I Don’t Care What Google Did, Just Keep Underlining Links

I figured I’d lead with my argument right in the title. Even if you read no further, you know where I stand. I’m just going to fill up the rest of this space explaining why anyway.
Background
The Verge posted an article (Google removes underlined links, says goodbye to 1996) telling us Google is removing underlines on hyperlinks in search results, and also suggesting that underlines are oh-so-18-years-ago.
It’s that sentiment (echoed in the article with the ’90s-style underlined links are being removed from Google search results
) that makes me worry The Verge is being snide about a usability feature it doesn’t understand. The original heads-up from a Googler wasn’t quite so focused on the underlines.
Why Google’s Almost Plan Works
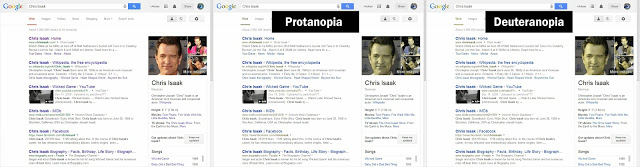
Google’s search results are almost completely hyperlinks. Google retains a classic indicator of the hyperlink and keeps them all blue (a color contrast ratio of 11.2:1 to the white background and 1.5:1 with the body text) so that users don’t have to learn a color scheme unique to Google. In this context, when users know the page is full of links and the colors are consistent, coupled with Google’s position as a top site on the web, users aren’t likely to get confused about what to click/tap/follow.
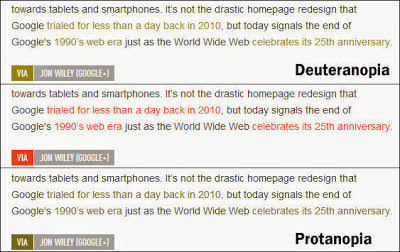
Similarly, The Verge has no underlines on its hyperlinks, whether in the navigation or in the content, until the link gets focus or the mouse hovers. This likely isn’t an issue for most users as the in-content links are orangey-red within otherwise black text (a 3.7:1 color contrast ratio to the body text and 3.5:1 contrast ratio to the background). The non-inline links are pretty much all navigation anyway, and removing underlines from navigation links is a de facto standard. In this case, the links can be anywhere in the page content — they don’t benefit from consistent positioning on the page as Google’s links do.
How It Won’t Work for You
My concern is that the average web developer may see Google dropping underlines as an excuse to do it on their own projects, without the context. For example, an article or blog post may be littered with links throughout the content. This doesn’t correspond to the same type of content or organization that you see on the Google search results page. That same article or blog post may also not have a color scheme that makes it appropriate to remove the underlines.
Google misses the mark in that the blue hyperlinks don’t have sufficient contrast with the rest of the text on the page. The layout Google uses, and has used for years, mitigates this as users will quickly (re)discover how links are organized on the page regardless of color or underline.
I mention The Verge’s color contrast ratio above because its orangey-red links will fail Web Content Accessibility Guidelines 2.0 (WCAG) level AA compliance. I am not trying to pick on The Verge here — I can find many sites that will fail that check, including some of my own. But it is worth understanding that removing underlines, to meet even basic accessibility compliance, will require you to step up your game on understanding color contrast.

What You’ll Need to Do
To make it easy, I’ll link to the WCAG notes with a quick description of what you have to do.
Guideline 1.4.1 states that you cannot rely on color alone to convey information (such as when text is a hyperlink).
If you do rely on color, contrast is imperative. Use only colors that would provide 3:1 contrast with black words and 4.5:1 contrast with a white background. I’ve included links to contrast checkers below.
You can read more about how to meet WCAG item 1.4.1, including sample scenarios and yet more links, in the Understanding SC 1.4.1 document.
My Recommendation
Unless you plan to run the necessary color contrast tests, just keep the underlines on your hyperlinks.
Related
- NoCoffee – Vision Simulator for Chrome (added March 25, 2014).
- WebAIM Color Contrast Checker.
- Juicy Studio Luminosity Colour Contrast Ratio Analyser.
- Contrast Ratio by Lea Verou.
- Color Contrast Analyzer Chrome plug-in.
- Use Adobe Photoshop proofing features to simulate color blindness.
- G183: Using a contrast ratio of 3:1 with surrounding text and providing additional visual cues on focus for links or controls where color alone is used to identify them
- Links with a 3:1 contrast ratio with surrounding text, which also shows 26 web safe colors to use with black or white text.
- F73: Failure of Success Criterion 1.4.1 due to creating links that are not visually evident without color vision
- Making Accessible Links: 15 Golden Rules For Developers at SitePoint (note rule 11), February 20, 2014.
- To Underline or Not Underline Links, March 9, 2012.
- Keep the Underline at WebAxe, April 14, 2013.
- Do Links Need Underlines? by Jared Spool, July 5, 2006.
