Chromatic Type with Pseudo Elements
 Typography on the web has come a long way from the days of a handful of web-safe fonts, six sizes, and little other control. With the ability to embed custom typefaces in web pages and exert a great deal of control via CSS, it was a matter of time before old-world printing techniques for multi-colored text came to the web.
Typography on the web has come a long way from the days of a handful of web-safe fonts, six sizes, and little other control. With the ability to embed custom typefaces in web pages and exert a great deal of control via CSS, it was a matter of time before old-world printing techniques for multi-colored text came to the web.
Over at Webfonts.info there is a tutorial, Layering type with CSS z-index, which shows how to achieve a multi-colored text effect by stacking the same piece of text on itself and applying a different font specifically meant for this kind of layering. The problem is that you have to duplicate the text for each layer, creating redundant text on the page that, without CSS, can look pretty odd (or sound pretty odd when read aloud by a screen reader). Discussing accessibility or SEO is outside of what I want to cover here, though.
The HTML
For my demo I am relying on CSS pseudo elements and generated content to duplicate the text for me up to two times. I also use the HTML5 data-* attribute to contain the same text value of the content itself. While I could use the title attribute, that would result in tool-tips appearing whenever you put your mouse over the text. For my demo I am using the following block of HTML:
<div> <p class="chromatic" data-copy="Vote early & vote often."> Vote early & vote often. </p> </div>
The CSS
I am using a new typeface family built from old wood type blocks and specifically built to be layered. More information on the typeface is at the end of this post.
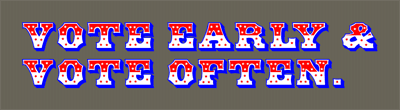
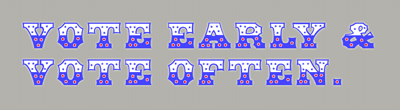
Example 1: Strike Up the Band

Click/tap/select to see demo page.
This example is intended to sit on a background made up of a texture or color different than you want for the text. I use the white fill as the lowest layer, then stack the blue border on top to trap the white text and add the red stars on top from there.
div {
position: relative;
margin: 0; }
div p.chromatic {
font-size: 600%;
margin: 0;
padding: 1em;
position: relative;
color: #fff;
font-family: 'hwt_american_solidregular'; }
.chromatic::before, .chromatic::after {
content: attr(data-copy);
position: absolute;
padding-right: 1em; }
.chromatic::before {
z-index: 3;
color: #00f;
font-family: 'hwt_american_outlineregular'; }
.chromatic::after {
z-index: 5;
left: 1em;
top: 1em;
color: #f00;
font-family: 'hwt_american_starsregular'; }
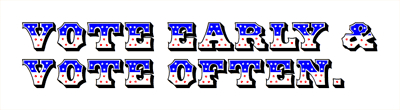
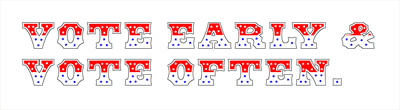
Example 2: That Old-Timey Feel


Click/tap/select to see demo page.
I am mimicking the mis-registration of old-timey print by off-setting the text and applying some transparency to show the texture underneath as well as the overlapping points of the “inks.” I also use the distressed font for the letter fill.
When you hover over the text the alignment snaps into place, the letters become opaque, and I replace the distressed font with a solid fill.
div {
position: relative;
margin: 0; }
div p.chromatic {
font-size: 600%;
margin: 0;
padding: 1em;
position: relative;
color: rgba(255,255,255,.85);
font-family: 'hwt_american_shopwornregular'; }
.chromatic::before, .chromatic::after {
content: attr(data-copy);
position: absolute;
padding-right: 1em; }
.chromatic::before {
z-index: 3;
color: rgba(255,51,51,.9);
font-family: 'hwt_american_starsregular';
margin-left: -0.02em; }
.chromatic::after {
z-index: 5;
left: 1em;
top: 1em;
color: rgba(0,0,0,.5);
font-family: 'hwt_american_outlineregular';
margin-top: 0.02em; }
div:hover p {
color: rgba(255,255,255,1);
font-family: 'hwt_american_solidregular'; }
div:hover p::before {
color: rgba(255,0,0,1);
margin-left: 0; }
div:hover p::after {
color: rgba(0,0,0,1);
margin-top: 0; }
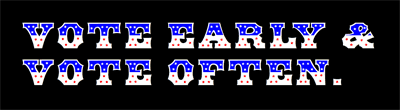
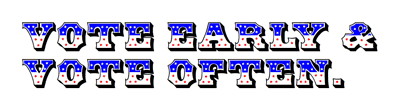
Example 3: Accounting for Different Backgrounds


