Slides from WordCamp Buffalo 2016
Quick warning: I am loading the animations from the slides at the end of this post. Press your browser’s Stop button now if you are on a data cap.
Or just view it on SlideShare.
This came in after I finished and submitted my slides, so I am linking it here. There was an accessibility panel at WordCamp London last week, for which Claire Brotherton provided a recap.
I was asked about Gravity Forms accessibility and promised a link to help make them accessible (please note that I do not use Gravity Forms, so the HTML may be better now and/or this tutorial may not apply). The link: Tips on Making Your Gravity Forms as Accessible as Possible
The WordPress accessibility forums are brand new, so now is your chance to get in on the ground floor and provide the help or ask the questions that your fellow WordPress developers will come to rely on over time.
Tweets
There may not have been a lot of tweets from my talk (nobody was napping!), but there was still plenty going on during the day.
It seems we are kicking off @WordCampBuffalo right now. #wcbuf pic.twitter.com/gdo5YrrOGL
— Adrian Roselli (@aardrian) April 30, 2016
#wcbuf #accessibility @aardrian pic.twitter.com/YHz20HSAfT
— Paul Oyler (@PappyOyler) April 30, 2016
.@aardrian talking #a11y at @WordCampBuffalo. All themes and code now must be WCAG 2.0 level AA. pic.twitter.com/Z2VBmLE1HZ
— Andy Staple (@AndyStaple) April 30, 2016
#wcbuf as important as #accessibility is, disappointed not more people in this session
— Paul Oyler (@PappyOyler) April 30, 2016
Awesome presentation about accessibility #a11y #wcbuf Adrian Roselli
— HYPESocial (@hypesocialhq) April 30, 2016
#wcbuf flex panel. Good discussion on work flow with clients and content pic.twitter.com/wTBIPtxxo0
— Paul Oyler (@PappyOyler) April 30, 2016
