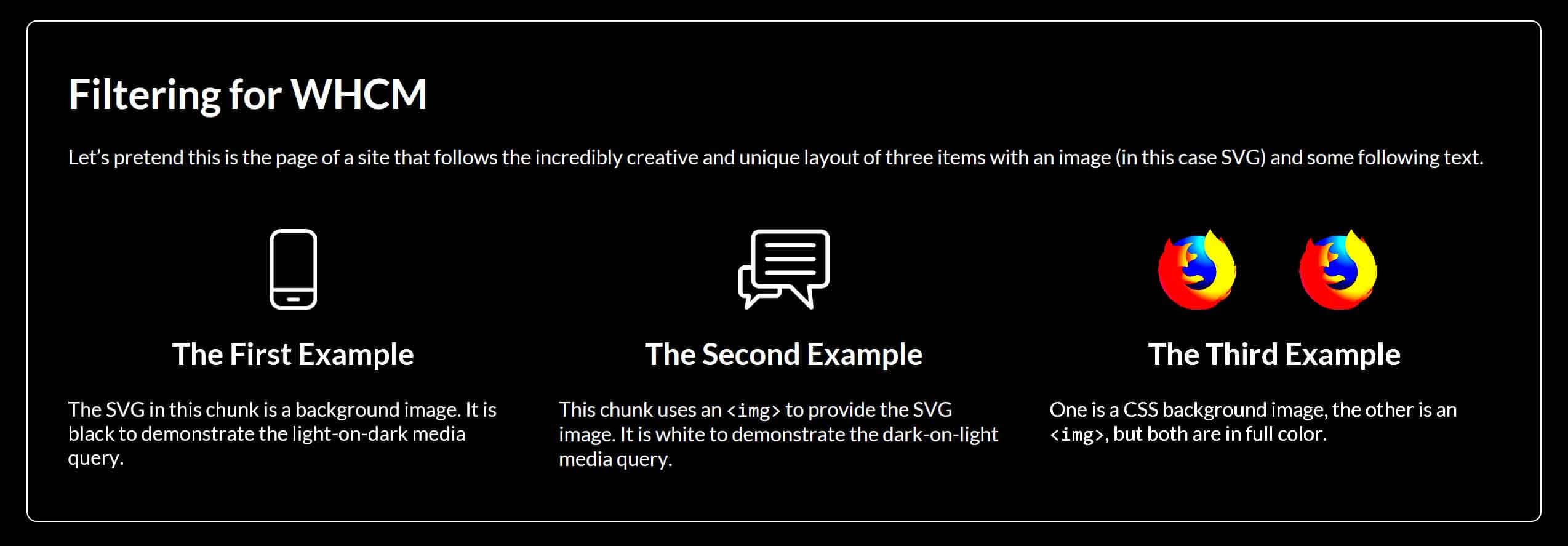
The example below shows the code in action (you can visit it directly at CodePen):
See the Pen Filtering for WHCM by Adrian Roselli (@aardrian) on CodePen.
Note the example is probably simplified compared to your own needs, but hopefully there is enough in there for you to adapt as appropriate.
The following images show how the example is rendered by default in Edge, and then in each default option for Windows High Contrast Mode. In addition to the line art inversions, note how the contrast in that Mozilla logo is pushed (to a bit of an extreme)




Update: January 6, 2019
Hidde de Vries reminds us that currentColor can be our friend in the various dark / contrast modes available in browsers today in his post Making single color SVG icons work in dark mode. For cases where the SVG is not embedded in the page, well, that is why I wrote this post.
Update: February 13, 2019
If you are using your SVG images within form controls that can be disabled, check out Scott O’Hara’s post Quick Note on high contrast mode for potential gotchas that may apply.
Update: August 7, 2019
Greg Whitworth tackled a question I posted on Twitter first by responding with handy detail, and then by blogging about it: Working with the text backplate in Windows High Contrast
Spoiler: if you are doing a good job of using WHCM and are trying to visually invert controls for hover/focus states, then -ms-high-contrast-adjust: none; can be just what you need.
3 Comments
I was mwssing around with this kimd of thing recently but hadn’t thought to use the contrast filter. I like how this works with the different WHC modes. Cheers.
That solution not working in IE
In response to . I failed to qualify it in this post, but the
filterproperty does not work in IE. I wrote this to address the Edge browser, which at the time was its own rendering engine. The new Chromium-based Edge browser does not support WHCM in the same way either, so this post is probably no longer relevant considering there is no current engine that supports the proprietary feature query.
Leave a Comment or Response