An alt Decision Tree Using Only :has()
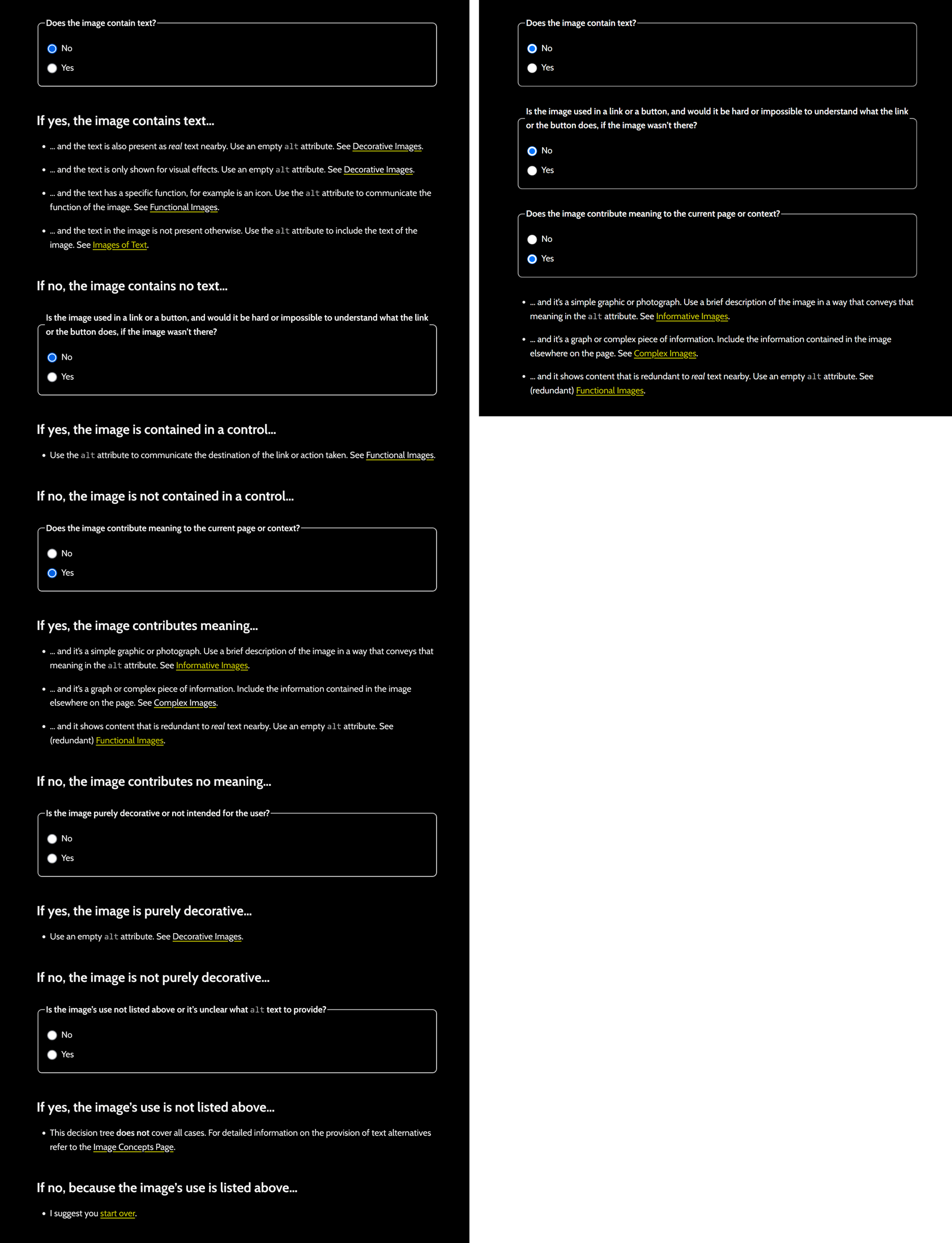
I use the CSS :has() pseudo-class to provide an interactive alt text decision tree (from the W3C WAI Tutorial) that uses no script. It is progressively enhanced, so browsers without support for :has() still get all the content.
See my post Under-Engineered Dependency Questions if you want my argument why this approach is fine under WCAG even if not ideal for a general audience. You may also recall that I argue CSS-only Widgets Are Inaccessible, but I assert that this one is accessible if maybe not as usable as it could be.
On to the form…
If yes, the image contains text…
- … and the text is also present as real text nearby.
Use an empty
altattribute. See Decorative Images. - … and the text is only shown for visual effects.
Use an empty
altattribute. See Decorative Images. - … and the text has a specific function, for example is an icon.
Use the
altattribute to communicate the function of the image. See Functional Images. - … and the text in the image is not present otherwise. Use the
altattribute to include the text of the image. See Images of Text.
If no, the image contains no text…
If yes, the image is contained in a control…
- Use the
altattribute to communicate the destination of the link or action taken. See Functional Images.
If no, the image is not contained in a control…
If yes, the image contributes meaning…
- … and it’s a simple graphic or photograph.
Use a brief description of the image in a way that conveys that meaning in the
altattribute. See Informative Images. - … and it’s a graph or complex piece of information. Include the information contained in the image elsewhere on the page. See Complex Images.
- … and it shows content that is redundant to real text nearby.
Use an empty
altattribute. See (redundant) Functional Images.
If no, the image contributes no meaning…
If yes, the image is purely decorative…
- Use an empty
altattribute. See Decorative Images.
If no, the image is not purely decorative…
If yes, the image’s use is not listed above…
- This decision tree does not cover all cases. For detailed information on the provision of text alternatives refer to the Image Concepts Page.
If no, because the image’s use is listed above…
- I suggest you start over.
Standalone Version
You can fork and mess with this on CodePen, or test with your own favorite tools using the debug mode.
See the Pen An alt Decision Tree Using Only :has() by Adrian Roselli (@aardrian) on CodePen.
Absent Support
For browsers that do not support :has(), those users will get all the content but the form fields will do nothing. I opted to leave the fields there in case that set of users found it helpful to toggle the radio buttons as a visual cue to help more easily decide which content applies to their case.

:has() (Firefox 116) versus when a browser supports :has() (Chrome 115) and only content relevant to the user’s responses are shown.
Again, this is not something you would necessarily do for general users on a real site. This is my playing around with, and testing, :has() support.
2 Comments
Neat!
FYI, in Safari (macOS & iOS),
legendis very narrow. At first I thought it had a user agent stylesheet withwidth: min-contentbut then I saw the fieldset was a CSS Grid, it goes away if that’s removed. The Inspector’s grid visualizer shows the legend as being part of the border, not the grid area. I tried a couple of width and grid-column properties on the legend but didn’t find a fix for what seems to be a Safari bug.
In response to . Yeah, I saw that when I did a run through on my Mac before posting. Then I decided, meh, nobody would look today and I could sort it later. Oops. I appreciate you doing some legwork now so I won’t spin my wheels on those properties later.
Leave a Comment or Response