Looking forward to Stapling my laptop later. #wcbuf @WordCampBuffalo pic.twitter.com/fkORKD7Vfq
— Adrian Roselli (@aardrian) April 30, 2016
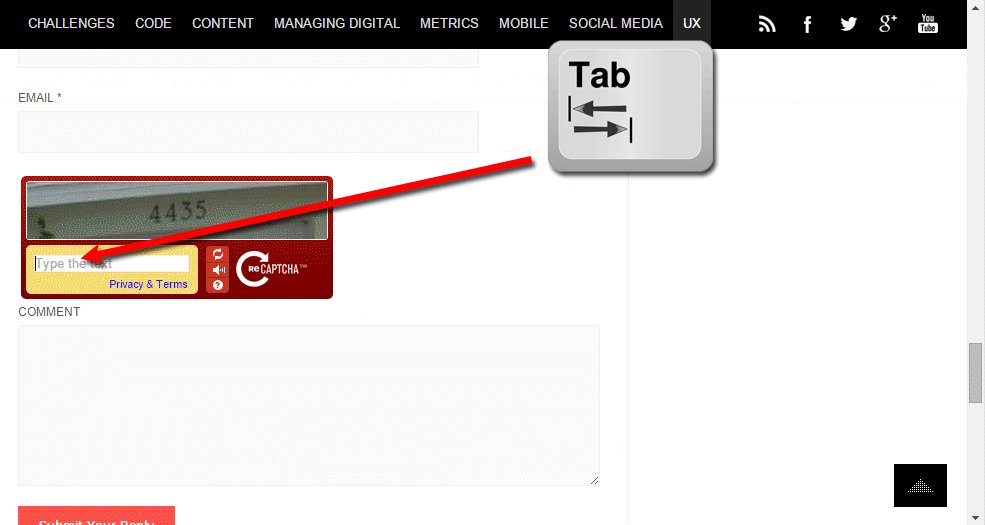
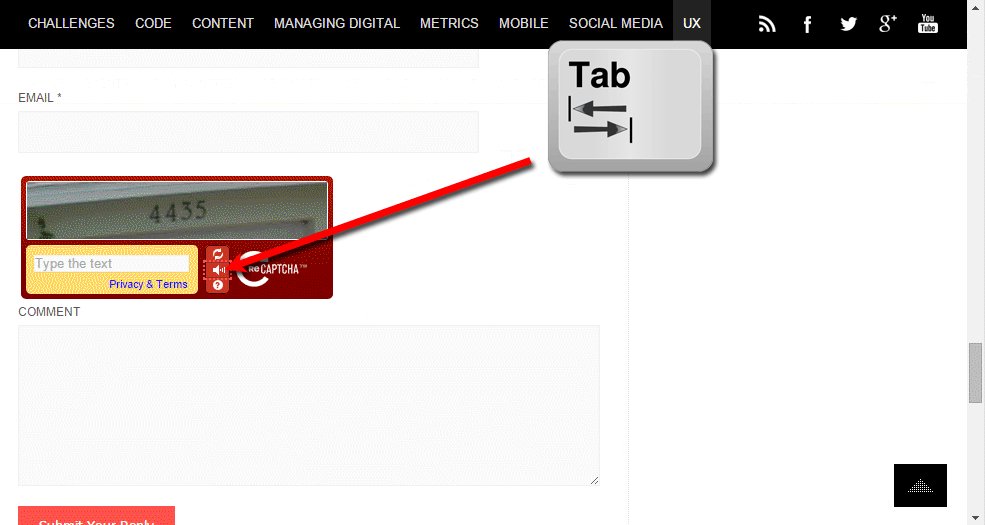
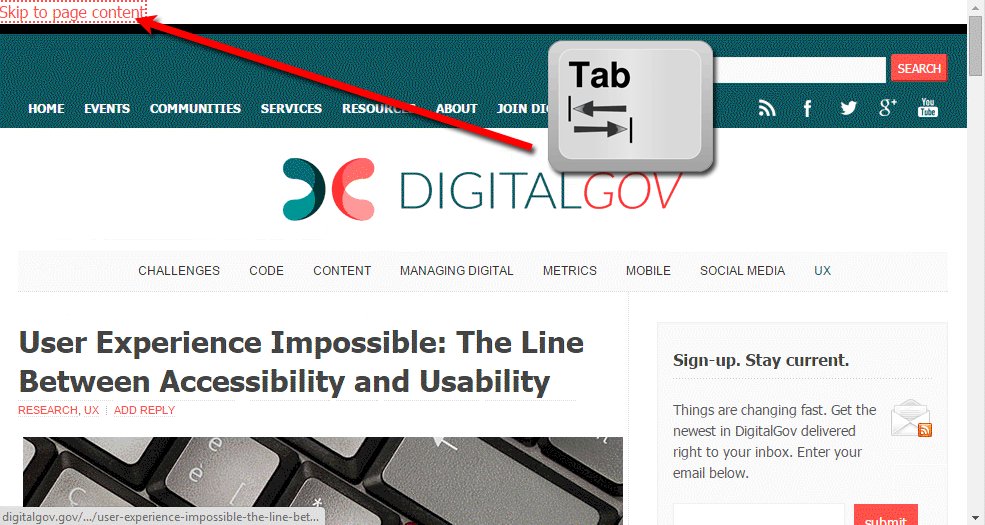
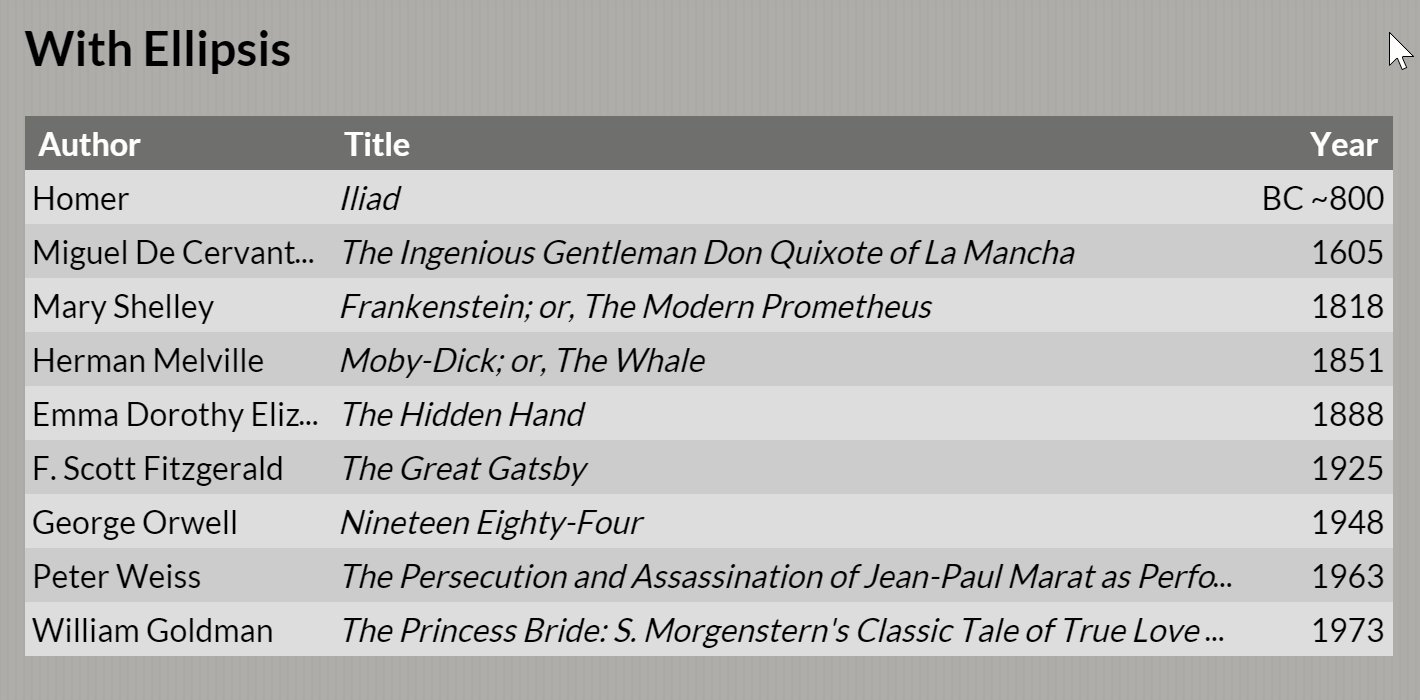
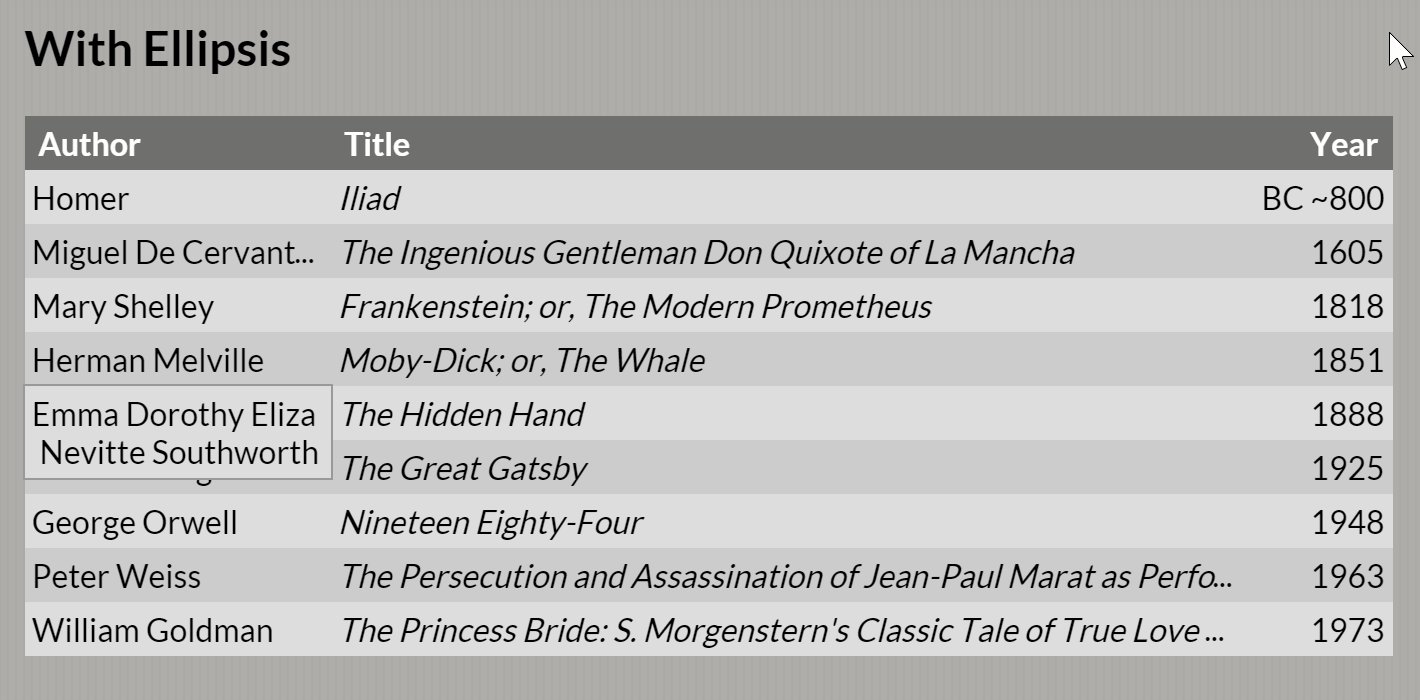
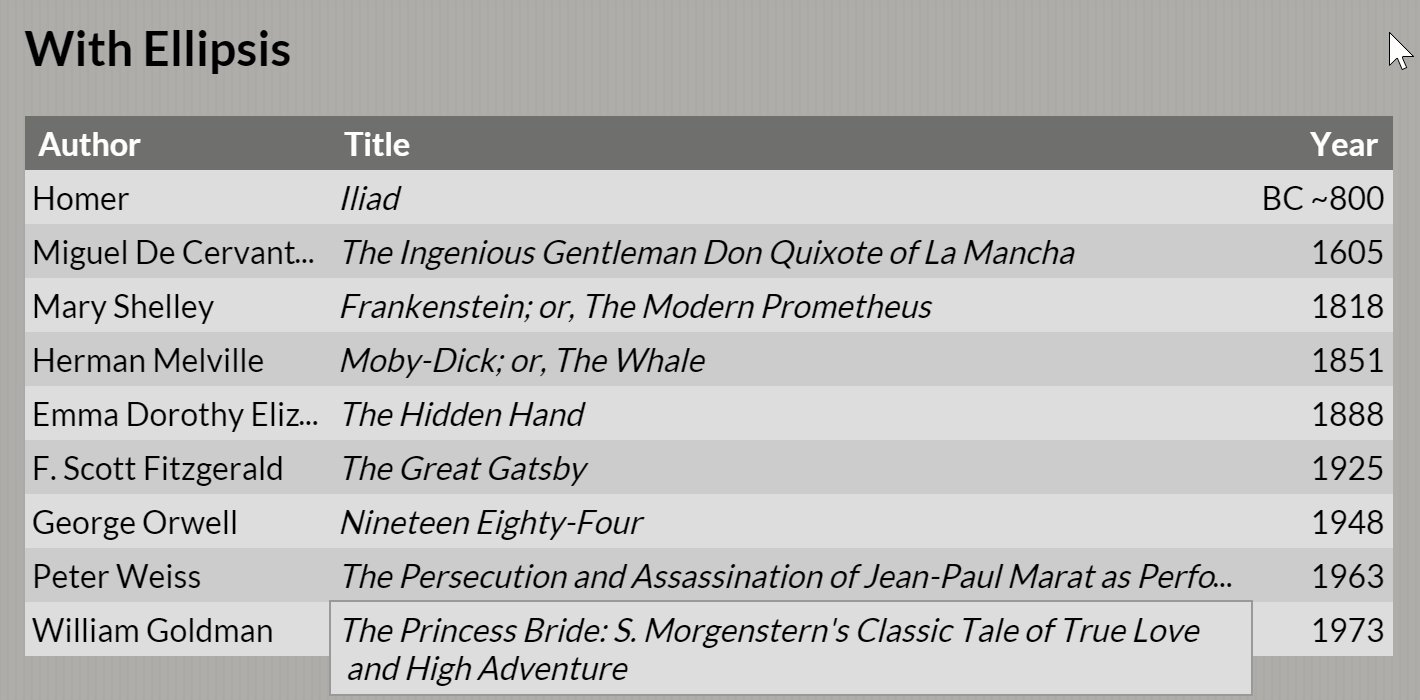
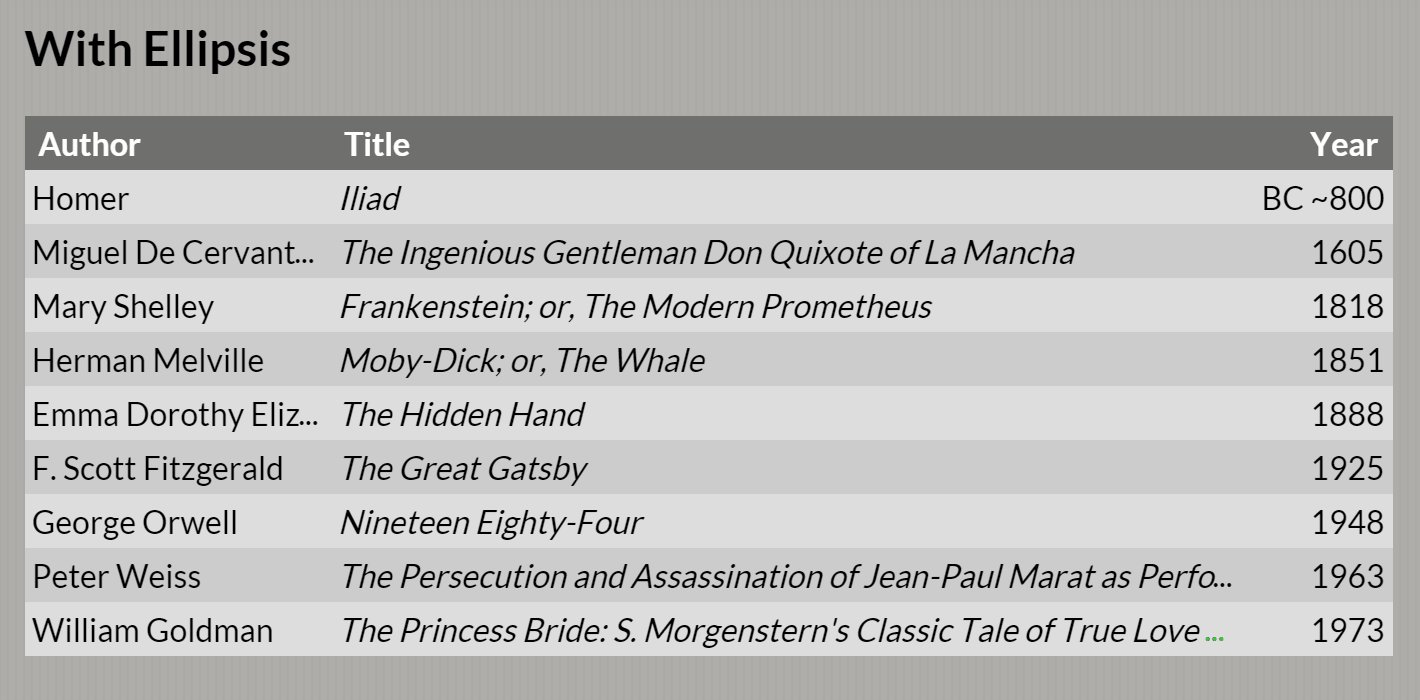
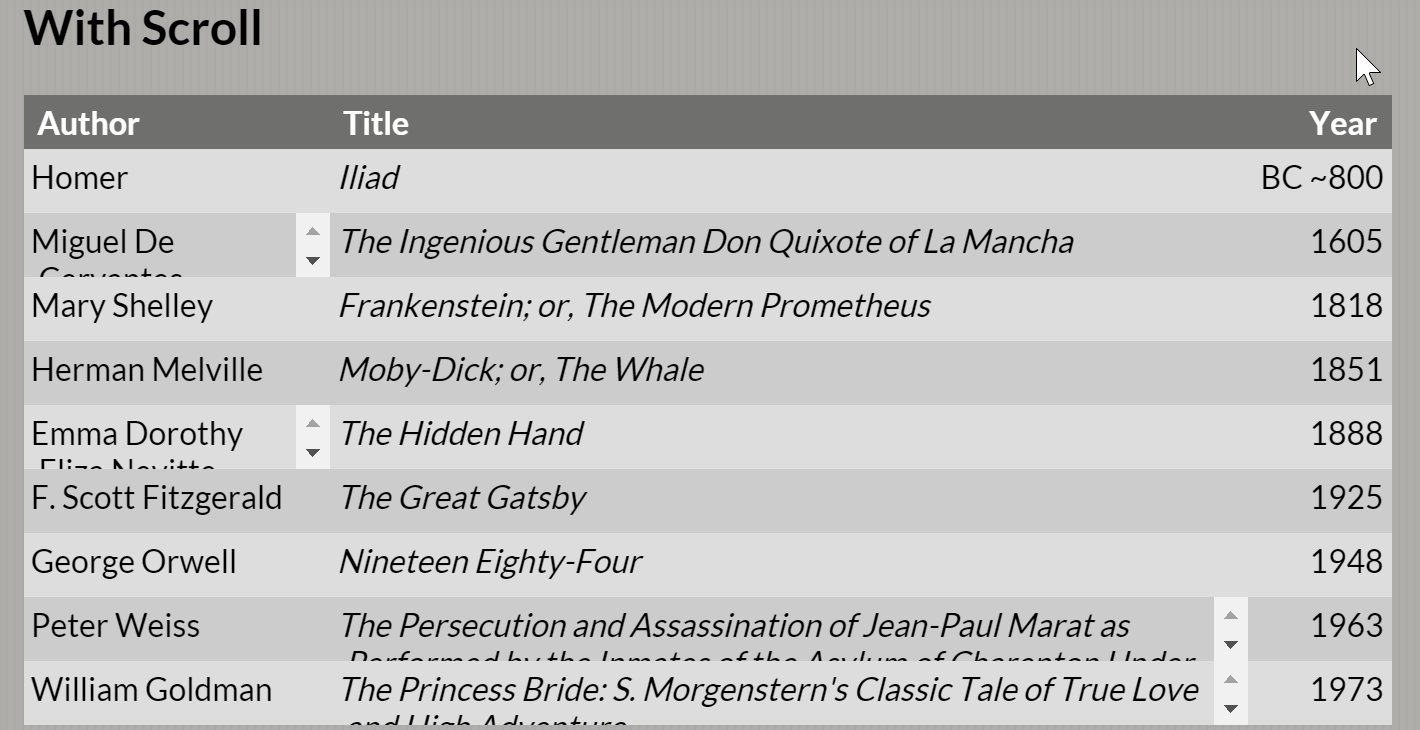
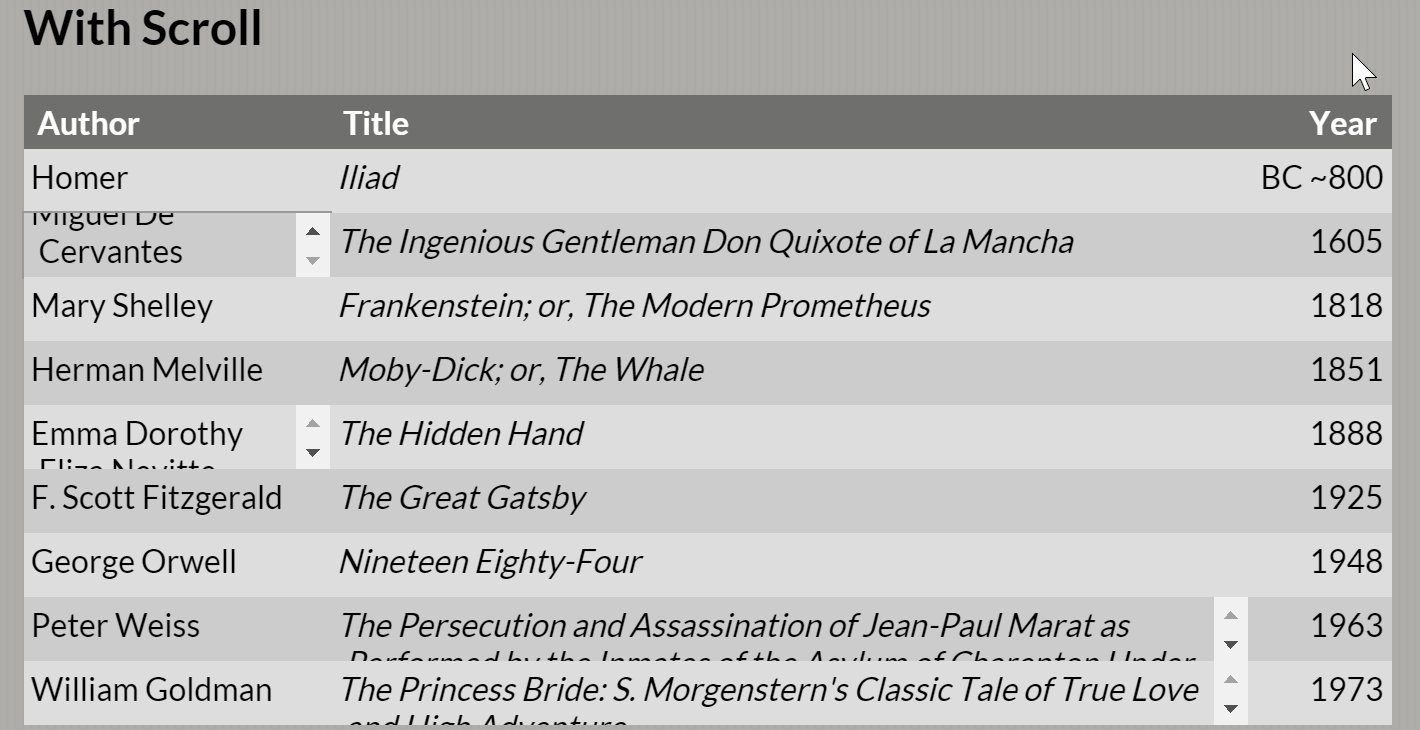
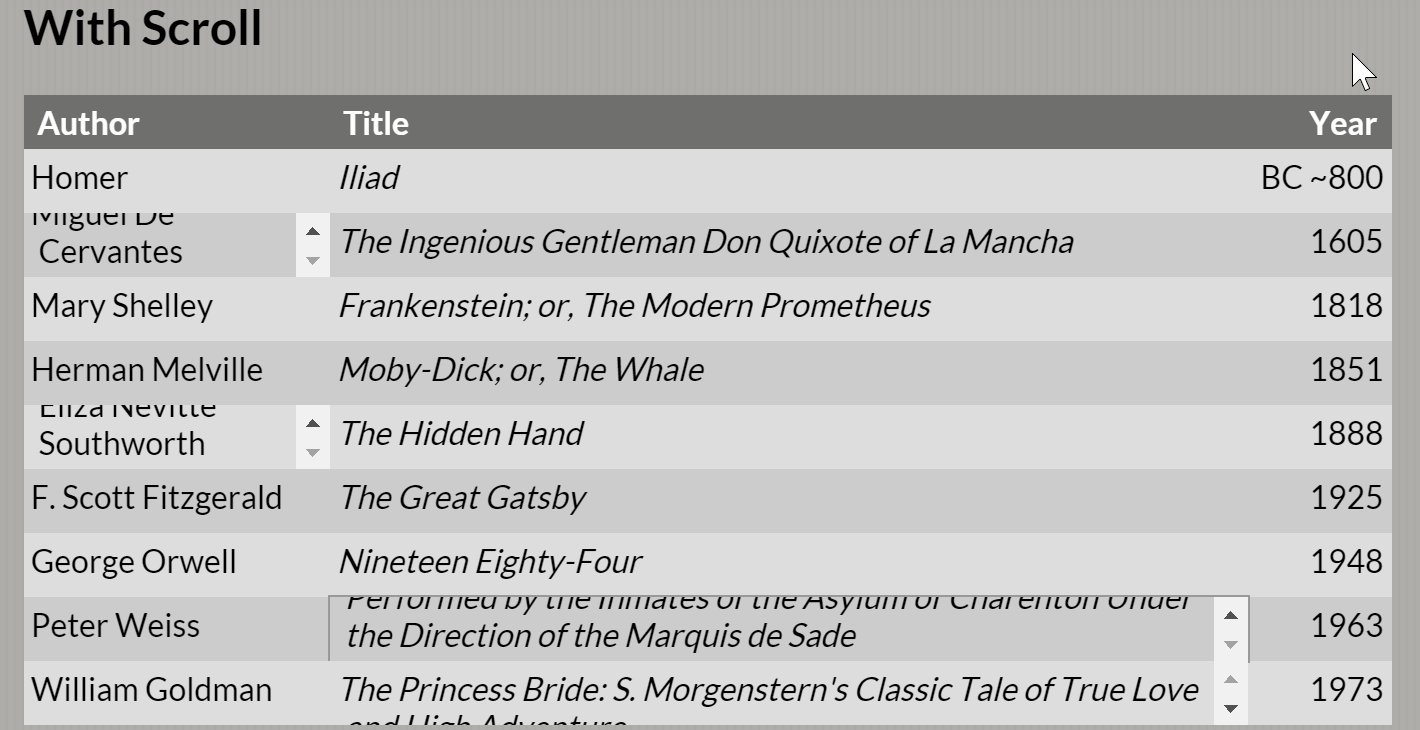
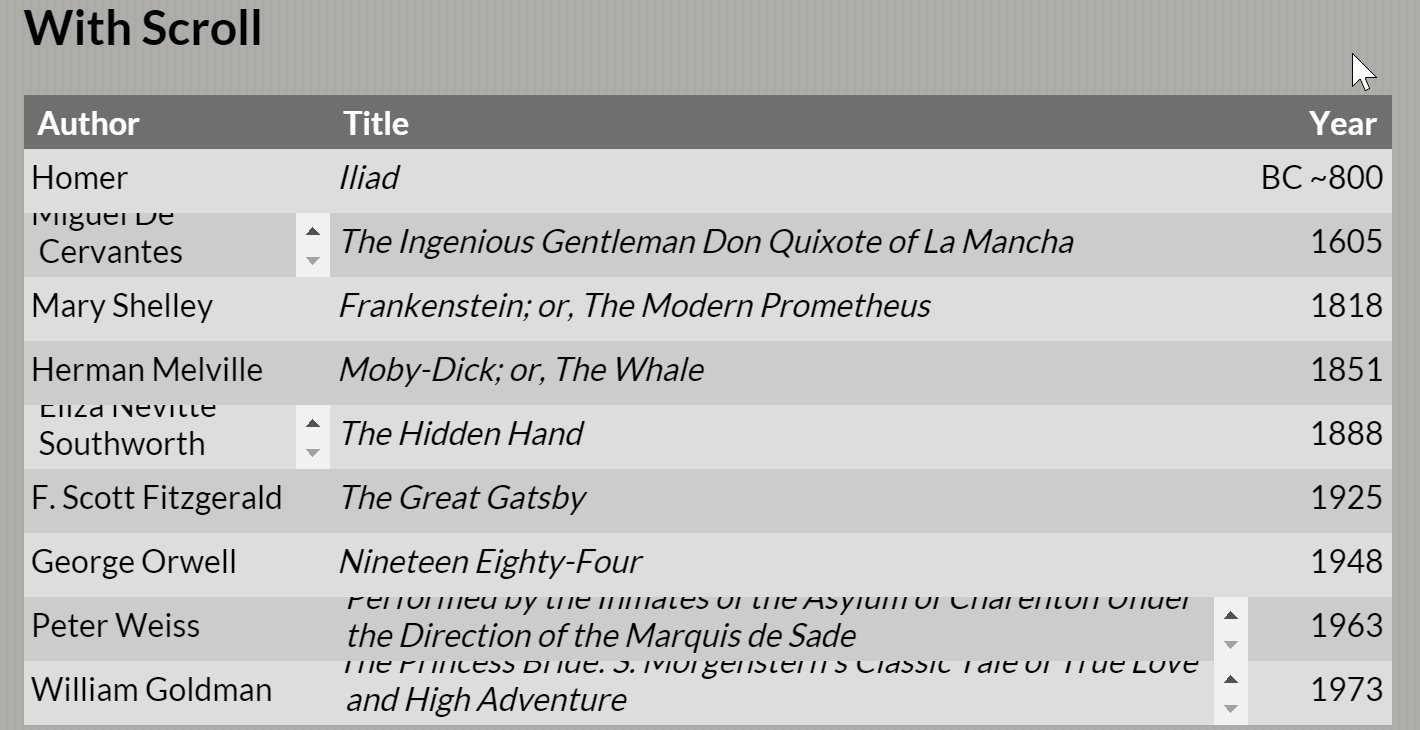
