Overlays Underwhelm: a11y NYC
Following is the live stream of the talk from YouTube. Owing to Fat Tuesday, I stepped away from a feast of gumbo, jambalaya, red beans & rice, and etouffee to give this talk (and went back for king cake immediately after). Which explains the beads. Which, it turns out, were a terrible idea to wear for the entire video.
 The rest of this post is a collection of images, videos, tweets, articles, and links referenced in my talk.
The rest of this post is a collection of images, videos, tweets, articles, and links referenced in my talk.
The typeface in my slides is Atkinson Hyperlegible, a free font from Braille Institute of America.
Intro
I had the title before I had the content. I tried to shoehorn this over / under theme into the talk. Maybe not my best idea.
Slide 4: Tim Berners-Lee
The actual Tim Berners-Lee quote:
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
The gag is that this quote is used in so many intro accessibility talks that it has become an unfortunate cliché. Which is why I used Patrick Lauke’s and Bruce Lawson’s Tim Berners-Lee Quote’o’matic fictitious quote generator.
Overview Understated
What is an overlay? A tool that provides some sort of accessibility or usability feature that may not be built into the underlying site; sometimes it replicates native features and sometimes it offers some other affordance.
Slide 7: Browsealoud
Announcement of the Browsealoud rebrand, and more info on the crypto-jacking of the Browsealoud script.
Slide 9: Text Resize Widget
Originally from my 2016 post Don’t Re-Create Browser Features.
Slide 11: Hand Talk
Hand Talk’s post announcing version 4.0.
Overstate Underperform
Overlays tend to overstate their abilities. In technical reviews, they consistently underperform.
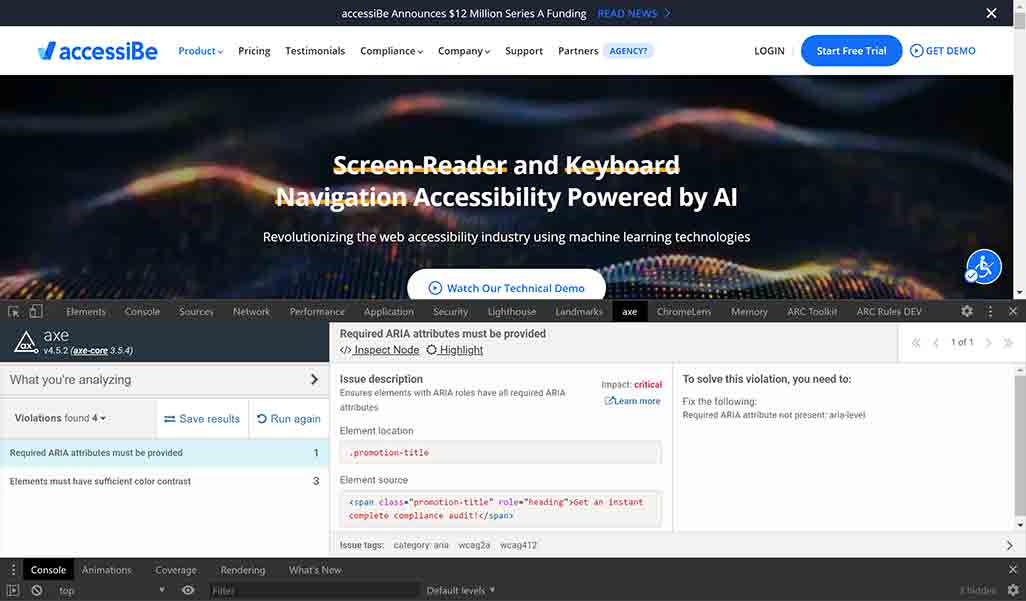
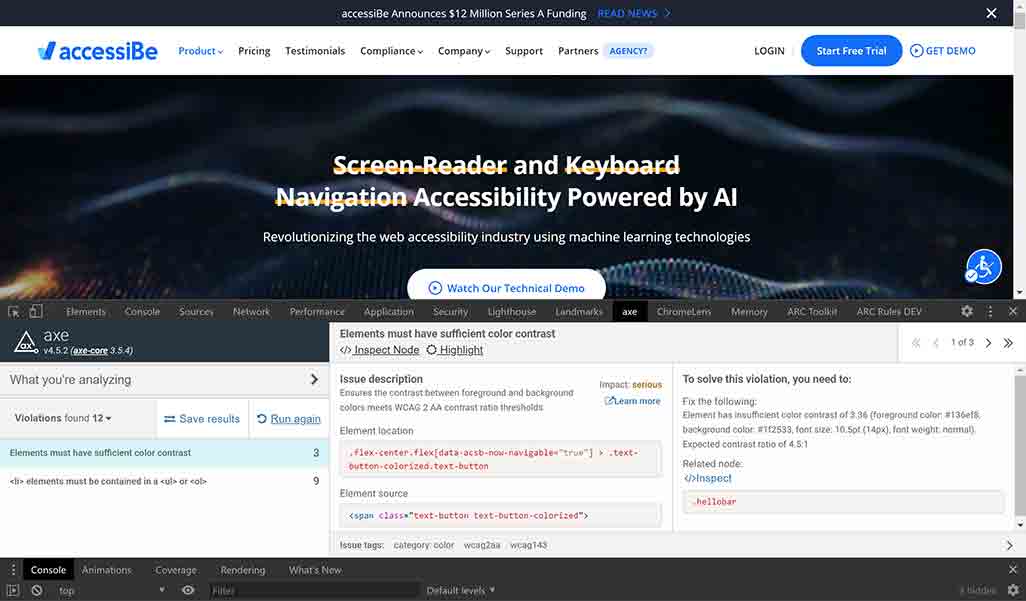
Slide 15: accessiBe versus Axe


