Building Custom Documentation into Your WordPress Site
A few months ago (that read “days ago” when I started this post in April) I attended WordCamp Buffalo and saw a great talk on training and educating clients for using WordPress by Jen Witkowski (you can view her slides).
While there is a free, regularly-updated, and unofficial manual (Easy WP Guide), this does not address the need to provide your clients (or authors) with documentation for all the features you have built into their sites.
Write the Documentation
The first hurdle, of course, is getting it written. From experience, I can tell you that writing documentation is easily more valuable to you than to the client or content author. After all, if you have a good project outline and are tracking your work in whatever version control tool, then you may be most of the way to already having documentation.
While your clients may not read it, when they call looking for help it is far easier to open some documentation than trying to wade into the code. If your organization is at the scale for support reps, this is even more valuable.
I cannot change your process in one blog post, so for the remainder of this post I will pretend that you have documentation and that you want to make it available to your clients. For some context, my team always produced a printed manual and then made it available as a PDF within the authoring tool of our own CMS. I approached this solution from that experience.
Embed the Documentation
Explaining how we presented the documentation in our CMS is not helpful. I can, however, tell you how we presented it for WordPress sites.
The PHP
For your custom theme, go to the functions.php file and find a good place to drop this code. It adds a “Theme Documentation” option to the main menu, chooses the icon, and creates the page.
<?php
/*---------------------------------------------------
register settings
----------------------------------------------------*/
function theme_settings_init(){
register_setting( 'theme_settings', 'theme_settings' );
}
/*---------------------------------------------------
add settings page to menu
----------------------------------------------------*/
function add_settings_page() {
add_menu_page( 'Theme Documentation', 'Theme Documentation', 'manage_options', 'docs', 'theme_settings_page', 'dashicons-media-document' );
}
/*---------------------------------------------------
add actions
----------------------------------------------------*/
add_action( 'admin_init', 'theme_settings_init' );
add_action( 'admin_menu', 'add_settings_page' );
/*---------------------------------------------------
Theme Panel Output
----------------------------------------------------*/
function theme_settings_page() {
?>
PUT HTML HERE
<?php
}
The HTML
I have always used an <iframe> to hold the documentation. Whether that documentation is a PDF file, a hidden page on the site, or a static HTML file is up to you and your process.
In this example, I have a static HTML file loaded into the <iframe> with the option for the user load a PDF instead or download the high resolution PDF that I produced for the printed manual.
I use a consistent naming convention for the documentation, changing it when I need to be confident that nobody is guessing the path. For more secure needs I put the PDF file or the HTML / WordPress pages behind a password.
Tweak this as you see fit, replacing the PUT HTML HERE chunk in the PHP example above.
You may note that I do not link to the Easy WP Guide in this example. For this particular client it was not necessary given the skill level. Excluding it removed clutter. You may wish to add it for your own projects.
<style>
</style>
<div class="wrap">
<div id="DocIntro">
<h2>Theme Documentation</h2>
<p>
Custom documentation for this theme is also <a href="<?php echo get_template_directory_uri(); ?>/Documentation.pdf" target="Docs">available as a PDF file</a> (click to open in the frame below). A printable <a href="<?php echo get_template_directory_uri(); ?>/Documentation_hi-res.pdf">high resolution version</a> is also available if the embedded PDF is too compressed.
</p>
</div>
<iframe src="<?php echo get_template_directory_uri(); ?>/documentation/" title="Documentation Frame" id="Docs" name="Docs"><iframe>
</div>
The CSS
You probably noticed the empty <style> block above. This is the part where you may need to tweak it from my styles, especially since I have some wonkiness related to the hover menus from the sidebar.
A style choice with which you may not (probably should not) agree is that I have the instructions overlay any alerts from WordPress, completely obscuring them. On its own this may be no big deal for most users, but bear in mind that all the tab stops of those hidden alerts are still there and can be a pain for keyboard-only users to traverse since they will see no indication of what is happening. Screen reader users will be just fine as they typically do not rely on a matching visual cue.
