Conveying All-Caps Legal Text
I need your help.
Legal documents are common on the web. Each site that has a Terms of Service written in impenetrable and indecipherable legalese, like this sentence, delights in that complexity to dissuade users from reading it and realizing just what they are giving up.

In other words, plain English is not their goal.
But they still rely on certain conventions, such as numbering and lettering paragraphs and sections, common terminology, and, in particular, all-caps.
What I never see is a consistent (or any) markup pattern for all-caps text, despite the multitude of text-level elements available to authors (regardless of how they are exposed to AT). As I have asked other practitioners, their experience has been the same. So I would like to kick off that conversation here.
By proposing some suggestions you can all pick apart after I give some context.
Use in Legal Documents
With thanks to Gregor Hanek for pointing me to these materials, I found that in the context of legal documents (in the US) sometimes all-caps text matters. Its use is laid out in the Uniform Commercial Code:
(10) “Conspicuous“, with reference to a term, means so written, displayed, or presented that a reasonable person against which it is to operate ought to have noticed it. Whether a term is “conspicuous” or not is a decision for the court. Conspicuous terms include the following: (A) a heading in capitals equal to or greater in size than the surrounding text, or in contrasting type, font, or color to the surrounding text of the same or lesser size; and (B) language in the body of a record or display in larger type than the surrounding text, or in contrasting type, font, or color to the surrounding text of the same size, or set off from surrounding text of the same size by symbols or other marks that call attention to the language.
All-caps may be required beyond headings:
(e) Any term specially defined in a set of interrogatories shall be typed with all letters capitalized wherever that term appears.
All-caps may be forbidden beyond headings:
(j) Papers filed prepared by word-processing systems. Papers prepared by a word-processing system shall be printed in either a serifed, proportionally spaced typeface, such as Times New Roman, or a serifed monospaced typeface, such as Courier. Narrow or condensed typefaces and condensed font spacing shall not be used. Except in headings, words shall not be in bold type or type consisting of all capital letters.
Which means locale matters. Since I am not a (bird) lawyer, I cannot go into more detail than that. I encourage you to speak to your own legal counsel about how or if all-caps text should be handled in legal documents.
Regardless, it is clear that in some contexts it will be necessary to provide visual / typographic indicators that a piece of text is different, and all-caps is one method. The trick is how to convey that when the user cannot see this visual change.
Screen Readers
Here we are faced with an interesting challenge. We may be legally required to convey some of this visually different information, but with the added challenge of doing so for blind screen reader users.
While a screen reader may provide configuration settings to provide an audio cue when encountering all-caps text, users rarely know of this feature when it exists. Royal National Institute for the Blind recently said some screen readers, without naming them, mis-handle all-caps text in memes. I was unable to reproduce that behavior testing with JAWS, NVDA, Narrator, VoiceOver iOS, VoiceOver macOS, or TalkBack with default settings (nor in other tests).
Regardless of screen reader, the text-to-speech engine behind it may make it impossible for some users to enable any audio cues.

Which means most users won’t know when encountering all-caps text unless they look for it, are told to look for it, or the screen reader starts spelling out words. The exception would be Braille display users, since there is a capitalization sign.
Options
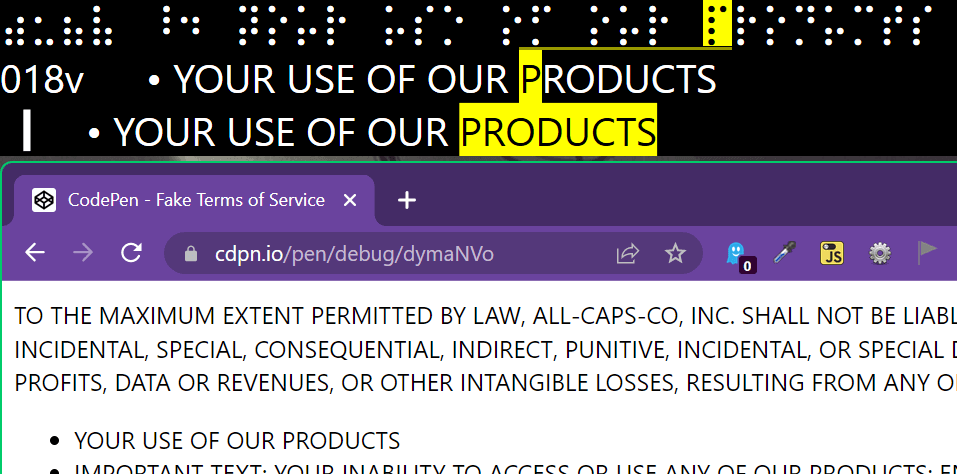
I made a demonstration of a few ways the all-caps text could be exposed. The original CodePen is available for you to play with (or in case the embed does not work), and there is a debug version for testing.