Click/tap/select to see demo page.
Here I want the text fill to be the same color as the background, which allows me to use three different colors (black for the 3D effect, blue and red). On hover I change the background color of the container, which requires me to swap the bottom layer to the fill font and set it to white.
div {
position: relative;
margin: 0;
background-color: #fff; }
div:hover {
background-color: #000; }
div p.chromatic {
font-size: 600%;
margin: 0;
padding: 1em;
position: relative;
color: #000;
font-family: 'hwt_american_outlineregular'; }
.chromatic::before, .chromatic::after {
content: attr(data-copy);
position: absolute;
padding-right: 1em; }
.chromatic::before {
z-index: 3;
color: #00f;
font-family: 'hwt_american_stars_topregular'; }
.chromatic::after {
z-index: 5;
left: 1em;
top: 1em;
color: #f00;
font-family: 'hwt_american_stars_bottomRg'; }
div:hover p {
color: #fff;
font-family: 'hwt_american_solidregular'; }
Example 4: Using CSS for More Colors


Click/tap/select to see demo page.
Using some CSS drop shadows can help keep the text have more contrast with the background color or texture. On hover I turn the bottom stars red. While red usually looks terrible against blue, adding a white edge with CSS makes them stand out against the blue. It’s a subtle effect that shows how you can use CSS in conjunction with chromatic typefaces to create even more effects.
div {
position: relative;
margin: 0; }
div p.chromatic {
font-size: 600%;
margin: 0;
padding: 1em;
position: relative;
color: #44f;
font-family: 'hwt_american_solidregular';
text-shadow: 0 0 0 transparent, 0 0 0 transparent, 0 0 0 transparent, 0 0 5px #fff; }
.chromatic::before, .chromatic::after {
content: attr(data-copy);
position: absolute;
padding-right: 1em; }
.chromatic::before {
z-index: 3;
color: #fff;
font-family: 'hwt_american_stars_topregular';
text-shadow: none; }
.chromatic::after {
z-index: 5;
left: 1em;
top: 1em;
color: #fff;
font-family: 'hwt_american_stars_bottomRg';
text-shadow: none; }
div:hover p::after {
color: #f00;
text-shadow: -1px -1px 0 #fff, 1px -1px 0 #fff, -1px 1px 0 #fff, 1px 1px 0 #fff; }
Example 5: Swap Fonts and CSS to Make It Pop


Click/tap/select to see demo page.
Using CSS to outline the text gives even more flexibility, so the hover effect with the 3D font and color swap makes the text pop.
div {
position: relative;
margin: 0; }
div p.chromatic {
font-size: 600%;
margin: 0;
padding: 1em;
position: relative;
color: #fff;
font-family: 'hwt_american_solidregular';
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000; }
div:hover p {
color: #000;
font-family: 'hwt_american_outlineregular';
text-shadow: none; }
.chromatic::before, .chromatic::after {
content: attr(data-copy);
position: absolute;
padding-right: 1em; }
.chromatic::before {
z-index: 3;
color: #f00;
font-family: 'hwt_american_stars_topregular';
text-shadow: none; }
div:hover .chromatic::before {
color: #00f; }
.chromatic::after {
z-index: 5;
left: 1em;
top: 1em;
color: #00f;
font-family: 'hwt_american_stars_bottomRg';
text-shadow: none; }
div:hover .chromatic::after {
color: #f00; }
About American Chromatic
The typeface I used for this demo is HWT American Chromatic, a collaboration between the Hamilton Wood Type & Printing Museum in Two Rivers, Wisconsin and P22 Type Foundry in Buffalo, New York. Some detail about the typeface from the readme file:
The HWT American Chromatic set is a multilayered font set that will allow for thousands of possible color and pattern combinations. The original 19th Century Chromatic that this font set is based upon included 2 fonts. The HWT digital version includes 8. The alignment isconfigured to allow any combination of the 8 fonts to all align when identical text is set and arranged, one on top of the other.
American Chromatic was originally created by Wm. H. Page & Co. circa 1857-59. It was created as a two part chromatic where portions of each color would overlap to create a third color via the blending of semi-transparent inks. Chromatic wood type was an innovative approach to the limits of the technology of the time. To print them as shown in their specimen books required a highly skilled printer.
No, I wasn’t paid or given a free font family to write this.
Update: December 9, 2014
Tiffany Brown took this example to its logical conclusion by using JavaScript to automate the text duplication into the data-copy attribute in her post Using attr(), with pseudo-elements and JavaScript.
Update: May 23, 2016
Screen reader support for pseudo elements has changed, so this tutorial needed an update: Chromatic Web Fonts, Redux
Leave a Comment or Response