Accessibility Camp Toronto Slides: Selfish Accessibility
I’ve updated this post to include the video from the live stream, some links, and a few photos.
Selfish Accessibility: a11y Camp Toronto 2014
Video
There was a live stream throughout the day, which was broken into a morning video and afternoon video. I’ve embedded the morning stream because it includes my talk. I don’t feel this was one of my better performances, but I also have not watched the video yet. You are welcome to do so and wince on my behalf. If the embed doesn’t start at the right place for you, you can either fast forward to 2:01:00, or you can view it set to start at that point on YouTube.
Surprisingly Flattering Tweets
I’m pleased to say that if you only watched Twitter, it looks like I did a good job getting my point across.
We pretend that we're helping others by making web #a11y but we are really making it better for our future selves by @aardrian next #a11yTO
— Toufic Sbeiti (@TouficSbeiti) September 27, 2014here is WebAIM’s Hierarchy for Motivating Accessibility Change mentioned by @aardrian http://t.co/2H2aeoxQeZ #a11yTO
— Toufic Sbeiti (@TouficSbeiti) September 27, 2014"accessibility is not a checklist" say @aardrian at #a11yTO
— Hira Javed (@HiraJaved10) September 27, 2014Accessibility is not a checklist! #a11yTO @aardrian
— Emily Coffin (@emilycoffin) September 27, 2014Format your HTML5 like a boss. Clean code will automatically make your site more accessible. #allyTO @aardrian
— Emily Coffin (@emilycoffin) September 27, 2014Text alternatives for images: a decision tree mentioned by @aardrian http://t.co/Euqyxd1rC2 #a11yTO
— Toufic Sbeiti (@TouficSbeiti) September 27, 2014Nice job kicking off the #a11yTO livestream, @aardrian. Had a couple #webdev house guests get their intro to #a11y via YouTube
— Eric Wright (@ewaccess) September 27, 2014Adrian Roselli's overview on Web accessibility today will be posted at http://t.co/3kaq7qsLNY #a11yTO @aardrian pic.twitter.com/C5Mgx1iDEu
— Matthew Burpee (@MatthewBurpee) September 27, 2014@aardrian Thanks for the intro to #a11y at #a11yTO! Thanks especially for answering my questions on CSS & JS!
— Andrew Carreiro (@ArcadeErrorWin) September 27, 2014Proximity always matters. User feedback ftw. #a11yTO (alt= CART not close enough to speaker, being moved!) #a11y pic.twitter.com/SmYZMn9gyx
— Elle Waters (@Nethermind) September 27, 2014Hey @aardrian thanks for interviewing w/ @a11ymedia we loved the banana socks :) #a11yTO -stay tuned for coverage ! pic.twitter.com/FQbLWpASgl
— Elaina (@elayinuh) September 27, 2014Thanks guys #a11yto for organizing this event. pic.twitter.com/yBbVsLp11y
— Andrea Dubravsky (@ADWebcom_) September 27, 2014Kudos to great people behind #a11yto MT @jdee: presenters,volunteers & sponsors of #a11yTO.folks that #makeithappen. pic.twitter.com/gcRsB5iwoU”
— Dina Moati (@dinamoati) September 28, 2014Some Pics
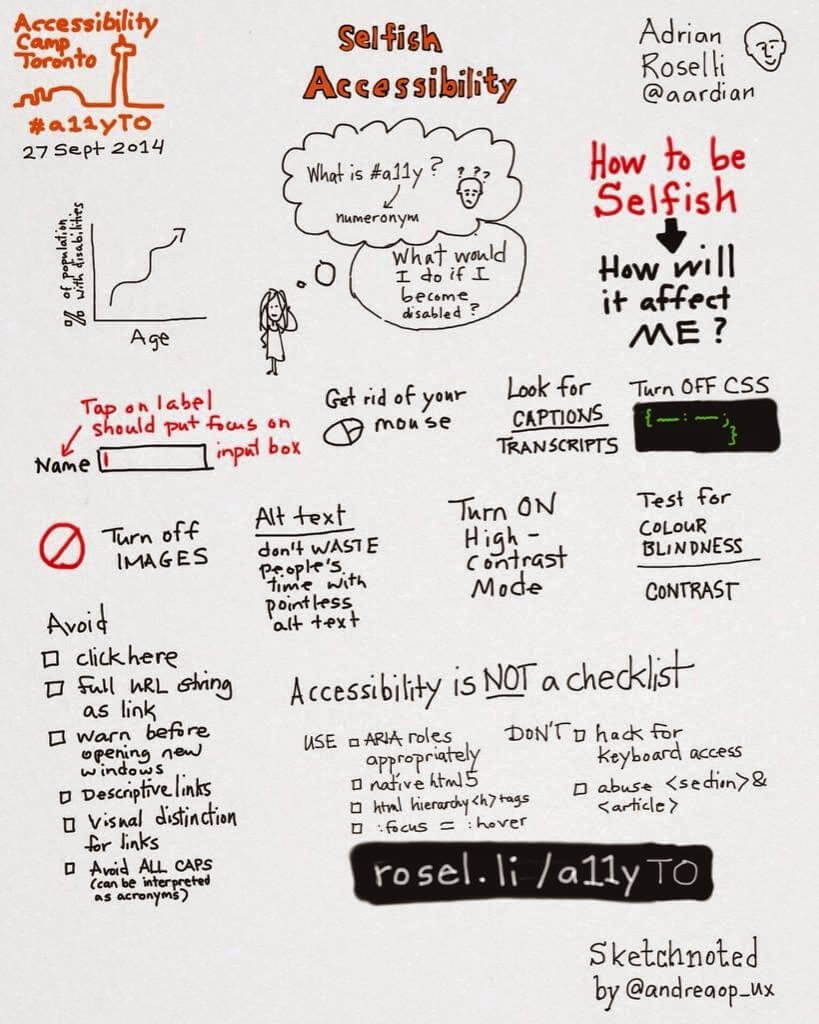
I snapped some photos, but I’m going to lead with this awesome sketchnote (I’ve never had a sketchnote of one of my talks, so this is pretty exciting for me):





Related Links
- Integrating Accessibility in the Web Project Lifecycle – a11yCampTO 2014 by Denis Boudreau , Web Accessibility Avenger at Deque Systems.
- What I learned at Accessibility Camp Toronto from Francine Navarro.
Update, December 6, 2014: AMI Event Recap
Toronto’s Accessible Media Inc (AMI) interviewed me in its coverage of the event, which is now live on the AMI site (season 1, episode 1, as this link will show the current AMI Inside episode not this specific episode over time). The abstract:
AMI Inside provides an all access pass to Accessibility Camp, Toronto. D.J. Demers takes us to OCAD University to learn about some of the most relevant digital accessibility topics. Find out what’s new in technology and hear firsthand from some of the attendees as well as Accessibility Specialist and camp co-organizer, George Zamfir.
One Comment
Accessibility is not a checklist!

Leave a Comment or Response