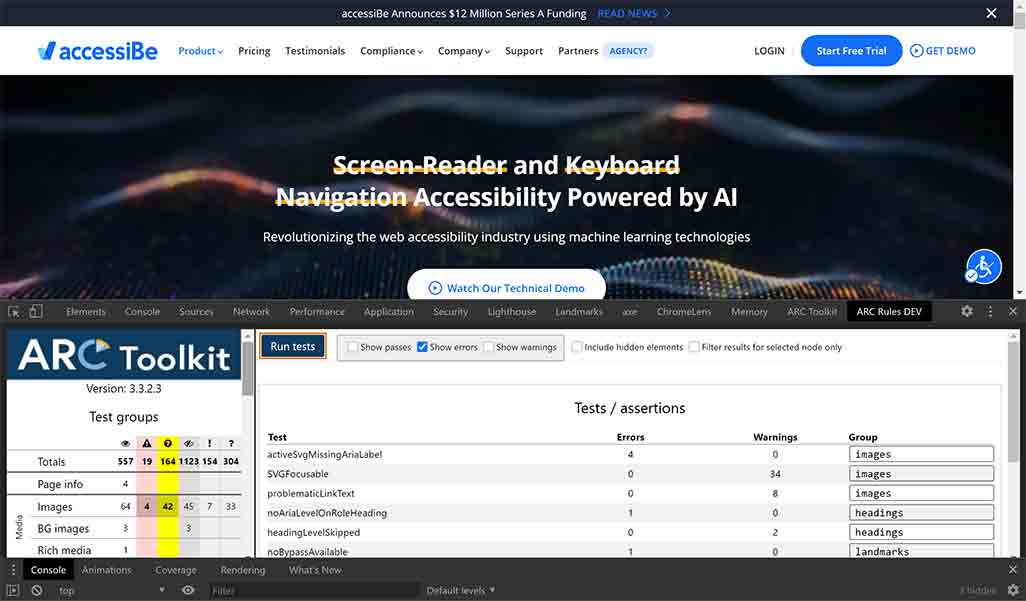
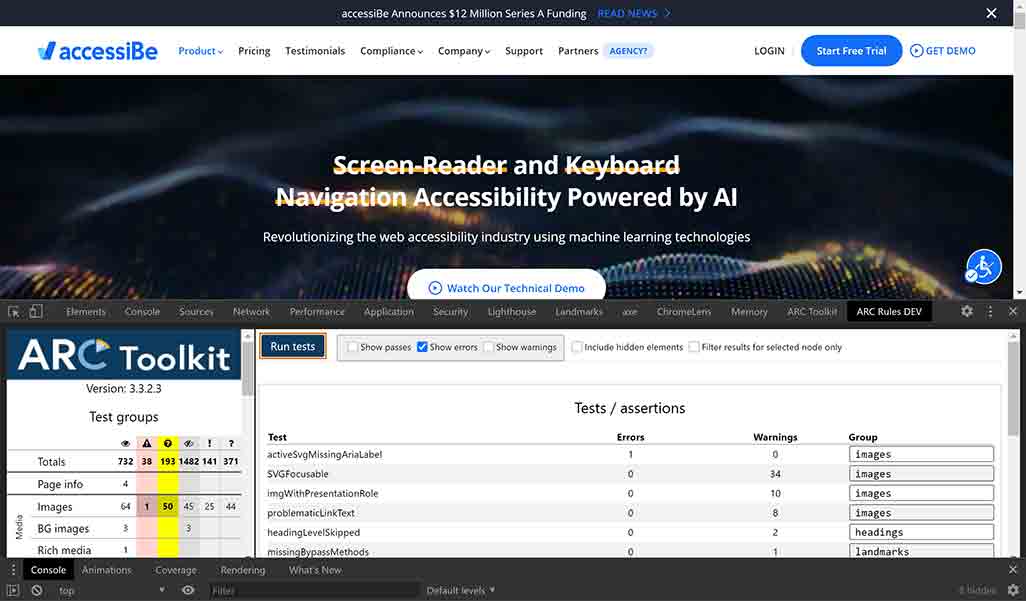
Slide 16: accessiBe versus ARC Toolkit


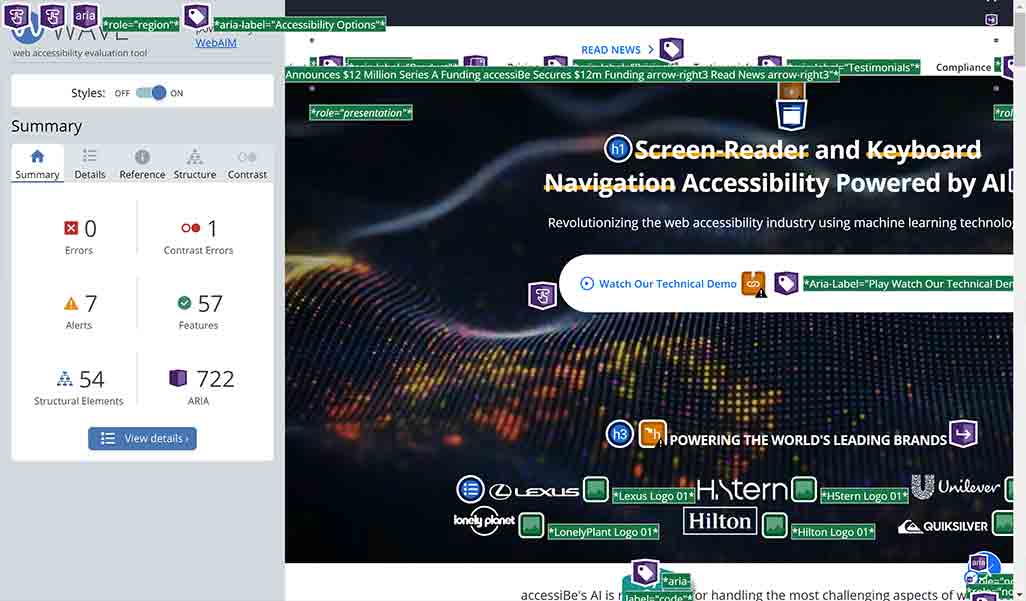
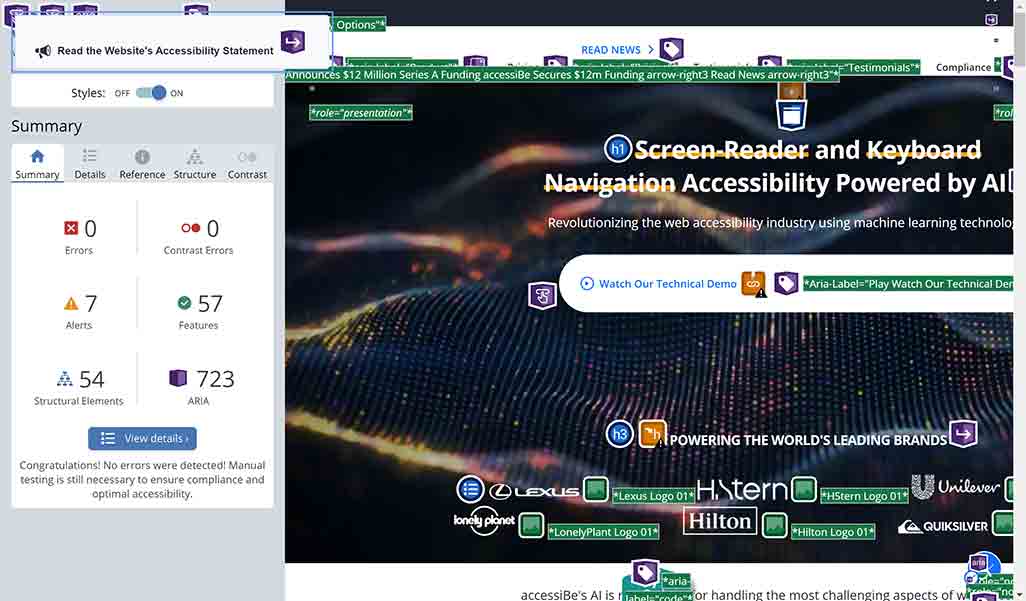
Slide 17: accessiBe versus WAVE


