Make Your Vine Archive Accessible & Future-Proof
Well, make it accessible at least. Context:
Seriously, even the pagination is made of non-links and non-buttons. These developers are now building other platforms. Poorly. pic.twitter.com/kETE6Dv0IS
— Adrian Roselli (@aardrian) January 18, 2017
Step 1: Capture the Rendered HTML
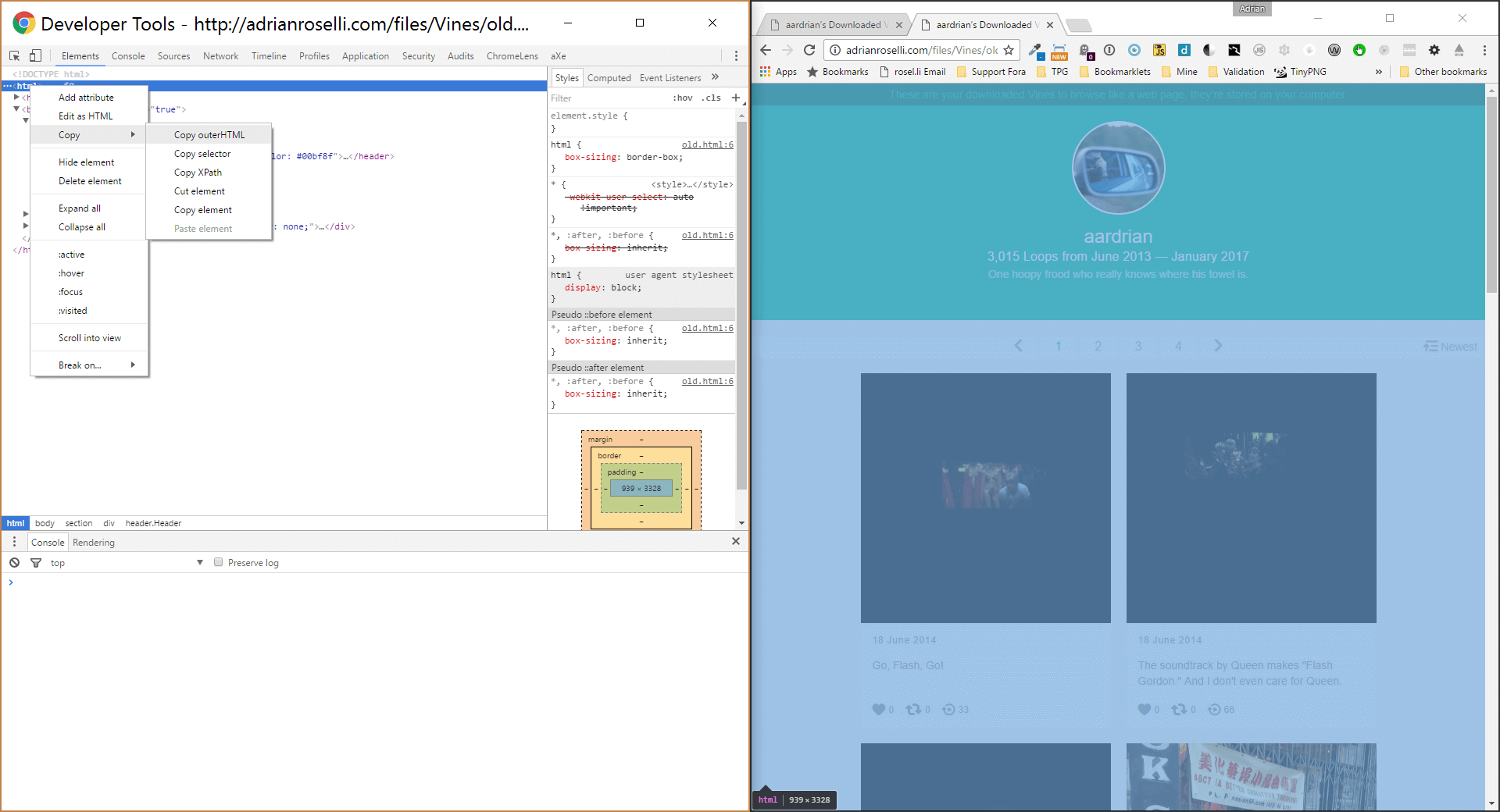
Open your browser developer tools and copy the entire thing into a plain HTML text file. Be sure to add the <!DOCTYPE html> that you probably could not capture.

