Make a Better Restaurant Site

Last night I had the pleasure of moderating a panel discussion for the Buffalo chapter of Social Media Club. The panel consisted of a food blogger, a restaurant review site owner, a restaurant / cooking school owner, and a local food writer / reviewer / event planner.
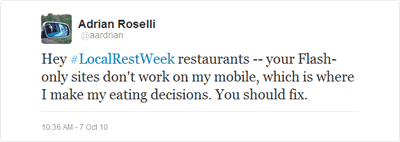
As I asked questions of the panel I held off on my own question about why restaurant web sites are so stultifyingly awful, only to find the question came from the crowd itself:
This is a topic with which I have struggled mightily — not as a web developer, but as a consumer:

On far too many occasions I have been away from a computer, armed only with a smartphone, trying to make a decision on a restaurant by looking up information online. On far too many occasions I have been unable to get directions, hours, a phone number, menus, or even see photos (it’s good to know if I am under- or over-dressed).
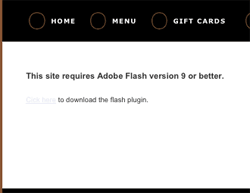
This isn’t much different from the days before smartphones when I visited a restaurant web site at my work computer and had to scramble to turn down its background music, or had to close the page because its massive Flash movie brought everything to a crawl.
I was pleased to see — no, pleased is the wrong word — I was grimly satisfied to see that all four panelists reacted immediately, passionately, and in near unison when I asked what restaurants can do to improve their web sites.
What Restaurants Can Do
The takeaway, before the discussion transformed into one about general expectation management, was pretty straightforward:
- Dump the Flash;
- Lose the background music;
- Forget the splash page;
- Get your menu current;
- Replace the PDF menu with HTML;
- Put the hours on the home page;
- Put the address on the home page;
- Put the phone number on the home page;
- Get some quality food photos;
- Don’t waste my time telling me your ethos;
- Make sure it works on my mobile device.
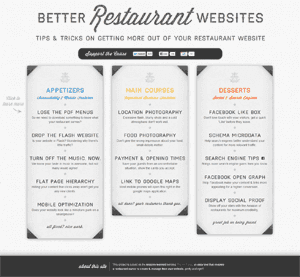
None of this is new stuff. This is the exact same thing that many of us have said for years. There are comics about it, like this one from The Oatmeal:
There is even a web site dedicated to expounding the right way to build a restaurant web site (yeah, it’s kind of meta):

When today I saw that the guy who built that resource was interviewed for .net Magazine (“Noel Tock on better restaurant websites,” primarily to promote his product for building restaurant web sites), coupled with last night’s food panel, I thought it might be about time to write something up.
Resistance?
What’s that, your favorite restaurant doesn’t have the budget to build a web site devoid of all those hyper-expensive features? No worries, those items I listed above can be done in plain HTML for free.
Don’t have the skill? No worries there, either. With the small army of restaurant review and collection sites like Yelp, location-based services like Foursquare, the ubiquity of Facebook, and free services like Blogger, you can get the information out there for cheap, maybe doing nothing more than redirecting your own domain name to one of those platforms.
Sure there is a risk, but that’s just about proper time management:

As consumers, we should be willing to tell a restaurant when its web site sucks. When you make the reservation, when you pay your bill, when the manager is playing nice with the crowd. You may feel like you’re being mean, but it’s truly a very nice thing to do if you really like a place. Help them not suck in the one way where we can all coach them.
Related
- Why All the Food Photos?.
- Buffalo Foodie Panel (it was last night) announcement on my blog.
- 13 Best Practices for Restaurants on Facebook on Mashable.
- A local site I built some time ago, but which they maintain with skill: Shango Bistro.
Some proof that I moderated last night and presented some stats (see the article linked above) about social media engagement with food retailers:
Update: January 14, 2014
Web Standards Sherpa (yes, I am a writer for it, but not this piece) has some examples of good HTML for using on menus: Question about HTML for Restaurant Menus
Update: May 6, 2020
Because at the time of this writing we are in a pandemic: Restaurant website accessibility falls short at a critical time



Leave a Comment or Response