Slide 19: MaxAccess and its Failure to Stop
See the unstoppable background video in action at the bottom of this page.
Slide 20: EqualWeb Traps Keyboards
You can try your luck at the vendor’s home page.
Slide 22: When the Overlay Itself Violates WCAG

You can visit the example site, Aquis.com, and try it for yourself.
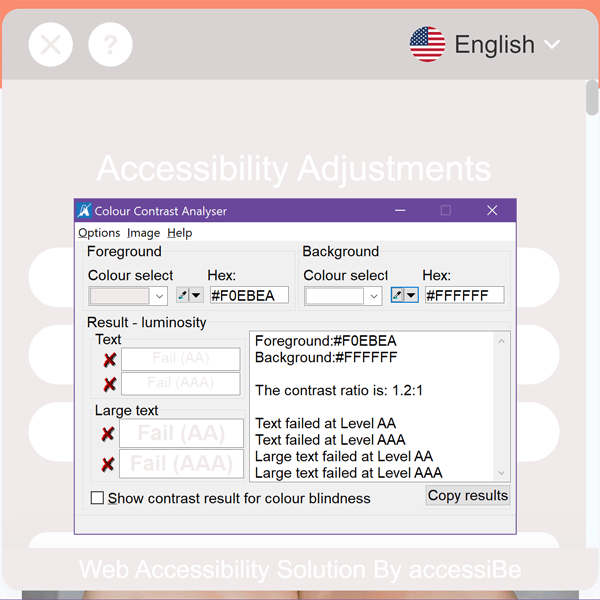
Slide 23: When the Overlay Itself Violates WCAG, Proof

This uses the Colour Contrast Analyser.
Slide 24: When Declining the Overlay Breaks the Page
Slide 25: When the Overlay Keeps Selling
Give it a shot yourself at the AccessUS site, and maybe get startled by the hidden voices.
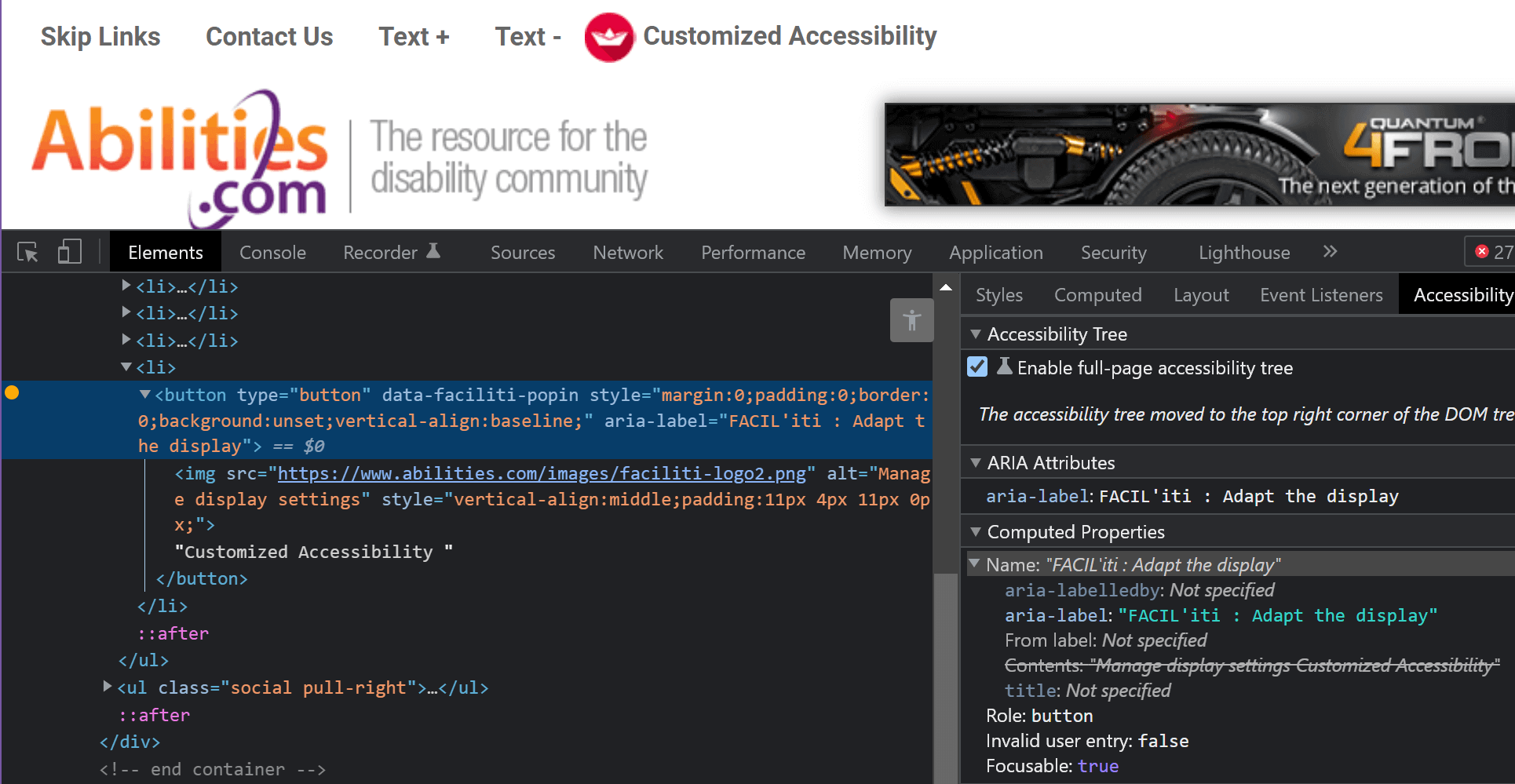
Slide 26: FACIL’iti Failures