See the Pen Fake Terms of Service by Adrian Roselli (@aardrian) on CodePen.
The six bullets at the end demonstrate six different methods for presenting the all-caps text:
- CSS forces sentence-case text to all-caps;
- CSS forces sentence-case text to all-caps and inserts a message before and after the the text;
- The text is already all-caps and CSS inserts a message before and after the the text;
- The text is already all-caps and CSS inserts a message before and after the the text, which it then visually hides;
- CSS forces sentence-case text to all-caps and inserts a message before and after the the text, which it then visually hides;
- The text is already all-caps and a message exists before and after the text in the HTML, which the CSS then visually hides.
There may be other methods, but these are off the top of my head.
JAWS/Chrome, NVDA/Firefox, Narrator/Edge, Orca/Firefox, VoiceOver/iOS, and TalkBack/Chrome each announced the inserted text but failed to identify that any text was set in all-caps. VoiceOver/macOS with Safari not only failed to identify all-caps text, it ignored the inserted text in all but the last test (inserted in the HTML). VoiceOver/macOS with Firefox and Chrome announced them fine, but those are non-standard browser pairings.
Obvious drawbacks to any of these approaches include the CSS not loading properly, the challenges for administrative staff to easily mark this up, and limitations on what automated workflows can do.
Where I Need Your Help
Frankly, everyone reading this other than you may need your help. So don’t be shy. Fill out the comment form after this post, use my contact form if you don’t want it to be public, or contact me on Twitter.
For Legal Practitioners
If you are an attorney, have worked on this on behalf of attorneys, were simply given a stack of legal documents to post, or anything in between:
- Is my assessment of all-caps text in legal documents generally accurate?
- Have you, in the context of presenting legal documents online, settled on an approach for exposing text that is visually set in all-caps?
- If so, what did you do?
- And if so, how well has it worked?
For Screen Reader Users
If you are a screen reader user, blind or not, but not solely a screen reader tester, then:
- Do any of the patterns in my demonstration work well or poorly?
- Have you, in the course of using the web, come across legal documents that you know or suspect use all-caps text?
- Was it conveyed easily?
- Did you understand where it started and ended?
- Did it affect your understanding?
For Legal Practitioners Who Are Screen Reader Users and Vice Versa
All of those questions apply, but any extra insights you have would be swell.
Wrap-up
Perhaps with feedback and further insights, an all-caps pattern for legal text, or even a best practice, can come from this. Even if not directly. Maybe it can lead to a better framing for a research engagement. Or it might be something worth hammering out within the Web Accessibility Initiative and potentially as guidance within WCAG. I am not sure where this will go because I am not sure how much of an issue this is.
3 Comments
Thanks for the investigation, Adrian. We’re using your document as part of some WCAG 3.0 prep material.
In response to . This is exciting! While (as you can see) this has not garnered much in the way of comments, when or if it comes up as a WCAG3 discussion, hit me up if you want to know if I have any updates that I have not posted here.
VoiceOver/macOS with Safari not only failed to identify all-caps text, it ignored the inserted text in all but the last test (inserted in the HTML).
Interestingly, that exactly aligns with what’s brought along when copy-pasting the text — at least from Chrome 119 on Linux x86_64. The only insertions that get copied are the ones for the very last bullet item. I’d say that’s a peek at the sausage-making re: how VoiceOver likely accesses page content, if nothing else.
(Other than the missing insertions, I was pleasantly surprised to see that formatting was preserved as rendered. I was a bit concerned that at least some of the style-modified text might revert to its source capitalization when copied, but that doesn’t appear to be an issue fortunately.)
Leave a Comment or Response