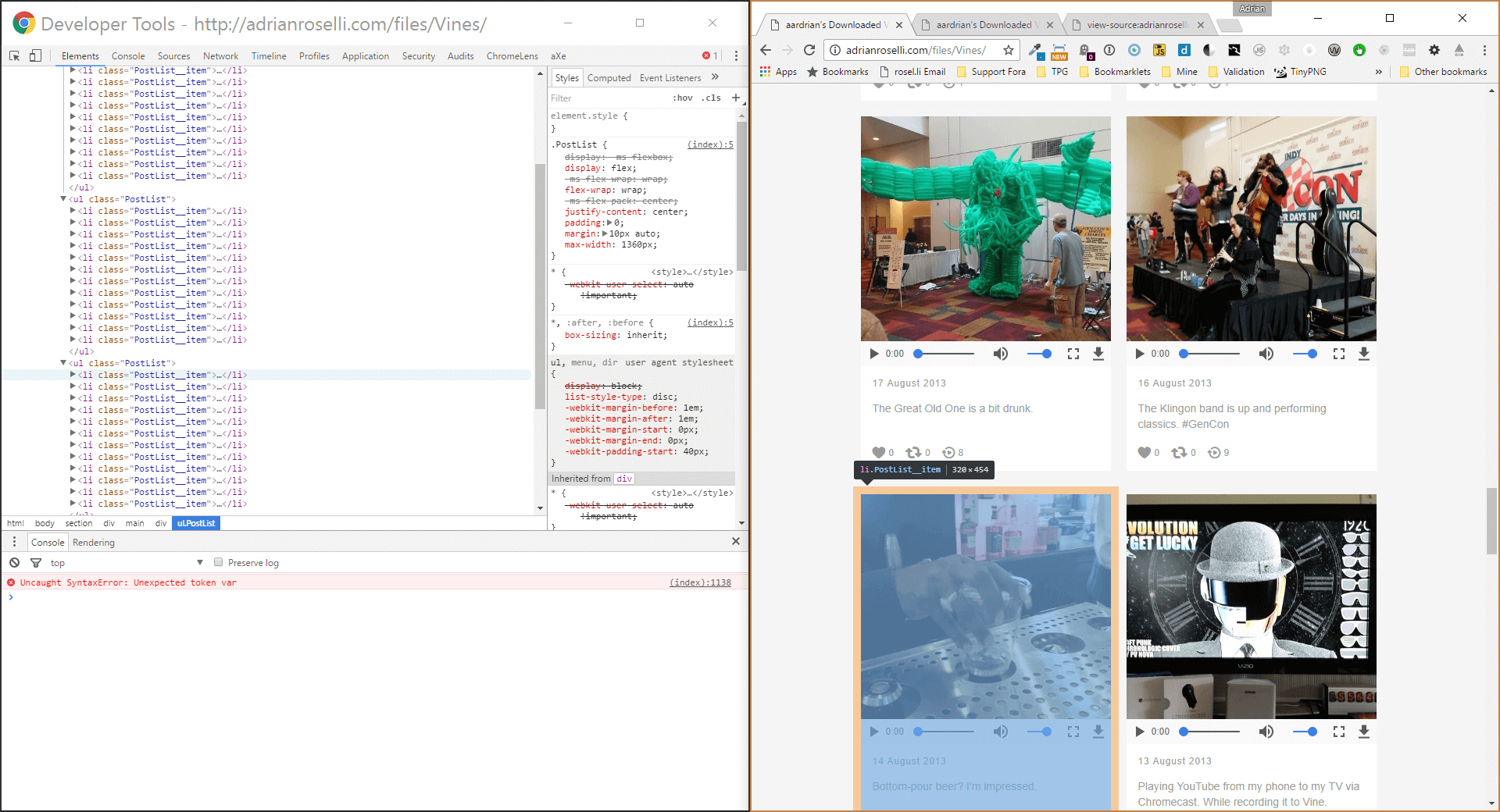
Step 2: Capture the Posts From Each Page
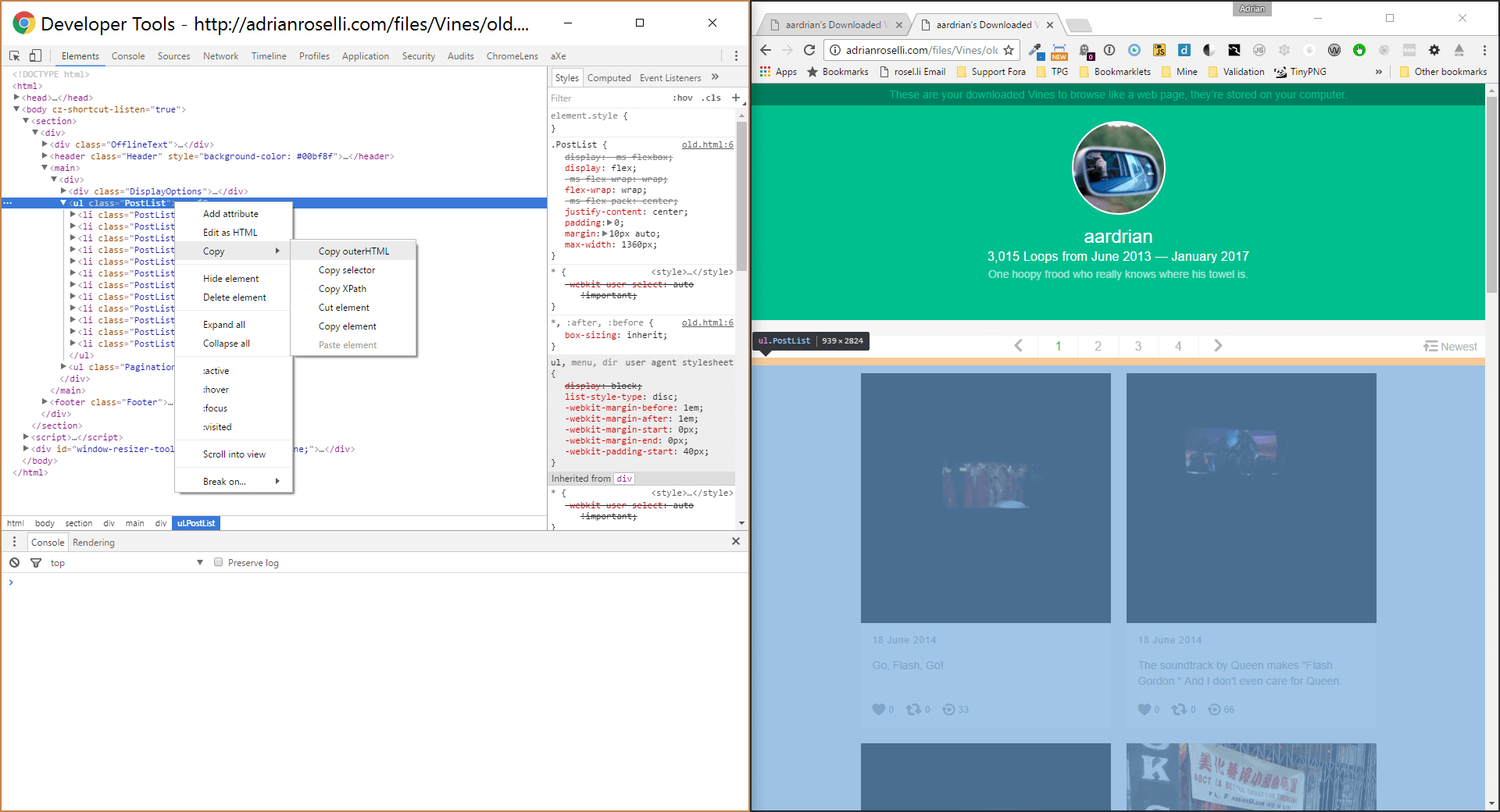
This is a bit more labor intensive, as it means you need to click each “page” in the navigation bars and then capture part of it. In this case, find the node <ul class="PostList"> and capture it and everything in it. Then paste it at as the next sibling to the <ul class="PostList"> entries you already have in your static file (paste it after). Repeat for each “page” until you have them all.