Try it for yourself at the Abilities Expo site.
Slide 28: Overlay Guarantees


Slide 29: Reality of Overlay Guarantees

Slide 30: More Reality of Overlay Guarantees

Slide 31: Just a Few Overlay White Lies
![UserWay list of claims. Compliance: Makes your site ADA compliant. Lawsuits: 0 lawsuits mentioning UserWay’s AI Solution. Reputation: Strong reputation with the disabled community. Privacy: Privacy by design, data minimization. Security: Privacy preserving, does not track user types/identify people with disabilites [sic].](/wp-content/uploads/2021/10/UserWay-promises.jpg)
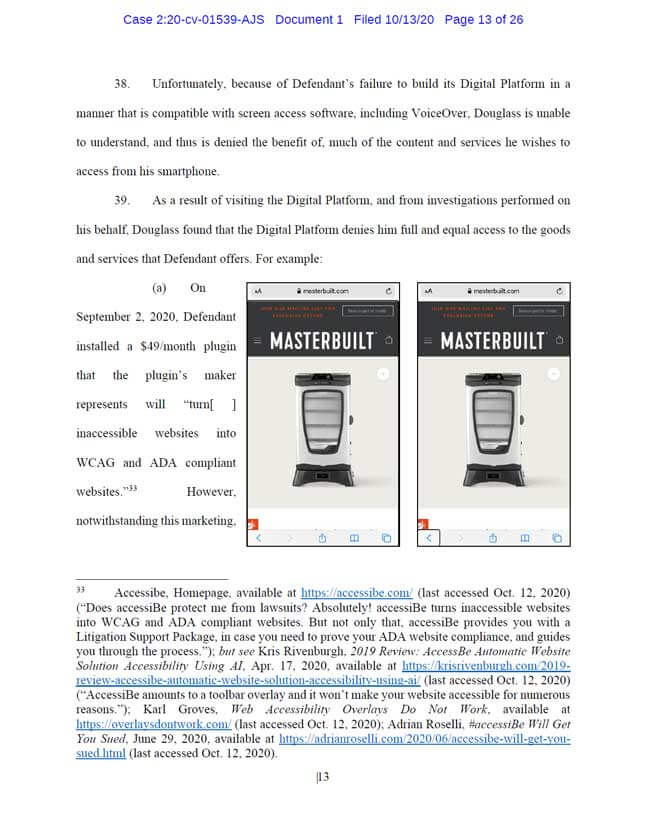
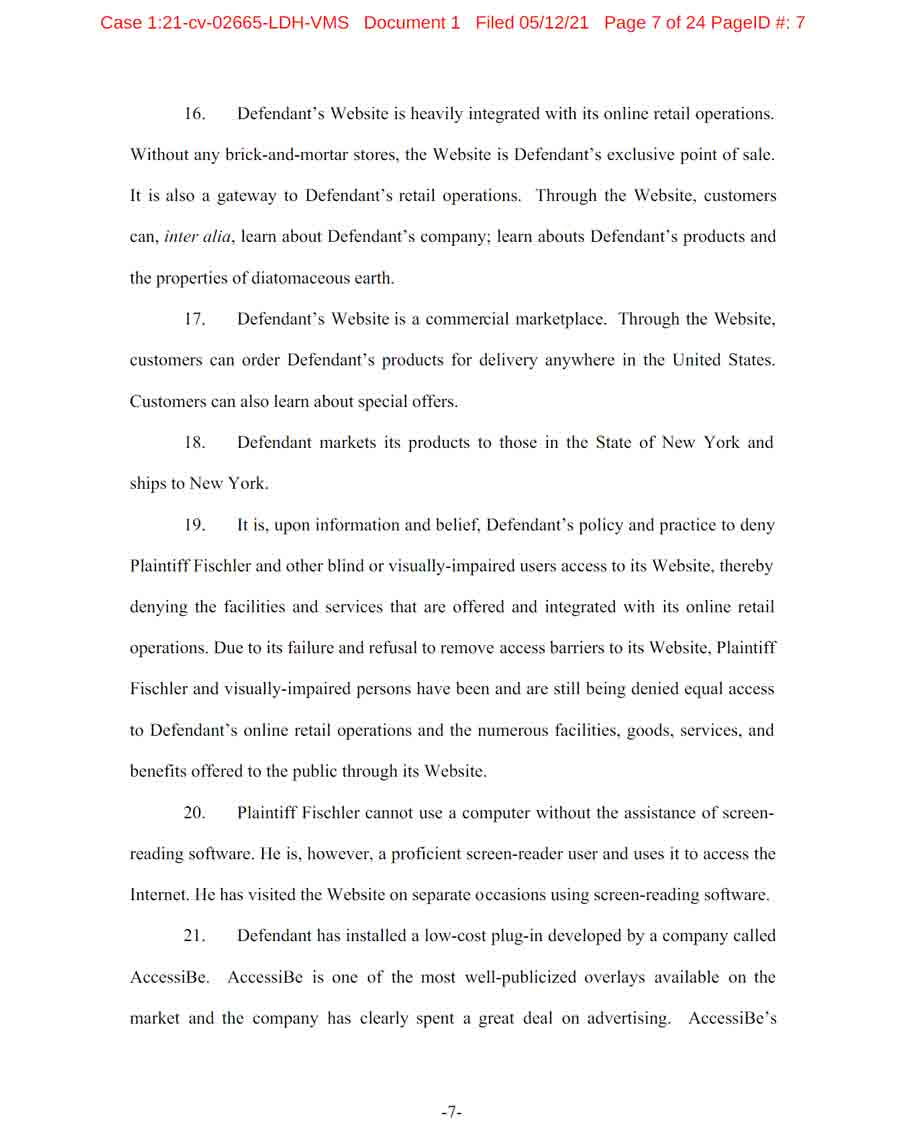
Slide 33: Lawsuits Naming Overlays






