Twitter Cards Are Now Valid HTML
 If you’ve used the Twitter web interface much you might have noticed that sometimes a tweet that links to a popular site includes previews of the pictures, or perhaps video, or even maps.
If you’ve used the Twitter web interface much you might have noticed that sometimes a tweet that links to a popular site includes previews of the pictures, or perhaps video, or even maps.
For example, when I check into a venue on Foursquare and allow that to be auto-tweeted, the web version of my tweet includes venue details including a map, address, number of check-ins and (if I posted a photo) a cropped picture.
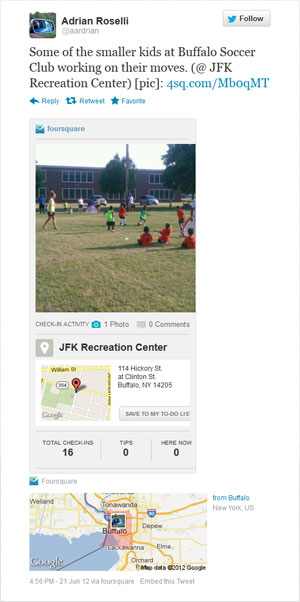
This sample image shows how that appears (albeit scaled down to fit on this page since it’s so darn tall), but sadly (or goodly, depending on your objective and grammar) the embedded tweet feature doesn’t contain all that detail when drawn:
Some of the smaller kids at Buffalo Soccer Club working on their moves. (@ JFK Recreation Center) [pic]: 4sq.com/Mb0qMT
— Adrian Roselli (@aardrian) June 21, 2012
If you go directly to the Foursquare page for that check-in and look at the source code you will find these two meta tags (among many others):
<meta value="@foursquare" name="twitter:site" /> <meta value="photo" name="twitter:card" />
In fact, if you look for other sites whose Twitter references tend to include images, videos, and so on, then you may find these meta tags rolling around in the page header. Here is a sample block from a YouTube video:
<meta name="twitter:card" value="player"> <meta name="twitter:site" value="@youtube"> <meta name="twitter:player" value="https://www.youtube.com/embed/dQw4w9WgXcQ"> <meta property="twitter:player:width" content="640"> <meta property="twitter:player:height" content="480">
This feature is called a Twitter Card, and Twitter has a detailed tutorial of how to enable Twitter Cards for your site at its developer site. If the code looks a bit familiar, it’s based on Facebook’s OpenGraph, which also stuffs content into meta tags for the use of Facebook embeds.
Not all sites that use Twitter cards will be automatically supported — at least not yet. Twitter is trying this out on some clearly major sites (Foursquare and YouTube are examples) and for anyone else to get their site content embedded into tweets like this they must apply to participate.
Unfortunately, you first have to implement Twitter cards on your site. Only once you have implemented them can you apply to participate, and even then there is no guarantee you’ll be included. From Twitter’s sign-up page:
As we roll out this new feature to users and publishers, we are looking for sites with great content and those that drive active discussion and activity on Twitter. Unfortunately we will not be able to respond to or approve all requests.
Even more unfortunately, the documentation Twitter provided (as of Friday morning) required you to use meta tags that would not validate. In both HTML4 and HTML5, a meta tag with a name attribute must have a corresponding content attribute, not a value attribute (or, more accurately, there is no content attribute).
A developer filed a bug report noting that the Twitter card code as presented on Twitter’s site does not validate. Though Twitter did not respond to this bug report, on Friday afternoon Twitter updated its sample to make the code valid HTML — though nowhere in its document does Twitter notify readers what was updated or that the unnamed change made the code valid.
For those of us who implemented the Twitter Card on our sites in anticipation of wider roll-out of this feature, we are now faced with going through our code to update it at additional expense. Sadly, since this is relatively new and unannounced, there is no way to notify developers that the code has changed.
Twitter will now also be forced to support both variants, since it’s clear Foursquare, YouTube, and probably everyone else who has this code in place has not changed it since Friday and may not change it for some time to come. In the end, if web developers just copy content from other sites as a base, they could end up propagating this bad markup.
Having already set up pages on our not-for-profit Buffalo Soccer Club site to use Twitter Cards on Friday morning (which Twitter does not honor yet), I now have to go back through and change them to use the new and valid meta. On the bright side, if you use a content management system that allows you to put custom meta tags on your pages, then you may not need to spend any money to get a developer to implement this feature (hint about our CMS, QuantumCMS).
The bright spot to this story is that Twitter made the change and the code will validate. Those of us trying to be early adopters should be more than happy to make the change.
Interesting aside — I actually wrote this up on Friday when the Twitter code was still broken, but when I went back to review/edit this post on Friday I saw Twitter had updated its code. I hate wasting a blog post, so you have now read my re-write.
Update: March 26, 2013
A List Apart has a new story today outlining not just Twitter cards, but also the the Open Graph meta data that pre-dates Twitter cards: “Like”-able Content: Spread Your Message with Third-Party Metadata
Leave a Comment or Response