#DocIntro, #Docs {
box-sizing: border-box;
position: fixed;
left: 160px;
width: calc(100% - 160px);
}
#DocIntro {
top: 32px;
bottom: calc(20vh - 32px);
padding: 0 20px;
height: calc(20vh - 32px);
overflow: auto;
background-color: #f1f1f1;
}
#Docs {
border-top: 1px solid #666;
top: 20vh;
bottom: 0;
height: 80vh;
}
@media only screen and (max-width: 960px) {
#DocIntro, #Docs {
left: 36px;
width: calc(100% - 36px);
}
@media only screen and (max-width: 782px) {
#DocIntro {
padding-top: 20px;
}
#DocIntro, #Docs {
left: 0;
width: 100%;
}
.wp-responsive-open #DocIntro, .wp-responsive-open #Docs {
left: 190px;
right: -190px;
}
}
Screen Shots
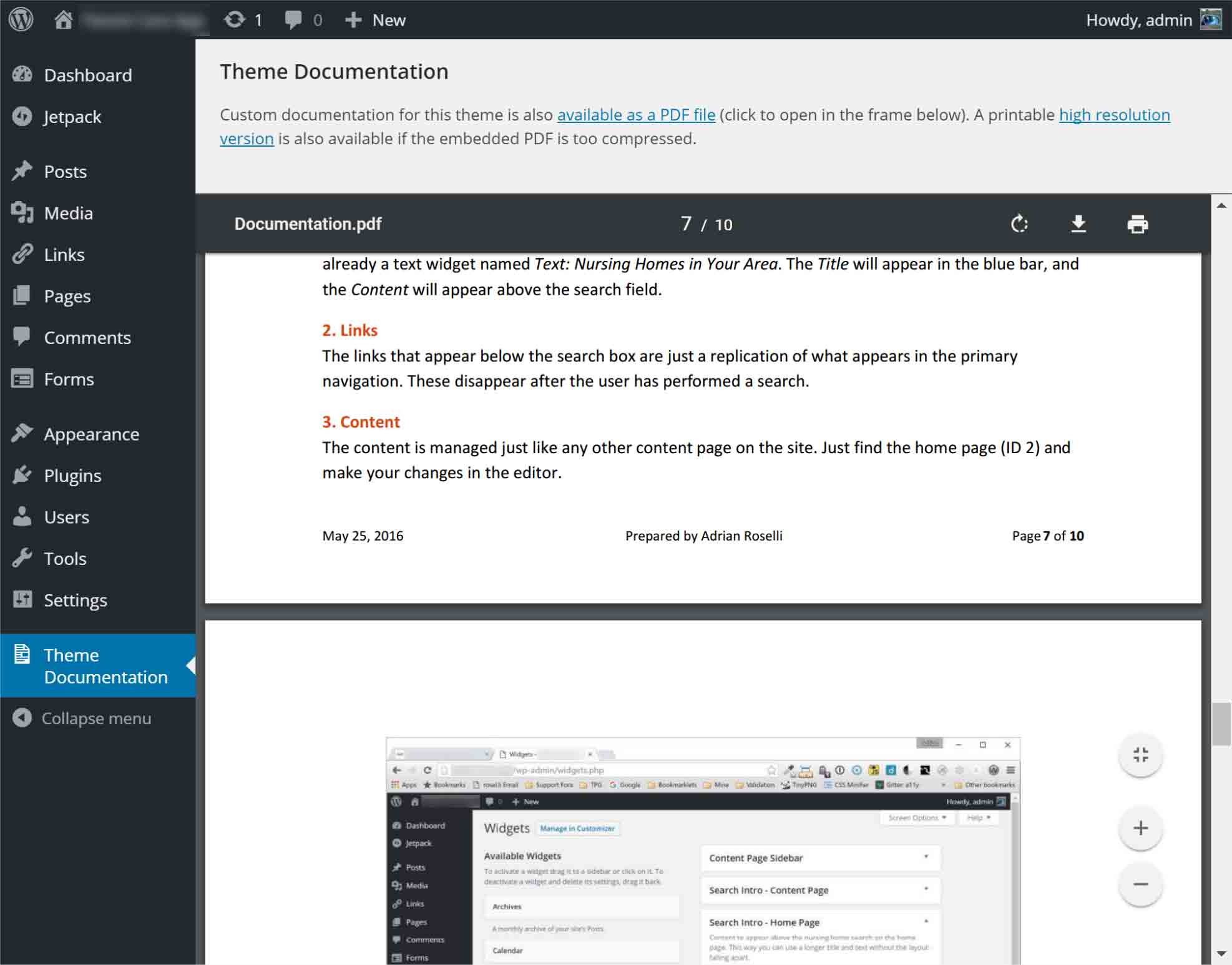
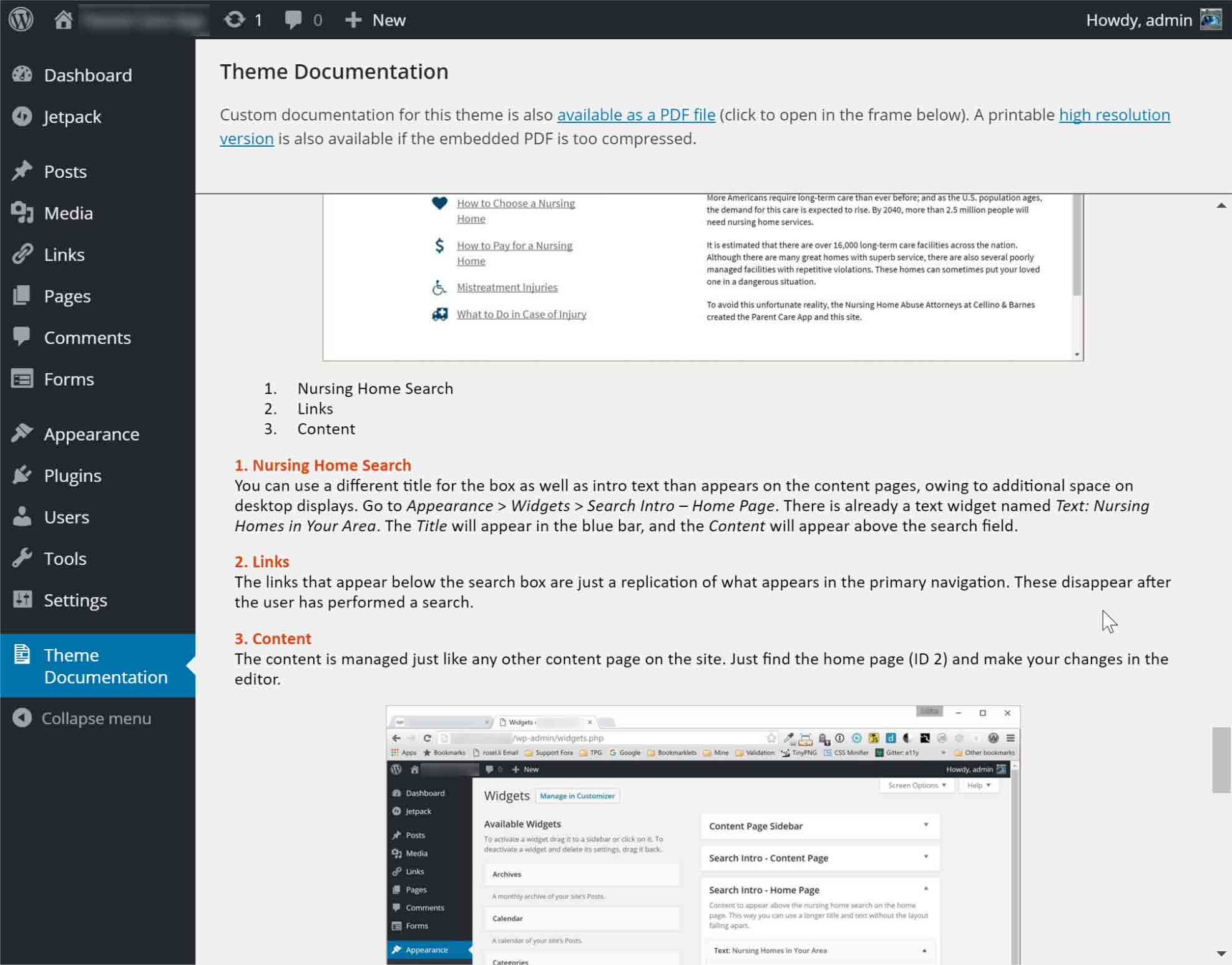
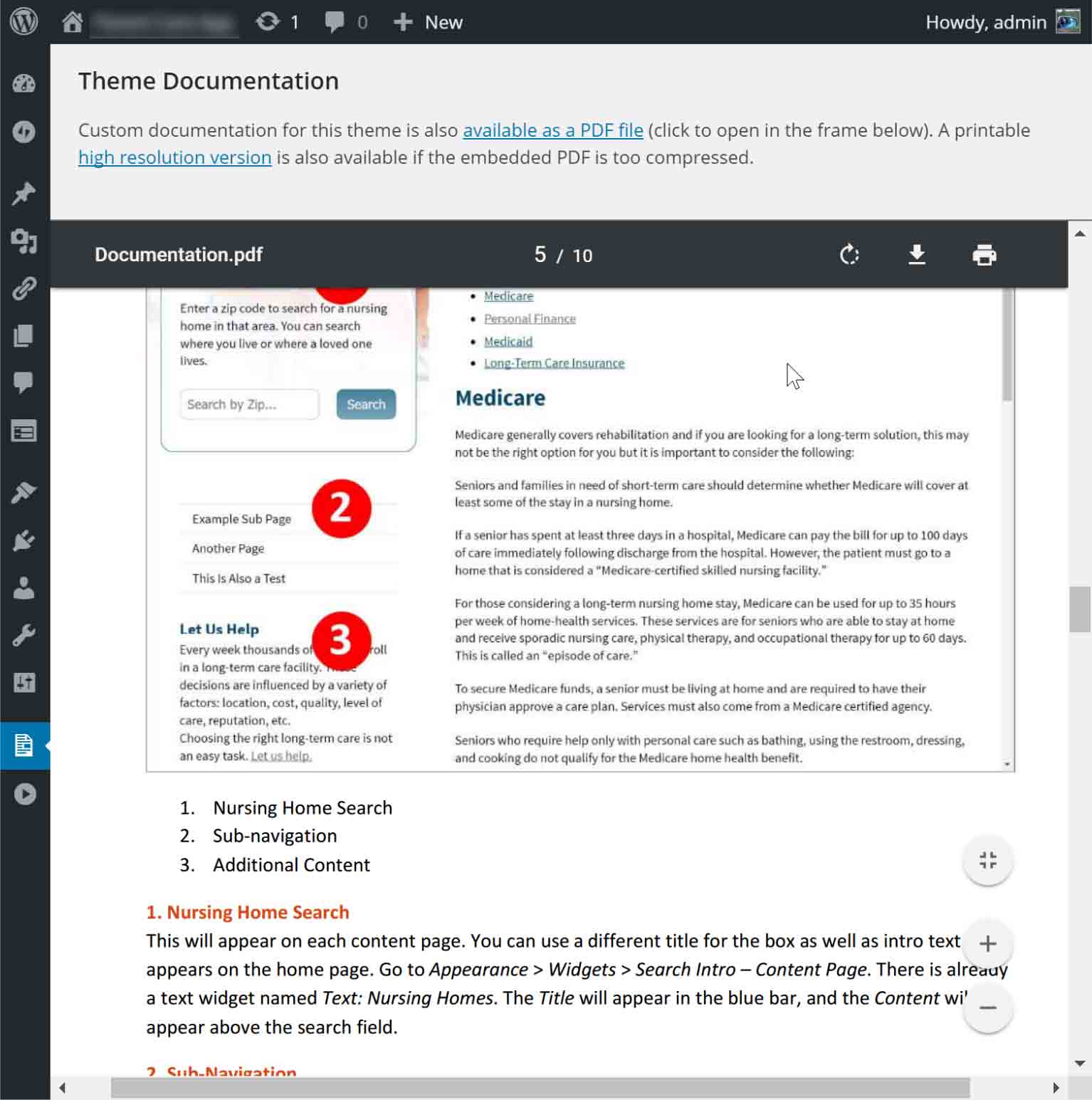
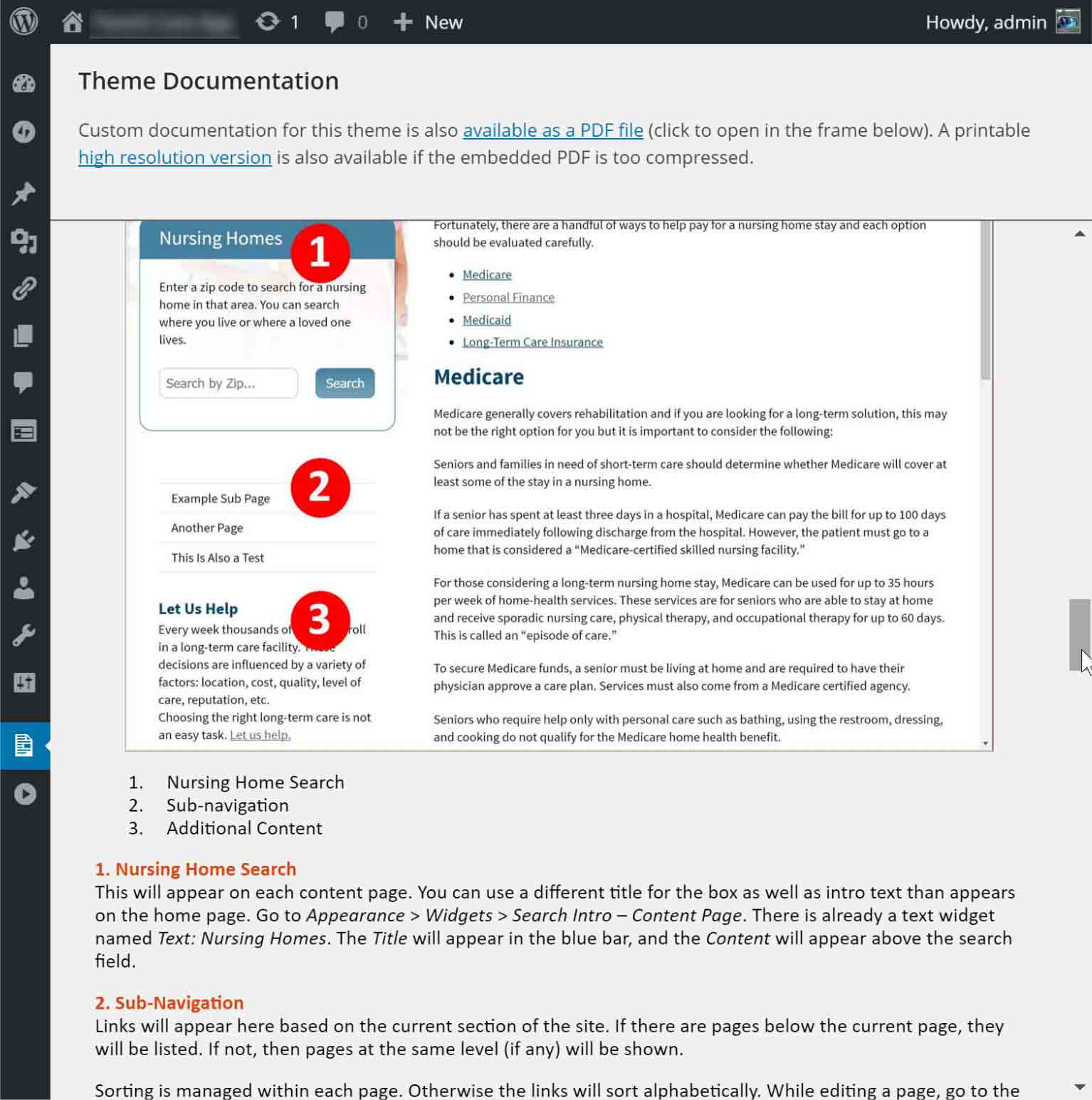
Hopefully a few images will make this easier to visualize for those who do not run a PHP, HTML, nor CSS parser in their brains. Because that would be weird.

<iframe> within the overall admin screen for context.
<iframe>, which could be static files or pages maintained within WordPress.

Tips and Caveats
It is worth noting that at the narrowest window sizes the hamburger button to open the menu bar does not seem to work when there is an <iframe> on the page. Again, for my clients this was no issue but you may need to sort that out if you want to use this in a more generic theme.
Please do not use a PDF for the embedded documentation unless you have a printed one you already provide to the client or authors. I say this because creating in inaccessible PDF is way too easy to do, so HTML is probably the better way to go by default for your documentation.
For any embedded content (PDFs, images, etc) please try to keep the file sizes as small as possible. A help page that never finishes downloading does not help anyone and can worsen the entire experience.
Remember that you can tweak this as you see fit. You can add a phone number to the top of the page, embed a link to an email, work a form into the screen to open a ticket, and so on. If you do that, then you may need to change the CSS to account for the extra space you will need.
If you do gather information in a form, make sure you automagically capture the user’s operating system and browser. Everyone will be happier in the end.
Leave a Comment or Response