What to Consider before Using Free Getty Images
There was quite a lot of chatter this week over Getty’s move to make its image library (ok, only 40 million of its images) free for non-commercial use on the web. Some might think they can now just start taking images from the Getty site, but not quite. Getty requires you use its embed tool.
Caveats
If you’re reading this blog, odds are that you are comfortable with HTML. While I cannot deny the value of being able to drop quality images into your site with hardly any effort, there are things as site builders that you need to know so you can best deploy them — or decide if it’s even worth using the Getty images.
Accessibility
Because the image is embedded via an iframe, there is no opportunity for you to insert a text alternative, short of using ARIA (such as an aria-describedby attribute). In addition, the img element within the iframe has no alt attribute.
This feels like a miss to me because Getty has the image description — it’s part of how search results are generated. For example, on this image page within Getty there is a caption: View from Giotto’s Bell Tower (Campanile di Giotto) on the dome of Florence.
For some reason Getty doesn’t make this available as a text alternative. I’m not expecting a longdesc here, but the text alternative seems like low-hanging fruit to me.
All of this ignores any possible issues AT might have with embedded iframes. In that case, I’ll have to defer to an AT user who has some experience with navigating into and out of an iframe within a page of content. My guess is that it isn’t much different from other embedding techniques, such as YouTube or SlideShare.
Web Beacons
In the example at the start of this post you can see there is a Twitter icon and a Tumblr icon. The Twitter button is loaded via (yet another) iframe. Calls are made to both Twitter’s and Tumblr’s servers.
Every time you embed an image, not only are your users making a call for the image itself, but also calls to Twitter and Tumblr. Getty is probably more than happy to have these tracking beacons in place. While there are only two today, it is not unreasonable to expect to see more social platform buttons and additional beacons appear.
Conveniently, running a blocker like Ghostery won’t block the image just because you block the share buttons.
Keep in mind, though, that Getty has full control over what appears in that iframe. While two share buttons may be innocuous today, it is possible (however unlikely) that Getty could choose to start serving advertisements in those iframes.
Depending on our paranoia level for your own content presentation or the paranoia level you presume from your users, this may be an issue. It may also not matter in the slightest.
Link Rot
Once you embed the image and walk away, you have no control. If Getty changes its licensing, if the photo owner rescinds his/her licensing to Getty, if Getty decides to throttle its service in the case of great demand, and so on, your site may end up with a big blank hole. Or perhaps an ugly 404.
I have blog posts that go back to 1999. Services I might have used then to embed content would likely be gone now. Services I have used in just the last few years have gone away. A List Apart has had to make some efforts to combat the risk of link rot when deciding to use embeds on its site. You may want to consider if you or your clients/authors are technically savvy enough or have the time to account for that eventuality.
If you embed YouTube videos, you are already taking a risk with link rot. YouTube, I would argue, has more staying power than Getty’s service. I could be wrong, but Getty is just getting its feet wet and finding its way with this service.
Getty’s Embed Tool

Today there is a simple tool to provide the code for embedding on your site. At the time of this writing, there is no option to generate a shortcode for WordPress or similar sites. This may not be an issue, but it’s worth noting in case you have an editor configuration that requires one.
If you manage to find the perfect photo after navigating screen-fuls of images, make sure you either control-click or right-click-new-window the learn more
or terms
links, otherwise you’ll lose your place when the page reloads. That happened to me once for each before I learned my lesson.
Resizing
You’ll note in the dialog box that there is no way to control the size of the image unless you know HTML and can do some quick math to maintain the aspect ratio. Even then, the addition of the photo credit and share buttons throws off just a quick resize since the bar doesn’t scale at the same ratio as the image.
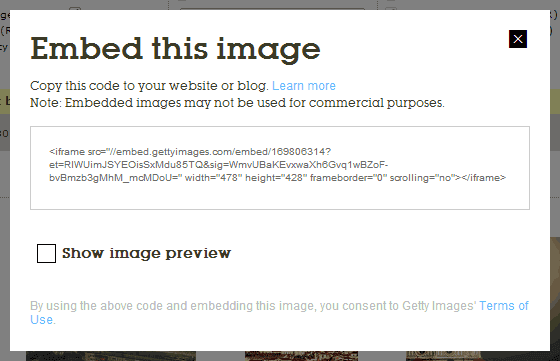
The image at the start of this post uses the default embed code, which relies on an iframe to get the job done. Here is the code used above so you can see it for yourself:
<iframe src="//embed.gettyimages.com/embed/169806314?et=b9XcPxZV00uZxQocw6IV8w&sig=7jthMs-wOcnmL6ur84uWjsbWmN59YtnymYNNfZNIclw=" width="478" height="428" frameborder="0" scrolling="no"></iframe>If I want to make the image fill the width of this column (540px), then I need to scale it up a bit, which gets me extra space below the bar that I don’t need:
Scaling it down to 200 pixels in width and maintaining the aspect ratio gets me a minimum iframe height despite my code in order to preserve the now truncated credit bar:
No matter what size you embed the image, the file will always be the same dimensions. Embedding the file smaller doesn’t result in a smaller payload delivered to the browser. The image dimensions don’t change, so scaling the image up also doesn’t give you a higher quality image, just a potentially blurry image.
This is important to consider if you want to make the iframe responsive. You don’t get a larger image or a higher quality image as the iframe scales. The image itself isn’t high resolution, so scaling up at all will get muddy on high PPI devices.
Alternatives
You can continue to use no images. You could steal images from the web (which is wrong, so don’t do that). You can, of course, always find free stock imagery. It typically sucks. However, there is a list of resources over at Medium of stock photography that doesn’t suck. You can also look at the CC-BY licensing terms at Flickr and pull images from there (with no troublesome embed).
Alternatively, you can go take the photo you need. Granted, if Getty is appealing to you it may very well be because you don’t have the time, skill, or inclination to shoot, edit and embed your own images. There is nothing wrong with that.
However, using your own images gives you many benefits. The image below is mine. I think it looks better than the Getty image I use at the start of this post (which is rarely the case). It is responsive. It is high resolution. It utilizes accessibility features. It has no web beacons. It’s a smaller file (42.1KB at 1,000 × 664 versus the Getty image at 91.9KB at 478 × 359).
It also required far more effort to optimize and embed.

Related
- Getty makes 40 million stock photos available for free
- The world’s largest photo service just made its pictures free to use
- Photographers warn of ‘cynical’ move by Getty to provide free pictures
Update: March 13, 2014
Electronic Frontier Foundation has weighed in: Getty Images Allows Free Embedding, but at What Cost to Privacy? It goes deeper into my concerns about privacy and tracking and notes that by not serving the images via HTTPS users may be exposing their surfing behavior even when using a site over HTTPS.
Update: March 16, 2014
I addressed one of my caveats above, the only one over which I have any control and by no means the most important one. I wrote a script to Make Getty Embeds Responsive. Maybe it will help you, maybe you come up with a better variation. Either way, at least you won’t have to worry about clients embedding fixed-width Getty iframes that blow up your responsive layouts.
Update: August 12, 2016
After the dust-up with Getty licensing (charging) for a photographer’s public domain images (and her $1 billion suit to which Getty has issued a statement), I came back to make sure Getty embeds still work. They do, but with more layout quirks than before.
That also means the script I wrote to make Getty embeds responsive does not work any longer and I am uninterested in updating it.
Leave a Comment or Response