From the ADP settlement agreement:
“Accessible” (or “Accessibility” or “Access”) means that blind and low vision individuals have independent access to the same information and equivalent ease of use of functionalities available to sighted individuals via the Website or Mobile Apps. For the purpose of this Agreement, “overlay” solutions such as those currently provided by companies such as AudioEye and AccessiBe will not suffice to achieve Accessibility.
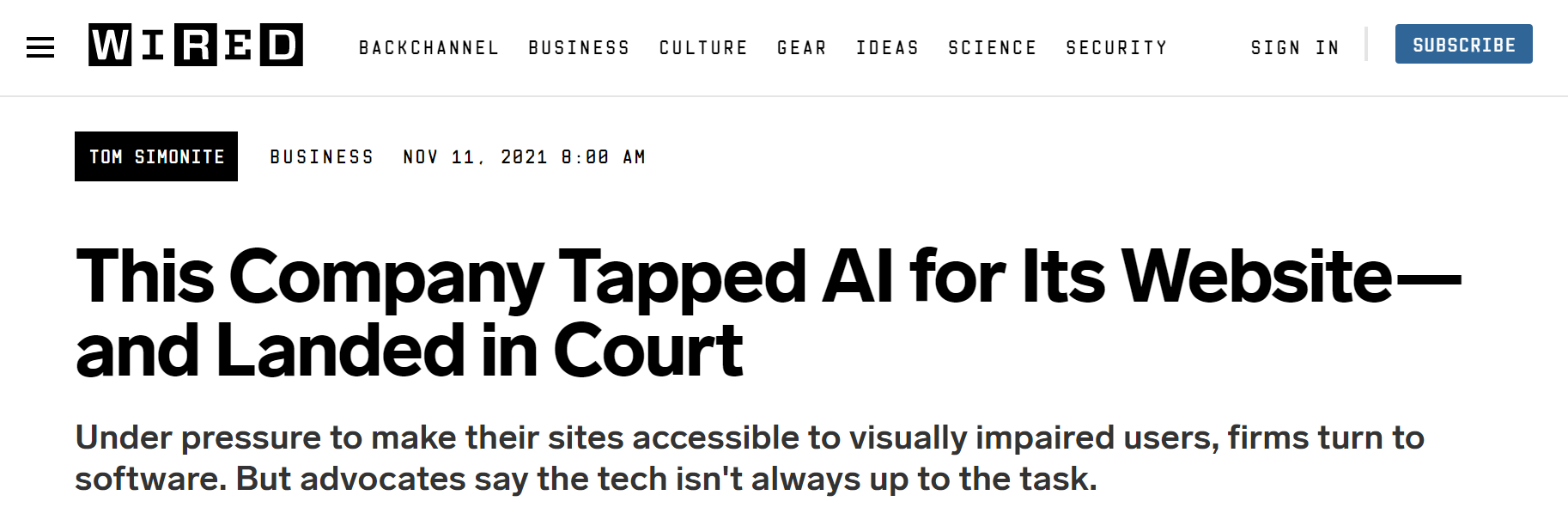
Slide 34: Wired

These two paragraphs stood out to me:
In a statement, AccessiBe’s head of marketing, Gil Magen, said the company had analyzed Eyebobs’ website and found it complied with accessibility standards. AccessiBe offers clients assistance with litigation but Eyebobs declined, the statement said.
In its own statement, Eyebobs said AccessiBe failed to respond to requests for meetings with its lawyers. “Eyebobs is no longer working with AccessiBe nor will we in the future,” the statement said.
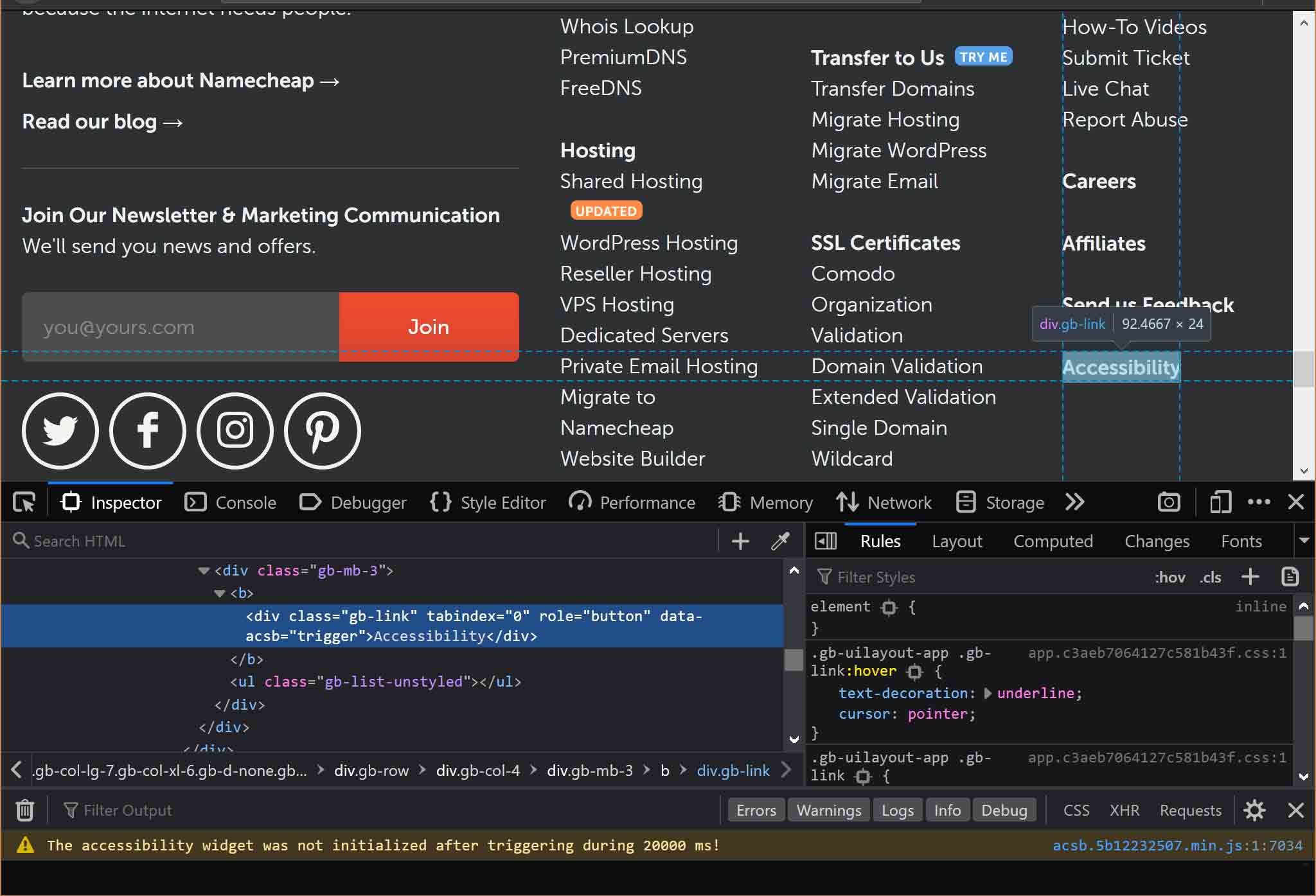
Slide 36: Overlays Sometimes Fail to Load

