W3C Cheat Sheet Now Includes HTML5
 Back in November, the W3C released a handy tool aimed at helping developers quickly access information from various W3C specifications (W3C Cheatsheet for developers). The features were pretty straightforward:
Back in November, the W3C released a handy tool aimed at helping developers quickly access information from various W3C specifications (W3C Cheatsheet for developers). The features were pretty straightforward:
This cheatsheet aims at providing in a very compact and mobile-friendly format a compilation of useful knowledge extracted from W3C specifications — at this time, CSS, HTML, SVG and XPath —, completed by summaries of guidelines developed at W3C, in particular the WCAG2 accessibility guidelines, the Mobile Web Best Practices, and a number of internationalization tips.
The author has had many requests to add information about all the new, changed, obsolete and removed elements and attributes in HTML5 by highlighting them (and including the new ones) throughout the application. Today he has released the updated version of the application (HTML5 in W3C Cheatsheet) with those changes.
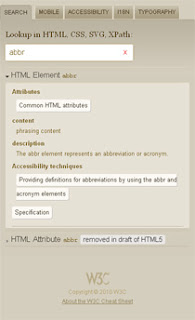
Now when you look up an HTML element or attribute, the results will indicate if the element is different in some way in HTML5 than it has been in the past. Optimized for mobile use, the slim interface makes for a pretty lightweight quick reference tool should you have any questions and find the W3C specs a little heavy to read through.
The cheat sheet also includes sections for mobile web best practices, accessibility (WCAG 2.0), internationalization tips, and even a small section covering common character codes. Most of the content includes links to the relevant W3C specification for further reading. All the data comes from HTML: The Markup Language Reference. Try it out and see what you think:
Leave a Comment or Response