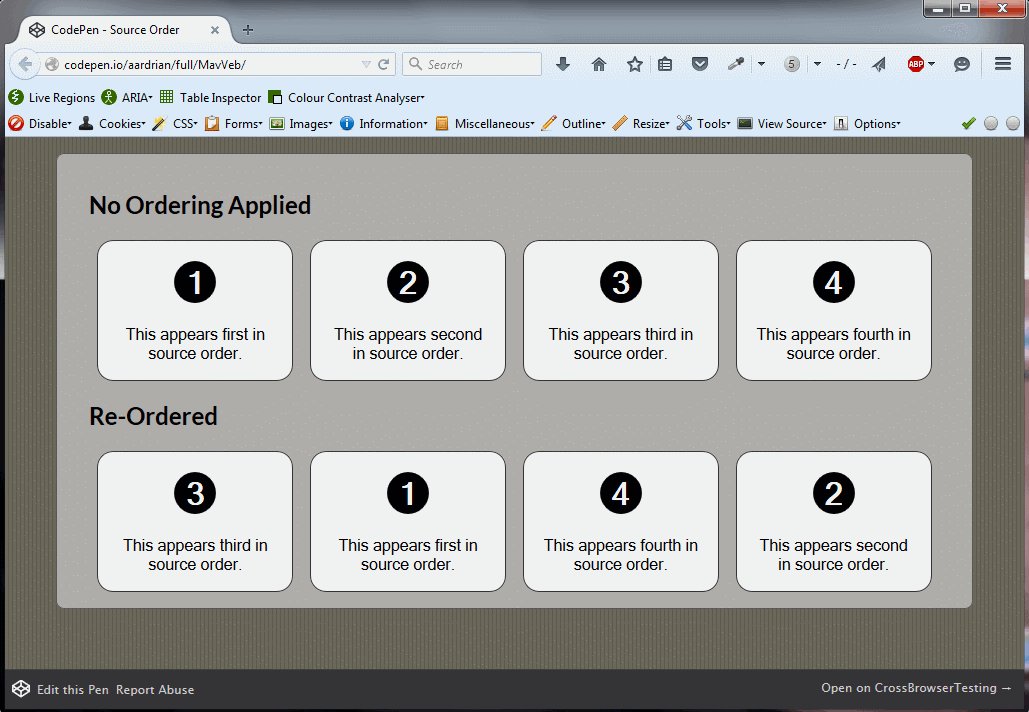
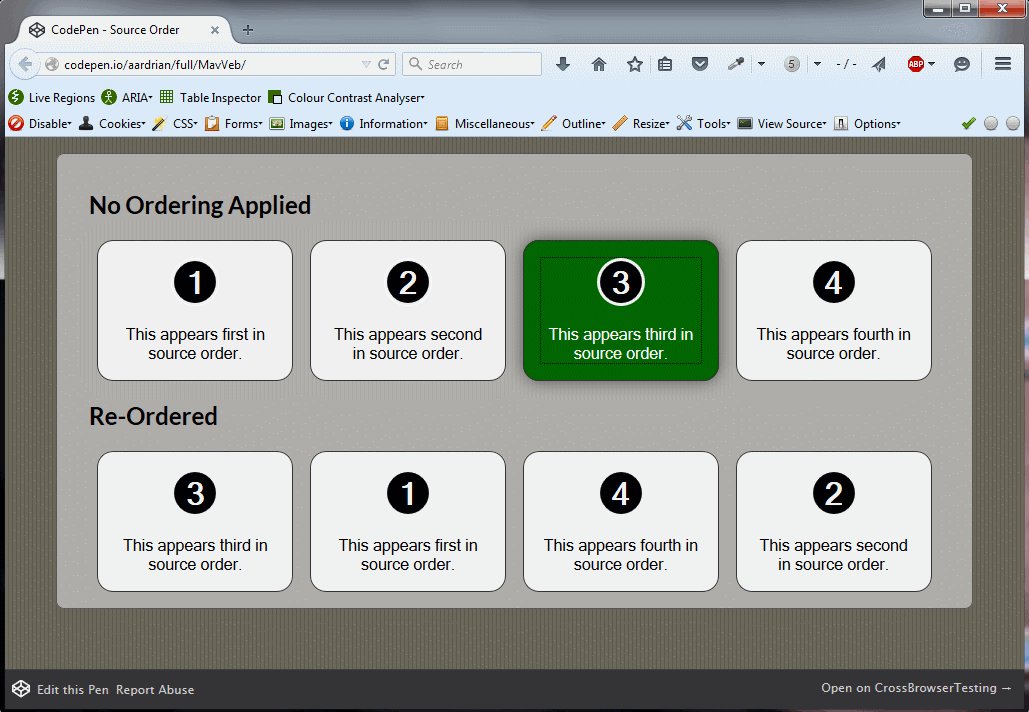
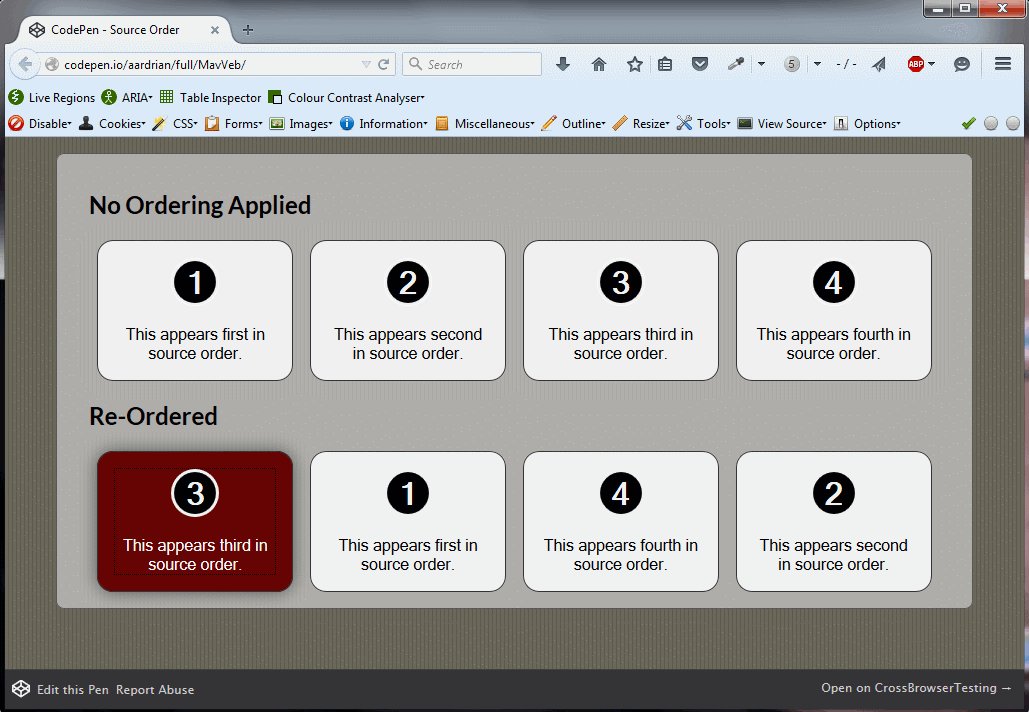
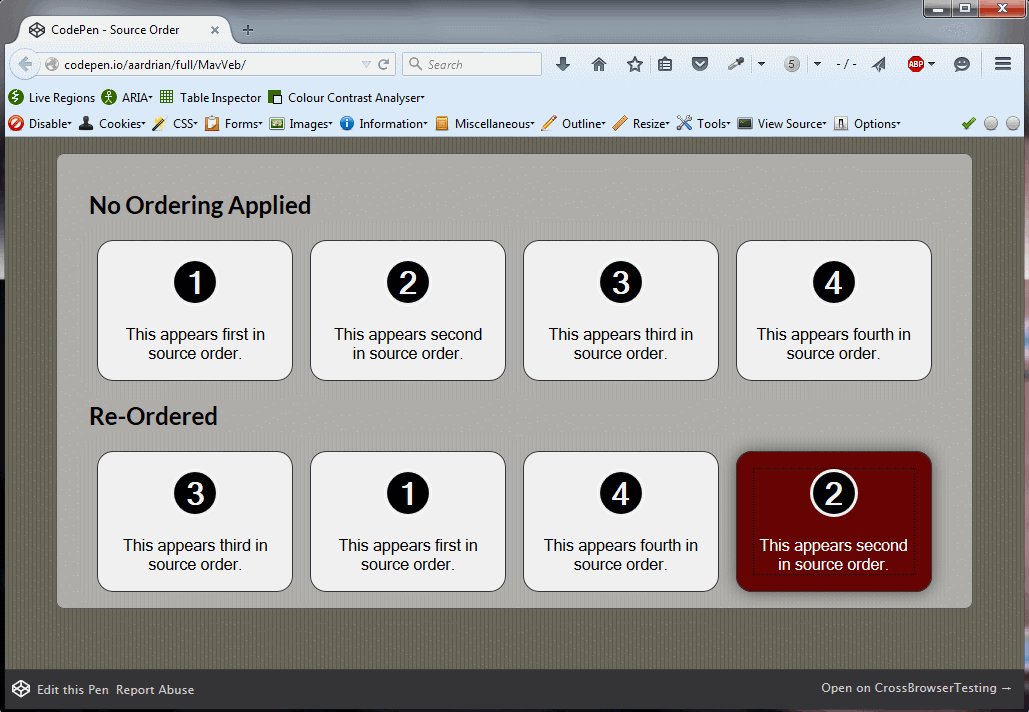
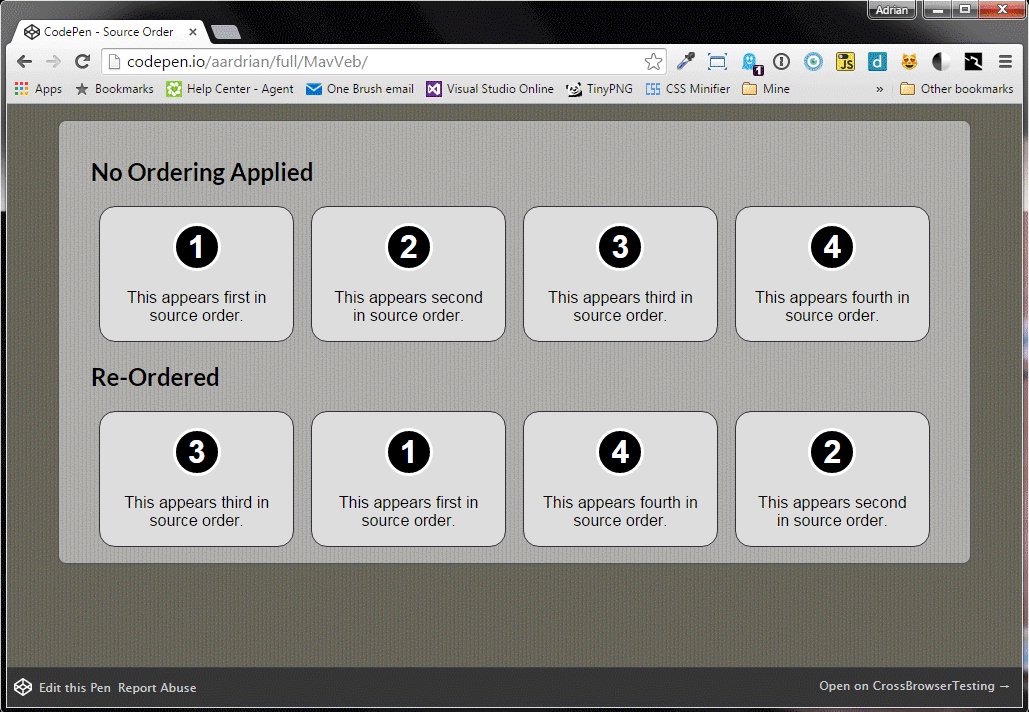
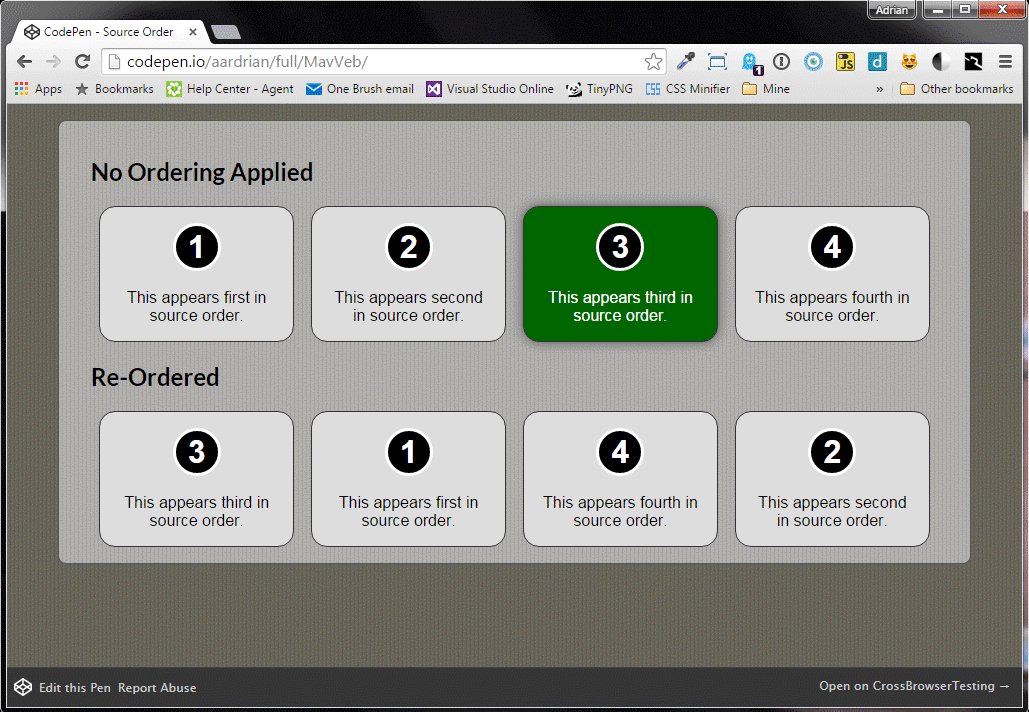
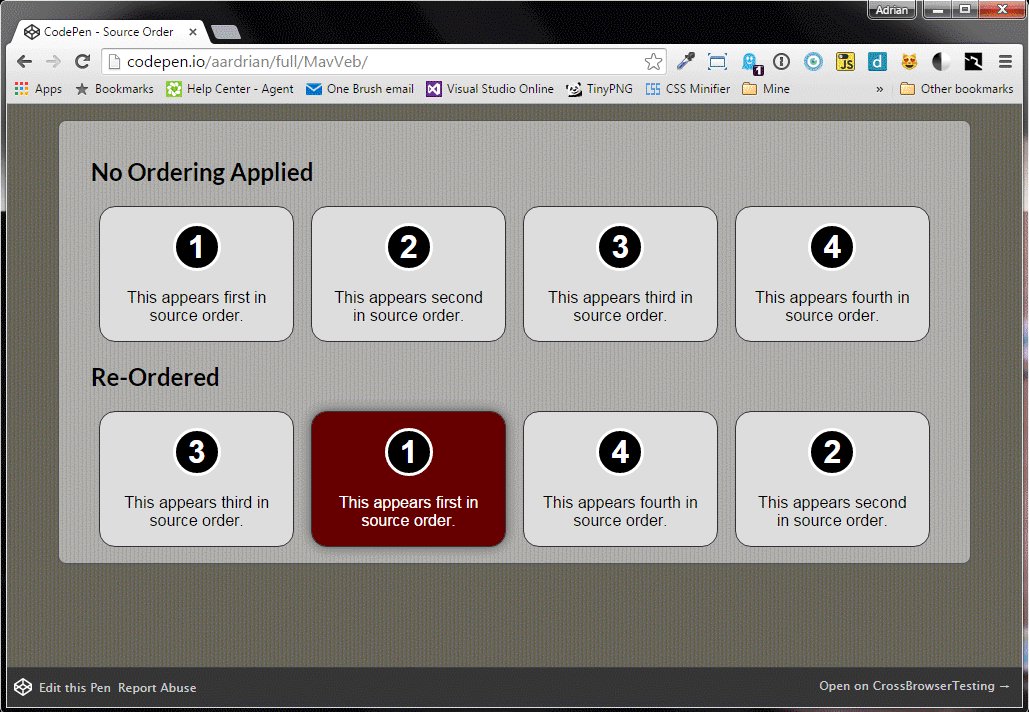
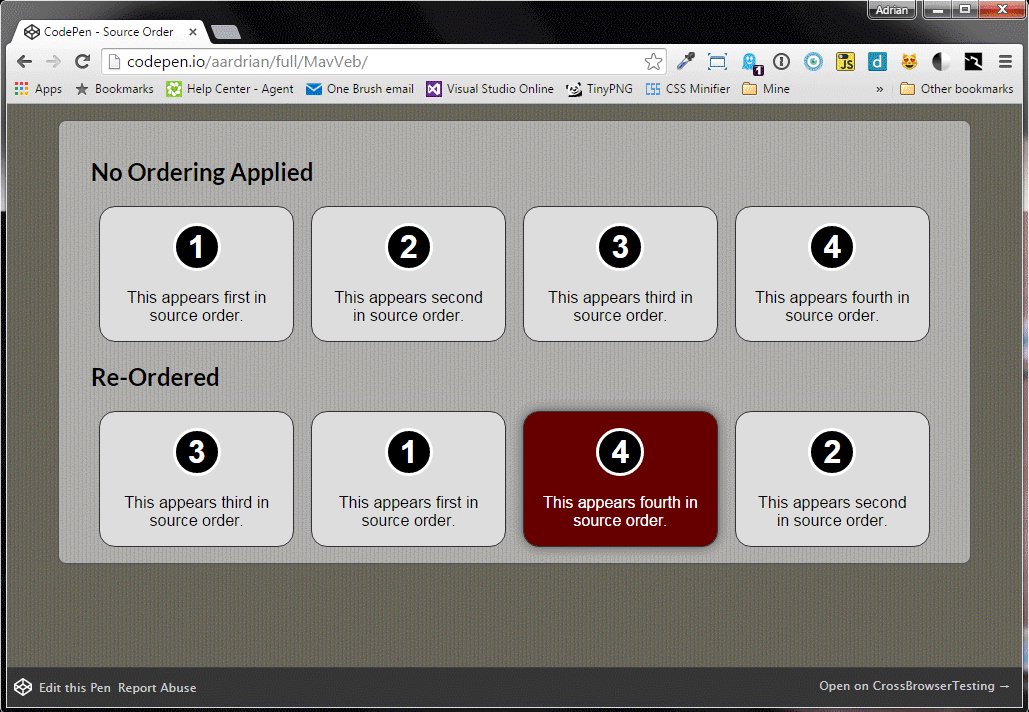
Animated Images
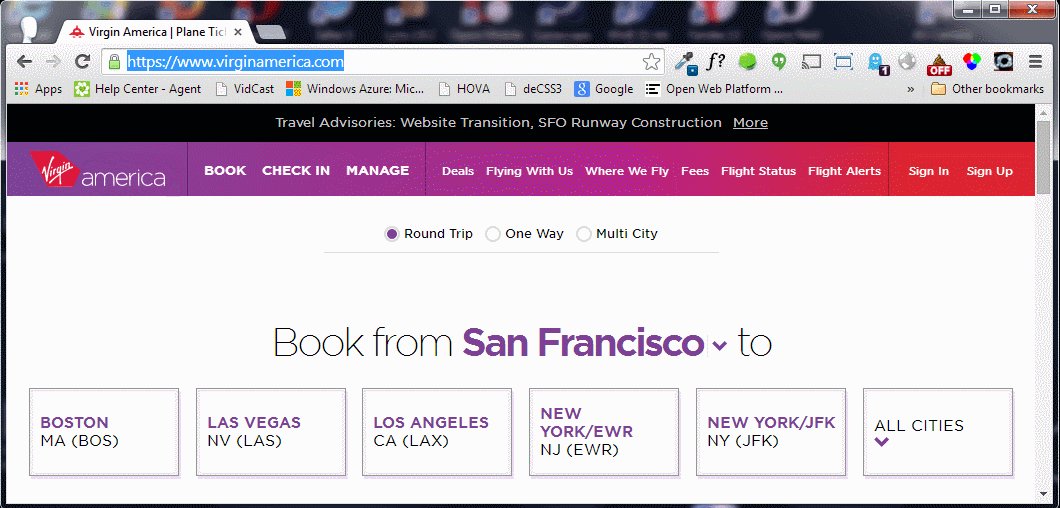
These are the animated images that were in my slides but which did not survive the transition to SlideShare. They are all quite large and will take time to load. If you want to save on your data plan, hit the browser’s stop button now.