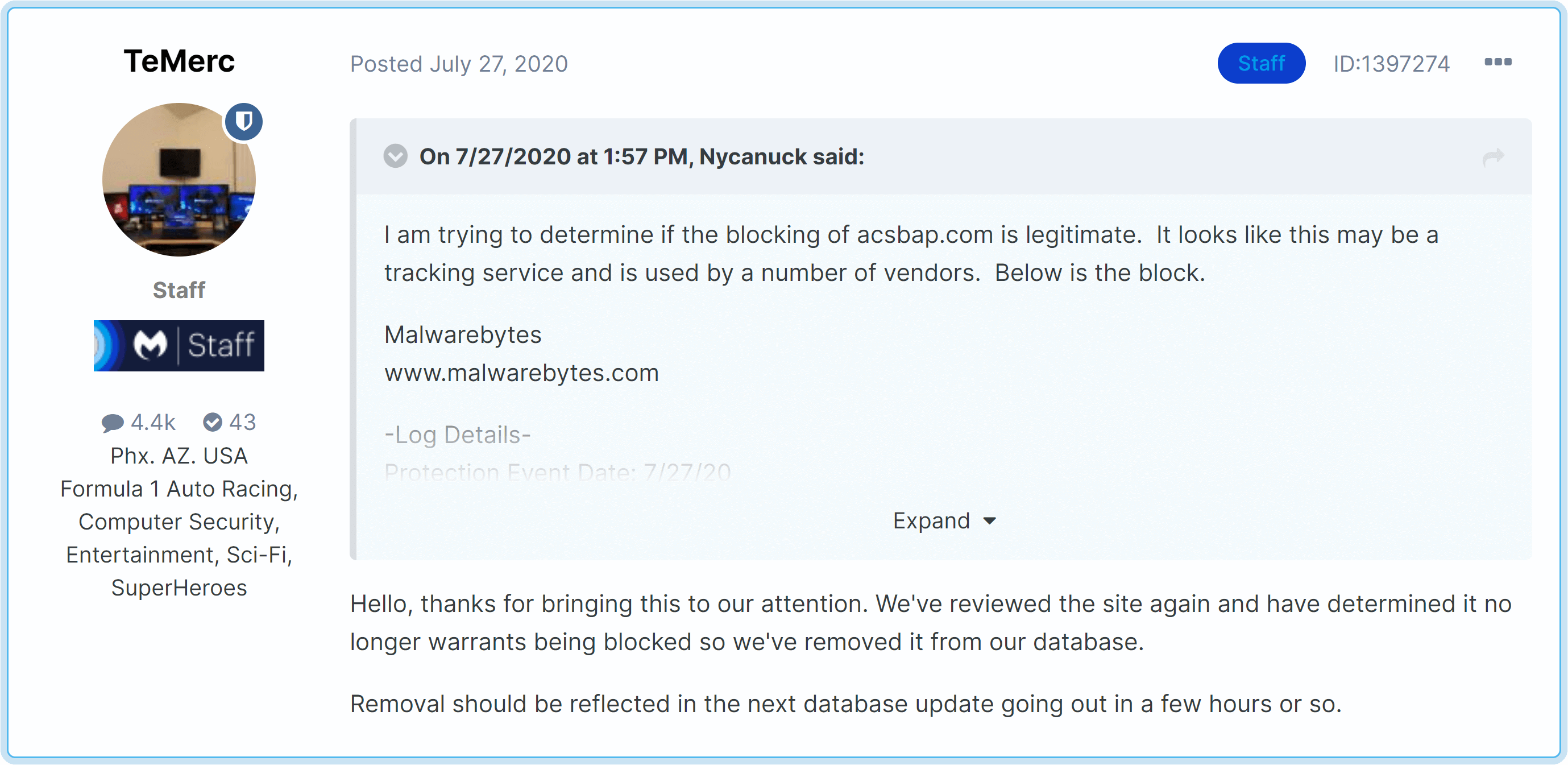
<div> with a tabindex and a button role.Slide 37: Overlays as Malware

The forum entry.
Slide 39: Dodging Data Protection
Hello @AccessiBe. I've asked you by DM and by phone for a copy of your Data Protection Impact Assessment (DPIA) and you have not responded.
Since asking discretely has not worked, I am now asking openly for you to share your DPIA, since you claim GDPR conformance.
Thank you.
Also from Léonie’s post AccessiBe and data protection?.
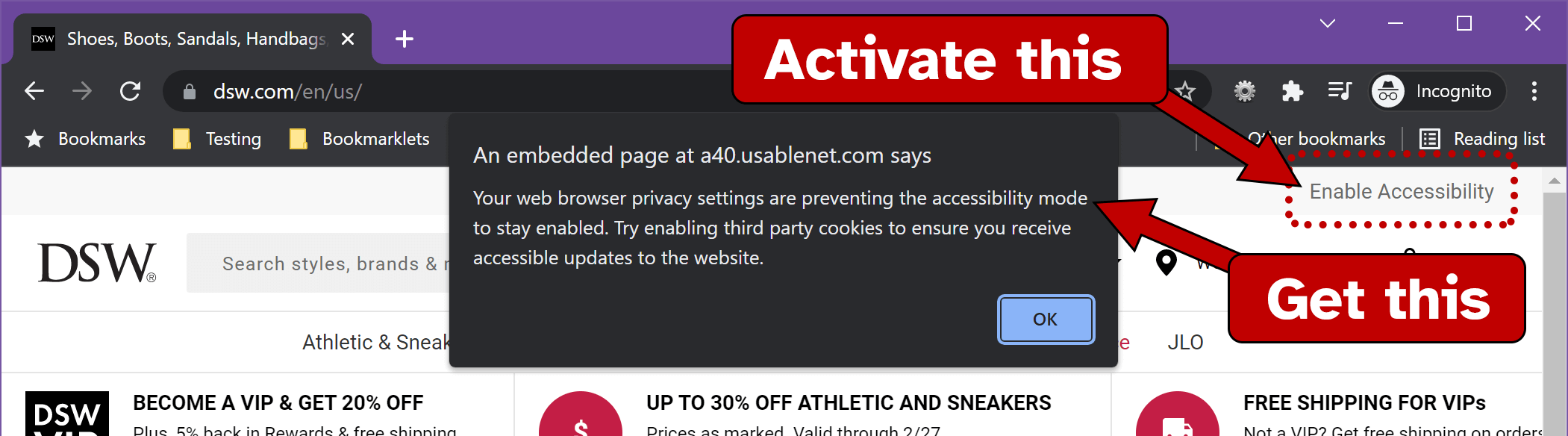
Slide 40: Third-Party False Choice

