WWW Project Turns 20
 Twenty years ago, on April 30 1993, CERN announced the World Wide Web project. While the web existed before then, this was the first time that HTML’s specification was opened up to the general public, allowing anyone to learn how to mark up documents.
Twenty years ago, on April 30 1993, CERN announced the World Wide Web project. While the web existed before then, this was the first time that HTML’s specification was opened up to the general public, allowing anyone to learn how to mark up documents.
Eight days and twenty years ago, Mosaic 1.0 was released (you might recall I wrote up a little tribute). In the span of about a week, the first generally-available web browser and the first publicly-available HTML specification were both announced, all culminating in this very blog you are reading now (amiright?).
In honor of this, CERN has re-posted its web pages explaining the project.
CERN has created a companion site about the restoration of this first web site, where you can contribute and stay on top of ongoing progress to restore more of those early days of the CERN web environment. There is also an interview with Robert Cailliau as he reflects on the past 20 years. The BBC provides some coverage on its site, including some clips from its 20-year-old coverage. .net Magazine has an interview with Mark Boulton who has helped CERN with getting this site up.
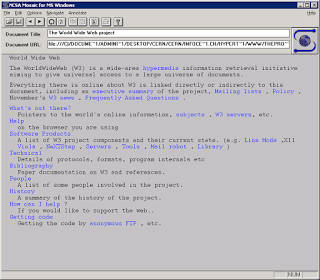
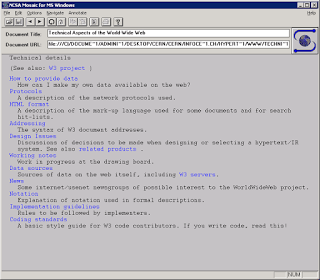
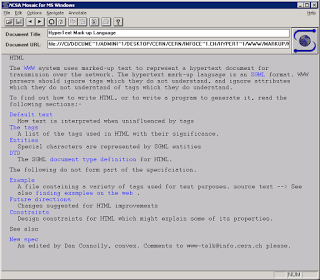
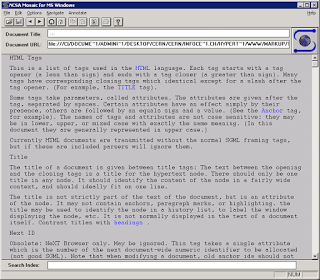
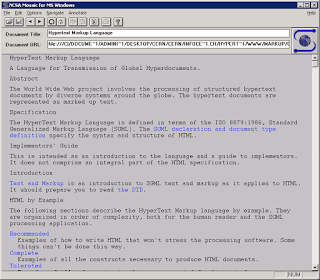
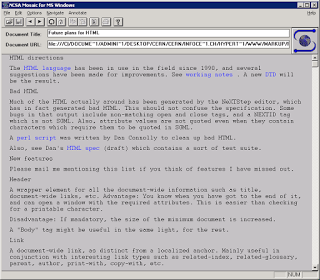
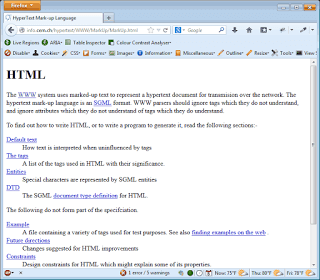
I thought that it might be interesting to see those CERN pages using the web browser released at about the same time. Sadly, due to Mosaic 1.0 not supporting host headers, and due to the CERN site being overloaded today, I was forced to spider the pages and surf from local copies. Other than the address bar, however, these screen captures still load the same HTML.
NOTE: I plan to also show screen captures in a modern browser and a mobile browser, along with links to these pages so you can see them for yourself, but with the CERN site timing out, I’ll have to add them later. There is a mirror available, however.
Screen Captures in Mosaic 1.0
You may click/tap/select each image to see a full-size version (800 × 700).






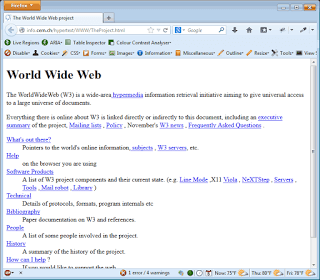
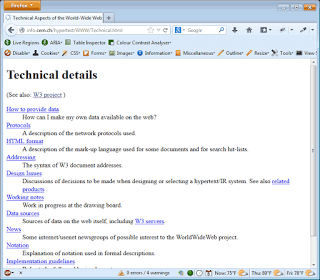
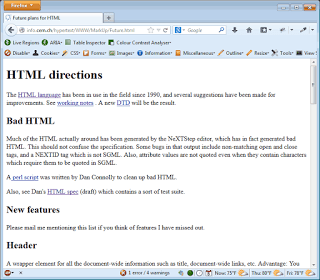
Screen Captures in Firefox 20
You may click/tap/select each image to see a full-size version (800 × 700).






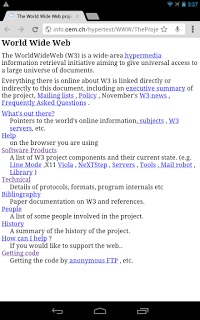
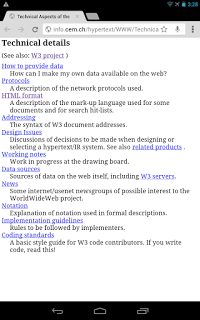
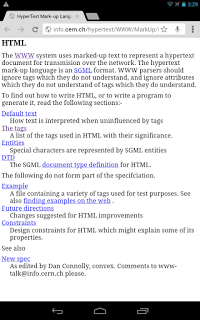
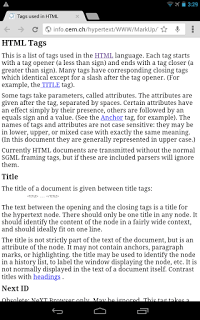
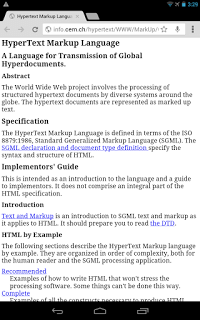
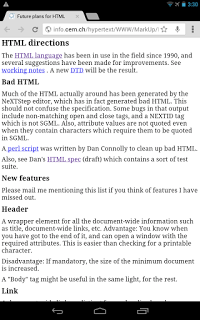
Screen Captures in Chrome on a Nexus 7 tablet
You may click/tap/select each image to see a full-size version (800 × 1280).






Leave a Comment or Response