Gitter a11ySlackers Sidecar

If you are unfamiliar with the a11y Slackers channel on Gitter, I encourage you to read Steve Faulkner’s post, Anybody can be an A11y Slacker. Essentially it’s an alternative to the accessibility channel on Slack.
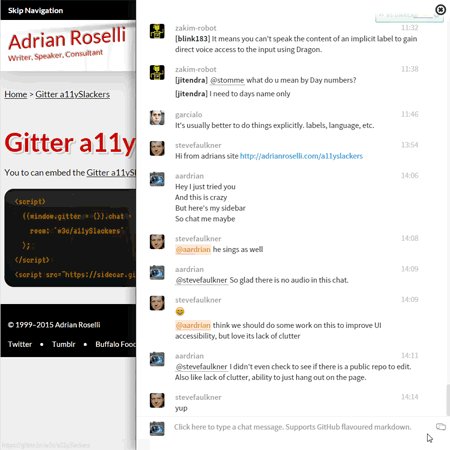
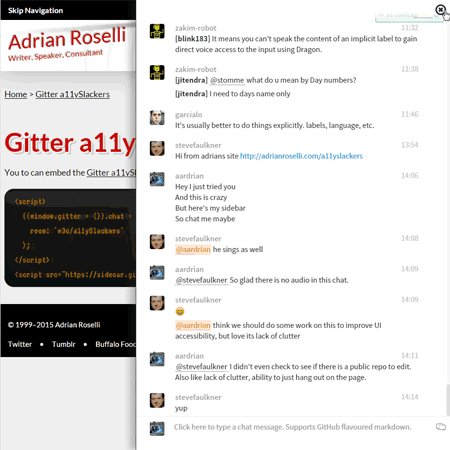
Gitter recently released Sidecar, a method of embedding a Gitter channel on your site with a JavaScript snippet. While it offers some customization options, I opted to use the default settings and embed it on this page (look in the bottom right corner). You can do the same on your favorite web-o-tron page with the following code:
<script>
((window.gitter = {}).chat = {}).options = {
room: 'w3c/a11ySlackers'
};
</script>
<script src="https://sidecar.gitter.im/dist/sidecar.v1.js" async defer></script>
Steve Faulkner noted that it has some accessibility issues, but tracked down the GitHub repo for Sidecar so that anyone can submit fixes. He also found a place to start to make it into a sidebar in Firefox after I lamented that I would like to see it as a browser extension. It’s unlikely I’ll do anything about it in the near future, sadly.
Leave a Comment or Response