Firefox 3.6 to Support Web Open Font Format
Mozilla’s developer blog today posted that they have added support for the Web Open Font Format (WOFF) to Firefox 3.6. Firefox 3.5 gave us support for linking to TrueType and OpenType fonts, but this takes it a step further to support a format that is more robust for two key reasons:
- WOFF is a compressed format, resulting in files smaller than an equivalent TrueType or OpenType font.
- It avoids DRM and domain labels by containing meta data about its source, garnering support from typeface designers and foundries.
If you want to see this in action, you’ll need to grab a Firefox 3.6 nightly build until the full release is out the door. If you should feel compelled to do that, the nice folks at Mozilla have provided a sample block of CSS that uses the @font-face rule to link to a WOFF font:
@font-face {
font-family: GentiumTest;
src: url(fonts/GenR102.woff) format("woff"),
url(fonts/GenR102.ttf) format("truetype");
}
body {
font-family: GentiumTest, Times, Times New Roman, serif;
}
Structured this way, browsers that support the WOFF format will download the WOFF file. Other browsers that support @font-face but don’t yet support the WOFF format will use the TrueType version. (Note: IE support is a bit trickier, as discussed below). As WOFF is adopted more widely the need to include links to multiple font formats will diminish.
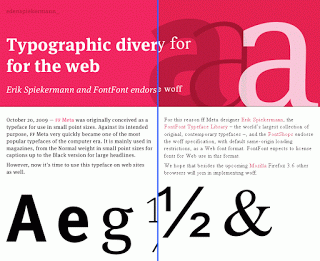
If you are fortunate enough to have a build of Firefox 3.6 already up and running on your machine, go to a test page using ff Meta set up by the nice folks at edenspiekermann (if part of the name is familiar, Erik Spiekerman is the designer of the Meta family, and if the typeface is familiar, it’s what we use at Algonquin Studios). The image below shows how that page looks in Firefox 3.6 using ff Meta (left side) and how it looks rendered in Internet Explorer 8 (right side).
Because IE8 only supports the EOT format, the blog offers some code to account for IE8 in the CSS. Because IE8 doesn’t understand the format hints, it will parse the hints as part of the URL, resulting in requests to the server for files that don’t exist. The end user will see things just fine because of the EOT reference, but your logs will show some odd 404s as a result of this technique. The Mozilla post has more details on this and some other issues. The code to do this:
@font-face {
font-family: GentiumTest;
src: url(fonts/GenR102.eot); /* for IE */
}
@font-face {
font-family: GentiumTest;
/* Works only in WOFF-enabled browsers */
src: url(fonts/GenR102.woff) format("woff");
}The main Mozilla blog has a post today listing the supporting organizations with the following endorsement:
We endorse the WOFF specification, with default same-origin loading restrictions, as a Web font format, and expect to license fonts for Web use in this format.
Updates
- font_dragr: a drag and drop preview tool for fonts
- after Firefox 3.6 – new font control features for designers

Leave a Comment or Response