Blue Beanie Day

Blue Beanie Day, or for about 0.05% of the population with tritanopia/tritanomaly, Teal Beanie Day!
On Sunday, November 30, web designers and developers across the globe will celebrate Blue Beanie Day 2014, wearing a blue beanie to show their support for web standards. Join in!
[…] [S]porting a blue chapeau is a reminder that web standards—standards like semantic markup, neatly separated styles, and DOM scripting—are responsible for much of the work we do today.
This quote lifted from Blue Beanie Day 14: Toque ’em if You’ve Got ’em at A List Apart.
I’m a big fan of standards intended to support accessibility as well, such as WAI-ARIA and WCAG (which includes the success criterion addressing use of color).
No, I’m not taking a shot at Blue Beanie Day nor the intent behind it. My goal is to remind people that accessibility is core to the standards, and ignoring it is tantamount to ignoring the standards this day is intended to promote.
By the way, 0.05% of the United States population is 158,500 people. Small percentages of very large numbers are still large numbers.
Related
- It is Blue Beanie Day – let’s reflect #bbd14 from Christian Heilmann.
- Watch Dogs from Chris Coyier.
Update: November 22, 2016
Probably owing to our President-elect’s abhorrent mocking of a reporter with a disability, accessibility issues have gotten some more attention than usual in the news cycle lately.
One side benefit appears to be that Zeldman is putting an accessibility spin on this year’s Blue Beanie Day:
One small thing designers and developers can do is to make accessibility and usability Job 1 on every project. And to take a broad view of what that means. It means taking people’s messy humanity into account and designing for extreme ends of the bell curve, not just following accessibility authoring guidelines. (But it also means following them.)
[…]
On November 30, I will put on my blue hat and renew my commitment to that cause. Please join me.
I, and many others, welcome the focus.
Update: November 30, 2016
In honor of the 0.05% of the population with tritanopia/tritanomaly, happy Blue (teal) Beanie Day!
Now let’s all go a little further than just wearing a hat and do some learning!

Update: November 30, 2017
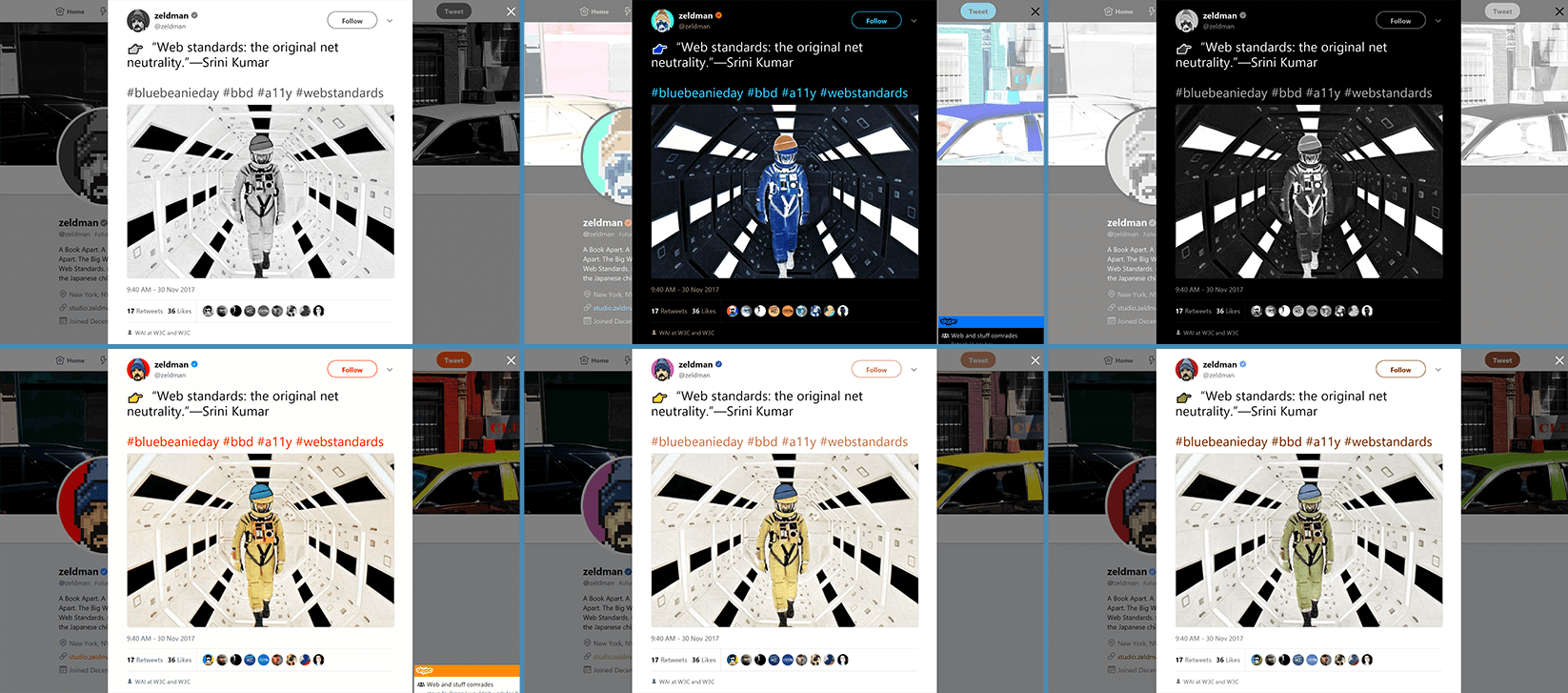
This year I will use Blue Beanie Day to show off the color filters that are in Windows 10 (2017 Fall Creators Update). These are designed to make it easier for users to see things on the screen more clearly. You can get to them by pressing Win + Ctrl + C.
The screen shot below is Zeldman’s 2017 Blue Beanie Day tweet as viewed through each of the color accessibility filters, in the order that they appear in the menu. Sadly, WordPress keeps crapping out before I can upload the full resolution image, but if you click the image below you will at least see it at half real size.

Leave a Comment or Response