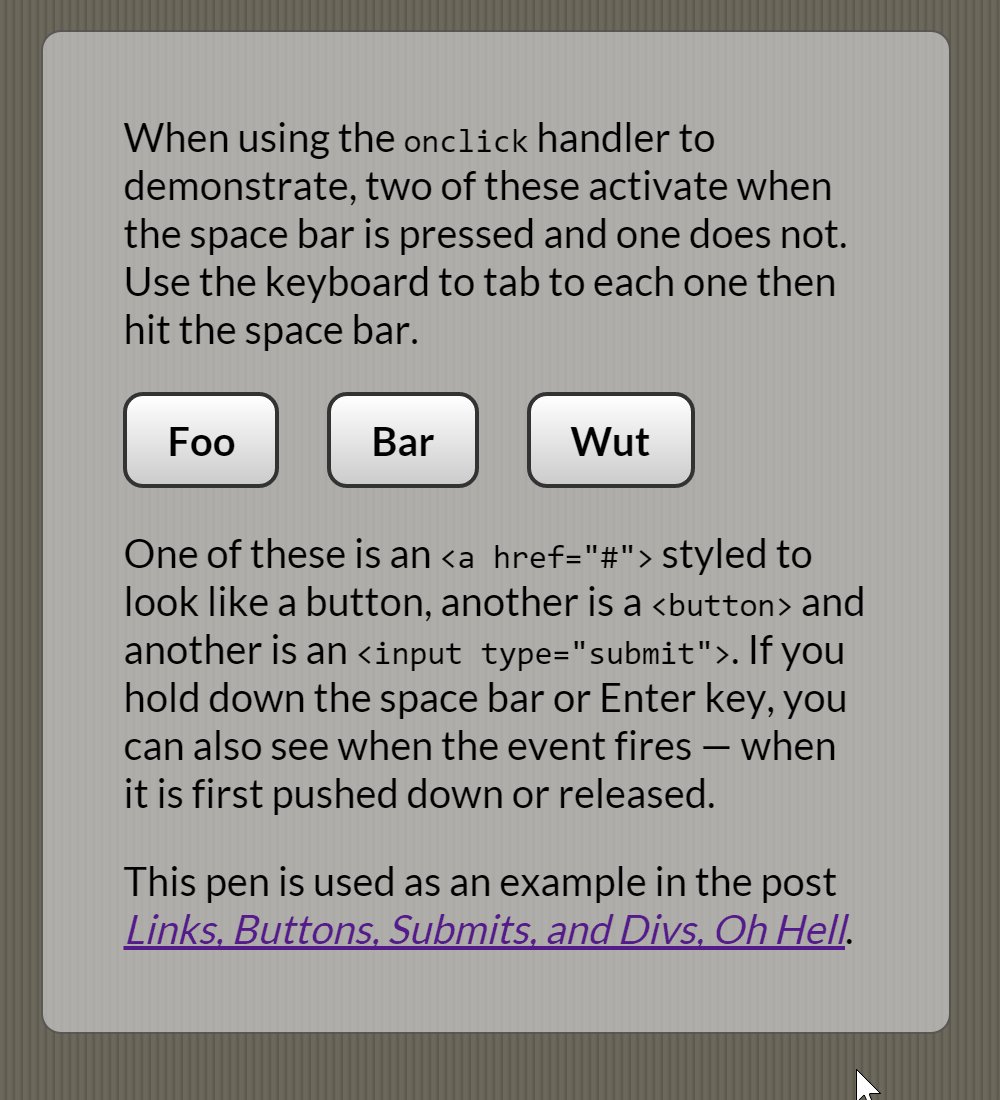
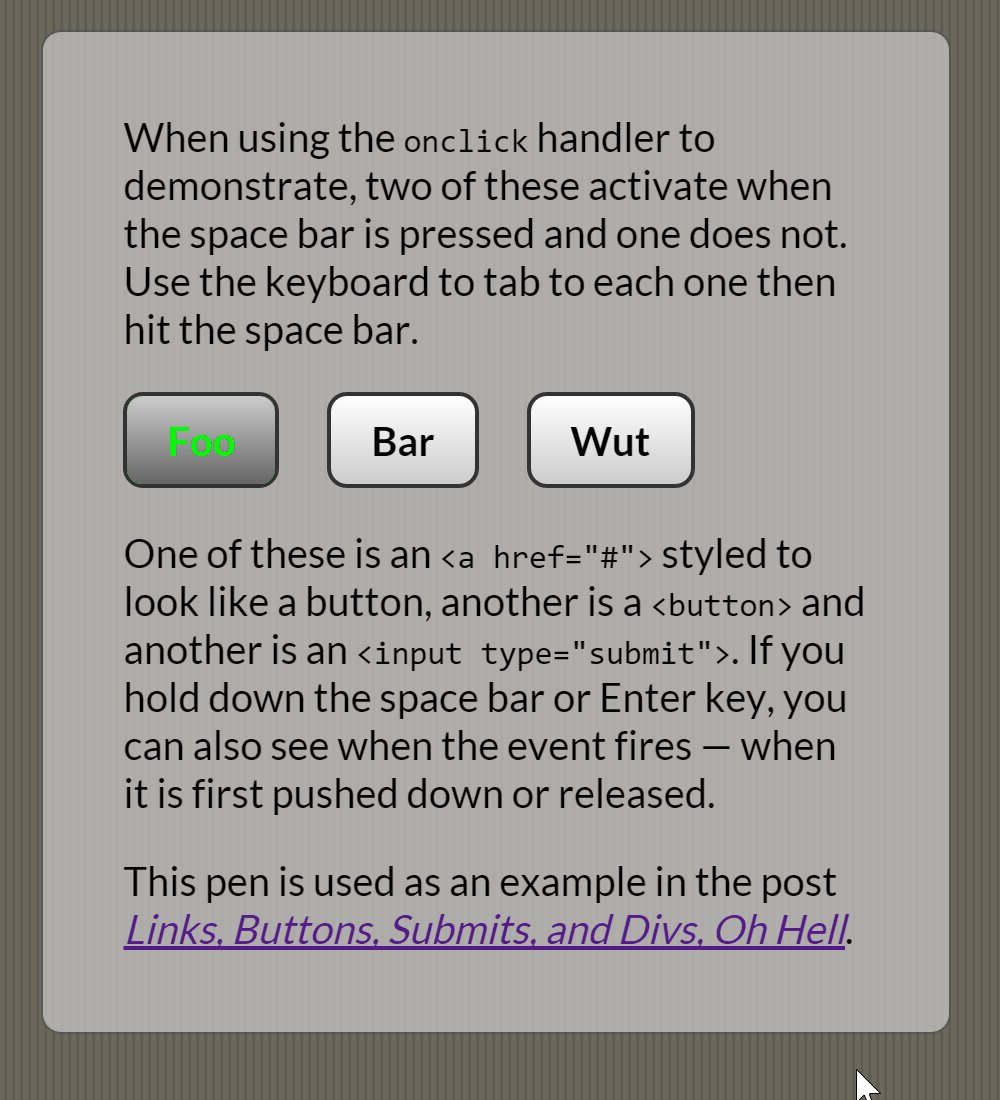
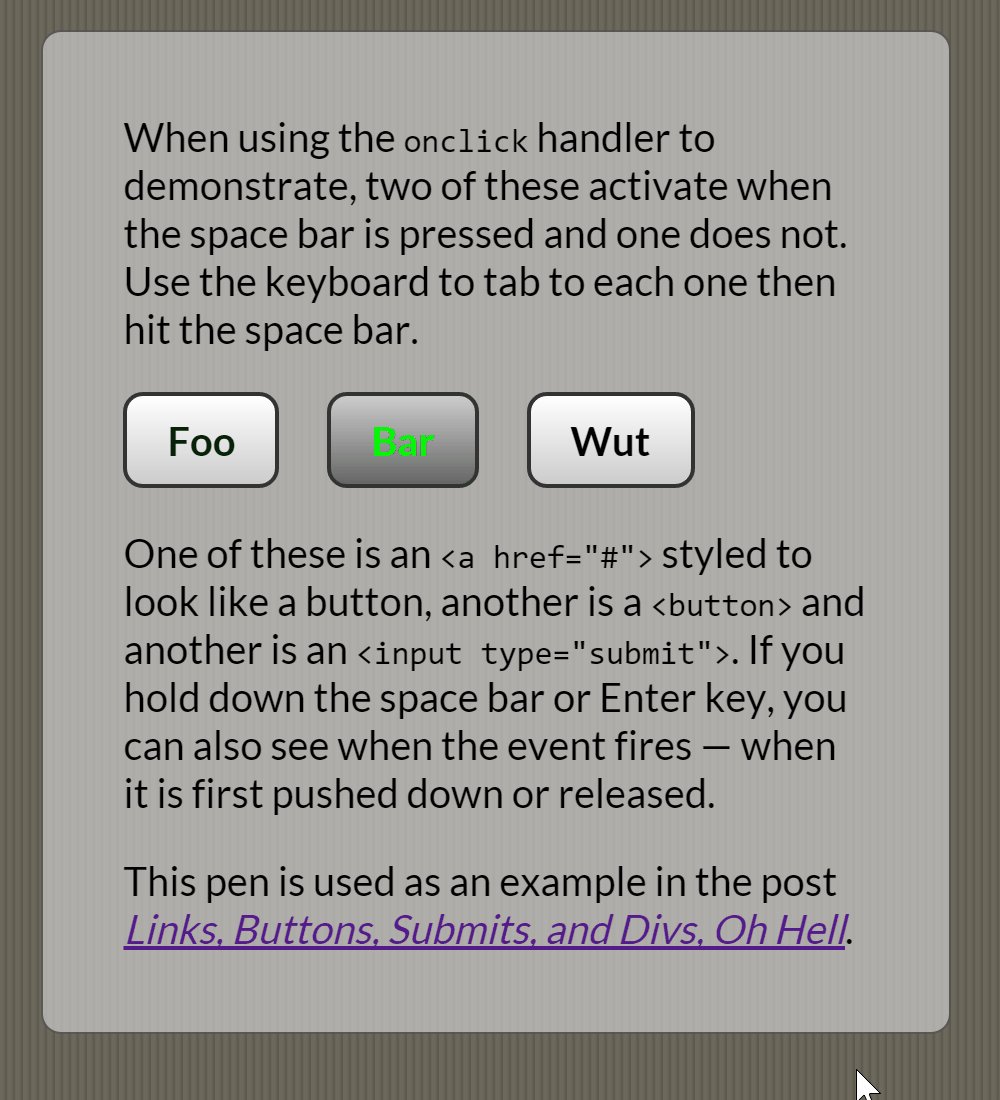
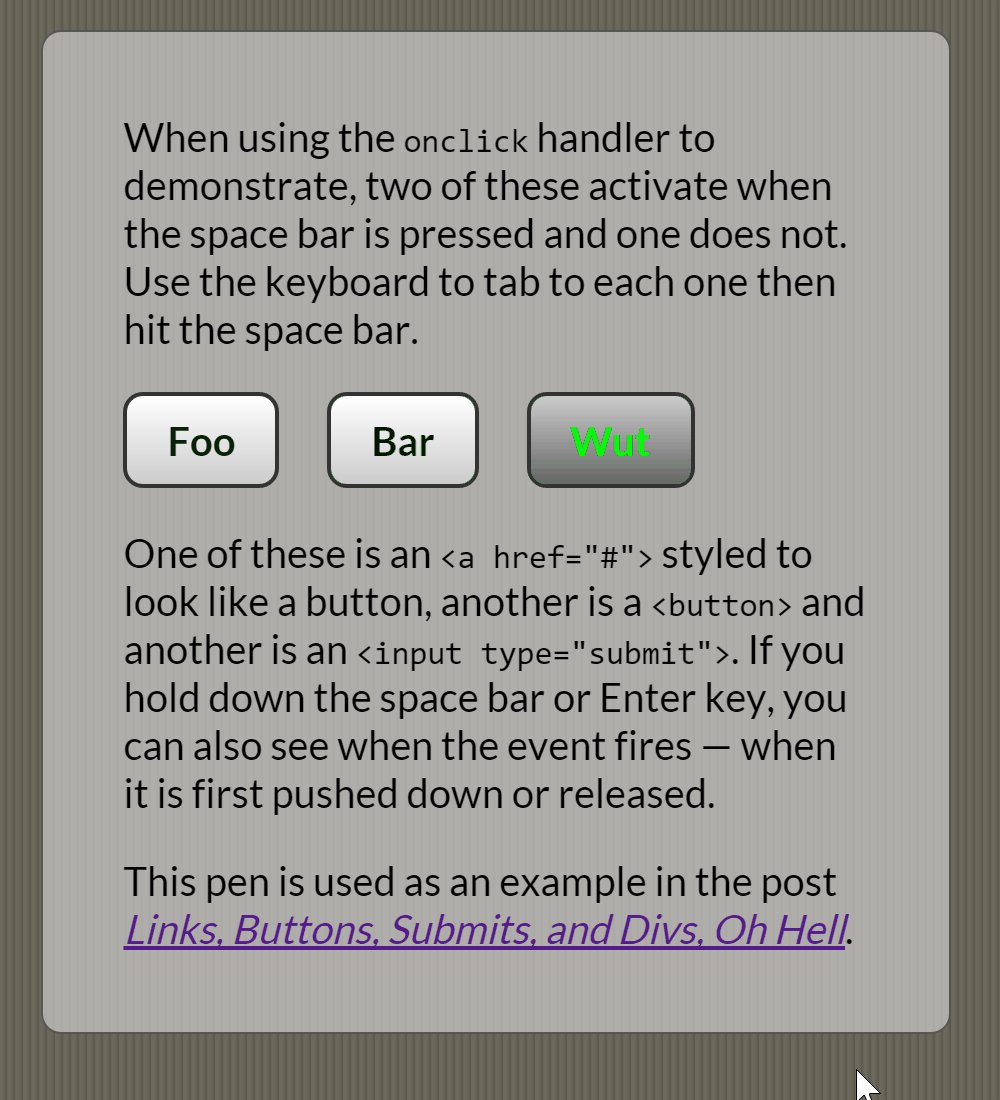