Overpromise Underdeliver
Overlays will over-promise in their marketing, making claims about their utility and popularity while under-delivering on them.
Slide 43: Villainizing

Slide 44: Silent Majority
The founders of #AccessiBe are interpreting the complacency of nondisabled customers and the bone-deep fatigue of disabled users to mean that a "silent majority" — their actual words — is grateful for and enjoys AccessiBe. Let's not be silent then twitter.com/marconiusiii/status/1361035…
Slide 45: WordPress Ban

Slide 47: NBC News

Slide 48: Vice

Slide 49: Mosen at Large

Slide 50: Overlay Blockers


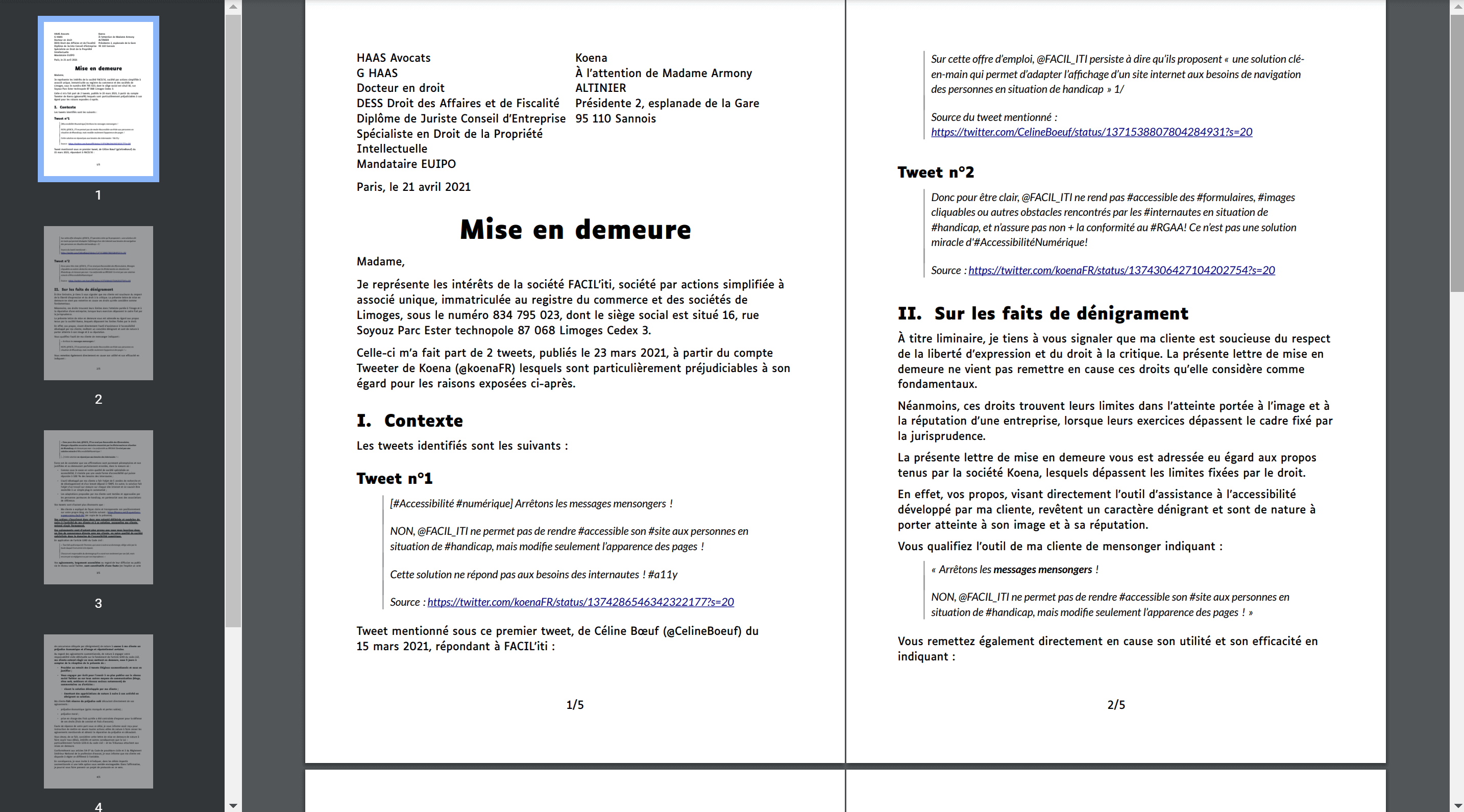
Slide 51: FACIL'iti and Frivolous Lawsuits

Koena writes about the referenced demand letter in Koena mise en demeure par FACIL’iti. Another frivolous suit is outlined in Aide pour mes frais d’avocate dans mon procès contre FACIL’iti, which is also available in English.
15 November 2021: Koena has provided an update in Procès FACIL’iti : conclusions de Koena déposées le 12 novembre 2021.
Slide 53: National Federation of the Blind

The full NFB press release.
Slide 54: CSUN Conference on Disabilities
#CSUNATC21 the accessibility overlay has been removed.
It was implemented without our approval.
The Conference does not endorse this product and we apologize for the situation, which has now been corrected. pic.twitter.com/plUe3FsI57
Slide 55: We The 15
Thank you for alerting us about these issues. We’re disappointed too that we’ve fallen short in this area. We’ve gathered together some new experts who are helping us to fix this. It would be great to have your support going forward to make the next iteration a complete success.
Thanks Molly and thanks @GDIHub. Really appreciate you bringing this to our attention. We're disappointed we fell short. We're committed to fixing this ASAP.
Slide 57: Overlay Fact Sheet

Visit the Overlay Fact Sheet and consider signing.
Slide 59: Borrowed Credibility