Update: 4:50pm
I think this point is worth considering:
Top web #a11y experts keep text link underlines in main content of their websites: @webaim @paciellogroup @feather @w3c_wai @accessiq
— Web Axe (@webaxe) March 14, 2014Update: March 17, 2014
On the WebAIM mailing list Elizabeth J. Pyatt points out that the Google’s link underlines don’t work for keyboard users. The underlines appear when you hover over a link, but if you tab through the links no underlines appear. I’m a twit for missing this, but Google is committing a grave accessibility mistake by not including a :focus selector in its CSS.
Again, please don’t follow Google’s lead.
Update: November 10, 2014
Nielsen Norman Group published a new report, Long-Term Exposure to Flat Design: How the Trend Slowly Decreases User Efficiency, that I think supports the need for link underlines in its summary (the entire piece does, but the summary is brief), despite its focus on flat design:
Summary: Clickable UI elements with absent or weak visual signifiers condition users over time to click and hover uncertainly across pages—reducing efficiency and increasing reliance on contextual cues and immediate click feedback.
Update: May 9, 2016
The Telegraph is reporting that Google is testing black links now.
The article suggests Google is doing some A/B testing. While Google has a very large (incredibly large) set of users against which to test, I am wary of the parameters of such testing.
Specifically, those parameters should be bounded by WCAG guidelines. By dropping underlines, Google already ran afoul of Success Criterion 1.4.1 (which is only Level A) which requires something other than color to be used to convey information (such as the presence of a link).
By making the links the same color as the surrounding text, it now pushes that failure even further by not providing a 3:1 contrast ratio between the links and the surrounding text (which is outlined in Techniques for WCAG 2.0 as item G183). The screen shot from The Telegraph shows the black links are not underlined, just in case you wondered about that.
Again, please don’t follow Google’s lead.
Update: June 15, 2016
I have gathered a bunch of research, WCAG bits, and other stuff in the post On Link Underlines. That may be more appropriate for sites that genuinely do not want to be Google.
25 Comments
The guidelines don't say "Use only colors that would provide 3:1 contrast with black words and 4.5:1 contrast with a white background." – that is given in the guidelines as an example that would pass, but is certainly not the only way to pass. The requirement is only for a 3:1 contrast with surrounding text. The 4.5:1 in the example is a bit of a red herring anyway because that is only required to achieve level AA whereas 1.4.1 is a level A success criterion.
In response to . Richard, thanks for correcting me on my absolute statement. I also didn't clearly identify the difference between A and AA requirements, but was trying to avoid a much longer post qualifying the three levels and what each means. That being said, if Google or The Verge were going for AA compliance (I doubt they are for a variety of reasons), they'd miss the mark.
None of the links in your right hand column have underlines.
In response to . Hi Rob. The issue I raise is with links in body content. While I may not be explicit in my intro, I thought I was clear enough in my overall description.
Please tell me HOW to add underlines to my hyperlinks by default in Google's Blogger platform. I have searched everywhere and cannot find this info. It is driving me mad, because I agree with you that links should be underlined in order for readers to easily see them.
The color scheme I am using does not put enough contrast between the black text and the lavender link color. See for yourself: dogaliens.com
I have found tutorials on how to edit the HTML on each individual post so that links are underlined or not (mostly not, interestingly), but nothing on how to change the settings in Blogger so that it always underlines links.
If I can't find a way to underline the links, then I am going to have to make them green or something so that they stand out enough to be seen. Ew.
In response to . Cherise,
I like green.
You can edit the CSS for your theme to add underlines. I'll give you a sample block to paste in, but without wading into your code I can't tell you if it will be perfect.
Anyway, while in Blogger on your dashboard, choose "Template" (the second-last item in the left column).
To the right of that column you should see a small image of your blog home page. Below that is a button (probably orange) labeled "Customize." Click that.
On the following screen, in the giant gray bar at the top, is a list of links at the left. At the bottom of the list is "Advanced." Click that.
A new menu appears just to the right of that. Scroll all the way to the bottom and click "Add CSS."
In the giant text box that comes up, scroll to the bottom and paste this block of code:
div#main a:link { text-decoration: underline; }
Click the orange "Apply to Blog" button in the upper right of the window and you should be set.
You may want to darken up your links regardless. Even with the underline, the contrast is still pretty low.
In response to . Thanks for trying Adrian, but this did not work. :(
I did darken up my links a bit, but they still don't appear underlined, not to me, anyway. However, I have visited all of them, so it could be that unvisited links are underlined. I can't tell.
In response to . OK, on a hunch, I deleted the spaces after { and before }. Voila!
Thank you so much!
In response to . Yay! I was useful today!
In response to . And again, today. Thank you. :-)
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that : “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have sufficient […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have sufficient […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have sufficient […]
[…] search results, leaving colour as the only visual clue as to which text was a link, Adrian Roselli wrote that: “Google misses the mark [for accessibility] in that the blue hyperlinks don’t have sufficient […]
I used your reset text size sucktartlet to make this page ergonomically readable, then I realised that it wasn’t at all interesting. Thanks.
In response to . That is one more page view than most visitors, so thanks!
Leave a Comment or Response