Step 3: Remove the Top Navigation
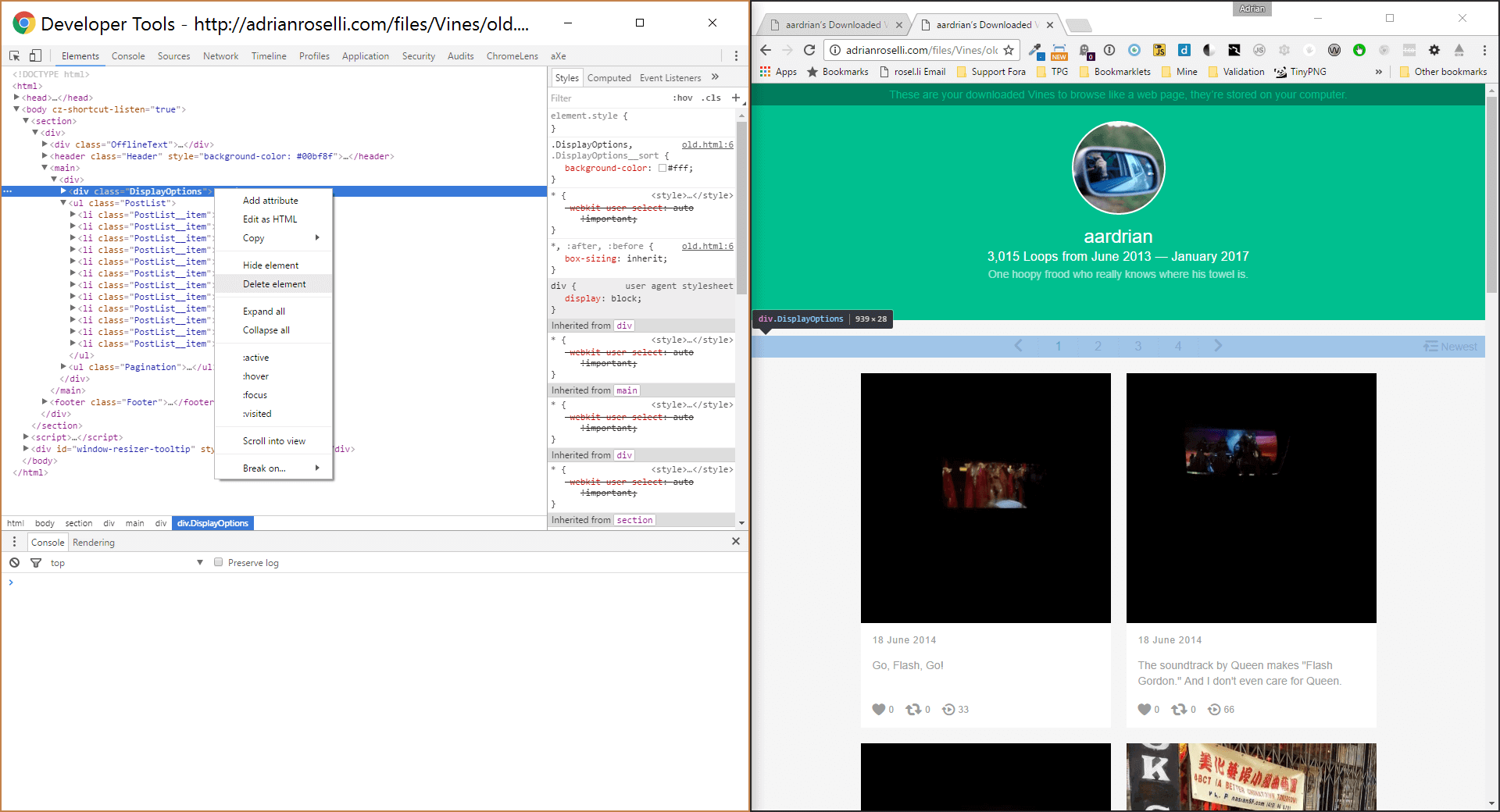
Now that you have completed the heavy lift you can kill the navigation bars. Find <div class="DisplayOptions"> and remove the entire thing. My solution does not do sorting anyway so you will not need to keep the sorting options nested in there.