:focus Styles
<button>, <input>, or <a>
tabindex > 0

tabindex = 0
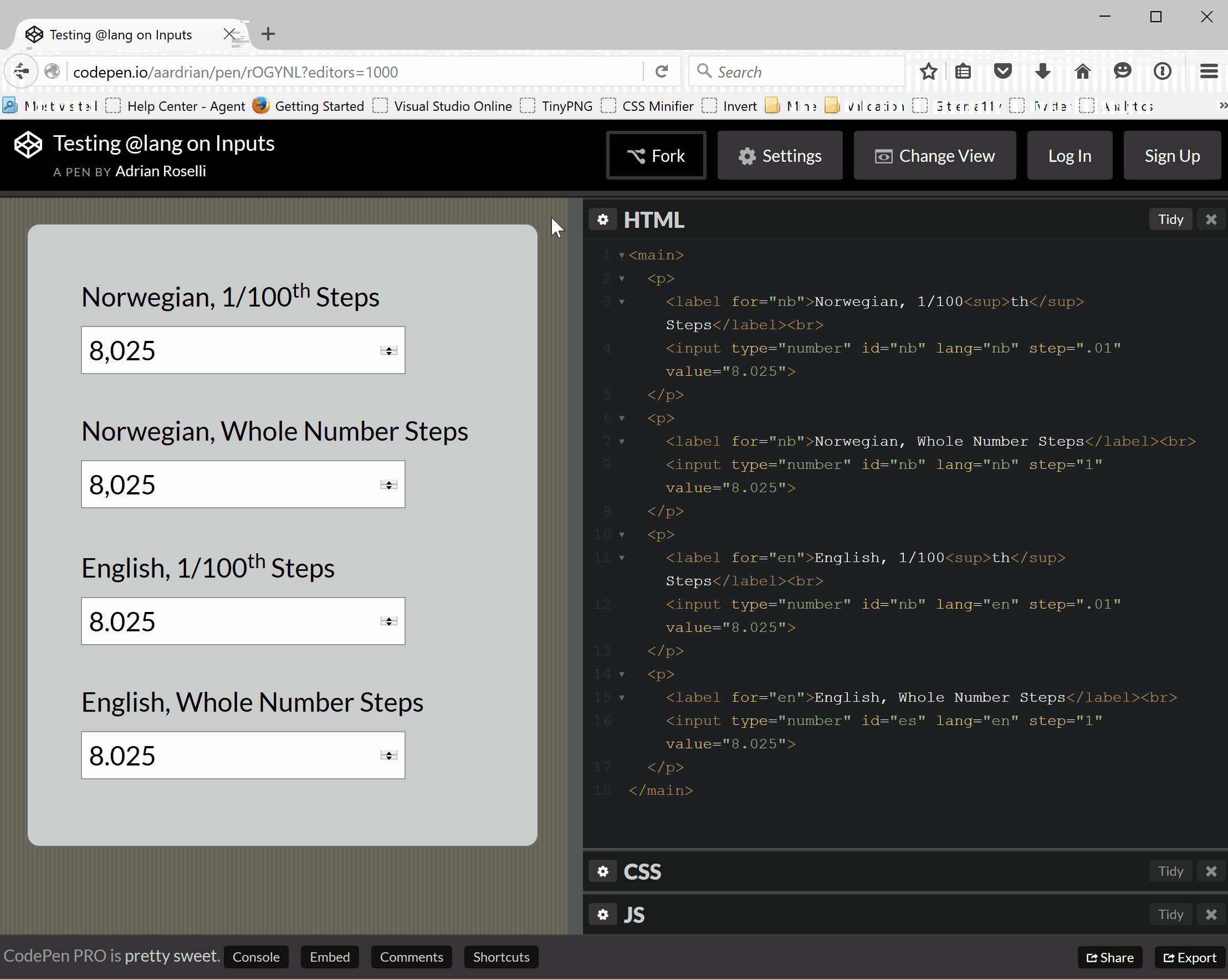
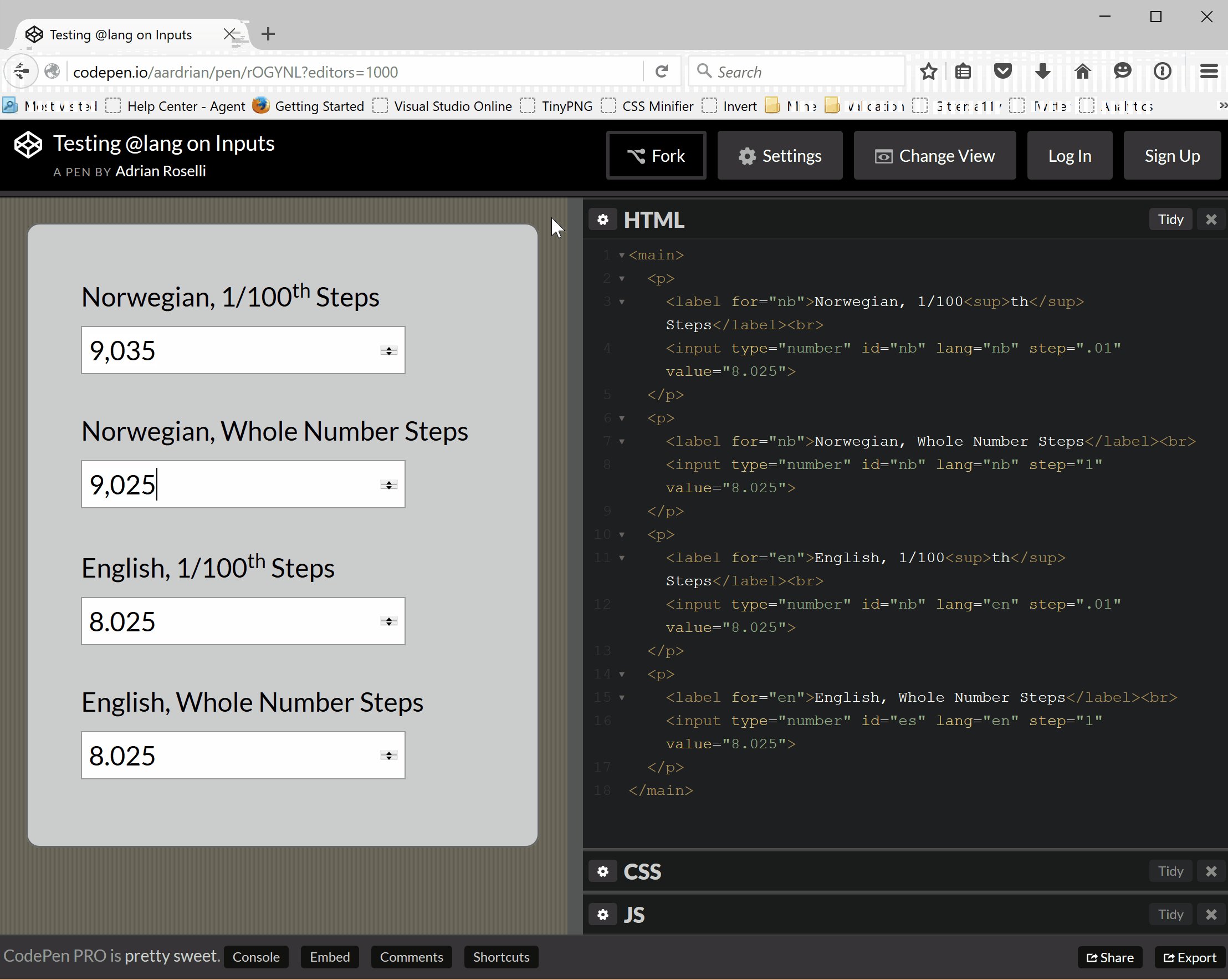
