Tracking When Users Print Pages
A few months ago I had the pleasure of writing a piece for .net Magazine about print styles (Make your website printable with CSS). It was posted to .net’s web site last month and received an overwhelming one comment. That comment, however, summed up something I hear all the time:
Would be interesting to see some statistics on how many people actually print websites.
For years I have argued that the best user statistics are those for the site you are building. In the absence of global numbers for how many users print web pages, in this post I’m going to show you how you can measure how many (and which) pages get printed from your site by using Google Analytics. I am also hoping those who know everything about Analytics can answer some of my questions.
The Concept
While looking around for existing solutions to track printed pages, I found this article: Use Google Analytics to Track When People Print your Web Pages (written exactly one year before I got my own code working). While there doesn’t appear to be anything wrong with this approach (I did not try it), how it both produces the tracking code (JavaScript) and presents the data in Analytics (different than how I report on custom events), doesn’t match my preferred approach.
I want to be able to call the Google Analytics tracking image (__utm.gif) only when the page is going to be printed, skipping unnecessary HTTP calls and the resulting image download (brief though it is). I rely on the CSS @media print declaration to call the image. I also don’t want to write that image call to the page with yet more client-side script when I can assemble it all right on the server.
Since my post Calling QR in Print CSS Only When Needed already outlines the general flow (presuming I only want to support Internet Explorer 8 and greater), I can lean on the CSS syntax there.
To reiterate this technique will not work in versions of Internet Explorer 7 and earlier.
Constructing the Query String
I had a heck of a time finding information on how the Analytics query string needs to be constructed, and when I did find information it didn’t always explain the values in much detail.
Google’s developer site has information on all the query string parameters for the GIF request, but no information on what is required or what all the possible values might be. I did find a list of what may be the required parameters while searching among a thread on tracking emails with Analytics. Through a good deal of experimentation I came up with the following minimum list for my purpose:
| Variable | Description |
|---|---|
| utmac | Account String. Appears on all requests. This is your UA-#######-# ID. |
| utmwv | Tracking code version. While my standard GA requests use 5.4.0, I opted to use 4.3 for reasons I no longer recall. |
| utmn | Unique ID generated for each GIF request to prevent caching of the GIF image. I just concatenate the current year, month, day, hour, minute and second. |
| utmhn | Host Name of your site, which is a URL-encoded string. |
| utmr | Referral, complete URL. In this case I just insert a dash so it is not blank. |
| utmp | Page request of the current page. |
| utmt | Indicates the type of request, which is one of: event, transaction, item, or a custom variable. If you leave it blank, it defaults to page. Because I am tracking events, I use event. |
| utme | Extensible parameter. This is where you write your event. I use 5(Print*{page address}). See below for why. |
| utmcc | Cookie values. This request parameter sends all the cookies requested from the page. It can get pretty long. It must be URL encoded. It must include __utma and __utmz values. |
Because the whole point of this is exercise is to track the event in Google Analytics, it was important to understand how to construct the event for the query string. I struggled a bit.
Lazyweb: Can anyone point me to a reference that explains the “5” in Google Analytics query string event params? eg: utme:5(Print)(/Engage)
— Adrian Roselli (@aardrian) March 25, 2013
I still haven’t figured out what the number 5 maps to, but it works. I also found that I need an asterisk as a separator, though I found no documentation explaining it. In the end, the only way a print event tracked as I wanted was when I constructed it as: 5(Print*/Accessibility). In this example, /Accessibility is the address of the page I am tracking.
The other tricky bit is pulling the cookie value and stuffing it into the string. Conveniently I can get to this within our content management system (QuantumCMS, which you should use) on the server side. Many others (if not most or all) have a similar ability. At the very least you have to include the __utma and __utmz values, passed as encoded parameters for utmcc. Without these, my tracking would not fire.
The Completed Query String
For ease of reading, I will break the string to a new line at each &. This represents what is generated when I visit the careers page on the Algonquin Studios site using Opera.
http://www.google-analytics.com/__utm.gif ?utmac=UA-1464893-3 &utmwv=4.3 &utmn=2013326124551 &utmhn=algonquinstudios.com &utmr=- &utmp=/Engage/Careers &utmt=event &utme=5%28Print*/Engage/Careers%29 &utmcc=__utma%3D267504222.1477743002.1364314722.1364314722.1364314722.1%3B%2B__utmb%3D267504222.17.7.1364314901604%3B%2B__utmz%3D267504222.1364314722.1.1.utmcsr%3D%28direct%29|utmccn%3D%28direct%29|utmcmd%3D%28none%29
Constructing the CSS
Now that you have the query string and the Google Analytics tracking image, you just need to call the image when the page is printed. All you need to do is embed a style block at the top of your page with the print media query, and call the image within it:
@media print {
header::after
{ content: url(http://www.google-analytics.com/__utm.gif?utmac=UA-1464893-3&utmwv=4.3&utmn=2013326124551&utmhn=algonquinstudios.com&utmr=-&utmp=/Engage/Careers&utmt=event&utme=5%28Print*/Engage/Careers%29&utmcc=__utma%3D267504222.1477743002.1364314722.1364314722.1364314722.1%3B%2B__utmb%3D267504222.17.7.1364314901604%3B%2B__utmz%3D267504222.1364314722.1.1.utmcsr%3D%28direct%29|utmccn%3D%28direct%29|utmcmd%3D%28none%29); }
If you read my post on embedding QR codes, then this code will be familiar — I use header::before in that example. As such, I use header::after here so you can use them both keyed off the same element (header) without conflict.
If you look closely, you may have noticed that my event parameter looks like 5%28Print*/Engage/Careers%29 instead of 5(Print*/Accessibility). I URL encoded the parentheses on the entire string to make certain that they do not conflict with the parentheses in the CSS. If you don’t do that, the browser will get confused and fail to load the image.
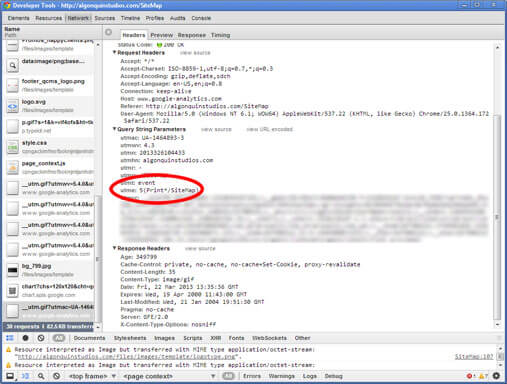
Once you have the CSS in place, I recommend going into HTTP Fox or the Chrome Developer Tools to make sure the image is called when you fire a print preview (save paper!), and then to make sure it has the parameters you expect — particularly the utme value:

Checking Your Google Analytics Report
Assuming you’ve verified all is working well, you just need to run a report for events in Google Analytics. Bear in mind that Analytics isn’t up-to-the-minute, so you may need to give it some time to capture all the data.
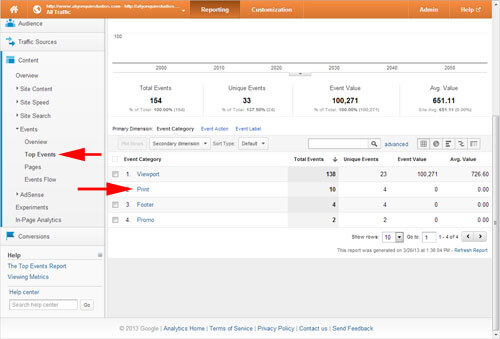
Log into your Analytics account and make sure you set the report date to the time period where you rolled out these changes. Choose “Content” from the “Standard Reports” on the left side. From there, expand “Events” and then select “Top Events.” You should see “Print” as one of the items in the “Event Category” column (you may need to show more rows).

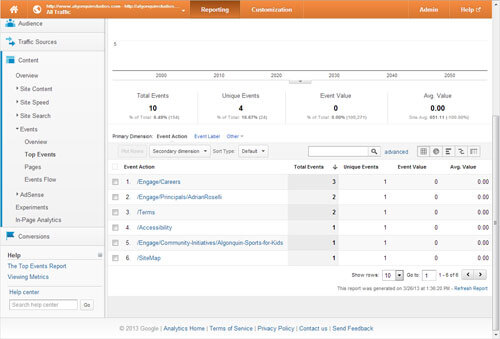
Click on the word “Print” in that grid and you will see all the pages that were tracked (ostensibly because you or a user printed the page).

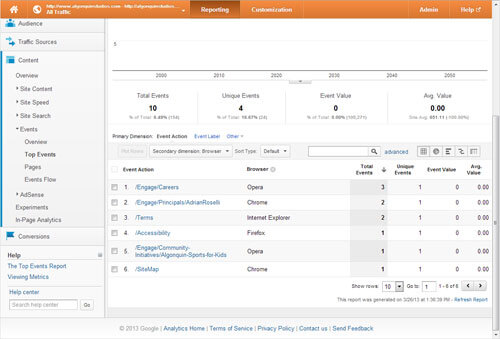
From here you can run a secondary dimension to cross-reference this with more information. In my example, I tested different pages in different browsers so I could quickly verify the cross-browser support. You can run screen resolution, landing page, or any other dimension that you think might be handy to compare.

Conclusion
I am just adding this to my own site, so I don’t have any numbers to offer as part of this post. However, if you implement this please feel free to let me (and everyone) know how many users you have who print and for what site. I don’t expect the numbers to be high, but I do expect to see it happen here and there.
If you have any additions, corrections or suggestions, please let me know. I am still unclear how all the Google Analytics query string parameters come together and exactly what they all mean, so there may be some optimizations I can work into it.
Related
Related articles on print styles:
- Printing The Web by Hans Christian, March 25th, 2013.
- Tips And Tricks For Print Style Sheets at Smashing Magazine, March 8th, 2013.
- CSS Paged Media Module Level 3 at W3C.
- Use Google Analytics to Track When People Print your Web Pages, March 26, 2012.
Stuff I’ve Written
- Calling QR in Print CSS Only When Needed, March 8, 2013.
- Make your website printable with CSS from .net Magazine issue 231 (Summer 2012) and the web site as of March 5, 2013.
- Announcing PrintShame.com, April 9, 2012.
- More Evidence of the Need for Print Styles, April 6, 2012.
- Test in Lynx and Print, It’s Your Job, December 12, 2011.
- More Samples of Responsive Web Design ≠ Print, October 13, 2011.
- Print Styles Forgotten by Responsive Web Developers, October 4, 2011.
Update: October 16, 2014
Over at Smashing Magazine, Krasimir Tsonev appears to have independently developed the same method in his post, CSS-Only Solution For UI Tracking. I left a comment pointing folks here and to my Web Standards Sherpa article covering same.
2 Comments
Did you ever get any stats for this? I'd be interested to see if it played out as you expected.
Ta
In response to . In fact, I did get some stats. On the whole, pages are printed from the site a few times a week. In the last month, pages are printed about 2.6% of the total visits (not unique visits) to the site. That number almost exactly matches how often links in the home page carousel are clicked.
Shortly I'll have a post coming out on Web Standards Sherpa that touches on this a bit, and then I hope to revisit my numbers to look for longer-term trends.
Leave a Comment or Response