Step 4: Remove the Bottom Navigation
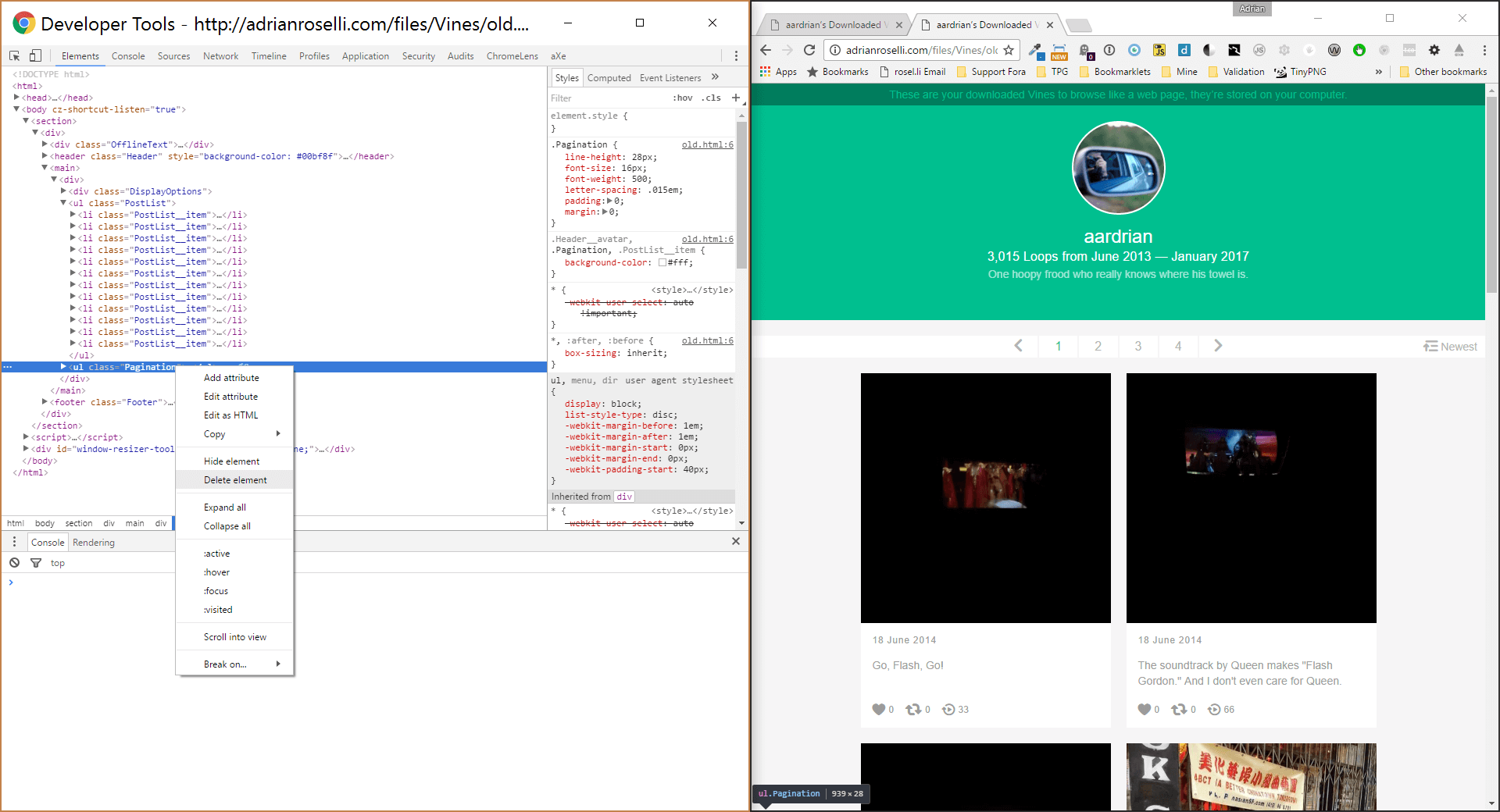
Now find <ul class="Pagination"> and remove it and all its children as well.