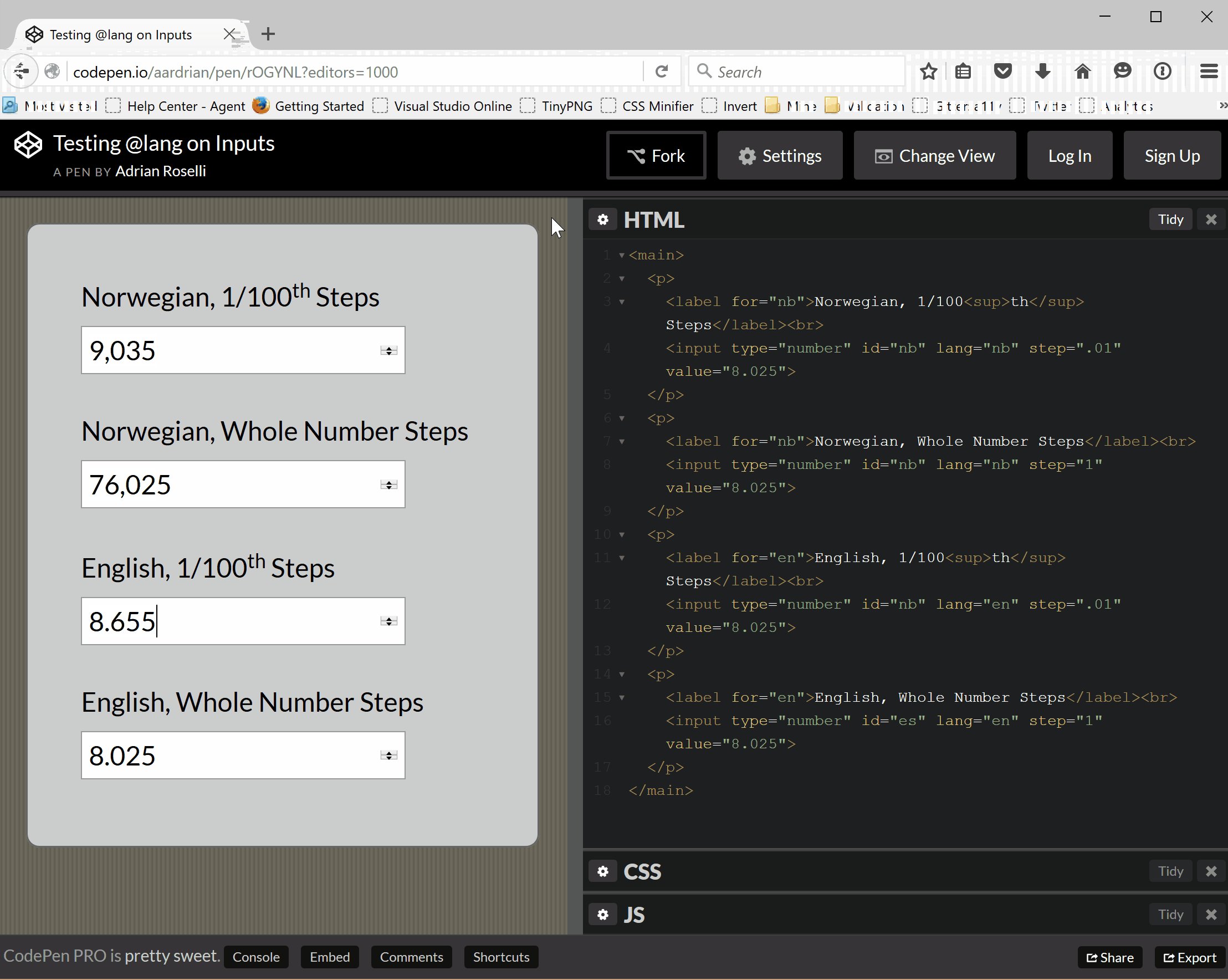
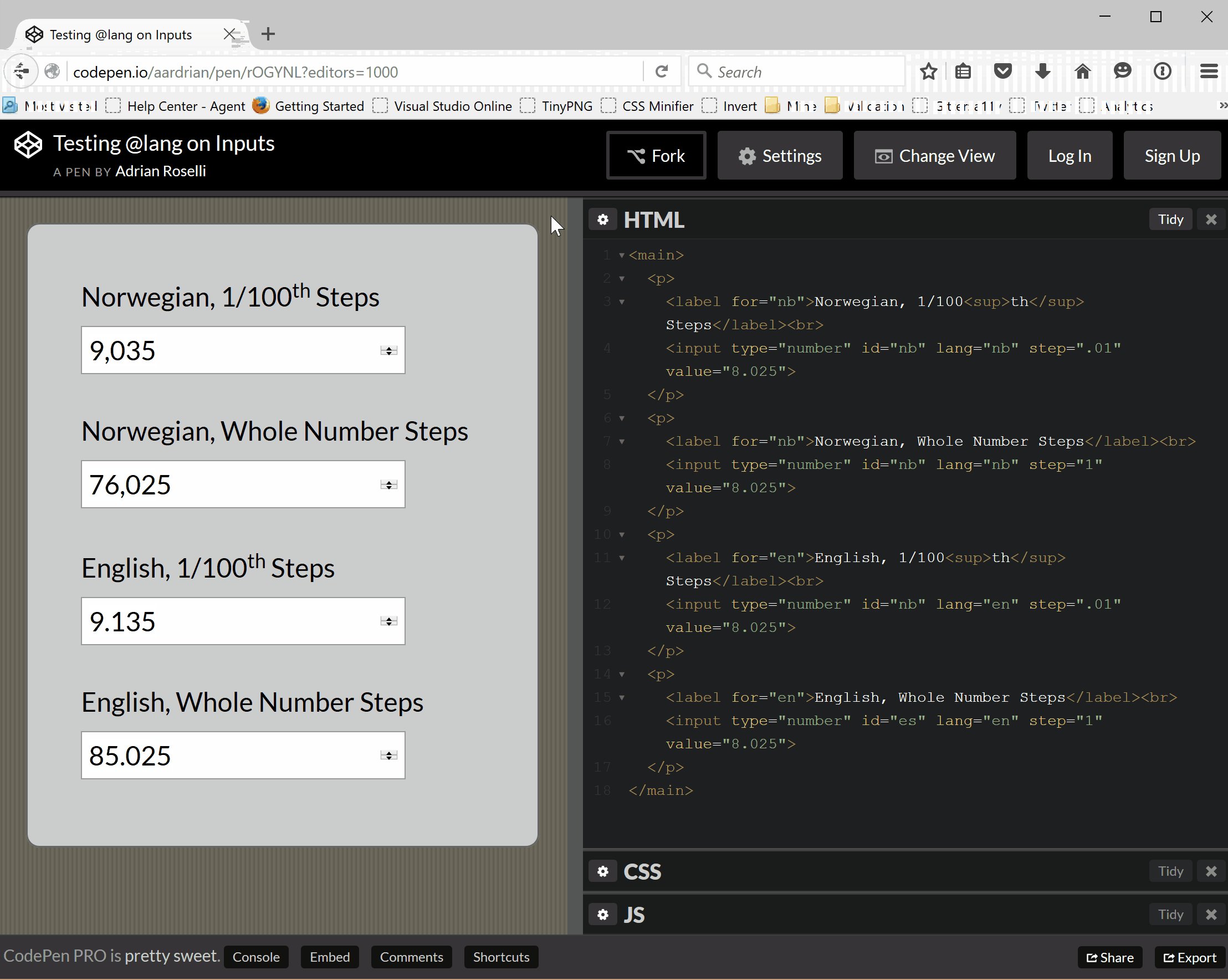
lang attribute on <html>



Leave a Comment or Response