IAAP promotes AudioEye and its post seemingly mostly lifted from the W3C.
Blog post by @audioeyeinc
Learning disabilities, which cannot be seen & easily go undetected, affect 1 in 5 children in the US & often remain a lifelong challenge. Find 8 best practices on designing accessible content for people with learning disabilities: bit.ly/3fsUTFM
Slide 60: IAAP Member Survey Responses
A large majority are not Overlay sellers (97%) and of the remaining percentage, again the majority (81%), do not compete with other companies that sell Overlays.
Of those surveyed, 90% say they have seen ‘false claims’ in the ‘advertising’” by companies about the technology.
[A] majority (86%) believe that the IAAP should comment on the marketing of accessibility technology and 90% of respondents say that the IAAP should comment about the marketing of Overlays specifically.
Overnight Undertake
Overlays cannot make your site, or your brand, better overnight. There are some steps you can undertake, however.
Slide 62: Plan Ahead
- Tips for Getting Started by W3C
- W3C tool to generate an accessibility statement
Slide 63: If You Already Have a Site
- Web Accessibility First Aid: Approaches for Interim Repairs by W3C
- Sub-$1,000 Web Accessibility Solution by me, January 2021
Slide 64: Overlay False Claims
- Overlay False Claims, a resource to file false advertising claims in the US, Canada, and New Zealand (or add other countries).
Slide 65: Claim Your IAAP Credits!
- Web Accessibility First Aid: Approaches for Interim Repairs by W3C
- Sub-$1,000 Web Accessibility Solution by me, January 2021
Slide 64: Overlay False Claims
- Overlay False Claims, a resource to file false advertising claims in the US, Canada, and New Zealand (or add other countries).
Slide 65: Claim Your IAAP Credits!
This talk was not vetted by IAAP, but it was pre-approved for IAAP credits. So claim them and don’t forget to mention this talk as you ask IAAP to drop overlay vendors from its membership (read IAAP’s position statement).
5 Comments
I’ve spent a long time looking for comprehensive a11y advocates that could clearly outline the problem and provide a solution. Thank you for these slides, I’ll be sure to share this article with my coworkers.
Adrian, thank you for this. Hope it will be watched by everybody wanting to take accessibility shortcuts with overlays instead of really understanding and supporting all of their users.
Personally I always argue that overlays will be possible when automatic tools will find all errors and passes on a page. So, not in the near future. Even then there are plenty other obstacles, as you described so well.
I’ve decided to ask you about a detail from the speech that I would like to understand better. Nothing to do with overlays, but with WCAG;
I’m still learning about WCAG and was a bit confused when you mentioned the keyboard trap when demoing equalweb’s site with keyboard and landing inside cookie consent modal.
Is it really a keyboard trap if user can close it with activating “close”?As I can see in the code it is coded as role=”dialog” and aria-modal=”true”, so I was thinking it is actually proper UX to keep focus inside for users to make a choice in a dialog.
I’ve read Understanding SC 2.1.2 and found:
A modal dialog box:
A Web application brings up a dialog box. At the bottom of the dialog are two buttons, Cancel and OK. When the dialog has been opened, focus is trapped within the dialog; tabbing from the last control in the dialog takes focus to the first control in the dialog. The dialog is dismissed by activating the Cancel button or the OK button.So just wonder why would you fail it as a keyboard trap. Thought that was an intentional UX for dialogs and am a bit confused now…
In response to . For later reference, this is the most recent version of the Understanding SC 2.1.2 document (the version you linked is for WCAG 2.0, though essentially the same).
I’m still learning about WCAG and was a bit confused when you mentioned the keyboard trap when demoing equalweb’s site with keyboard and landing inside cookie consent modal.
I said “de facto” keyboard trap. I included that qualifier because I did not test anything beyond using the Tab key (such as by activating “Close”).
Is it really a keyboard trap if user can close it with activating “close”?
Nope. But a user may not know if activating “close” equates to granting consent. Realistically, a privacy-minded keyboard-only user’s best option is to press Ctrl+W and close the tab.
As I can see in the code it is coded as role=”dialog” and aria-modal=”true”, so I was thinking it is actually proper UX to keep focus inside for users to make a choice in a dialog.
It is not a modal. At least not for me in Chrome this morning. It has no
role:<div id="topbar" style="visibility: visible; left: 1px; top: 1px;"> <div class="modal-title" id="cookies-modal-title">This website uses cookies</div> <p> We use cookies to improve your experience on EqualWeb and provide you with more relevant and personalized services. By continuing to browse on EqualWeb you agree to our use of cookies.<br> <a target="_blank" class="ew-blue-text" href="https://www.equalweb.com/html5/sbs.py?_id=8615&did=1116&G=8593">Learn More</a> </p> <a href="" onclick="closebar(); return false" class="closeBtn"> <span>Close</span> </a> </div>In fact, if you search this XPath in your dev tools,
, you will see only one modal in the code (a<div>withrole="heading"andtabindex="0").If you are seeing a version of the page where the cookie box is properly marked up as a dialog, then ensure you cannot get to the underlying page in your screen reader. And see if it closes on Esc. My guess is they messed that up too.
So just wonder why would you fail it as a keyboard trap.
I wouldn’t; see my use of de facto above.
In response to . Thank you for your reply.
OK, will give more attention to the “de facto” statements in the future :)
Gotcha – consents like this are not consents at all :)
The modal actually modifies only after they convinced / forced me to go into their “accessibility mode”. Then the code was like:
<div class="responsiveBlock Sban_All_site" style="font-size: 14px; line-height: 18.2px; word-spacing: 1px;"> <script type="text/javascript" src="/html5/Web/Adminstyle/js/sban.js"></script> <div id="topbar" style="visibility: visible; left: 1px; top: 1px; font-size: 14px; line-height: 18.2px; word-spacing: 1px;" role="dialog" aria-modal="true" class="INDblock INDdialog" aria-hidden="false" aria-labelledby="cookies-modal-title"> <div class="modal-title" id="cookies-modal-title" style="font-size: 20px; line-height: 20px; word-spacing: 1px;">This website uses cookies</div> <p style="font-size: 14px; line-height: 15.4px; word-spacing: 1px;"> We use cookies to improve your experience on EqualWeb and provide you with more relevant and personalized services. By continuing to browse on EqualWeb you agree to our use of cookies.<br role="none"> <a target="_blank" class="ew-blue-text" href="https://www.equalweb.com/html5/sbs.py?_id=8615&did=1116&G=8593" style="font-size: 13px; line-height: 13px; word-spacing: 1px;" tabindex="20">Learn More</a> </p> <a href="" onclick="closebar(); return false" class="closeBtn" style="font-size: 13px; line-height: 13px; word-spacing: 1px;" tabindex="20" role="button" aria-label="Close dialog box"> <span style="font-size: 13px; line-height: 13px; word-spacing: 1px;">Close</span> </a> </div> </div>But yes – a lot of other erorrs, even with “accessibility mode” on…
Once again – thanks – and I really hope folks find overlays for what they are – as described so good by you and other veterans of accessibility.
In response to . You have to escape
<and>in comments or WordPress eats it. I replaced what was left of the code you pasted with the raw code from EqualWeb after enabling its “accessibility mode”.I am guessing you also noticed that “Close” link suddenly became gray on white, failing WCAG with a 2.3:1 contrast ratio. Plus the positive
tabindexvalues. And the unnecessaryaria-label. So EqualWeb’s remediated modal introduced at least one new WCAG issue. Which I guess warrants a slow clap.
Leave a Comment or Response