Step 5: Prevent Hover Play and Repeated Content on Page Load
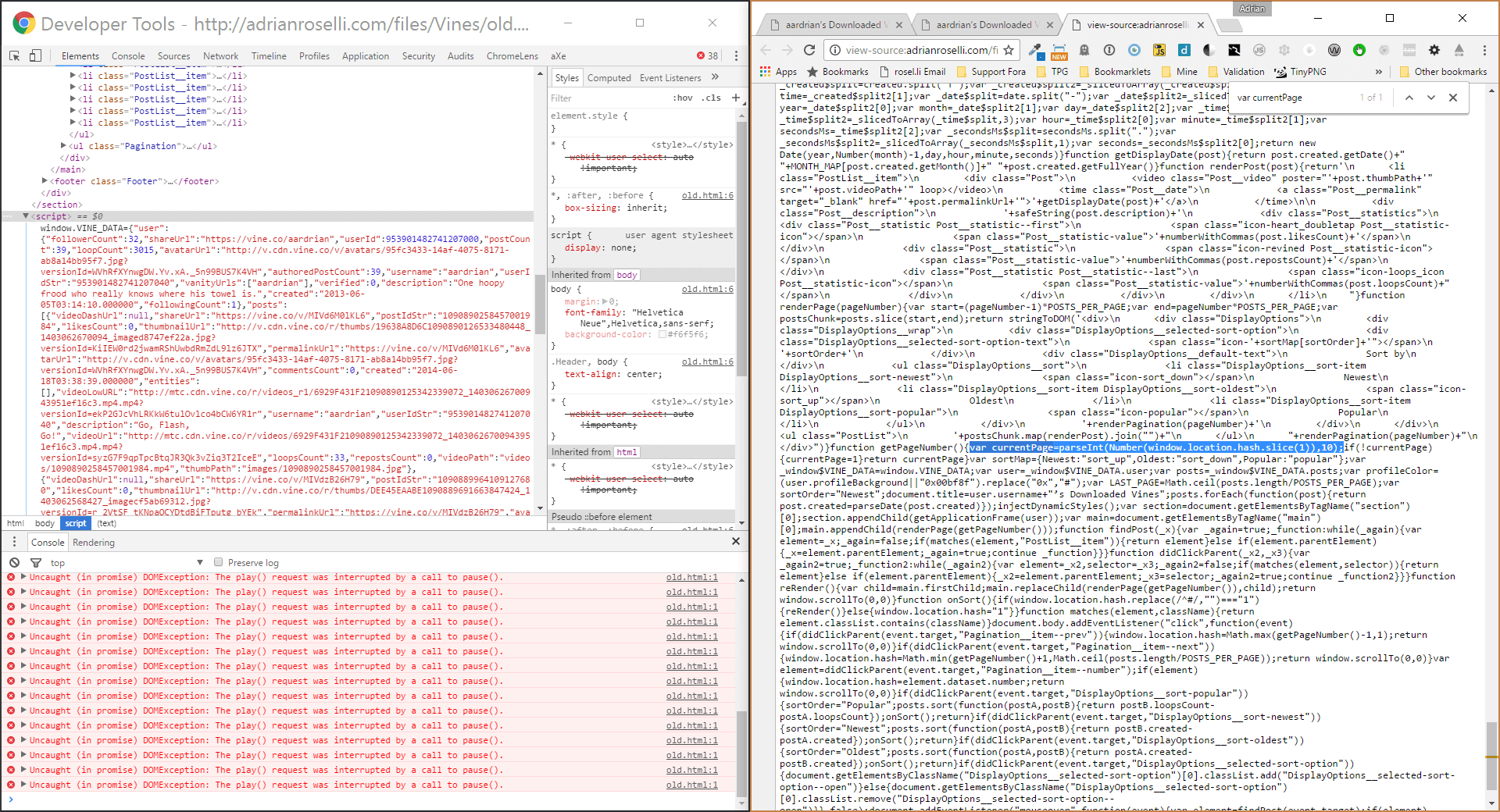
You may notice that the page still draws the first set of posts at the bottom of everything, with the navigation you thought you killed (if you put something like #4 in the URL then it will show you all the videos that belong on the former page 4). So go into that mad nest of script and find var currentPage=parseInt(Number(window.location.hash.slice(1)),10);. Immediately after it add var currentPage=0;. That will short circuit everything and does the job well enough at 10pm on a weeknight. This also kills that offensive play-on-hover feature of every video on the page.

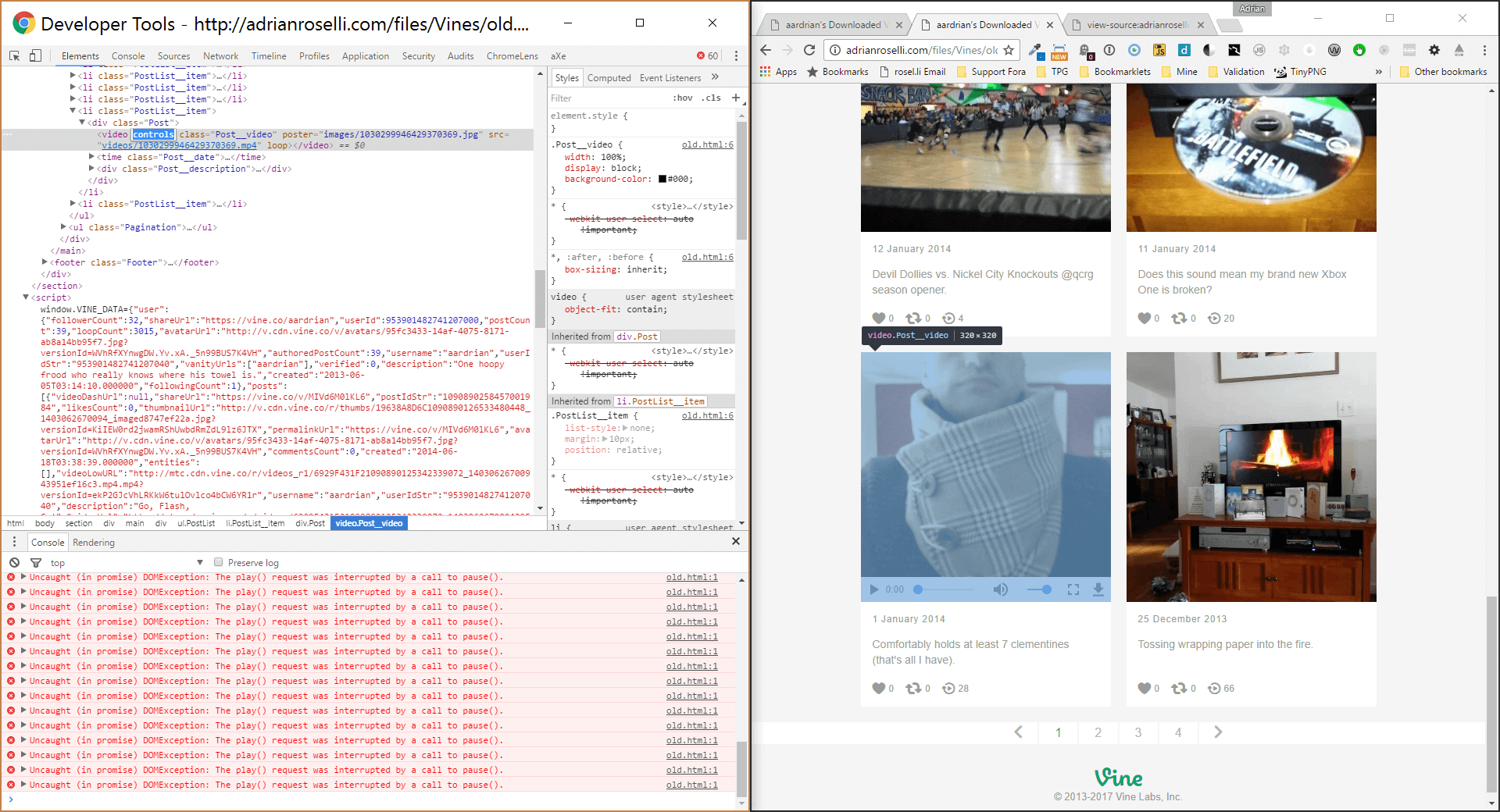
Step 6: Add Video Player Controls
Last bit of HTML editing. Do a search and replace, finding every instance of <video and replace it with <video controls.

Step 7: Rejoice and Remember
Enjoy your imperfect but totally serviceable page that requires no script and no CSS to function. Maybe also take this opportunity to remind yourself that you do not need to jury-rig list items to behave as links and jack up the URL because your framework does not know how to paginate properly.

Leave a Comment or Response